はじめに
こんばんわ、きりです。
本記事はNablarchを使ってみようのサブ記事として作成しております。
今回はNablarchのメイン機能であるWebプリケーションの作成を行います。
テンプレートとなるプロジェクトが用意されているためまずはテンプレートのダウンロードと実行を行ってみたいと思います。
本記事以外のコンテンツはこちらから閲覧可能です。
なるべく、初心者目線で作成するつもりですが、分かりづらい部分ありましたら、コメント頂きたいです。
動作環境
| 種類 | バージョン |
|---|---|
| OS | Windows Professional 20H2 |
| Eclipse | 2022 Full Edition |
※Eclipseのダウンロードについては、こちらの記事をご確認ください。
Webアプリケーションとは
Webアプリケーションとは、正確にはインターネット上で動作するアプリケーションを指しますが、今回作成するWebアプリケーションは会社のホームページやクレジットカードの会員ページなどのWebサイトを指します。
厳密にはNablarchのテンプレートだけで生成できるのは、Warファイルと呼ばれるJavaのクラスファイルなどをZip化したファイルとなりますが、Tomcatなどのソフトウェアを利用することでWebサイトとして動作することができます。
Warファイルを作る >>> Tomcatの特定のフォルダにWarファイルを配置する >> ブラウザで画面が表示できる
といったイメージで一旦OKです。
作業内容
- Webアプリケーションのテンプレートプロジェクトをダウンロードする
- テンプレートプロジェクトの動作確認を行う
Webアプリケーションのテンプレートプロジェクトをダウンロードする
テンプレートプロジェクトのダウンロード
Webアプリケーションのブランクプロジェクトをダウンロードします。
ダウンロードはこちらのドキュメントを参考に行います。
Eclipseからテンプレートをダウンロードする
テンプレートはmvnからダウンロードします。
一般的にはコマンドプロンプトやターミナルからmvnのコマンドを実行するのですが、今回はEclipseからmvnを実行します。
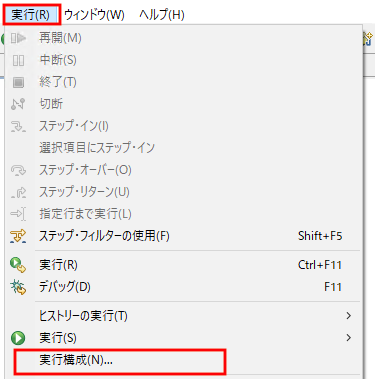
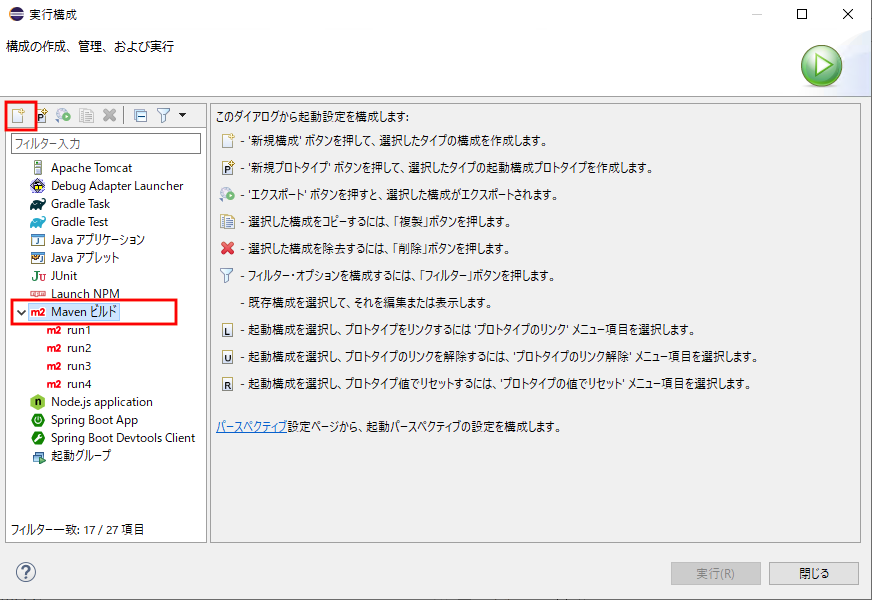
実行構成ダイアログにて、Mavenビルドを選択し、新規の起動構成ボタンをクリックします。

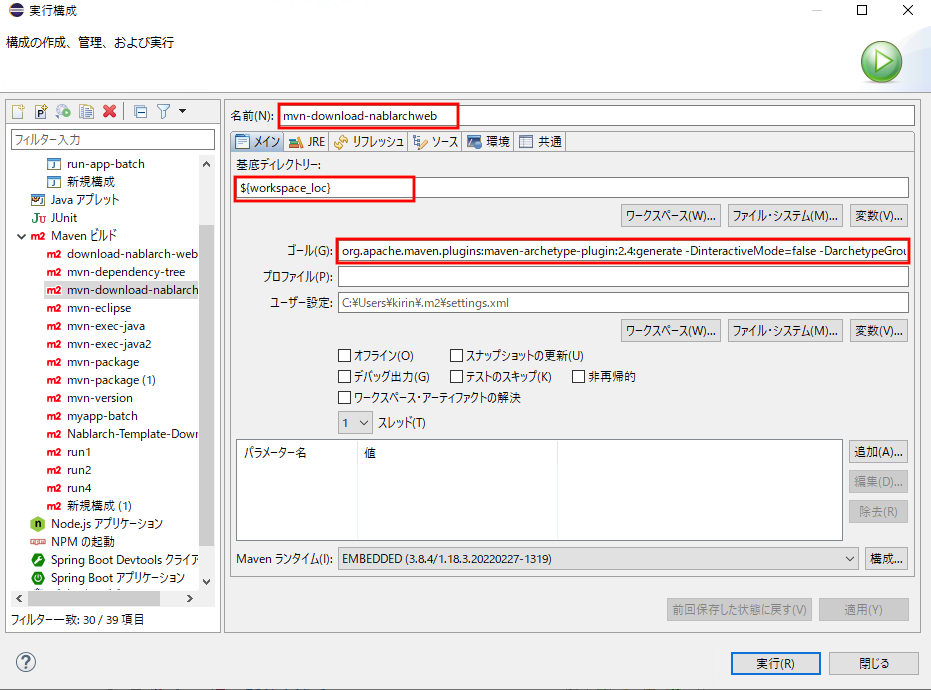
以下の情報を入力します。
| キー | 値 | 例 |
|---|---|---|
| 名前 | 任意の値 | mvn-download-nablarchweb |
| 基底ディレクトリー | ${workspace_loc} | |
| ゴール | org.apache.maven.plugins:maven-archetype-plugin:2.4:generate -DinteractiveMode=false -DarchetypeGroupId=com.nablarch.archetype -DarchetypeArtifactId=nablarch-web-archetype -DarchetypeVersion="5u21" -DgroupId=com.example -DartifactId=myapp-web -Dversion=0.1.0 -Dpackage=com.example |
※archetypeVersion,groupId,artifactId,version,package名は変更可能です
適用後、実行ボタンをクリックします。
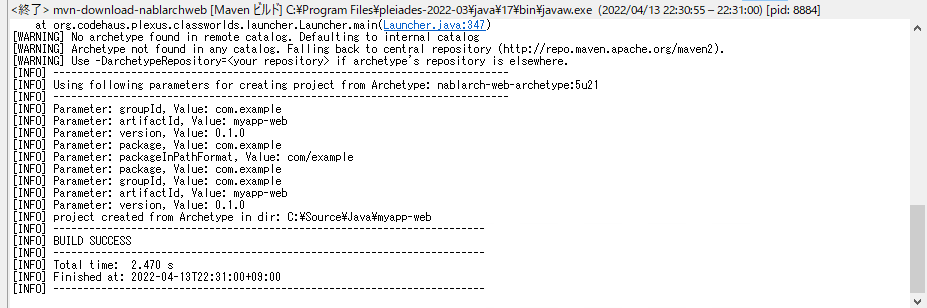
ダウンロードが開始され、コンソールビューで以下のようにBUILD SUCCESSが表示されれば成功です。
ワークスペース直下に、「myapp-web」フォルダが作成されているはずです。
テンプレートプロジェクトの読み込み
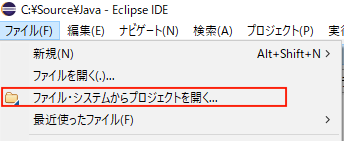
メニュー>ファイル>ファイル・システムからプロジェクトを開く をクリックします。

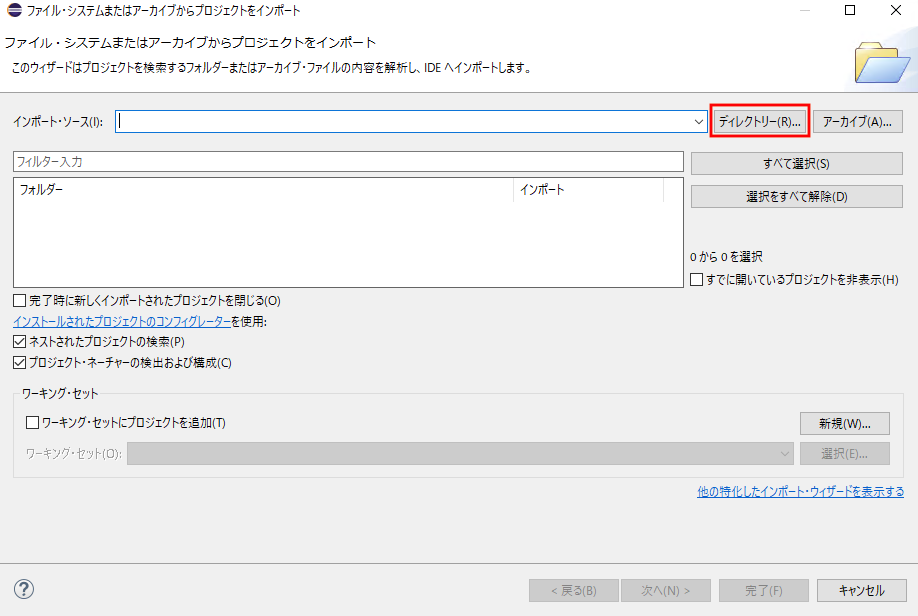
ファイル・システムまたはアーカイブからプロジェクトをインポートダイアログでディレクトーボタンをクリックします。

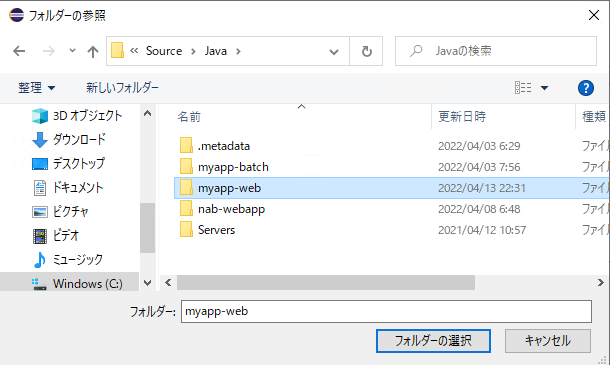
Eclipseからテンプレートをダウンロードするにてダウンロードした「myapp-web」を選択して、「フォルダーの選択」ボタンをクリックします。

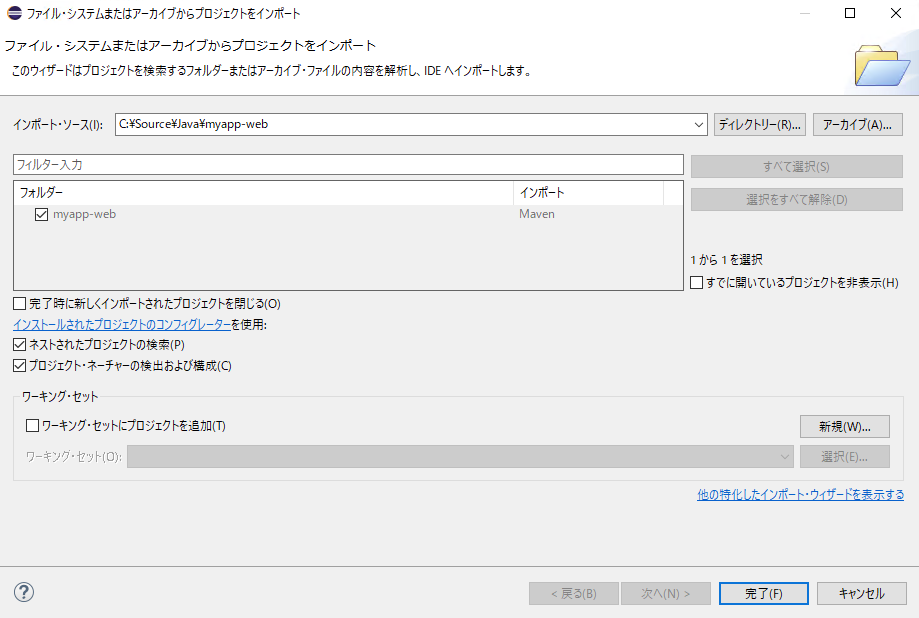
「myapp-web」にチェックがついていることを確認して、完了ボタンをクリックします。

プロジェクトが追加されました。
プロジェクトの設定を実行環境のJavaバージョンに合わせる
ダウンロードしたテンプレートはJava8での動作を想定した構成となっています。
今回はJava17で実行できるように、各設定を変更します。
詳細についてはJava17で使用する場合のセットアップ方法をご確認ください。
pom.xmlの変更
以下のように既存のpom.xmlを編集し、依存関係を追加します。
<dependencies>
<!-- 中略 -->
<!-- 以下を追加する。 -->
<dependency>
<groupId>com.sun.activation</groupId>
<artifactId>javax.activation</artifactId>
<version>1.2.0</version>
</dependency>
<dependency>
<groupId>com.sun.xml.bind</groupId>
<artifactId>jaxb-core</artifactId>
<version>2.3.0</version>
</dependency>
<dependency>
<groupId>com.sun.xml.bind</groupId>
<artifactId>jaxb-impl</artifactId>
<version>2.3.5</version>
</dependency>
<dependency>
<groupId>javax.annotation</groupId>
<artifactId>javax.annotation-api</artifactId>
<version>1.3.2</version>
</dependency>
</dependencies>
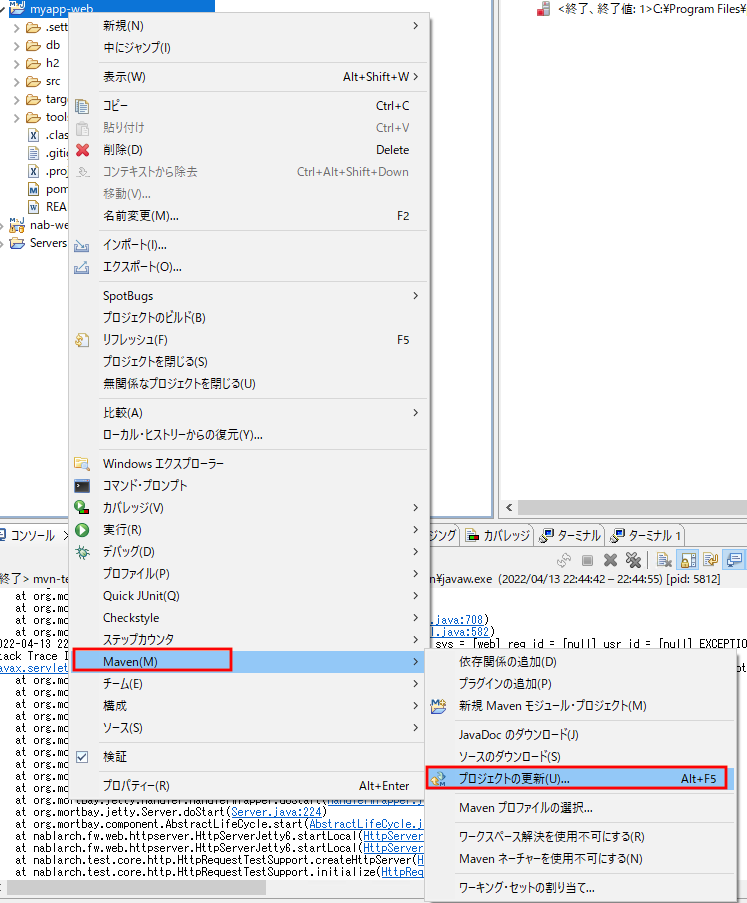
変更後に、プロジェクト名を右クリック>Maven>プロジェクトの更新をクリックし必要な依存関係をダウンロードします。
jettyのモジュールを変更する
pom.xmlとunit-test.xmlを以下のように編集します。
jetty6をjetty9に変更します。
- pom.xml
<!-- nablarch-testing-jetty6の箇所を以下のように変更する -->
<dependency>
<groupId>com.nablarch.framework</groupId>
<artifactId>nablarch-testing-jetty9</artifactId>
<scope>test</scope>
</dependency>
- src/test/resources/unit-test.xml
!-- HttpServerFactoryJetty6の箇所を以下のように変更する -->
<component name="httpServerFactory" class="nablarch.fw.web.httpserver.HttpServerFactoryJetty9"/>
コンパイラーと実行環境を変更
JREの設定
プロジェクト作成時にビルド・パス設定に追加される、Java実行環境 のバージョンを指定します。
プロジェクト作成後もビルド・パス設定にて、変更ができます。
- メニュー>ウィンドウ>設定 をクリック
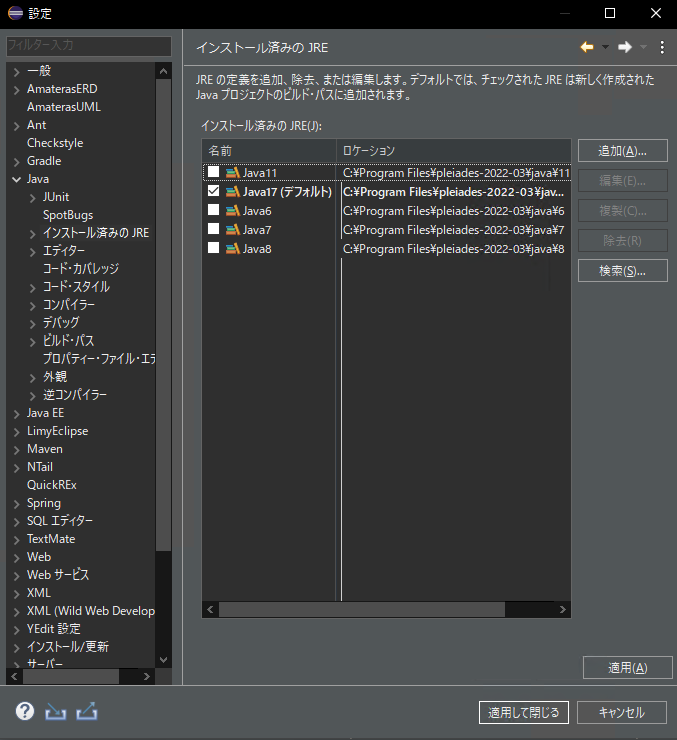
- サイドメニュー>Java>インストール済みのJRE を選択

- java17をチェック(画像だとJava17がデフォルトとなっている)
- 「適用して閉じる」ボタン をクリック
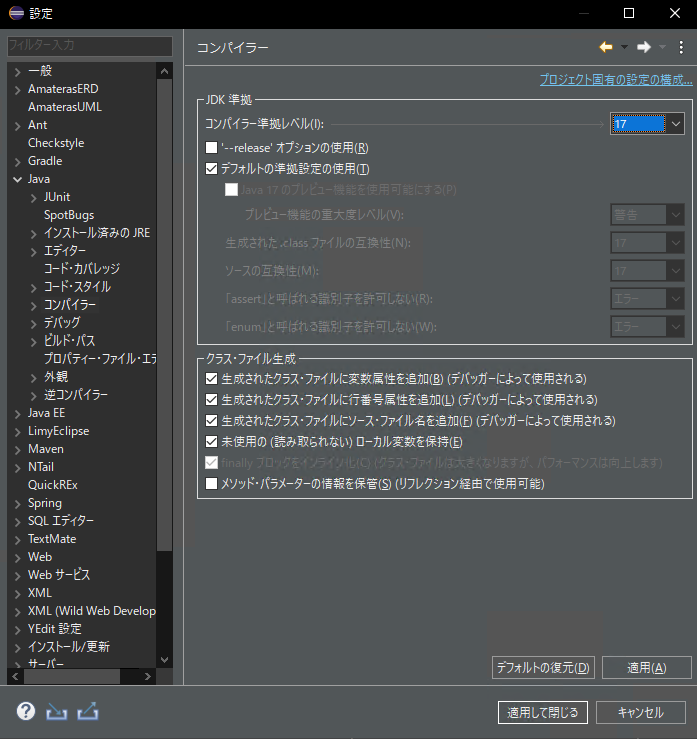
コンパイラーの設定
ビルド時に使用するJDKバージョンを指定します。
テストの実行
既にテストが用意されているので以下の手順でテストを実行します。
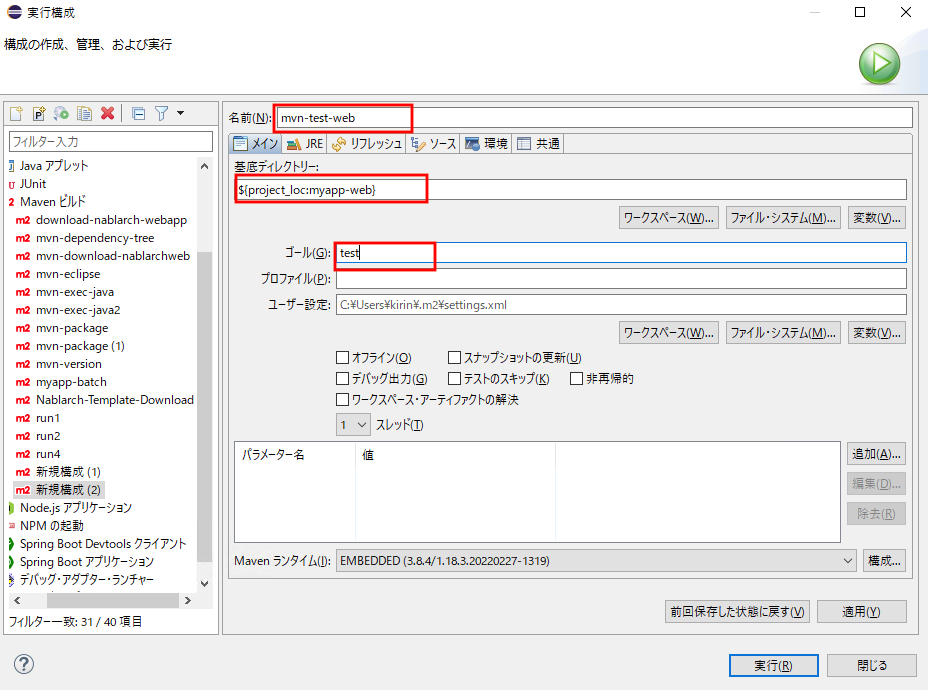
上記のテンプレートプロジェクトのダウンロードと同じように、実行構成を作成して実行ボタンをクリックします。
| キー | 値 | 例 |
|---|---|---|
| 名前 | 任意の値 | mvn-test-web |
| 基底ディレクトリー | ${project_loc:myapp-web} | |
| ゴール | test |
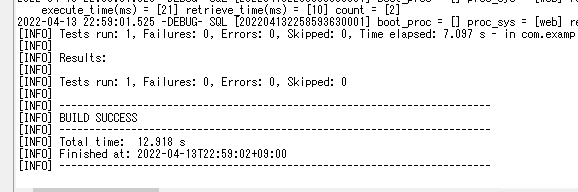
成功した場合は以下の画像のようにBUILD SUCCESSとなります。
失敗した場合は、#プロジェクトの設定を実行環境のJavaバージョンに合わせるの設定が行えているかを確認してください。
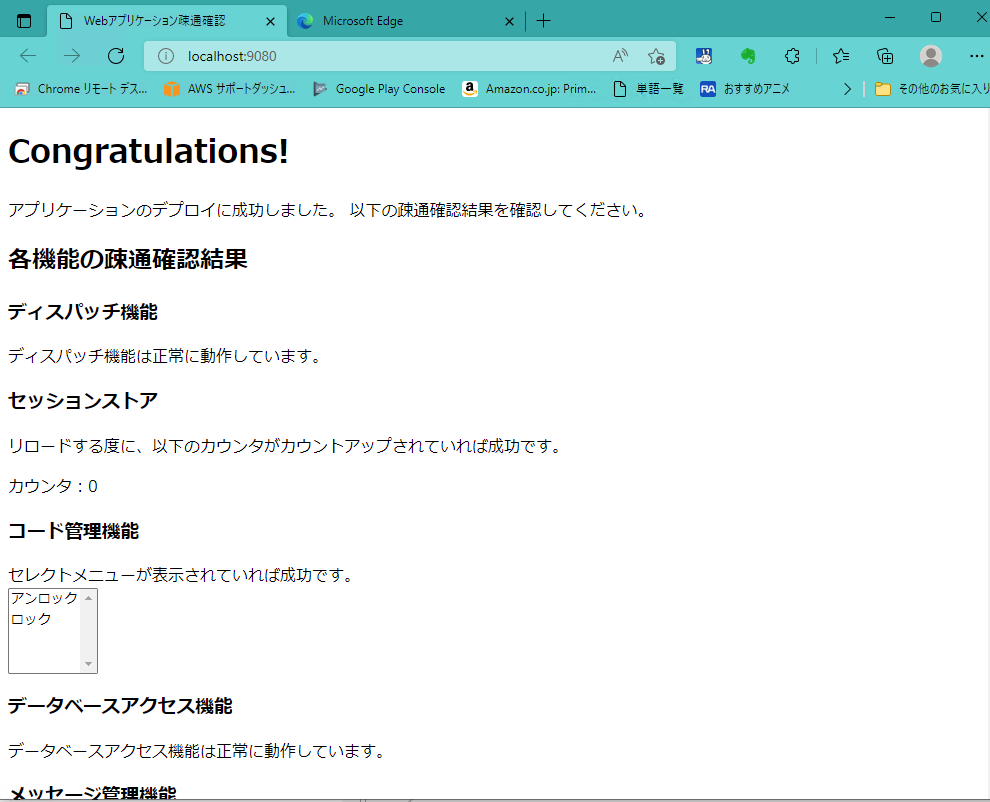
ブラウザで画面を表示する
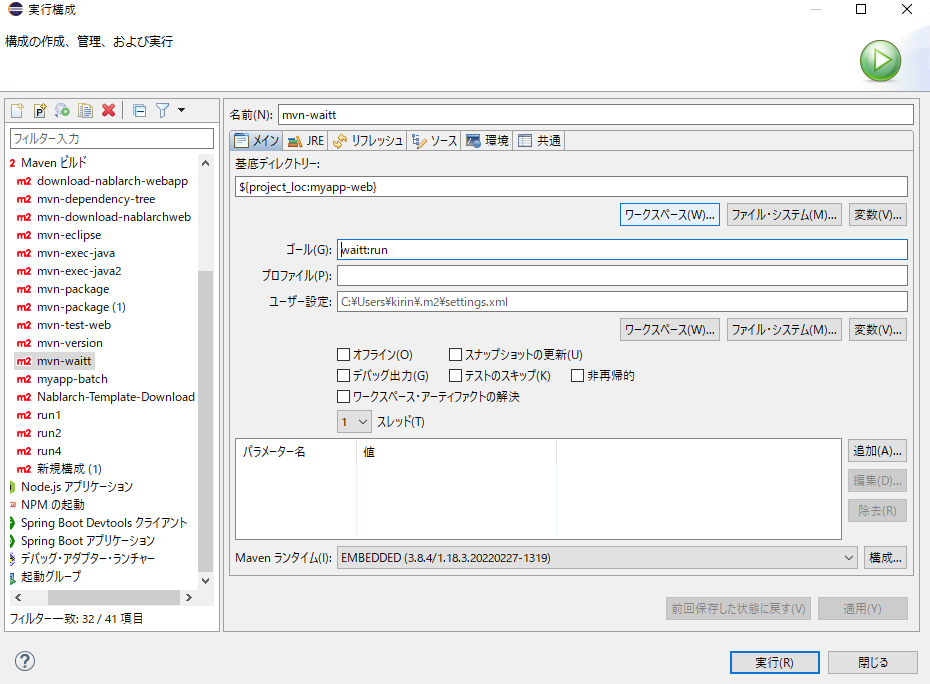
本記事で何度か行っている方法で「mvn waitt:run」を実行します。
| キー | 値 | 例 |
|---|---|---|
| 名前 | 任意の値 | mvn-waitt |
| 基底ディレクトリー | ${project_loc:myapp-web} | |
| ゴール | waitt:run |
最後に
今回はNablarchのWebアプリケーションのテンプレートのダウンロードから実行までを行いました。
まだ、言われたままにやっただけといった印象かと思いますので、次回以降の記事でテンプレートの内容について整理していきたいと思います。
他の記事についてはこちらから御覧ください。