はじめに
つい最近、Threejsで2DのDisplacementMapFilter的なものをPostProcessingで使えるよう自作した。変形用のマップ画像に何かノイズを使うのも味気ないので、手で作ったものを使えると良いなと思い、Animate(Flash)でツールをつくった。というか、昔gskinnerさんが作っていたものをほぼそのまま使った(as2からas3に書き直した)。
http://blog.gskinner.com/archives/2005/10/flash_8_gooify_.html
作ったもの
こちらにあげた。
https://github.com/kitasenjudesign/DisplacementMapTool
こんな感じで直感的に歪ませることができるツールになっている。DisplacementMapFilterというのを使っていて、その変形の分量を定義する画像を、マウスを動かし作っている。マウスの移動量に合わせ、ブラシの方向や大きさを変えているのがミソ。

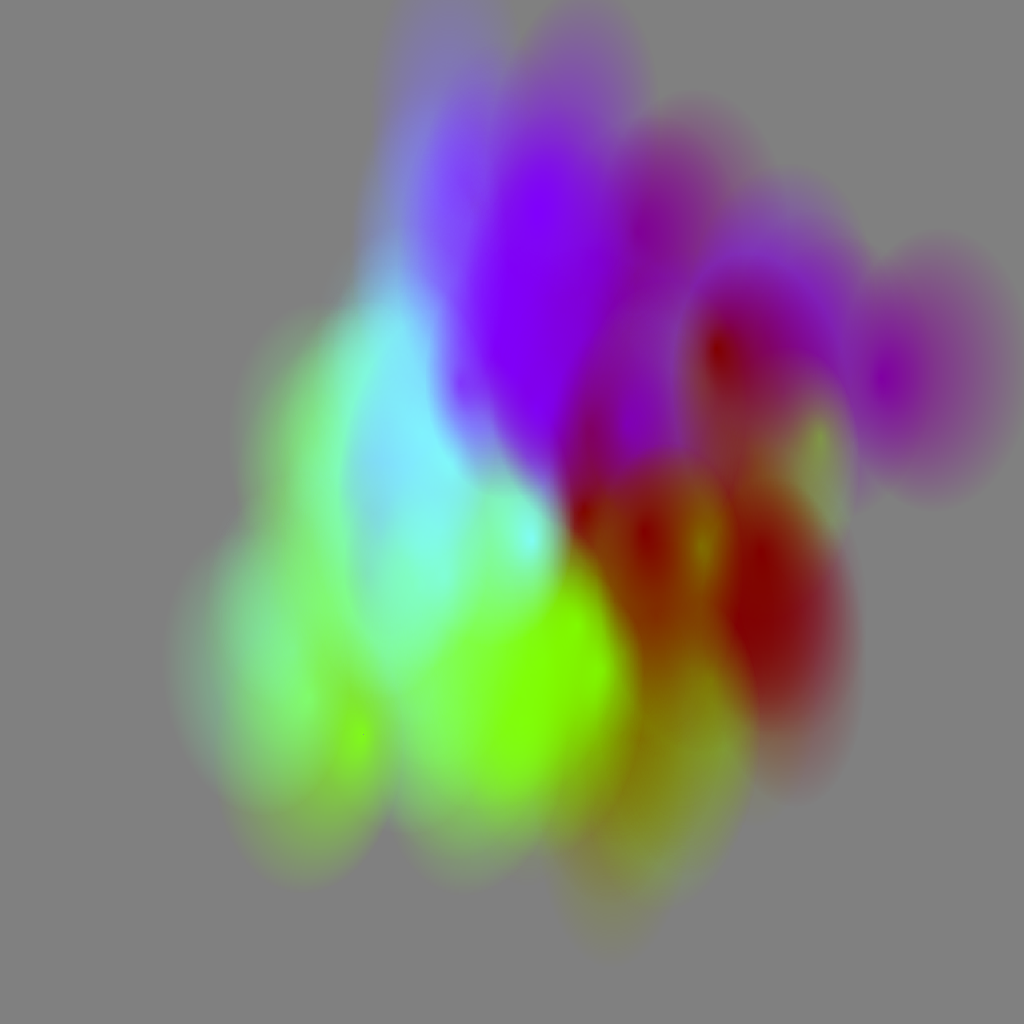
その画像はこんな感じ。変形の量が色で書きこまれてる。これをPNGとして吐き出せるようになっている。

FlashPlayerにBitmapDataをPNGに書き出すAPI(とライブラリ)があるので、それを使っている。AIR化(アプリ化)してもいいが、面倒だったのでSWFのまま。
//import com.adobe.images.PNGEncoder; これをインポートしとく
var f:FileReference = new FileReference();
var ba:ByteArray = PNGEncoder.encode(bitmapData);
f.save(ba, "hoge.png");
ThreejsのGLSL
細かい部分は割愛するが、こんな感じでさっき書き出した画像の色に従い、本来のピクセルからずらせば良い。
//さっき作った画像をテクスチャとして読み込む
vec4 col = texture2D( displacementTexture, vUv);
//本来の座標から色の分ずらす(ここではxは緑、yは青に対応)、10.0は強さ
vec2 axis = vec2(vUv.x + (col.y-0.5)*10.0, vUv.y + (col.z-0.5)*10.0);
//ほんとはvUvを使うが、ゆがめた座標axisを使い出力
gl_FragColor = texture2D( tDiffuse, axis );
Threejs上でもDisplacementMapできた〜。
Displacement pic.twitter.com/nocX87to7x
— KitasenjuDesign (@kitasenjudesign) 2016年7月10日
おわりに
手軽に2Dのコンテンツやツールが作れるツールってほかにあるんだろうか?HTML5でも作れるが、かなり手間。Animateはけっこう便利。