UE4でランダムな待機モーションを設定したい
※この記事はUE4歴およそ半年の学生が書いています
もっと良い方法を知ってる方がいたら教えてほしいです
ふと、UE4で遊んでいるときに私はこう思いました
待機モーションちゃっちいなぁ...
なので、ランダムに遷移するアニメーションBPを作成しました。
動作はこんなかんじになってます
ランダムにIdleアニメーションを切り替えてみた
— Sora (@kisa_sora) 2019年6月20日
なんで今まで挑戦してなかったのかわからん
やったことない事はもっと挑戦していこ#UE4#まいにちUE4 pic.twitter.com/y2aNtBT2CE
実装した環境はこちら
ソフトウェアバージョン
- Windows10 (今回のノードには関係ないはず)
- Unreal Engine ver4.21
使用したアセット
・MCO_Mocap_Basics
今回使用したアセットは MCO Mocap Basics ですが、もちろん他のアセットやアニメーションでも可能です。
今回やることで大事なところは2点!
・AnimationSequenceの通知を使う
・Animationブループリントで通知イベントを使う
以下での呼称
たったこれだけ、ではないですがおおよそこれだけです。
ほかは普通にAnimationBPを組んでいくだけです。
手順は以下の通り
1.AnimSeで 終了を通知するイベントを設定する
2.AnimBPにint型変数を追加する
3.AnimBPで 終了イベントを呼び出しておく
4.AnimBPのアニムグラフでステートをつくる
4.ステート内でアニメーションを整数型でBlendする
5.終了イベント通知発生時に、追加したint型変数をRandom intger in Rangeでセットする。
ね?簡単でしょう。
では実際のノードを交えて簡単な説明を
1.AnimSeで 終了を通知するイベントを設定する
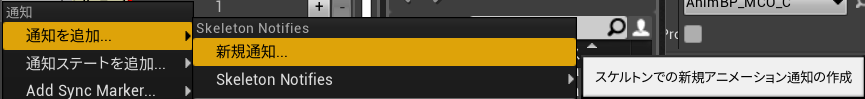
AnimSeの機能にアニメーション通知というものが存在します。
めちゃくちゃ便利な機能ですが詳細は公式リファレンスからどうぞ。
ここではこの機能の中でも カスタム通知を使います
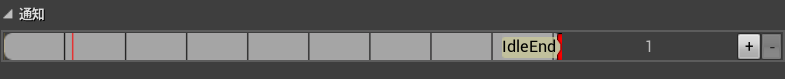
使用するすべてのIdleアニメーションの終了する場所に通知を置きます。
アニメーションの終了する位置に通知を置くと下の画像のような見た目になります。

まず、終了イベントの設定は終了です。
2.AnimBPにint型変数を追加する
説明することもありませんね
普通に変数を追加するだけです。名前はお好みで!

3.AnimBPで 終了イベントを呼び出しておく
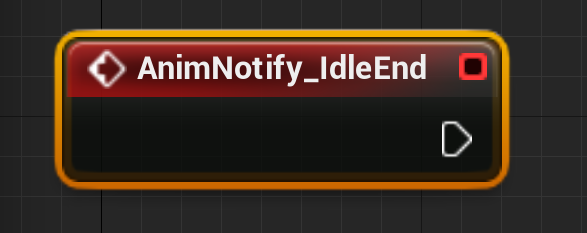
手順1で作った終了通知を呼びます
私の場合はこのノード

AnimNotify_"自分でつけた名前"のノードを呼び出すことができれば大丈夫
4.ステート内でアニメーションを整数型でBlendする
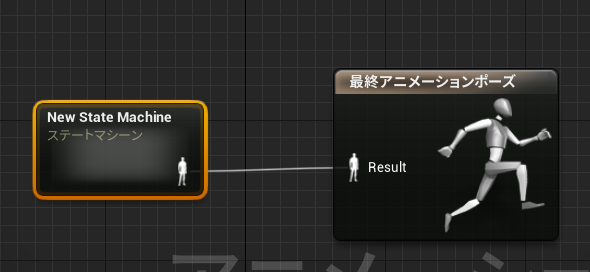
まずは、最終アニメーションポーズにつながるステートを
作る!

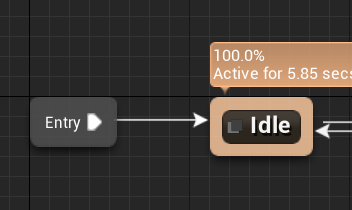
次に、ステートの中でIdle用のステートを
作る!!

最後に
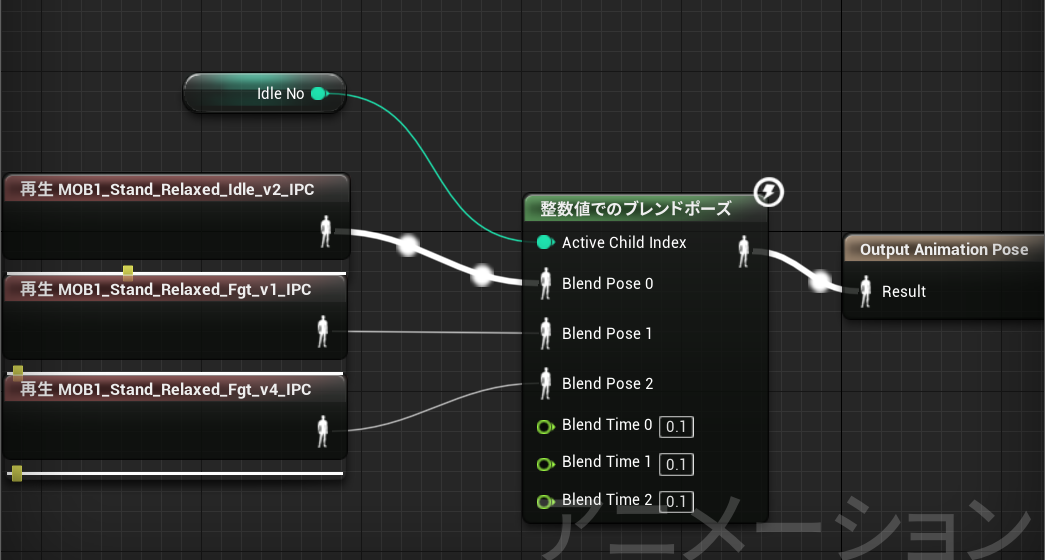
作ったIdle用のステートの中に使用したいIdleアニメーションをすべて配置する
追加したint型変数をGetする
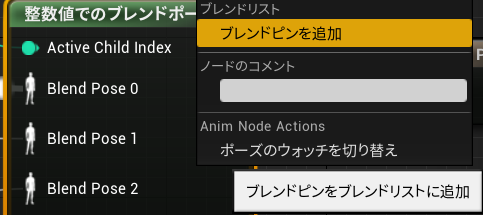
整数値でのブレンドポーズ(英語名は確認してませんが int blendで出ると思います)を配置
最初はピンが2つしかないので右クリックして追加する!
あとは画像のようにつなげて...
作る!!!


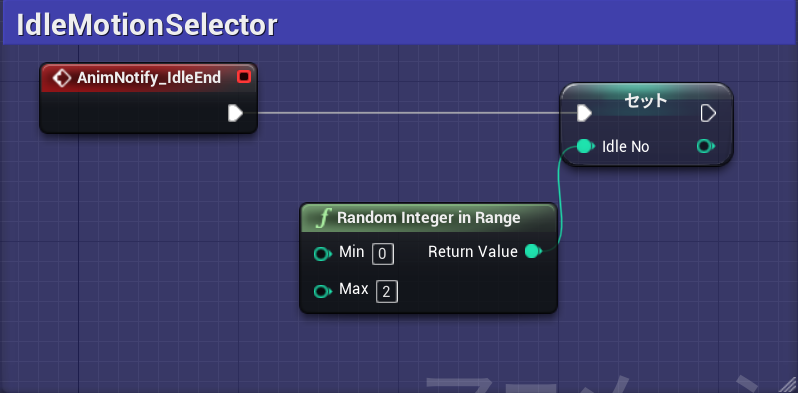
5.終了イベント通知発生時に、追加したint型変数をRandom intger in Rangeでセットする。
このように、終了イベントから実行ピンを伸ばしてint型変数をセットする
setする値は 使用するアニメーション数 - 1を設定する。

以上でもうランダムアイドルアニメーションするようになります!
アニメーションの再生時間を取得したりせず、簡単に設定できる方法です。
感想
数が少ない場合はこの方法で十分だと思います。
しかし、アニメーションの数が増えると通知管理など大変になってくると思われるので
再生時間を取得して再生が終了するたびに再セットする、この方法のほうがいいかもしれないですね...。