はじめに
こんばんわ、きりです。
本記事はNablarchを使ってみようのサブ記事として作成しております。
今回はNablarchの利用前に、MavenのテンプレートよりWebアプリケーションの作成を行ってみます。
本記事以外のコンテンツはこちらから閲覧可能です。
なるべく、初心者目線で作成するつもりですが、分かりづらい部分ありましたら、コメント頂きたいです。
動作環境
| 種類 | バージョン |
|---|---|
| OS | Windows Professional 20H2 |
| Eclipse | 2022 Full Edition |
※Eclipseのダウンロードについては、こちらの記事をご確認ください。
テンプレートプロジェクトの作成
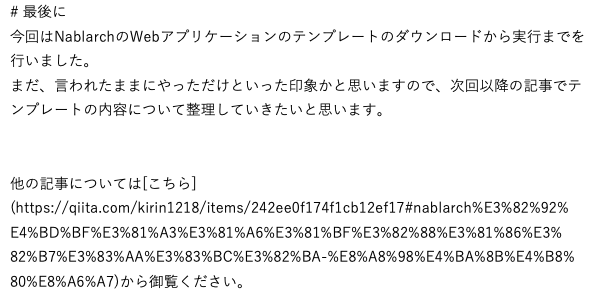
メニュー>ファイル>新規>プMavenプロジェクトをクリックします

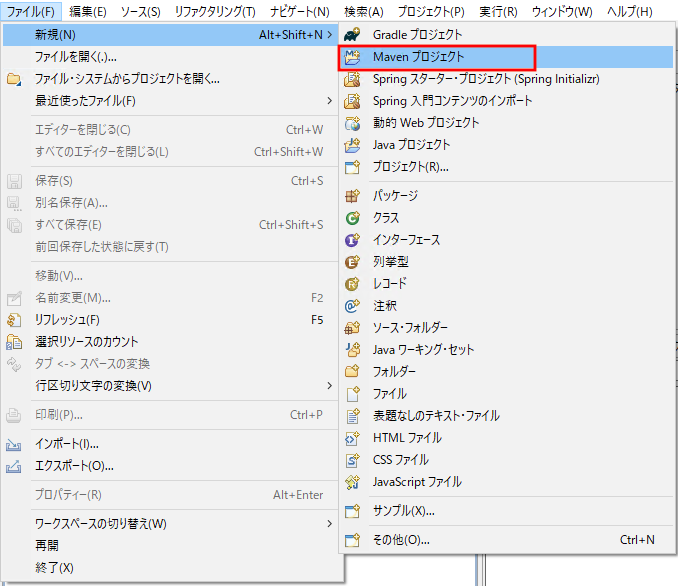
新規Mavenプロジェクトダイアログデフォルトのまま、次へボタンをクリック

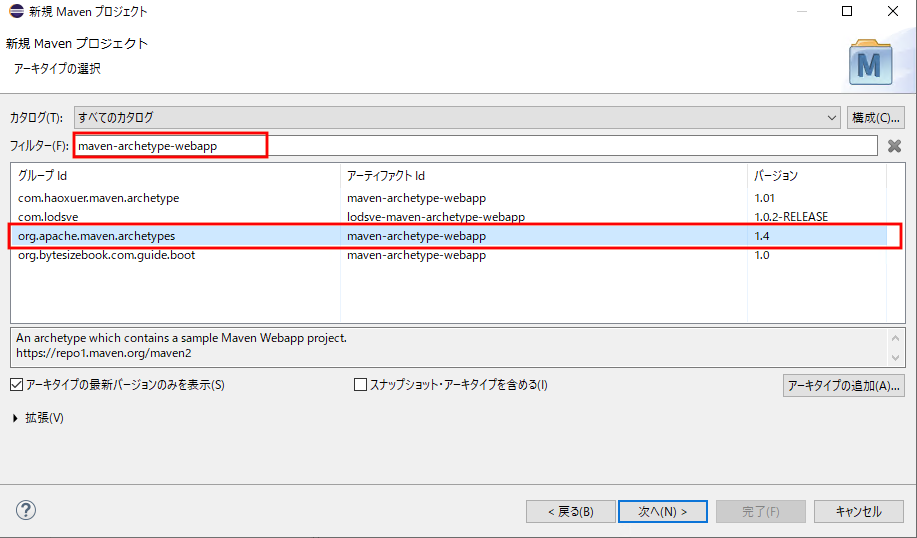
以下のアーキタイプを選択し、次へボタンをクリックします。
| 項目 | 値 |
|---|---|
| グループId | org.apache.maven.archetypes |
| アーティファクトId | maven-archetype-webapp |
※Mavenリポジトリからアーキタイプ(テンプレート)を取得するのに長くて10分くらいかかる場合があります(なぜか)。
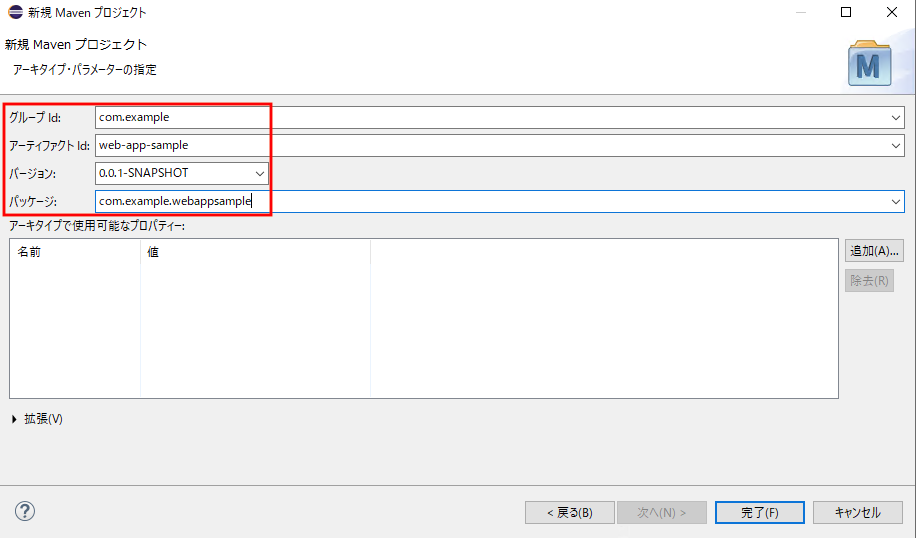
以下の情報をクリックし、
| 項目 | 値 | 例 |
|---|---|---|
| グループId | 任意の値 | com.example |
| アーティファクトId | 任意の値 | web-app-sample |
| バージョン | 任意の値 | 0.0.1-SNAPSHOT |
| パッケージ | 任意の値 | com.example.webappsample |
Javaバージョンを変更
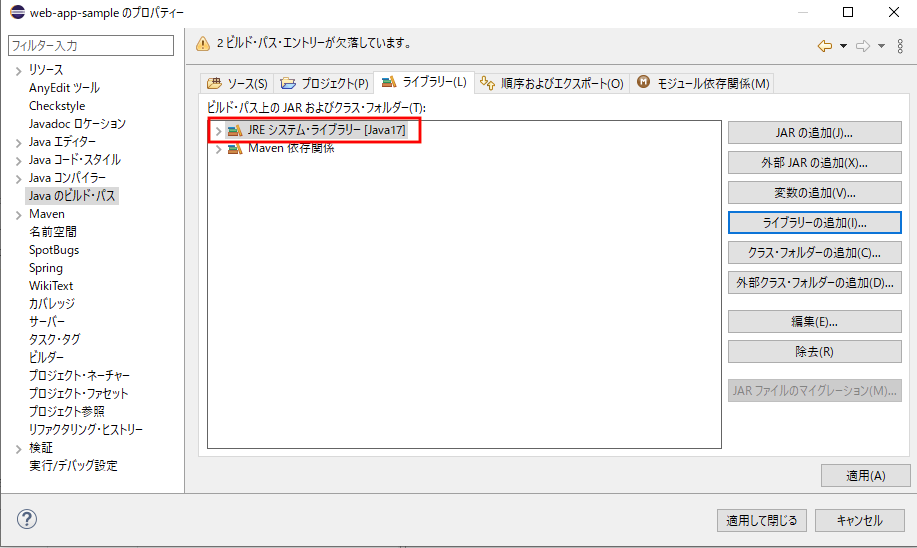
プロジェクトのプロパティーからJavaのビルド・パスでJREシステム・ライブラリーを再登録
→今回はバージョン17を再登録します。
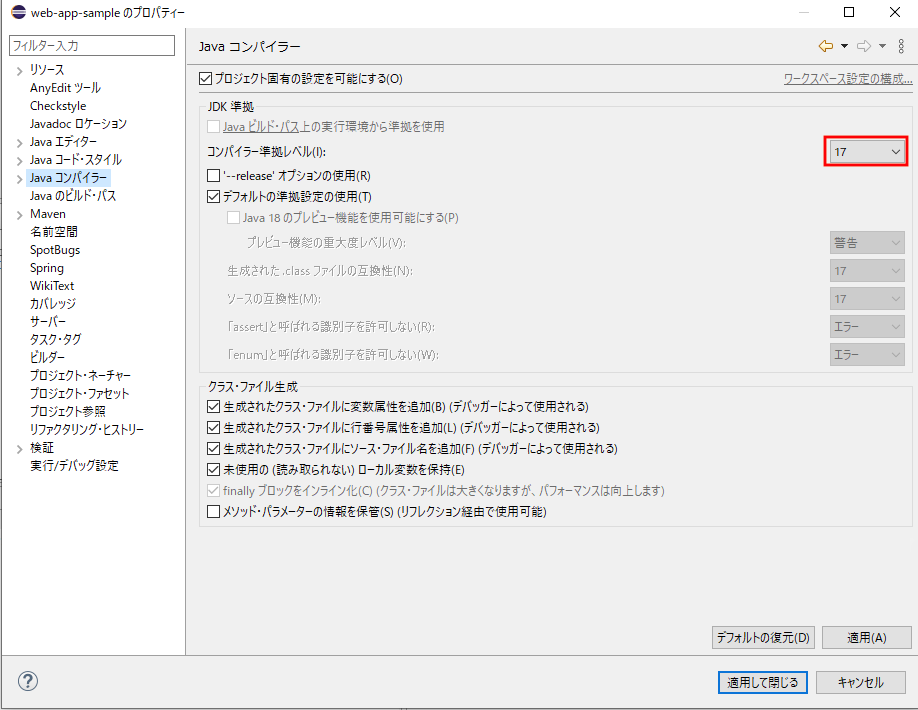
プロジェクトのプロパティーからJavaコンパイラーでコンパイラー準拠レベルを変更
→今回はバージョン17に変更します。
プラグインの追加
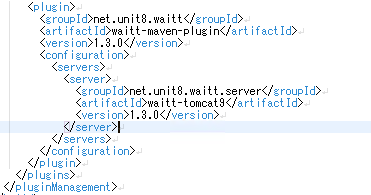
Webアプリケーションの実行確認を簡単に行うために「waitt」というプラグインを追加します
<plugin>
<groupId>net.unit8.waitt</groupId>
<artifactId>waitt-maven-plugin</artifactId>
<version>1.3.0</version>
<configuration>
<servers>
<server>
<groupId>net.unit8.waitt.server</groupId>
<artifactId>waitt-tomcat9</artifactId>
<version>1.3.0</version>
</server>
</servers>
</configuration>
</plugin>
※最新の情報はリポジトリより確認してください
※使い方などはこちらを参考にしてください
Webアプリケーションを実行してブラウザで表示
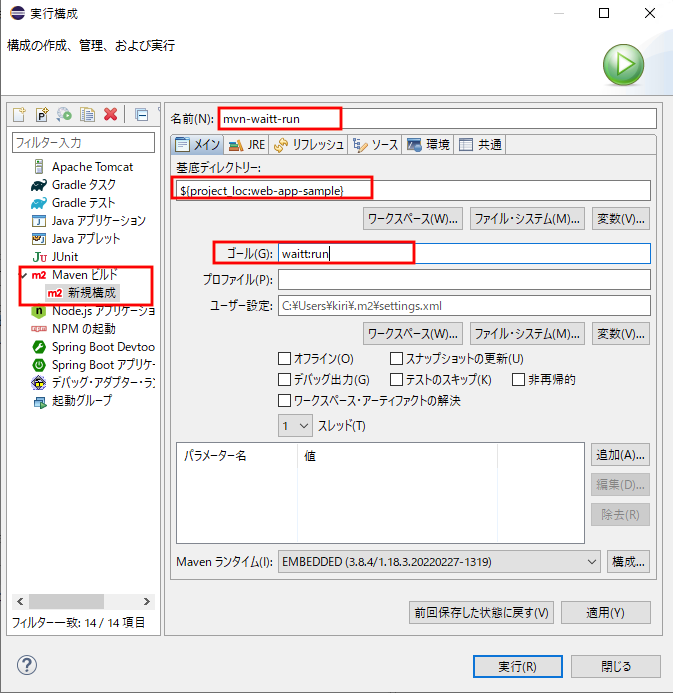
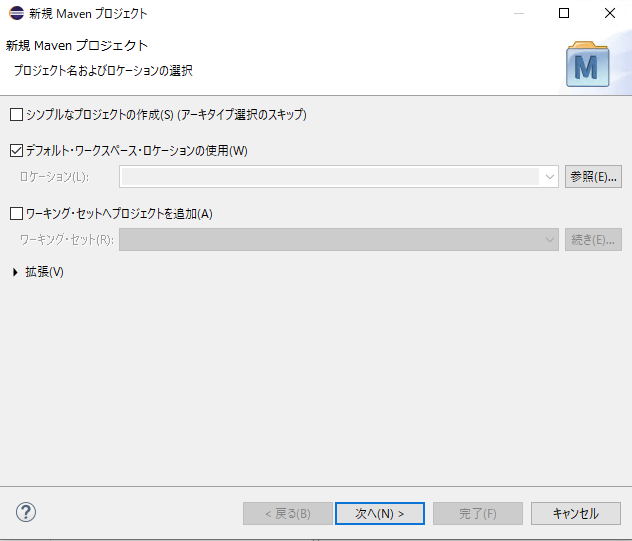
プロジェクト名を右クリック > 実行 > 実行の構成 をクリックします

以下の構成を追加し、実行します
| キー | 値 | 例 |
|---|---|---|
| 種類 | Maven ビルド | |
| 名前 | 任意の値 | mvn-waitt-run |
| 基底ディレクトリー | ${project_loc:web-app-sample} | |
| ゴール | waitt:run |
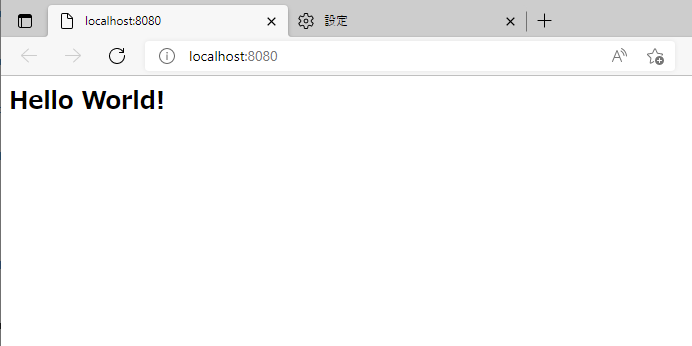
ブラウザが起動し以下の画面が表示されれば成功です。
最後に
MavenのアーキタイプよりWebアプリケーションを作成し実行しました。
次回はWebアプリケーションの設定を確認し、サーブレットの作成を行ってみようと思います。
他の記事についてはこちらから御覧ください。