これからenebularを始めるぞ!!ということで、
enebularで簡易的にAPIを作り、Noodlから叩いて見ました!
enebular で作ったREST APIをNoodlで叩いてみた pic.twitter.com/kSOqzPfgVL
— hedgehog_noodl (@HNoodl) August 10, 2019
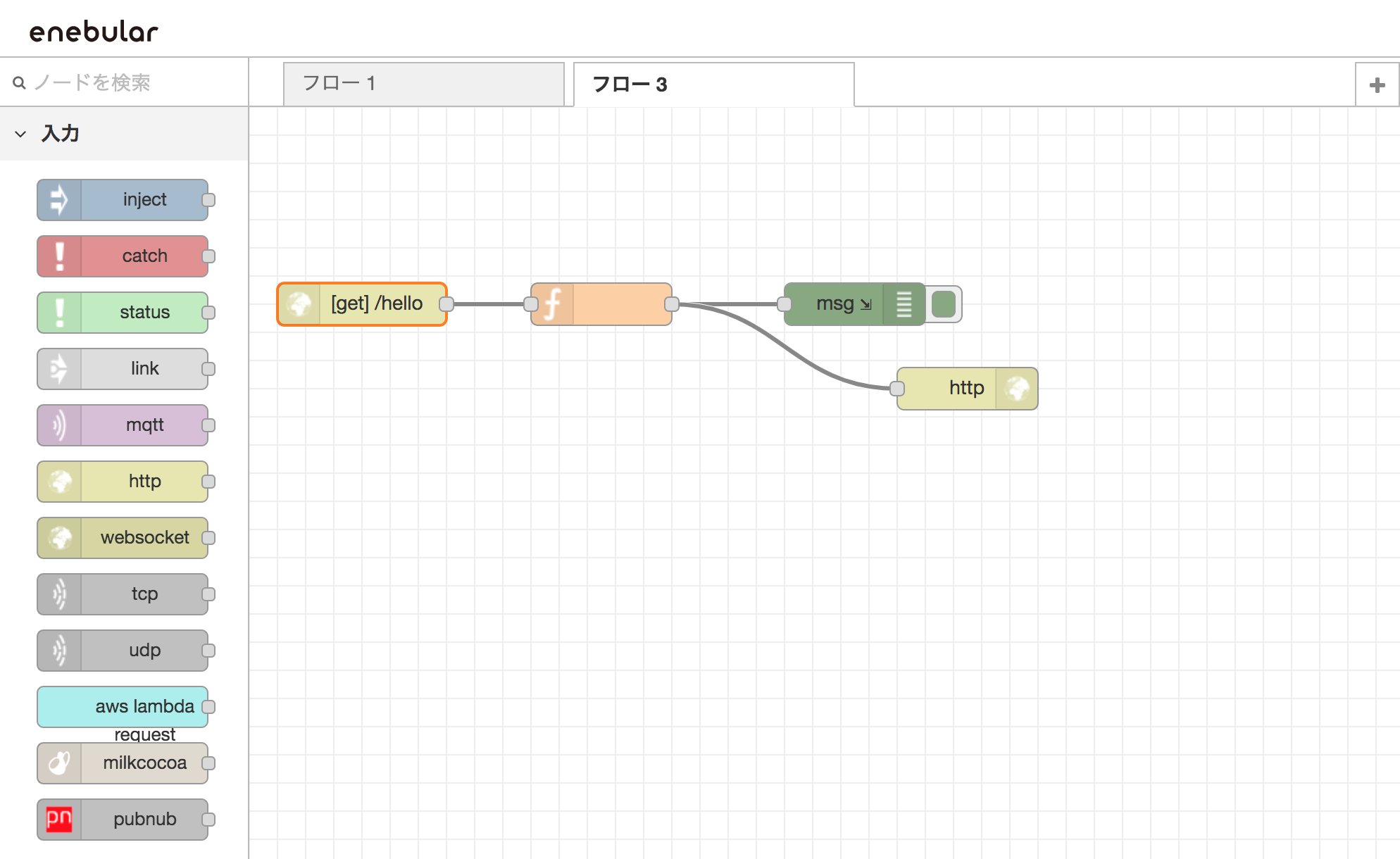
【enebular】APIを準備
まずはenebularの準備。
入力のHttp inノード・Functionノード・ Http responseノードを使います。
初めて触りましたがすごく簡単!

http in
- メソッド: GET
- URL: /hello
- 出力: req
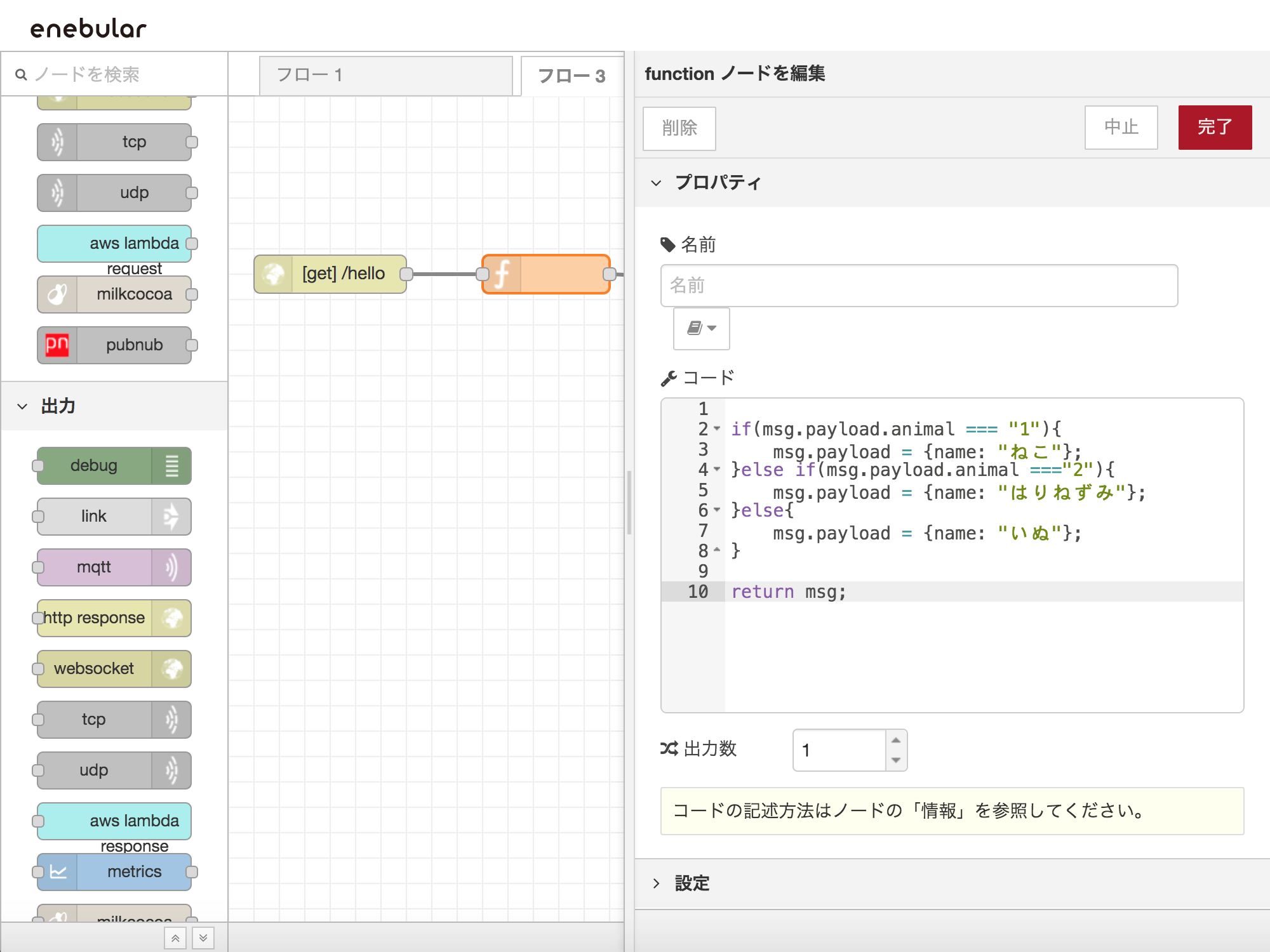
function
Noodlからリクエストするときに、パラメーター「animal」をつけ、
1だったら「ねこ」、2だったら「はりねずみ」、それ以外は「いぬ」を返すようにします。

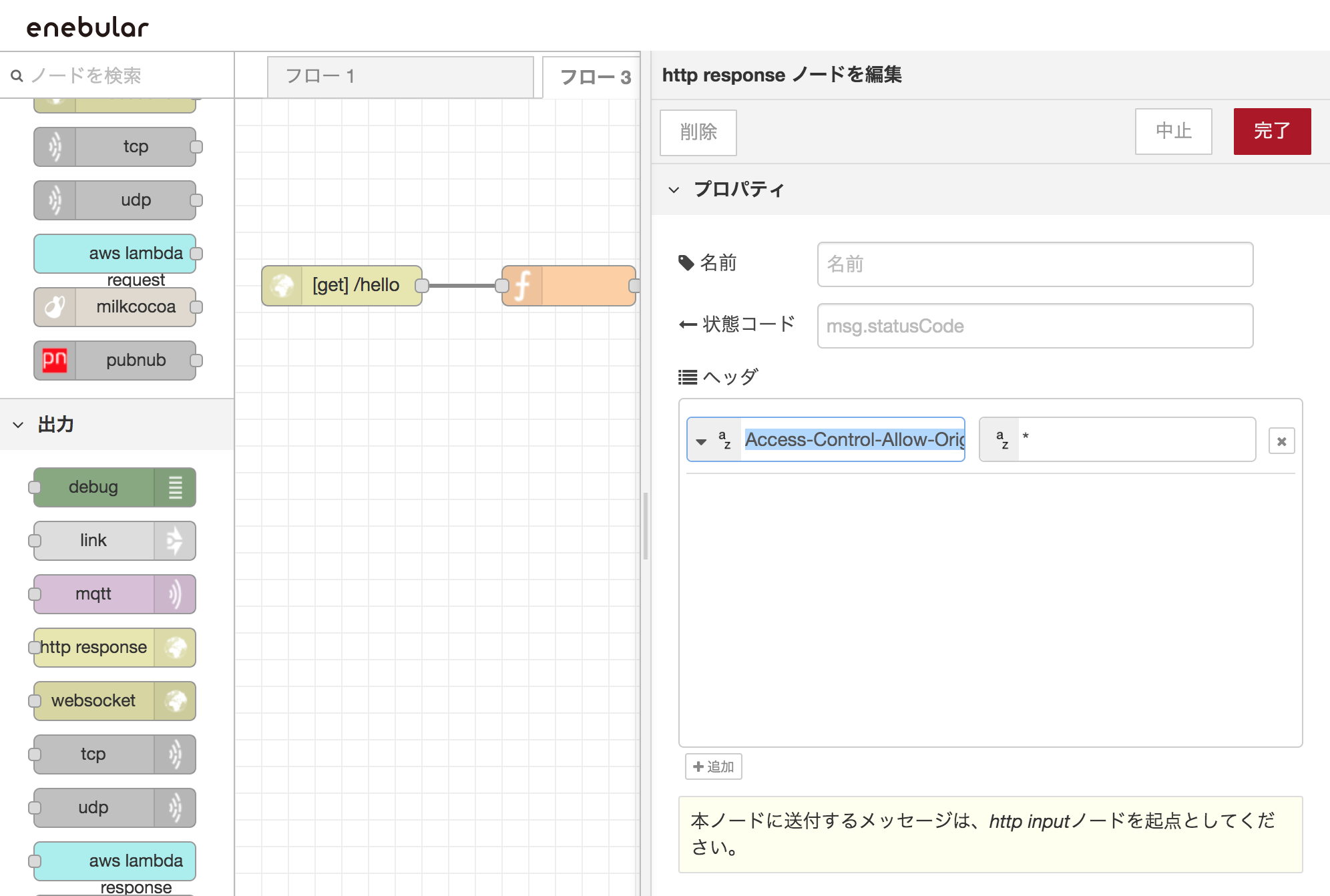
http response
他のドメインからのアクセスを許可するように、ヘッダに追加
「Access-Control-Allow-Origin」

まずはブラウザで叩く!
enebularのendpointは右上の「i」アイコンにカーソルを当てると出てきます。

下記をブラウザに入れてみると、、、
https://ev2-prod-node-red-f3511762-e0b.herokuapp.com/hello?animal=1

ちゃんと返ってきました!
【Noodl】RESTノードを使って、APIを叩く
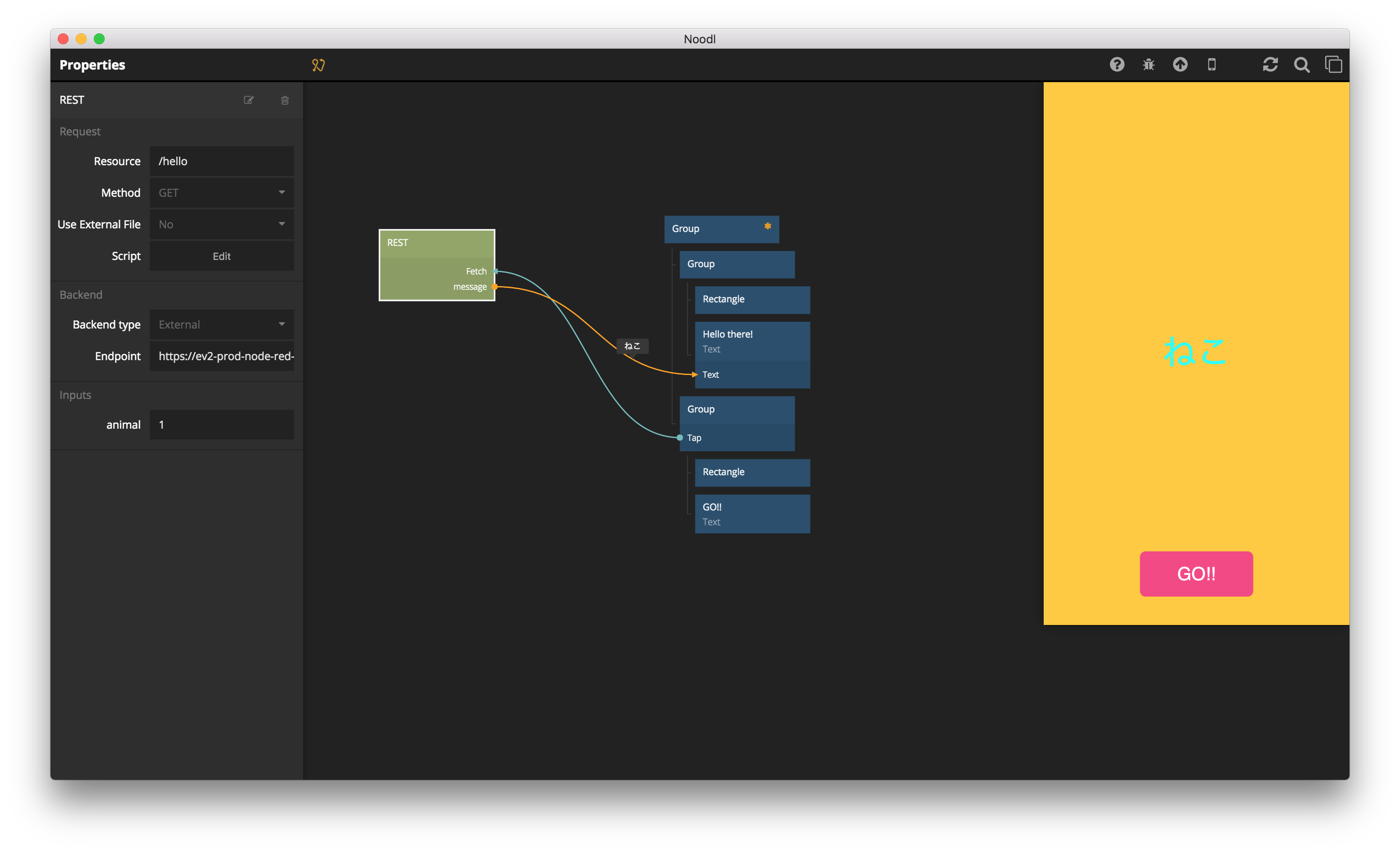
RESTノードの設定
Noodlにはエンドポイントからデータをリクエストしたり引き出したりするのに、RESTのエンドポイントに繋げて使うRESTノードが用意されています。
参考記事
NoodlでHTTP通信する
RESTノードのリファレンスはコチラ
- GO!!!ボタンをタップしたらFetch(enabularで作成したAPIを叩く)
- 取得したデータ(今回は動物の名前)をtextノードで文字として表示。
- Method: GET
- Resource: /hello (enabularのhttp in のURLに設定した値)
- endpoint: enabularの「i」アイコンにカーソルを当てると出てくる、httpNodePath
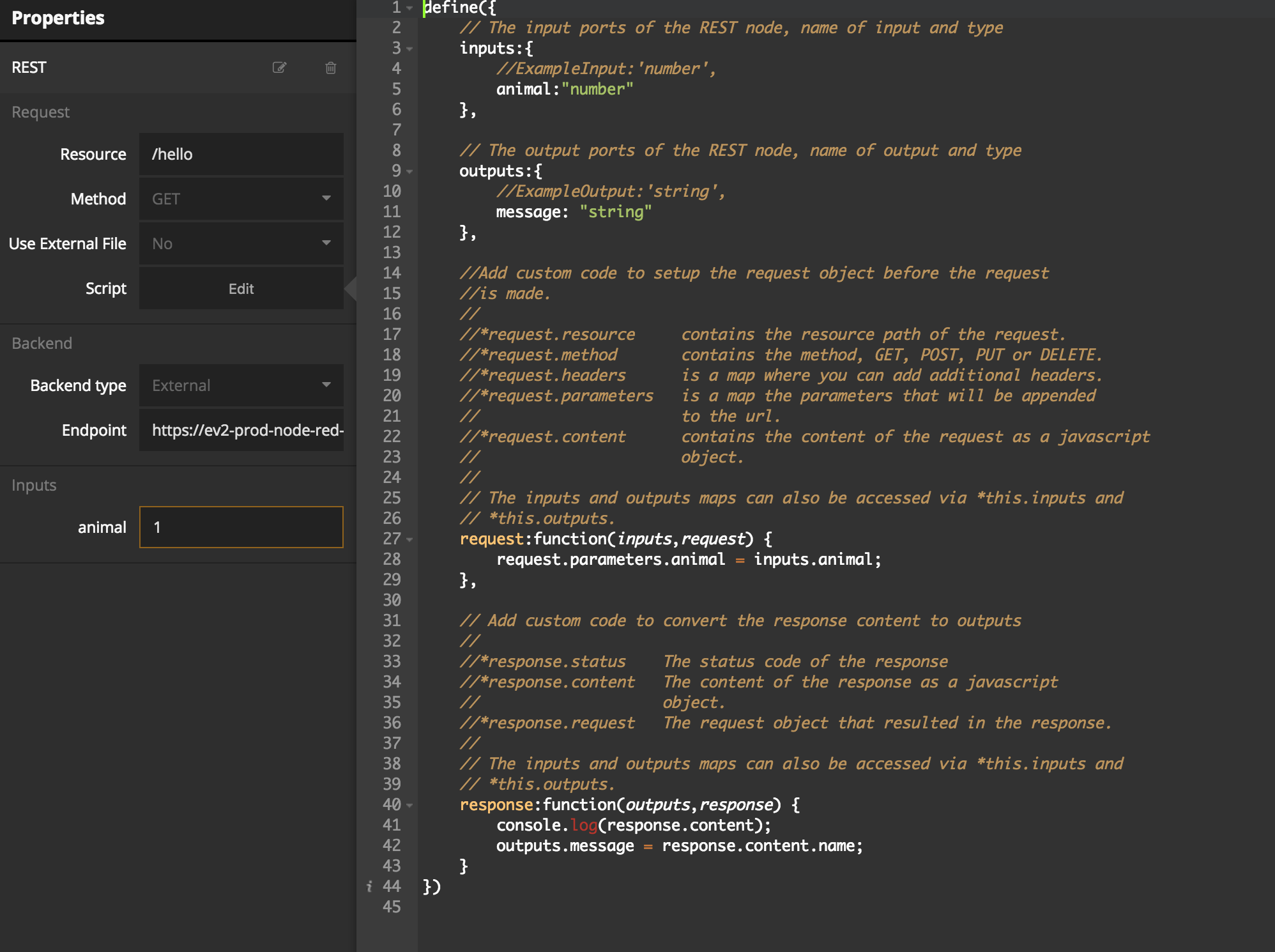
更に、RESTノードのScriptを編集していきます。
Editを押すと編集画面が出てきます。

define({
// RESTノードにinputのポートを作成できます。 inputの名前:"データ型"
inputs:{
//ExampleInput:'number',
animal:"number"
},
// outputも同様。
outputs:{
//ExampleOutput:'string',
message: "string"
},
request:function(inputs,request) {
//Fetchする時に実行される内容です。「animal」パラメーターに、inputs.animalを挿入。
request.parameters.animal = inputs.animal;
},
response:function(outputs,response) {
//Responseが返ってきた時に実行する内容です。
console.log(response.content);
outputs.message = response.content.name;//outputsのmessageに、レスポンスのnameの値を入れて、RESTノードから出力できるようにします。
}
})
ここまでできたら、RESTノードの「animal」に数字を入れてFetchしてみましょう。
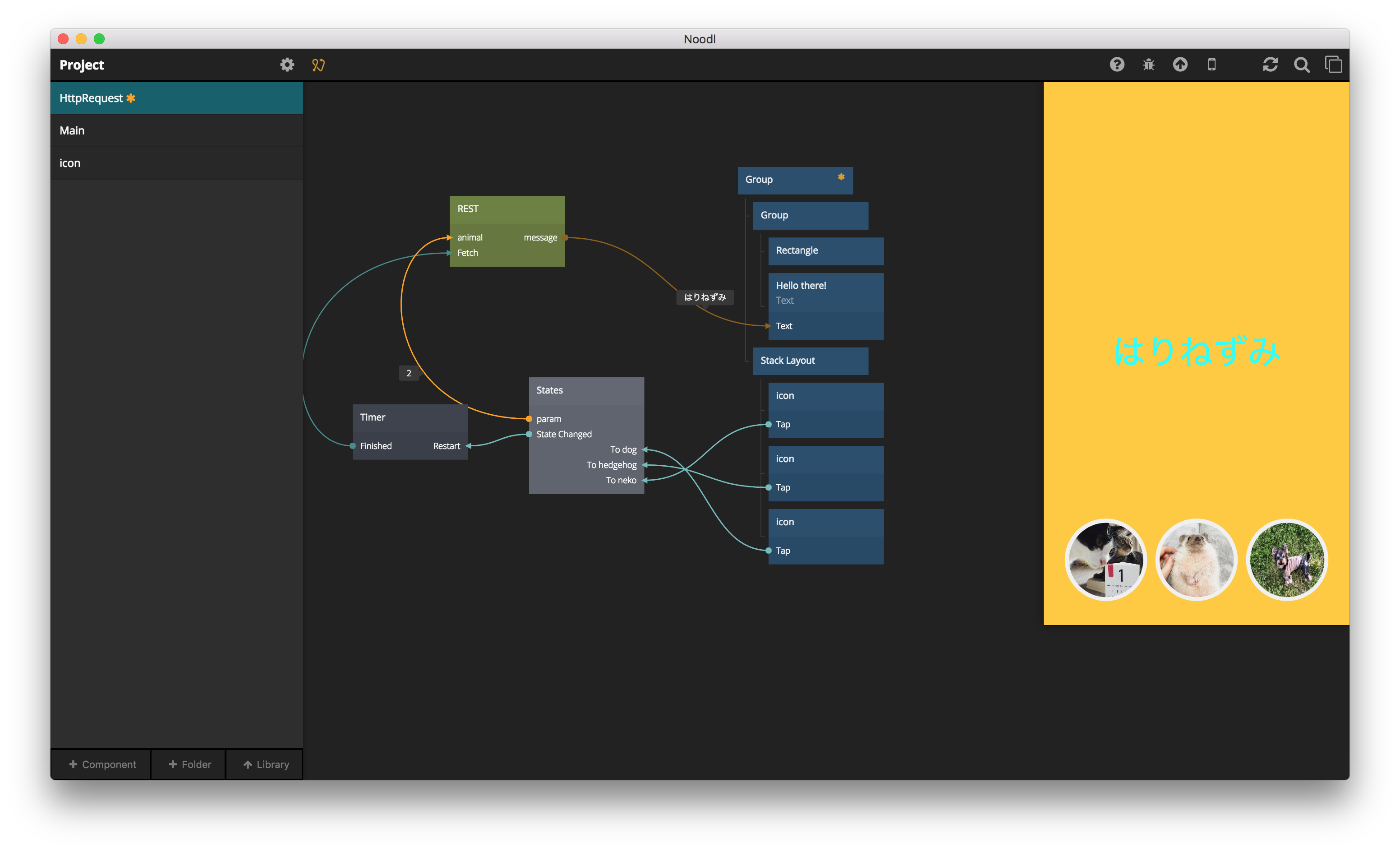
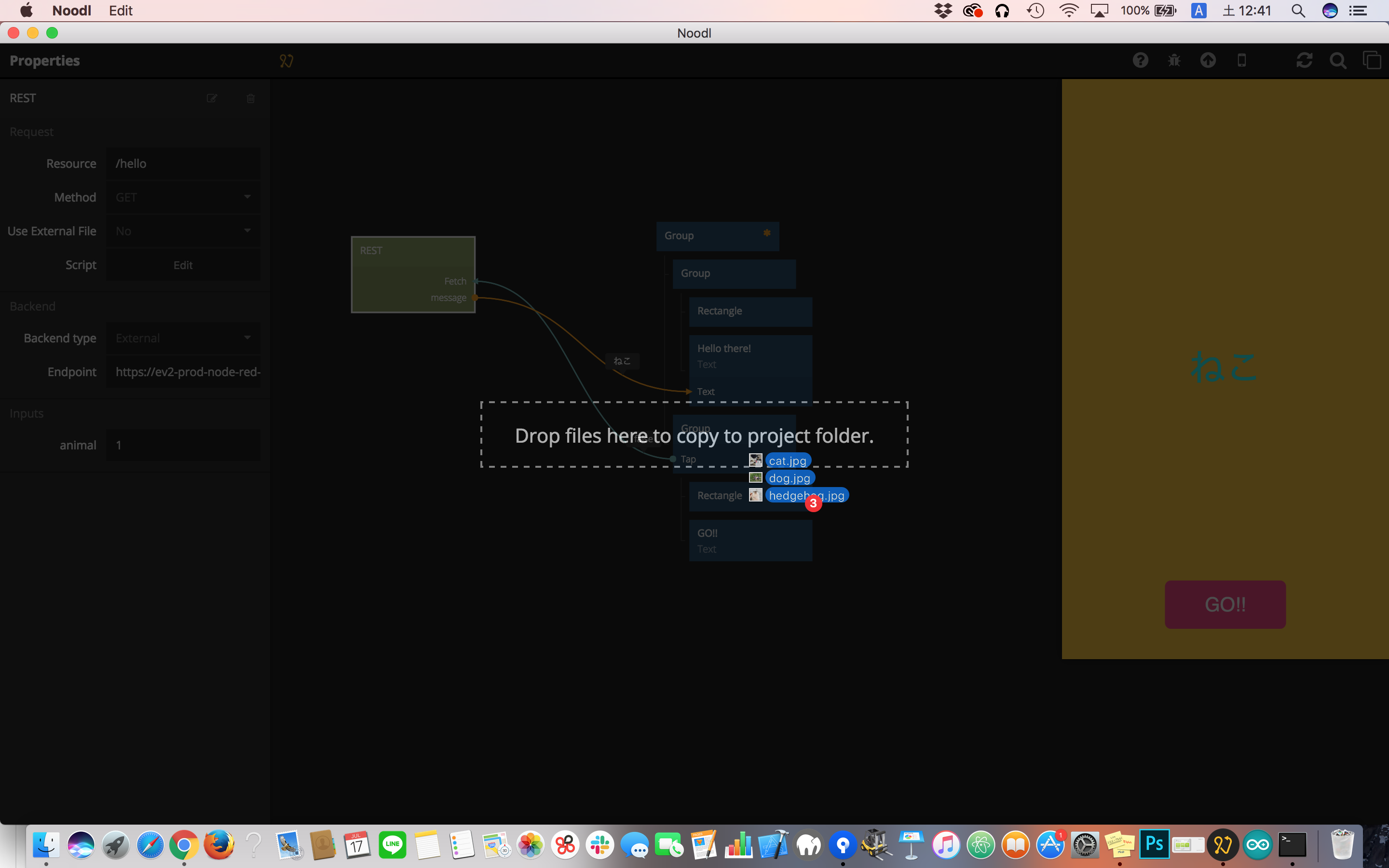
UIも少し作り込んでみる
- 猫をクリック→animalパラメーターに1をセットしてFetch
- ハリネズミをクリック→animalパラメーターに2をセットしてFetch
- 犬をクリック→animalパラメーターに0をセットしてFetch
実は、CircleノードにImage pathを指定できるので、写真を丸く切り抜くのも簡単。
プロジェクトに画像挿入するときはドラッグ&ドロップでいけます。

詳細は下記ムービーで!
UIつくりこみ https://t.co/gp3O6LO5hU via @YouTube
— はりねずみ麺 (@hedgehog_noodl) August 10, 2019
次回やってみたいこと
Firebaseも使ってランダムに画像を表示させるとかしたい!
私はバックエンドの知識が本当に無なのですが、enebular使ったら自力できそう。
本編とあまり関係がない話
動物の写真は私と会社の同僚・上司のペットです。