概要
によると、Heatmapが使えるようになりました、ということなのでさっそく遊んでみましょう。
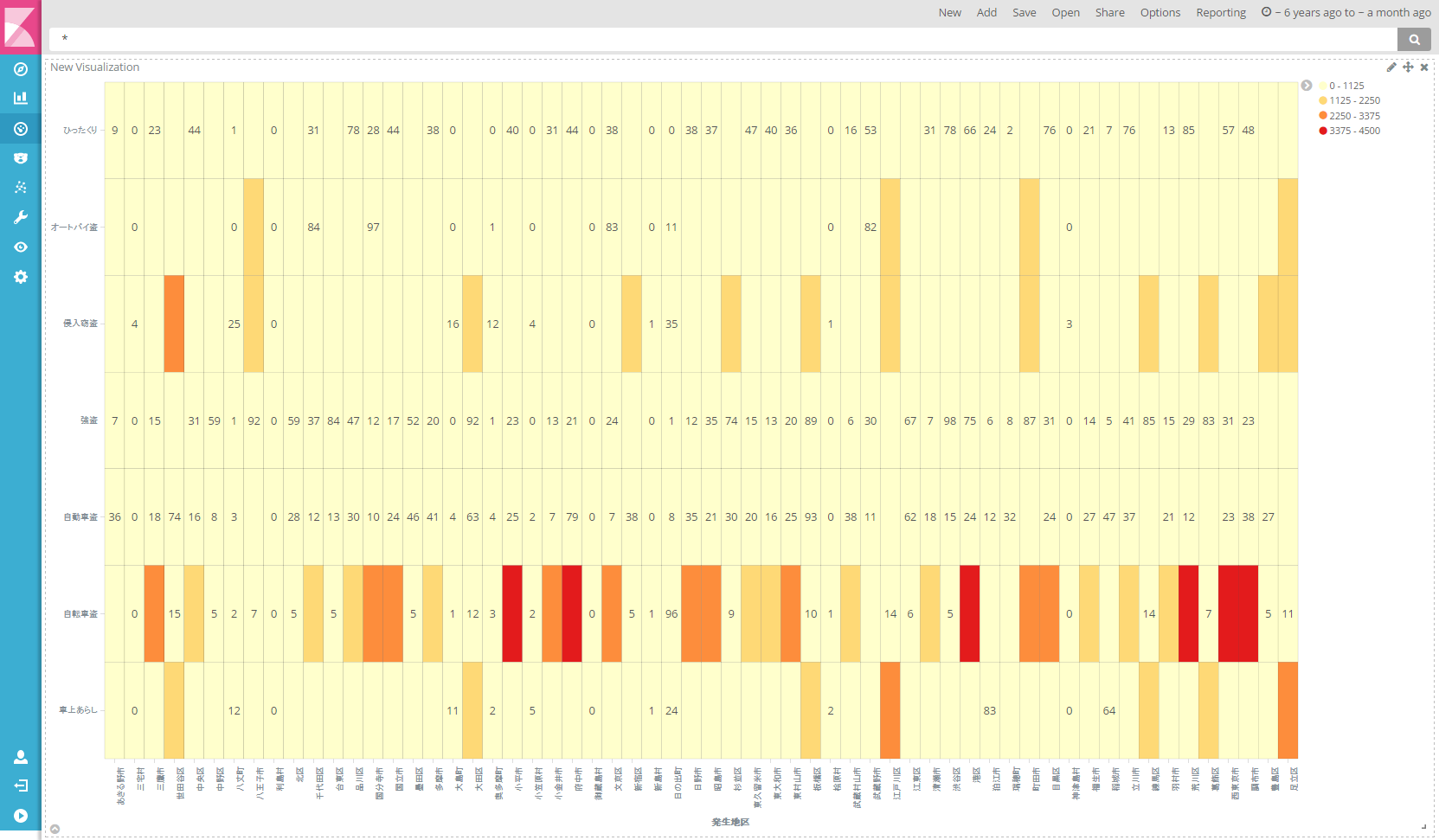
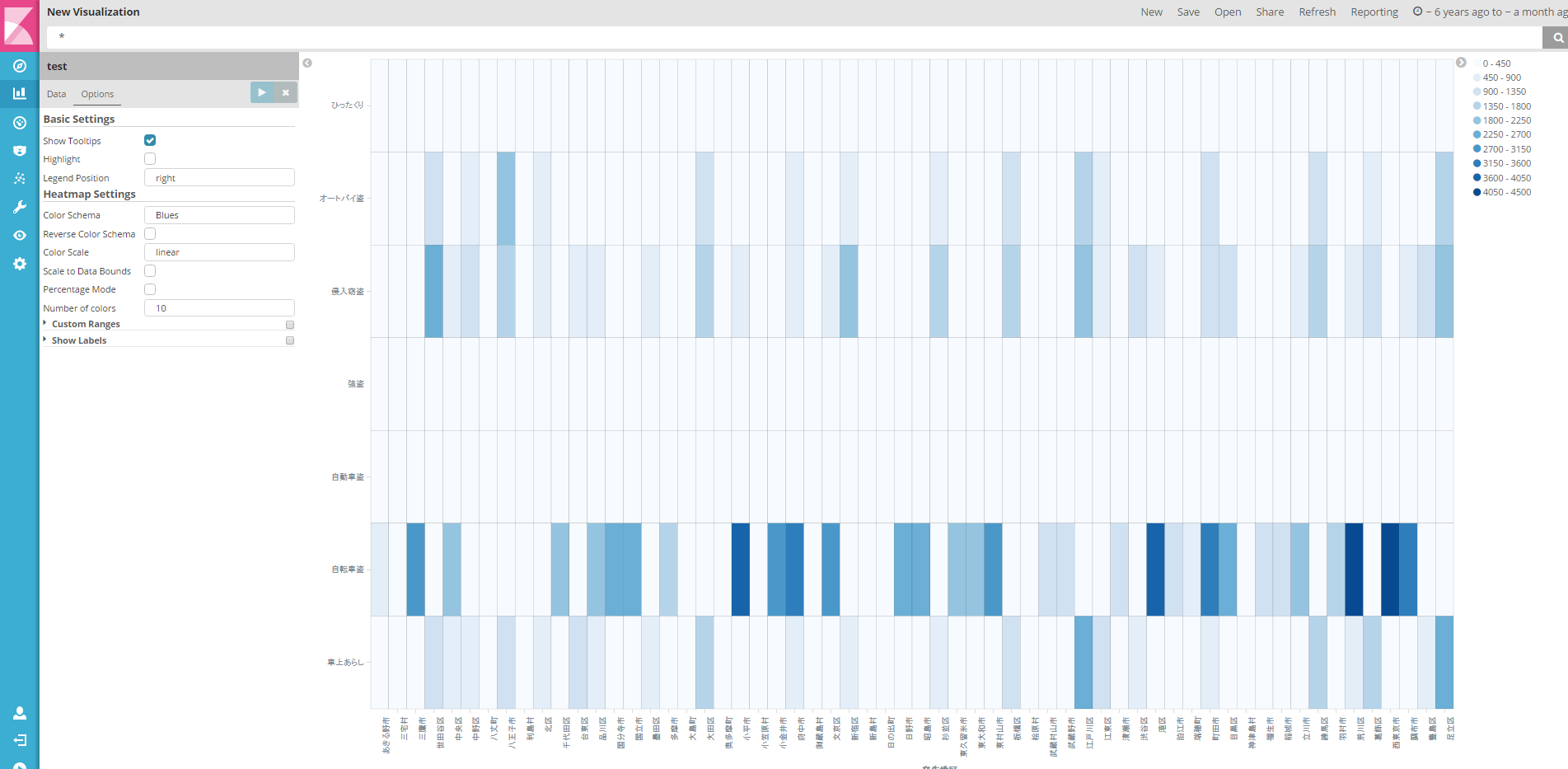
こんな画面を作れます。
X軸に地域を、縦軸に犯罪種別をとって、地区ごとの犯罪種別でHeatmapを作ってみました。
使用したもの
version: '2'
services:
elasticsearch:
image: docker.elastic.co/elasticsearch/elasticsearch:5.2.0
container_name: elasticsearch
ports:
- 9200:9200
- 9300:9300
kibana:
image: docker.elastic.co/kibana/kibana:5.2.0
container_name: kibana
links:
- elasticsearch:elasticsearch
ports:
- 5601:5601
docker-compose up -d でおしまい。
HeatMapができるまで
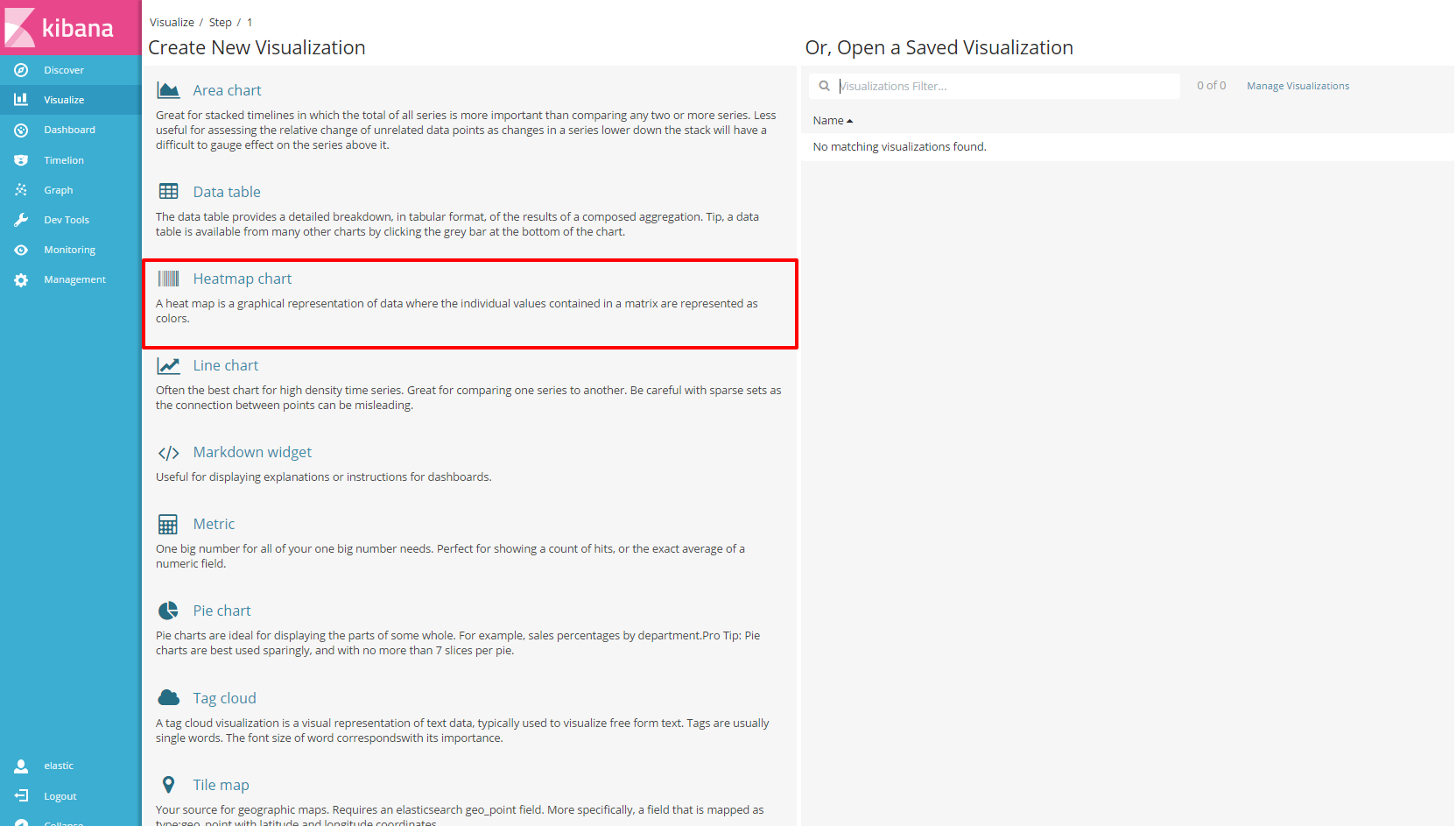
Visualizeでの追加を確認
Visualize画面を開くと、新たに「Heatmap Chart]ができているのが確認できます。
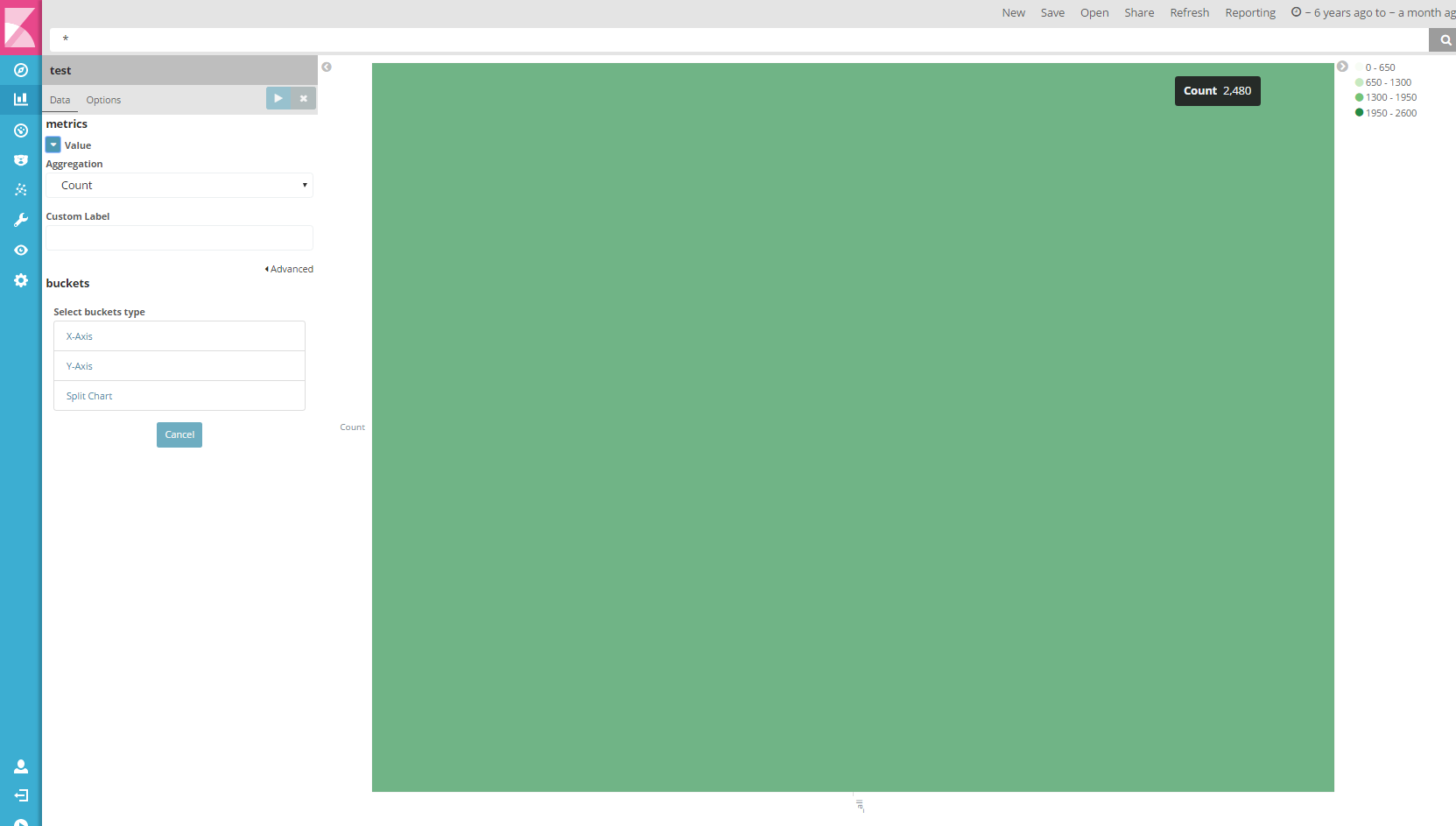
グラフ部品の作成
最初に開いた画面では、他のBar Chartと同じような見た目になっています。
ここから、 metrics > value や bucketsを編集していきます。
今回は、X軸に地域、Y軸に犯罪種別としたかったので設定は以下のようになりました。
metrics value
| label | value |
|---|---|
| Aggregation | Sum |
| Field | (件数が入ったフィールド名) |
| Custom Label | 発生件数 |
Area Chartのように複数のmetricsを選択できるわけではないので、bucketsからY-Axisの分割をするようにします。
buckets
| label | value |
|---|---|
| Aggregation | Terms |
| Field | location(地区名が入ったkeyword型のフィールド) |
| Order By | Term |
| Order | Ascending 60 (23区と市町村分ぐらい) |
| Custom Label | 発生地区 |
このあと、「Add sub buckets」- 「Y-Axis」とすることで、metrics valueを分割するようにしていきます。
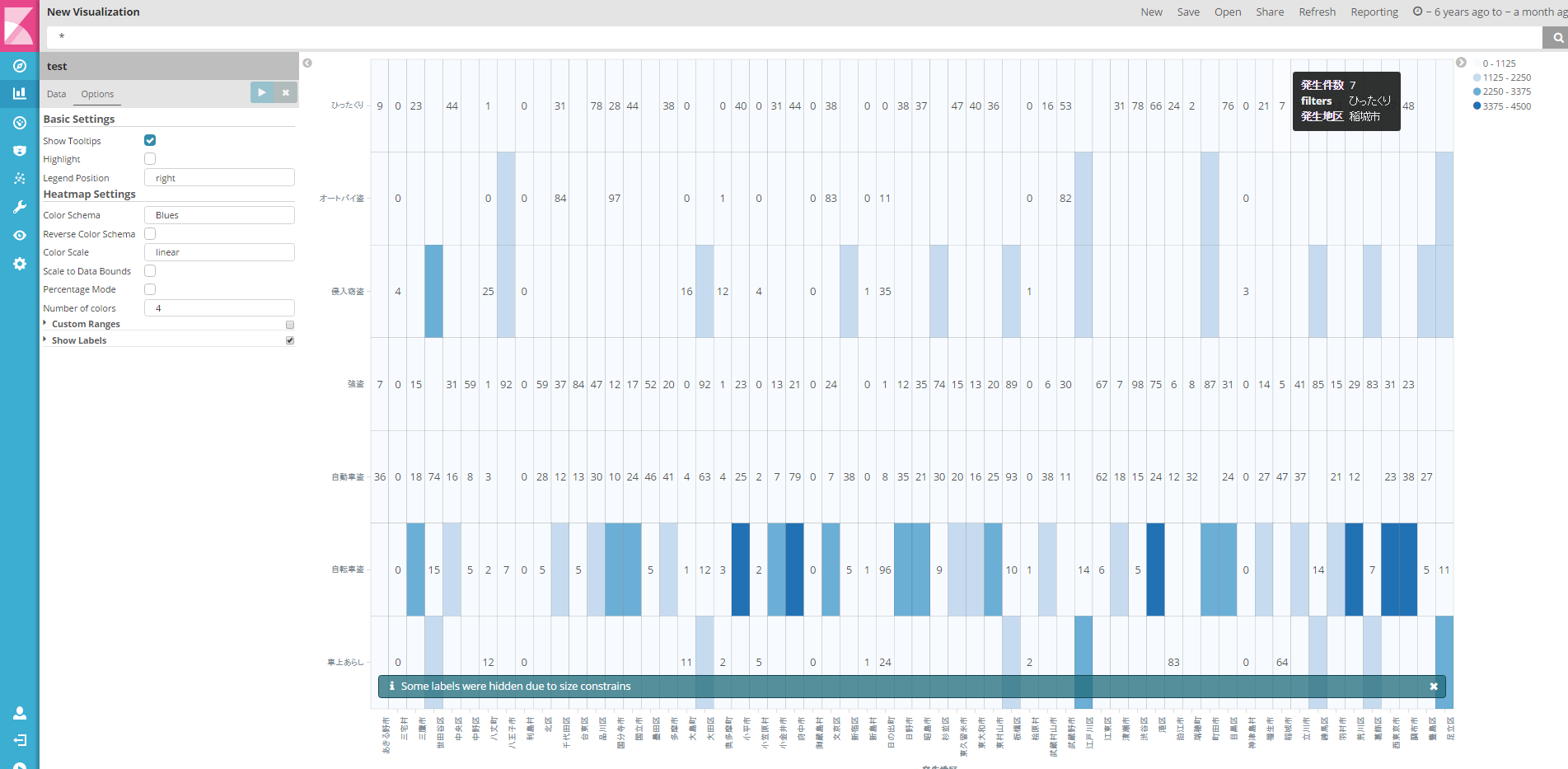
オプションの確認
Color Schema
| 色設定 | 備考 |
|---|---|
| Blues | 青の濃淡で表現 |
| Greens | 緑の濃淡で表現 |
| Greys | 灰色の濃淡で表現 |
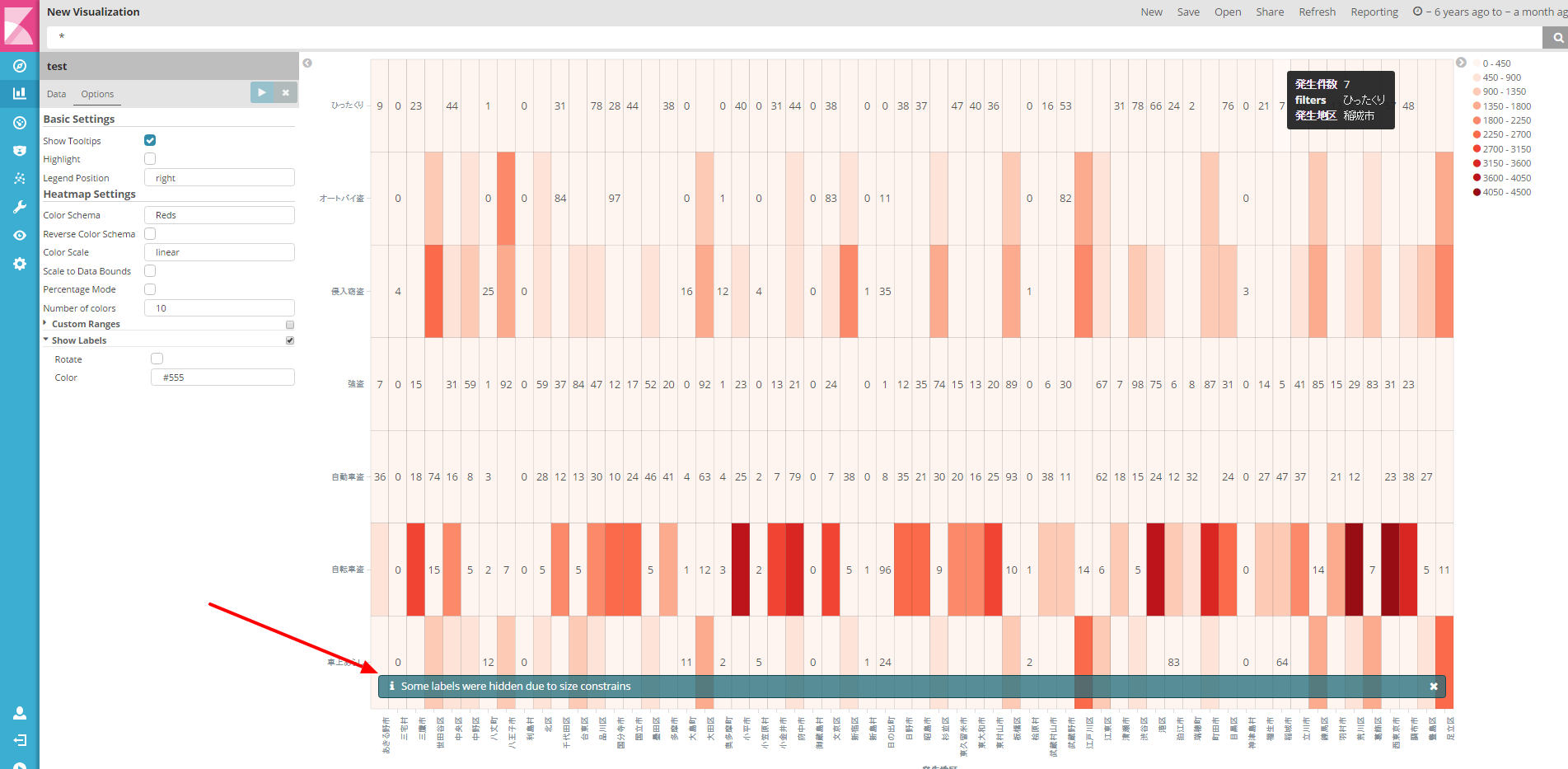
| Reds | 赤の濃淡で表現 |
| Yellow to Red | 黄色をベースに数が多くなると赤になる |
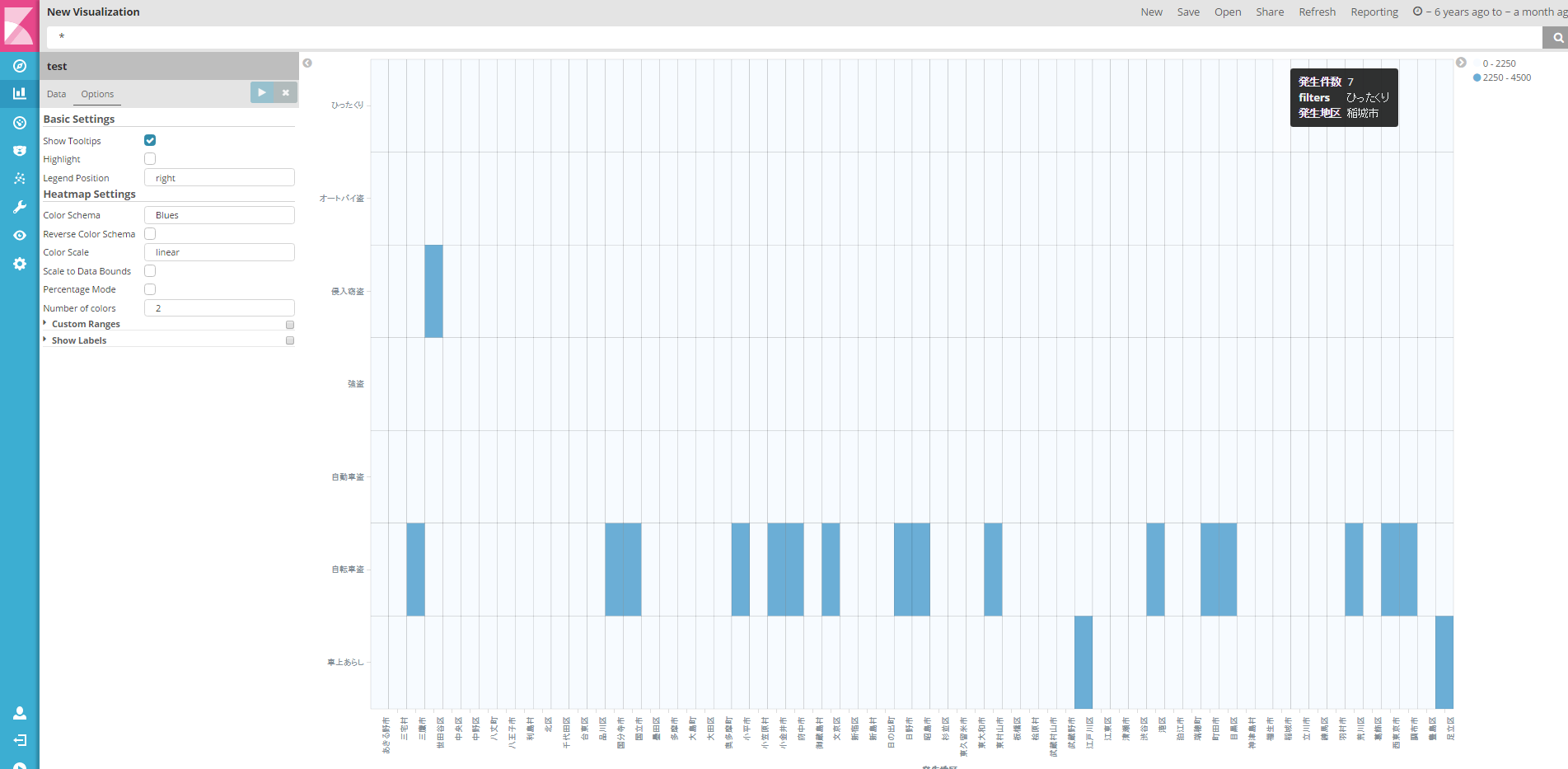
Number of colors
デフォルトだと4。どれぐらいの色を使うか。2から10まで指定可。
当然2にすると、濃淡が全然でなくて寂しい画面となる。

入っているデータの分布によって調整すると良いかもしれない。
Show Labels
metricsの値をテキストで表示してくれる。
ただ、今回の例のように、1つのマスが小さいとテキストが入りきらないこともあり、その場合は警告がでる模様。
Some labels were hidden due to size constrains
(参考資料)テストデータの入手元
東京都の自治体別刑法犯発生状況(平成23年~27年【確定値】)(XLSファイル:61KB)
からExcelをもってきて、適当に入れてみた。