Atomic Designとかいろいろ試してみたけど、
最近、自分にあったUIコンポーネントの分類方法ができがってきた気がする。
参考にした考え方などを踏まえて、少し整理してみた(*´ω`*)
2つ状態管理
コンポーネントと状態は密接に関係してるので、
まずは状態管理について整理。
ざっくり2つに分類。
-
Globalな状態(Store)
- pinia/vuexなどのアプリ全体の状態
-
Localな状態(Provider)
- provide/injectで扱う特定のページ限定の状態
昔は何でもGlobalな状態のStoreに入れていたけど、
Springのようにリクエストスコープやセッションスコープみたいに、
特定ページだけとかもあるなと思い、Providerパターンも使うように。
参考にしたのはこのあたり。
- Bean スコープ :: Spring Framework - リファレンス
- 終わりゆく Vue 2.x 時代の状態設計のアンサー - Speaker Deck
- Vue3 Composition APIにおいて、Providerパターン(provide/inject)の使い方と、なぜ重要なのか、理解する。 - Qiita
Globalな状態は基本コンポーネントからアクセスせず、
providerを経由する感じにしてみてる。
「コンポーネント → provider → store 」
分類の基準
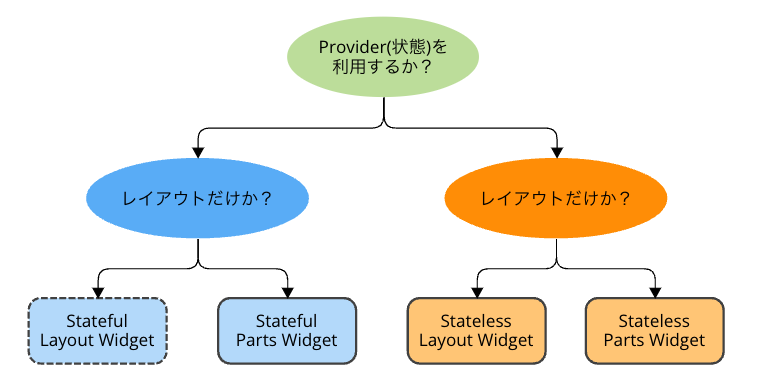
これを踏まえ、2つの質問で4つに分類。
(名前付けはイケてない気がするけど。。)
-
Provider(状態)にアクセスするか?
- Stateful or Stateless
-
レイアウトだけか?
- Layout or Parts
こんな感じの分類にしてみている。
Stateful or Stateless
- Statefulは特定のページに特化したコンポーネント
- ユーザ一覧など
- Statelessは汎用的なコンポーネント
- ボタンとか
Layout or Parts
- Layoutは配置だけするコンポーネント
- パネルとか
- Partsは部品となるコンポーネント
- ボタンとかユーザ一覧のリスト要素とか
参考にしたのはこのあたり。
Flutterを触ってみて、考え方がしっくりきた気がする。
最初は、Stateful Parts Widgetからはじめて、
Stateful Layout WidgetやStateless系に分離していく感じで、
すこしずつ汎化/共通化を進めていく感じ。
コンポーネントの置き場
Nuxtの場合はこんな感じに配置している。
よく一緒に使うものを近くに置くという形。
/
_store/ ... ストア関係(globalな状態)
authStore.ts
_widgets/ ... 共通なコンポーネント
layout/
parts/
pages/
index/
_internal/ ... ページ固有のコンポーネントなど
FooButton.vue
FooCardLayout.vue
useFooProvider.ts ... ストア関係(localな状態)
index.vue
参考にしたのはこのあたり。
おわりに
基本小規模な少人数開発なので、合う合わないがあるけれど、
個人的にはしっくりきていて、NuxtだけじゃなくFlutterでも同じ構成に。
フレームワークが違ってもすんなり読めるようになってきたかも?
なにかの参考になれば(*´ω`*)
参考にしたサイトさま
- Nuxt2+BuefyからNuxt3+Nuxt UIに移行してみた - くらげになりたい。
- コンポーネントベースで開発する時の CSS の書き方とコンポーネントの分類 (自己流)
- [components のディレクトリ構成のベストは? / X](https://twitter.com/d151005/status/1659359491551547392
- 終わりゆく Vue 2.x 時代の状態設計のアンサー - Vue 3 の Provider への期待 / The Last Architecture of the Vue 2.x - Speaker Deck
- Vue3 Composition APIにおいて、Providerパターン(provide/inject)の使い方と、なぜ重要なのか、理解する。 #JavaScript - Qiita
- Bean スコープ :: Spring Framework - リファレンス