はじめに
enebular developer Meetuup Vol.1 へ参加して、次回 LT することになったので、enebular の機能を使って IoTLT Vol.42 と SIerIoTLT vol.11 のツィート状況を可視化してみた。
事前準備
-
enebular 新規登録
"enebular へのサインアップ" 〜 "Project の作成" を実施。 -
Firebase DataSource の作成
"Firebase DataSource の作成" 〜 "DataBase のセットアップ" を実施。 -
Milkcocoa-v2 DataSource の作成
"milkcocoa アカウントの登録" を実施。
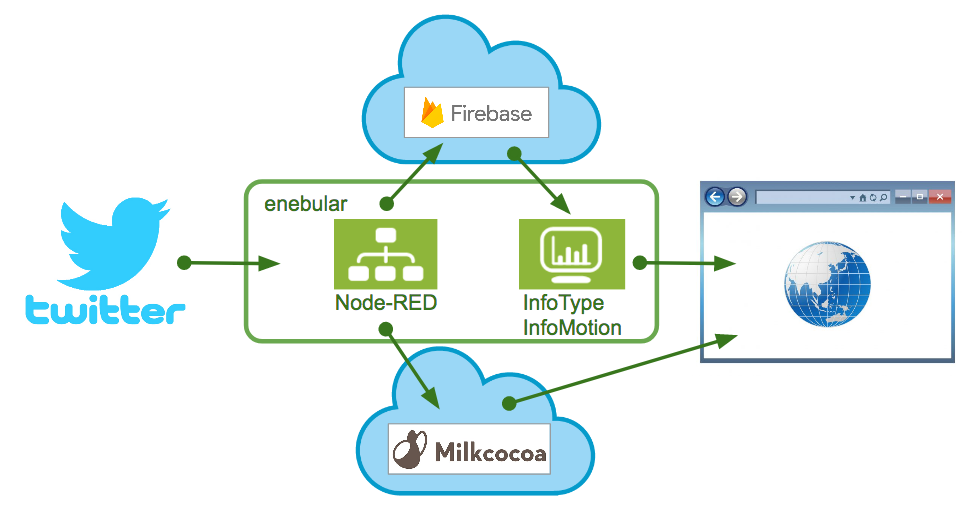
構成
手順
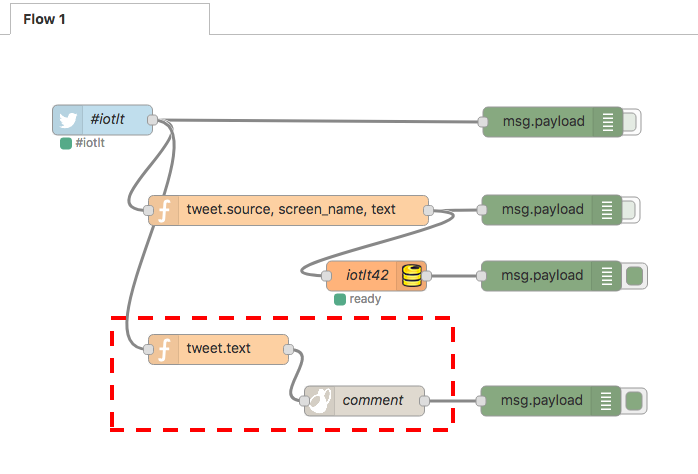
Flow 作成
enebular の Flow から Node-RED を使用してフローを作成する。
Twitter から ハッシュタグでキーワードを指定して結果を Firebase の Database へ格納する。

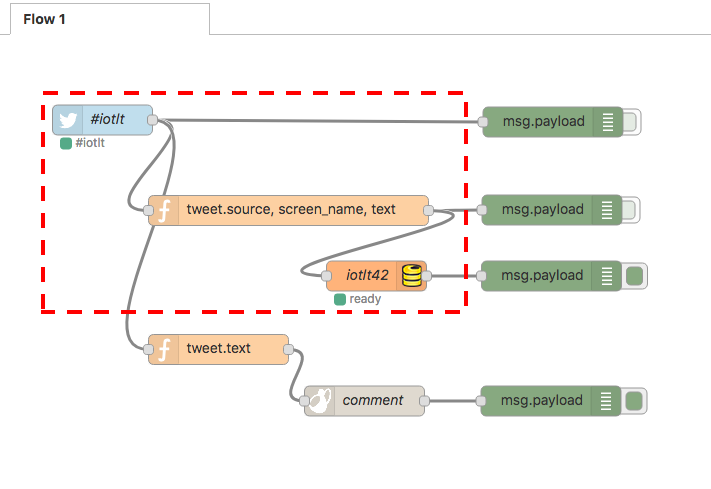
使用するノードは以下のとおり。
-
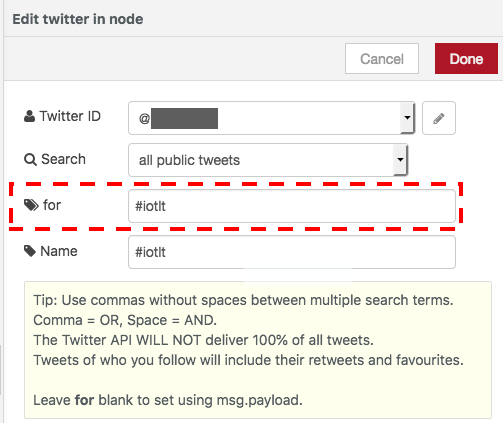
[social] - [twitter in] ノード
Twitter から ハッシュタグでキーワードを指定して結果を取得する。
for にハッシュタグキーワードを指定する。(今回は #iotlt を指定。)

-
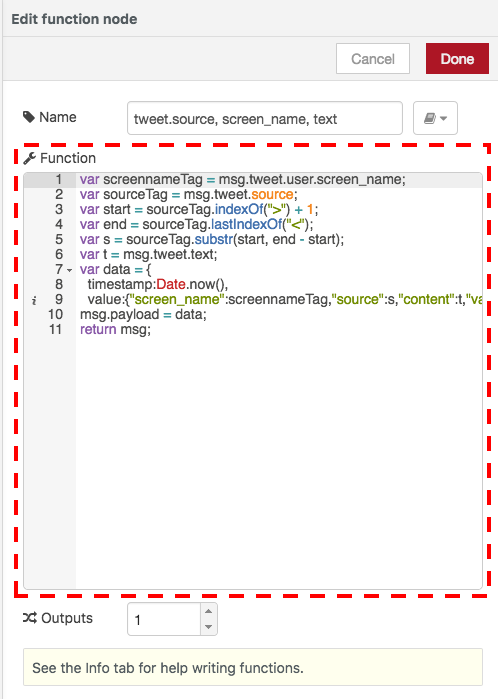
[function] - [function] ノード
Twitter から取得した結果を整形する。
以下の内容を記載する。

var screennameTag = msg.tweet.user.screen_name;
var sourceTag = msg.tweet.source;
var start = sourceTag.indexOf(">") + 1;
var end = sourceTag.lastIndexOf("<");
var s = sourceTag.substr(start, end - start);
var t = msg.tweet.text;
var data = {
timestamp:Date.now(),
value:{"screen_name":screennameTag,"source":s,"content":t,"value":1,"created":Date.now()} }
msg.payload = data;
return msg;
-
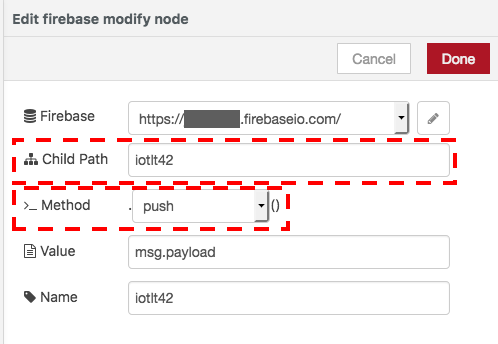
[firebase] - [firebase modify] ノード
整形した結果を Firebase の Database へ格納する。
Child Path にパス名を指定する。(今回は iotlt42 を指定。)
Method は Push を指定する。

-
[output] - [debug] ノード
msg.payload の内容を debug タグで確認する際に使用する。(使用しなくとも良い。)
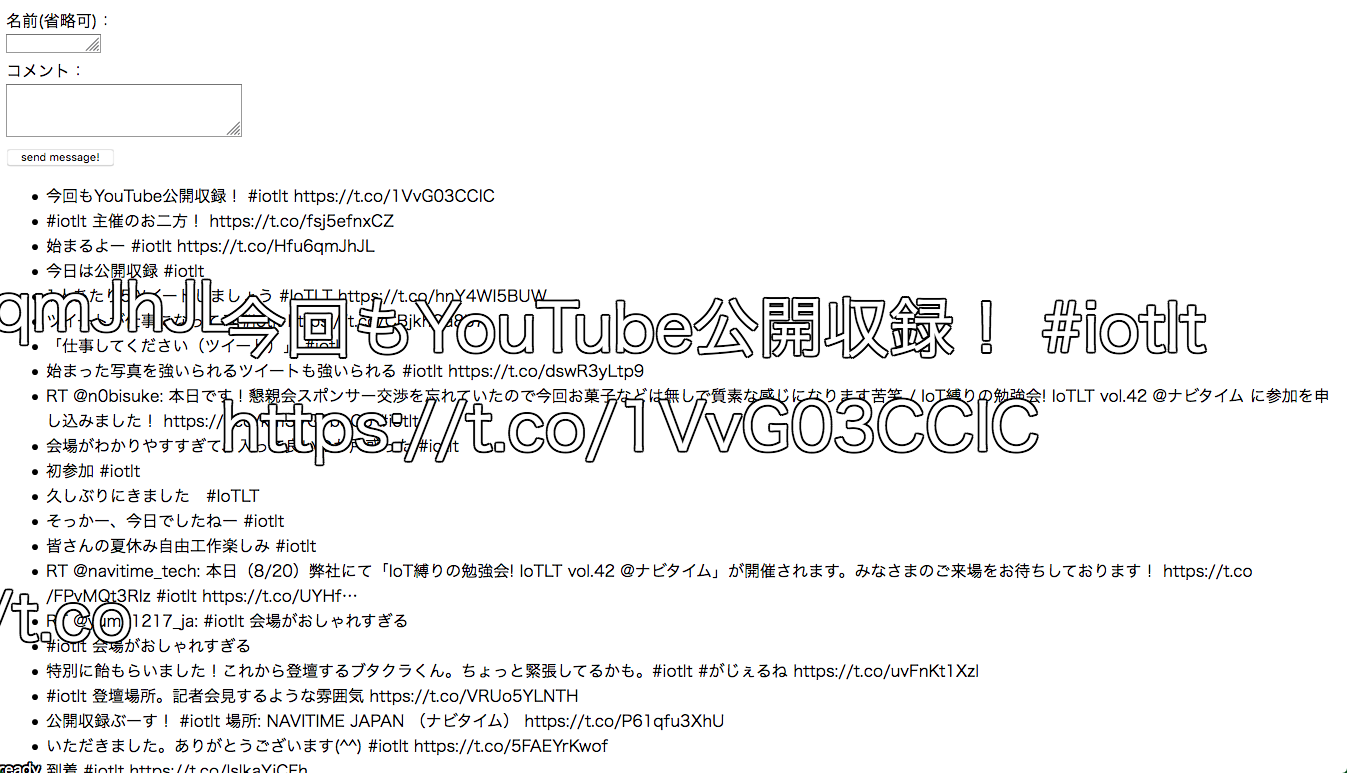
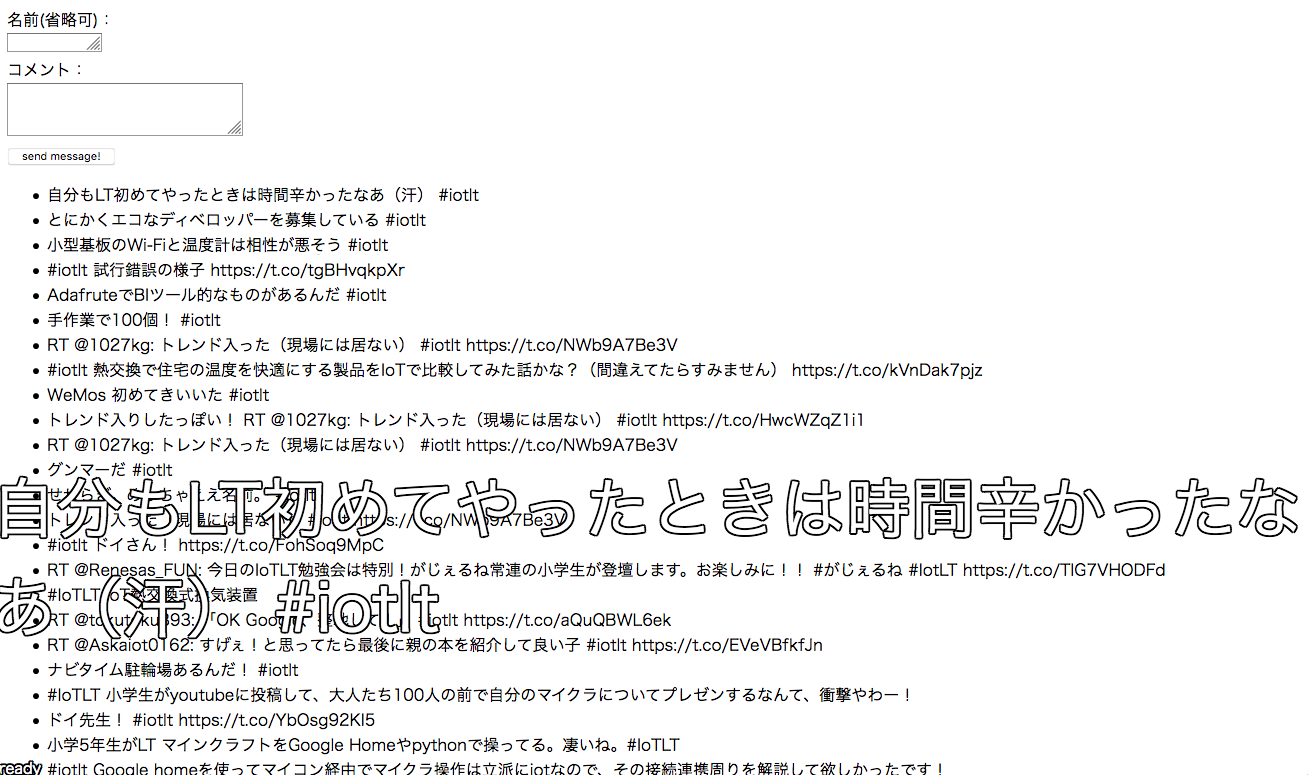
Twitter から ハッシュタグでキーワードを指定して結果を Milkcocoa の Database へ格納する。
使用するノードは以下のとおり。
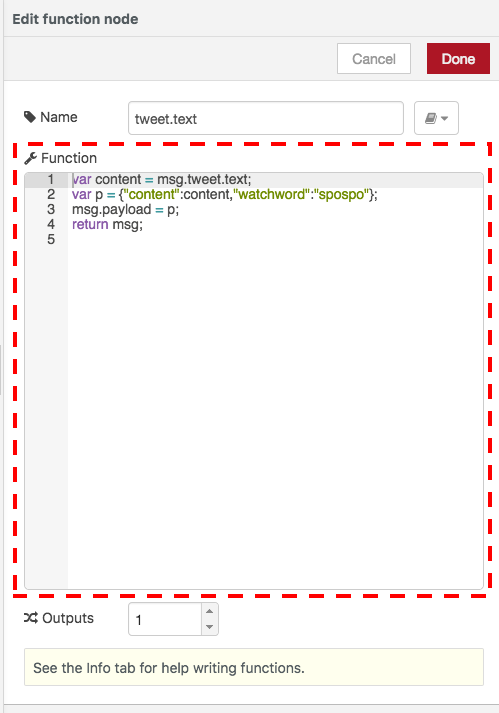
- [function] - [function] ノード
Twitter から取得した結果を整形する。
以下の内容を記載する。
var content = msg.tweet.text;
var p = {"content":content,"watchword":"spospo"};
msg.payload = p;
return msg;
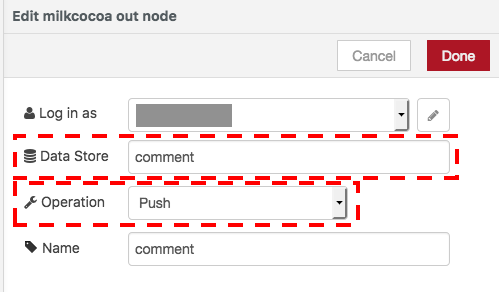
- [output] - [milkcocoa out] ノード
整形した結果を Milkcocoa の Database へ格納する。
Data Store にデータストア名を指定する。(今回は comment を指定。)
Opetation は Push を指定する。
InfoType 作成
InfoMotion 作成の前に InfoType 作成を実施する必要があるが、InfoType 作成には InfoMotion Tool を導入する必要があるため、今回はサンプルで用意されている Bar Chart をダウンロードして使用することにした。
(参考) https://docs.enebular.com/ja/infomotion/infomotiontool
(参考) https://docs.enebular.com/ja/infomotion/SampleInfoTypes.html
InfoMotion 作成
InfoType と DataSource を指定して InfoMotion ダッシュボードを作成する。(参考)
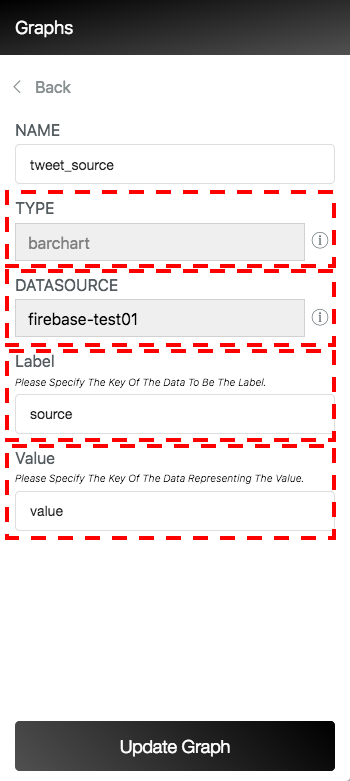
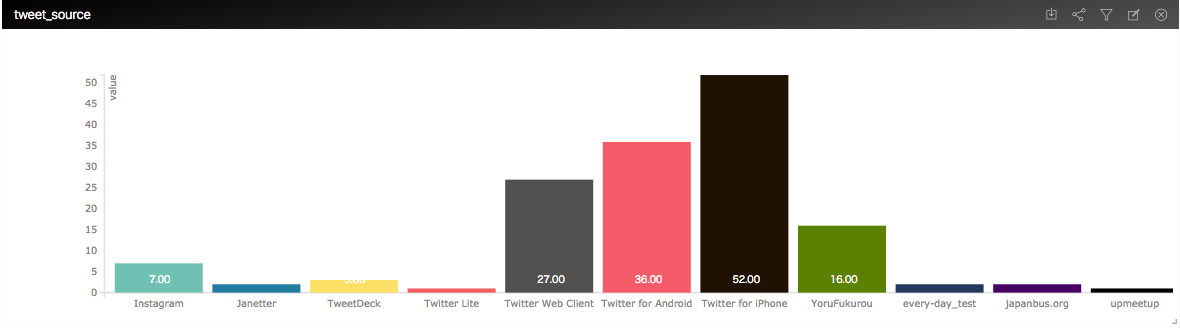
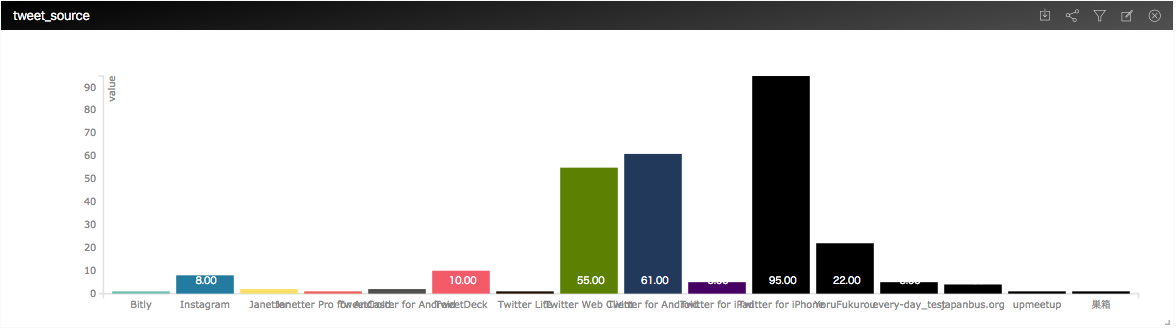
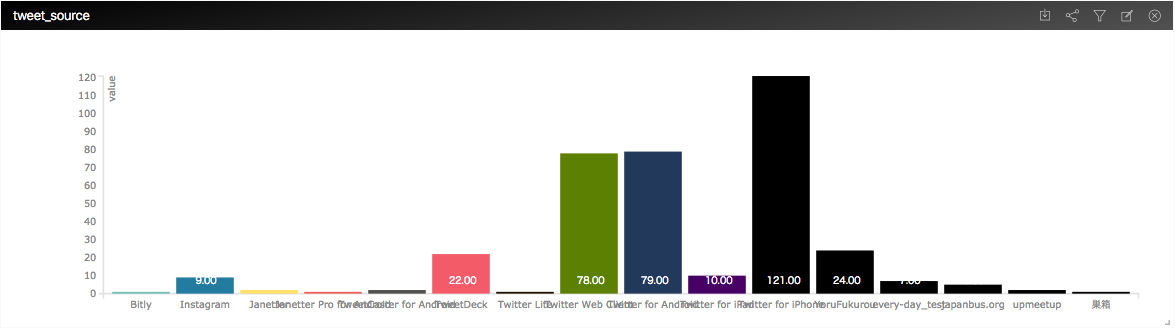
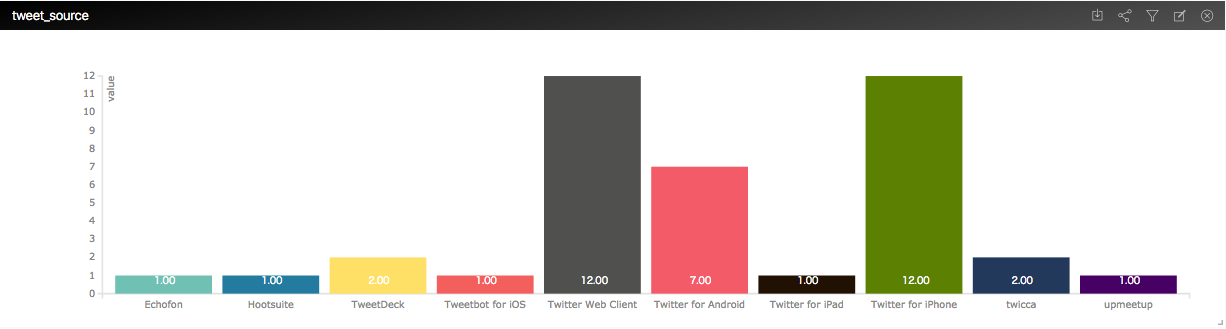
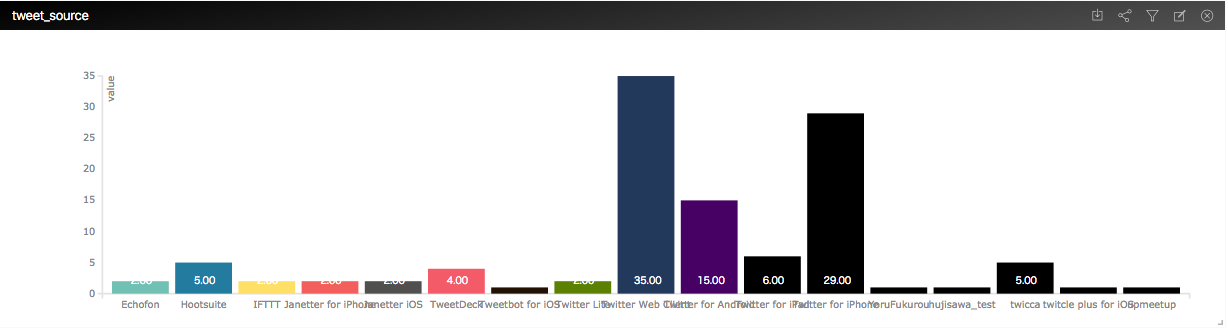
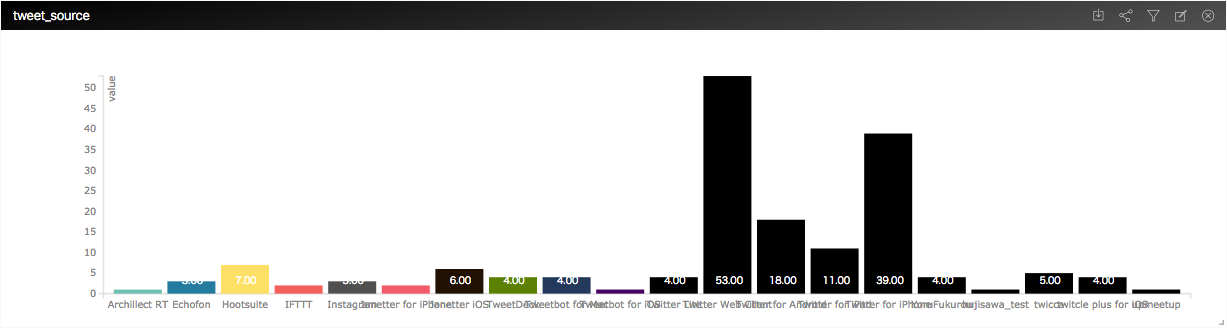
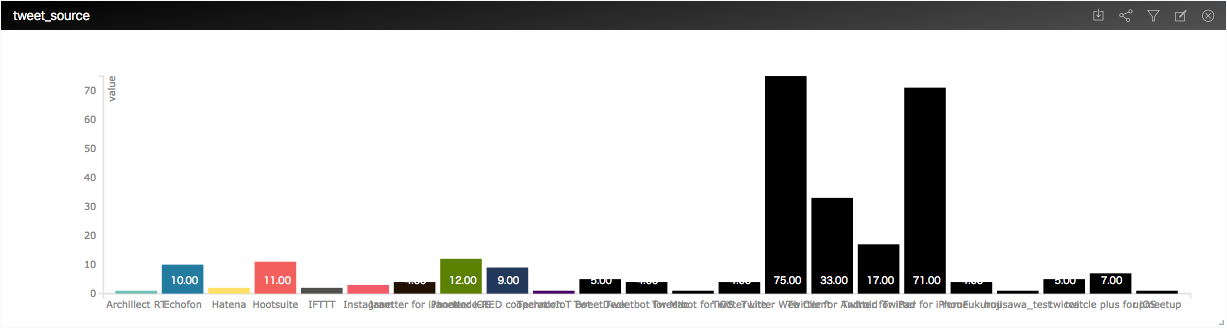
- Twitter 投稿元のプラットフォーム数グラフ
TYPE に barchart を指定する。
DATASOURCE に Firebase DataSource を指定する。
Label に source データキーを指定する。
Value に value データキーを指定する。
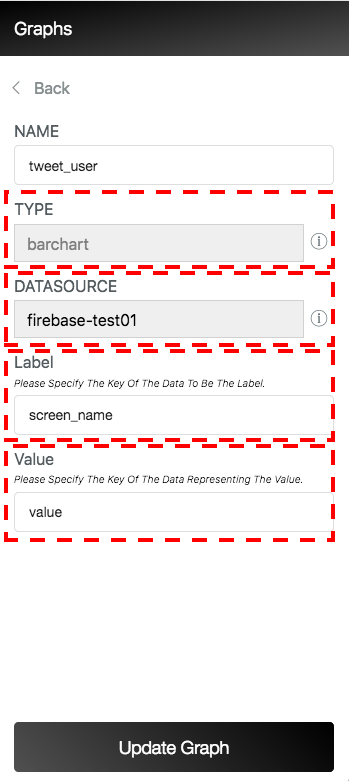
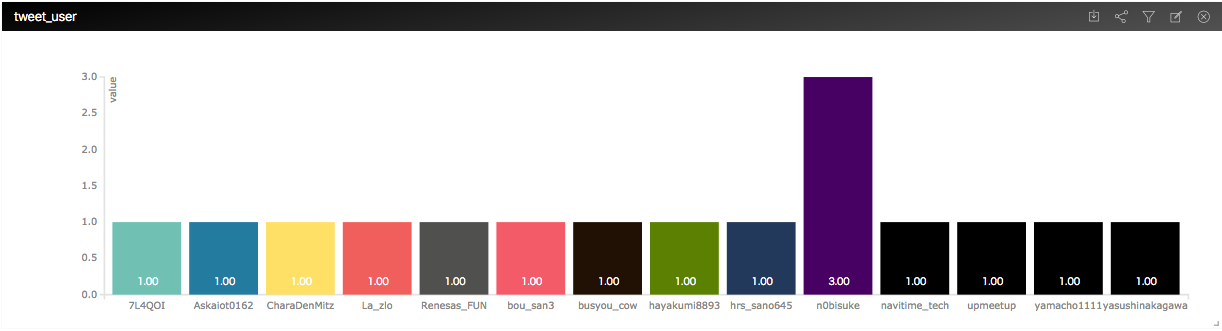
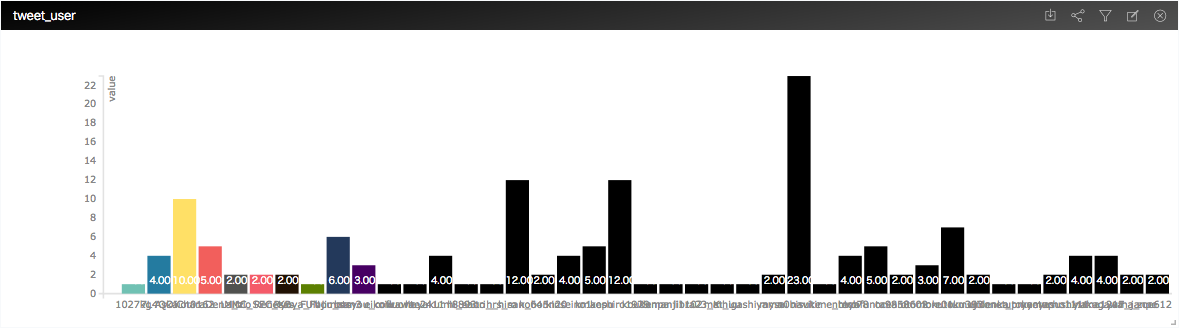
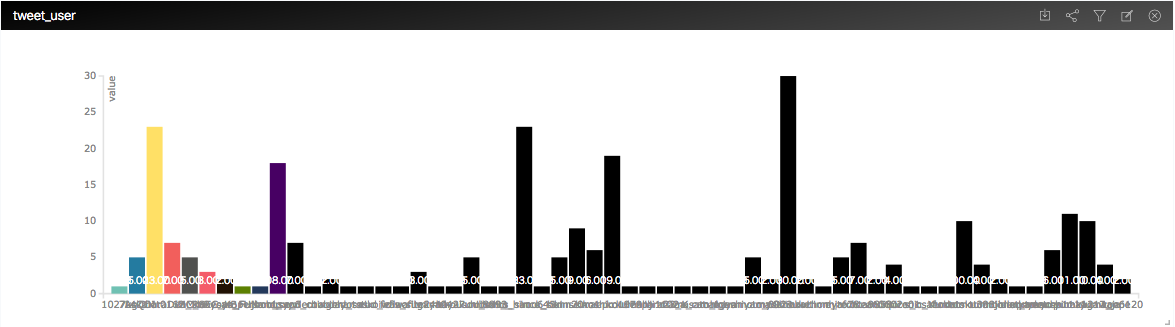
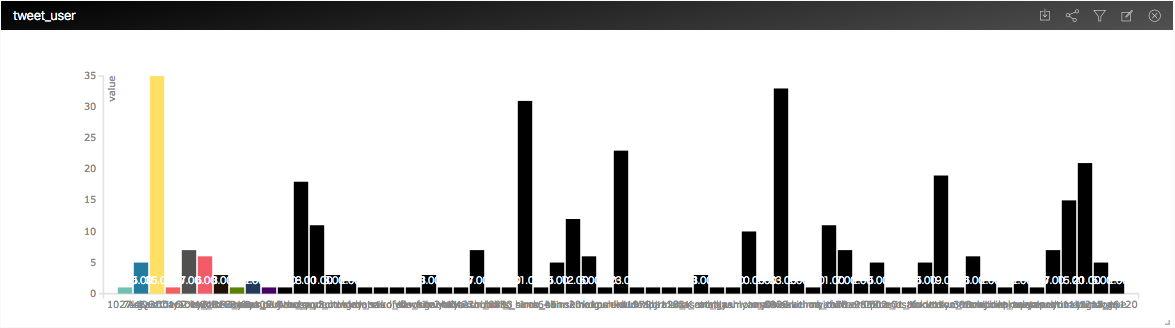
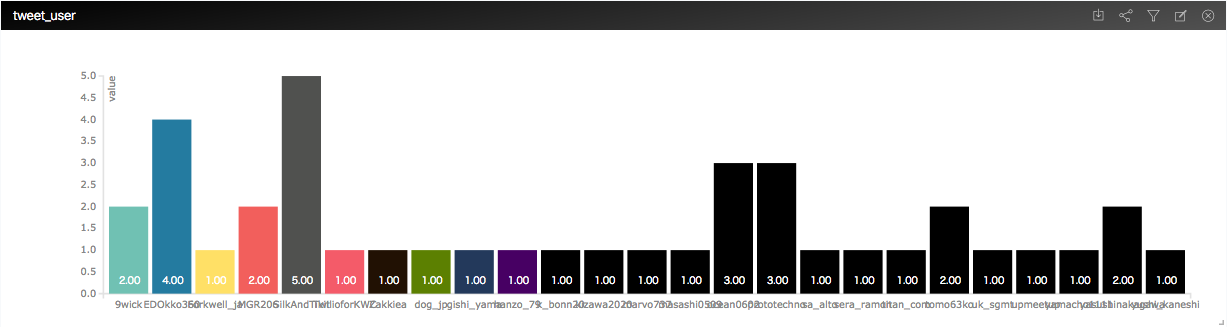
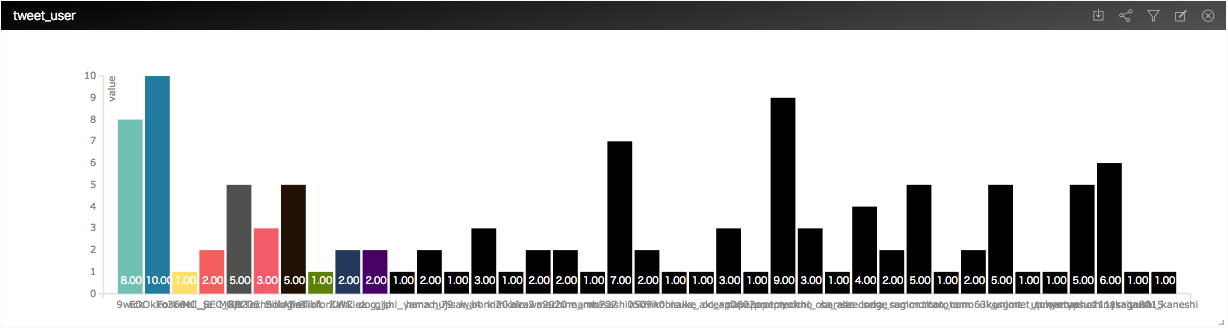
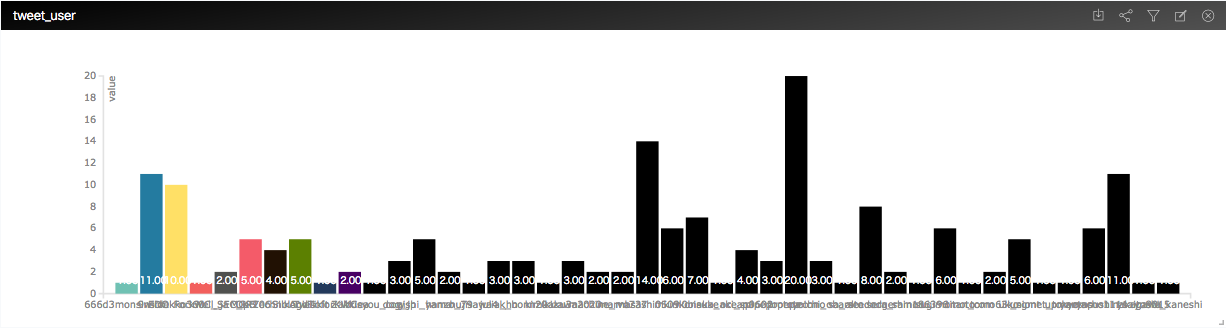
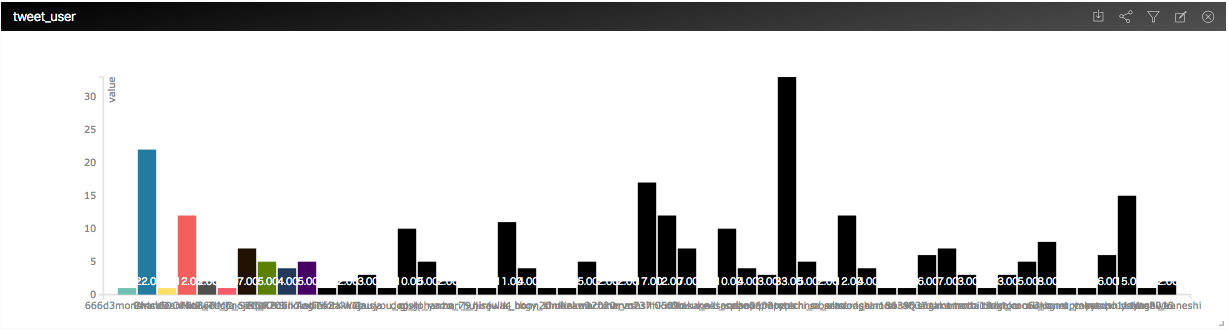
- Twitter 投稿者の投稿数グラフ
TYPE に barchart を指定する。
DATASOURCE に Firebase DataSource を指定する。
Label に screen_name データキーを指定する。
Value に value データキーを指定する。
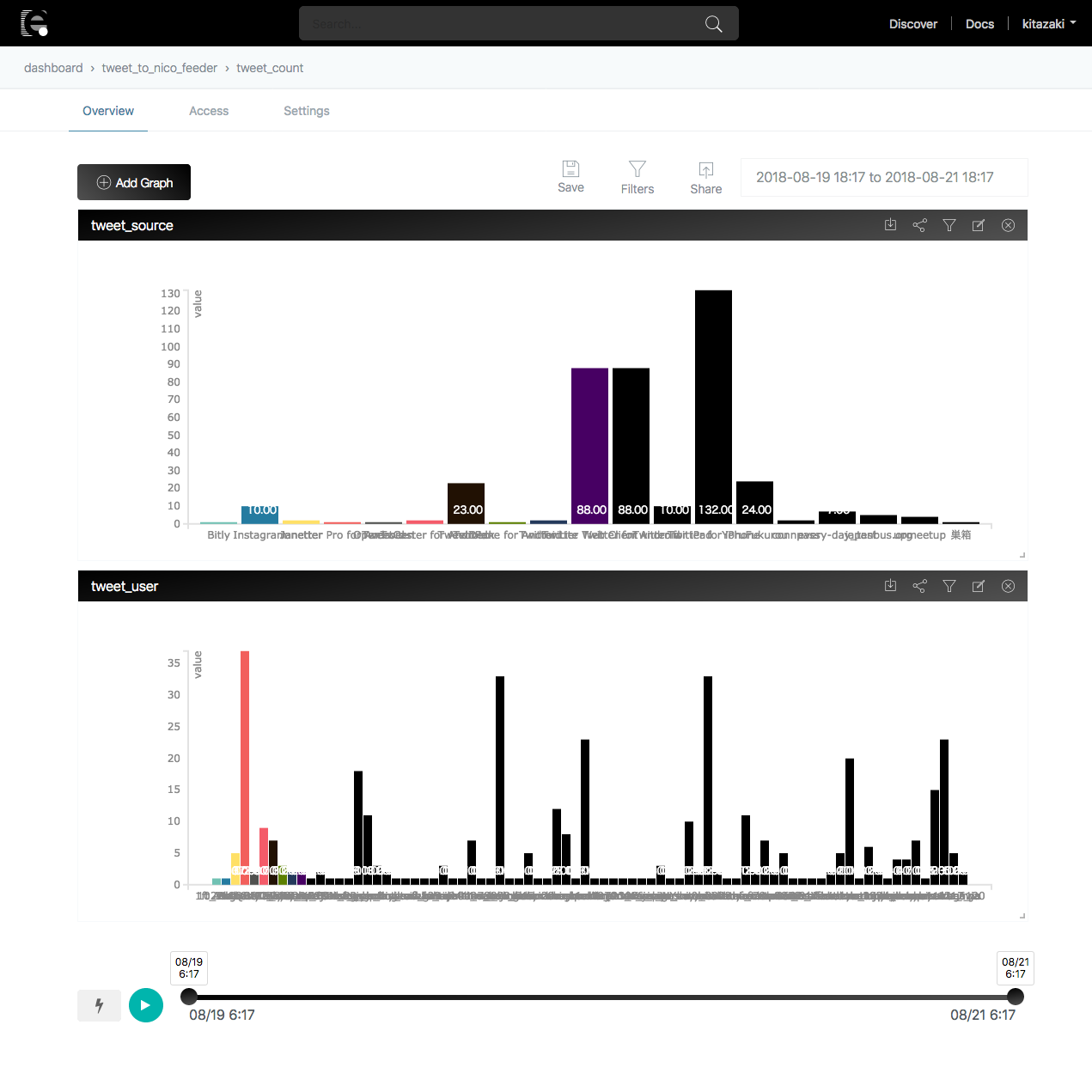
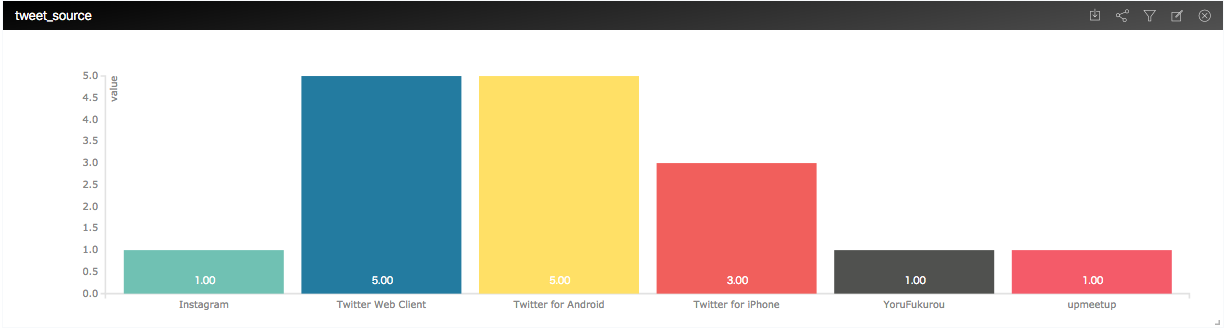
結果
時間経過と共にグラフが変化し、イベントなどの進行に合わせて状況を見るのも面白い。