これはなに?
先日、関西フロントエンドカンファレンスに参加してきました。
そこで、Googleエンジニアの方が先日行われたChrom Dev Summit 2018に関してのお話されていました。
Chrom Dev Summitで、今回よくテーマに上がっていたのが、「パフォーマンス」らしくて、
Googleとしてもwebのパフォーマンス向上に力を入れるようです。
web.devというツールを激推しされていたので、実際に使ってみました。
web.devとは
web.devは、Googleが開発しているwebサイトのパフォーマンスを分析できるwebアプリです。
Lighthouseのwebアプリ版ですね。

できること
1. webサイトのパフォーマンスを上げるためのドキュメントが丁寧にまとめられているので学習できる
どうやったらサイトを早くできるのか・セキュリティのことなど、webパフォーマンスに関して学ぶことができます。
2. 実際のサイトのパフォーマンスを測ることができる。
パフォーマンス分析したいサイトのURLを入力すると、クリックひとつで分析できます。
まあ、実際に分析してみましょう!
実際に分析してみる
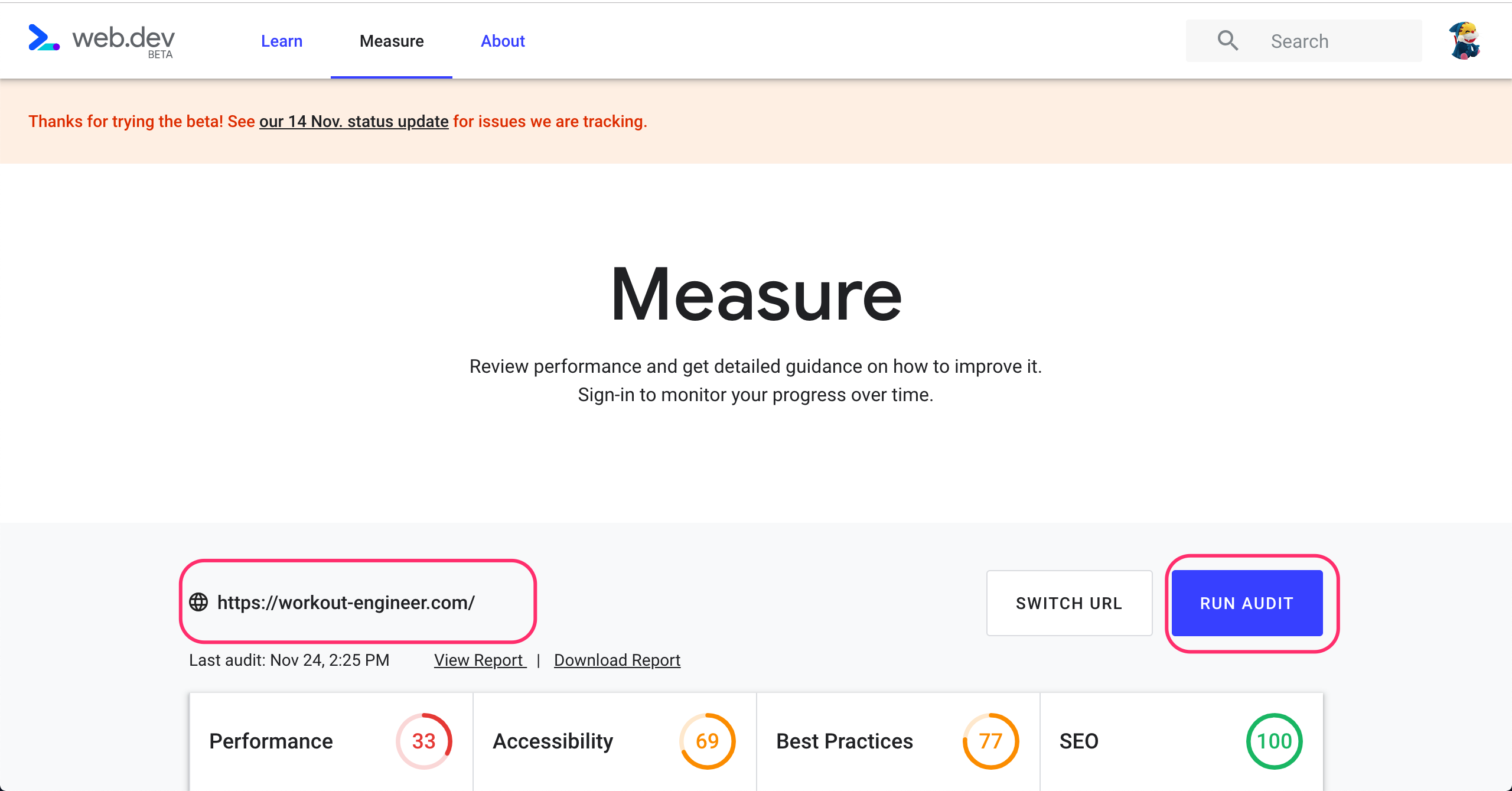
自分のサイトのパフォーマンスを分析してみます。
URLを入力して、「RUN AUDIT」をクリックするだけです。

すると、すぐに分析結果が出てきます。⬇︎
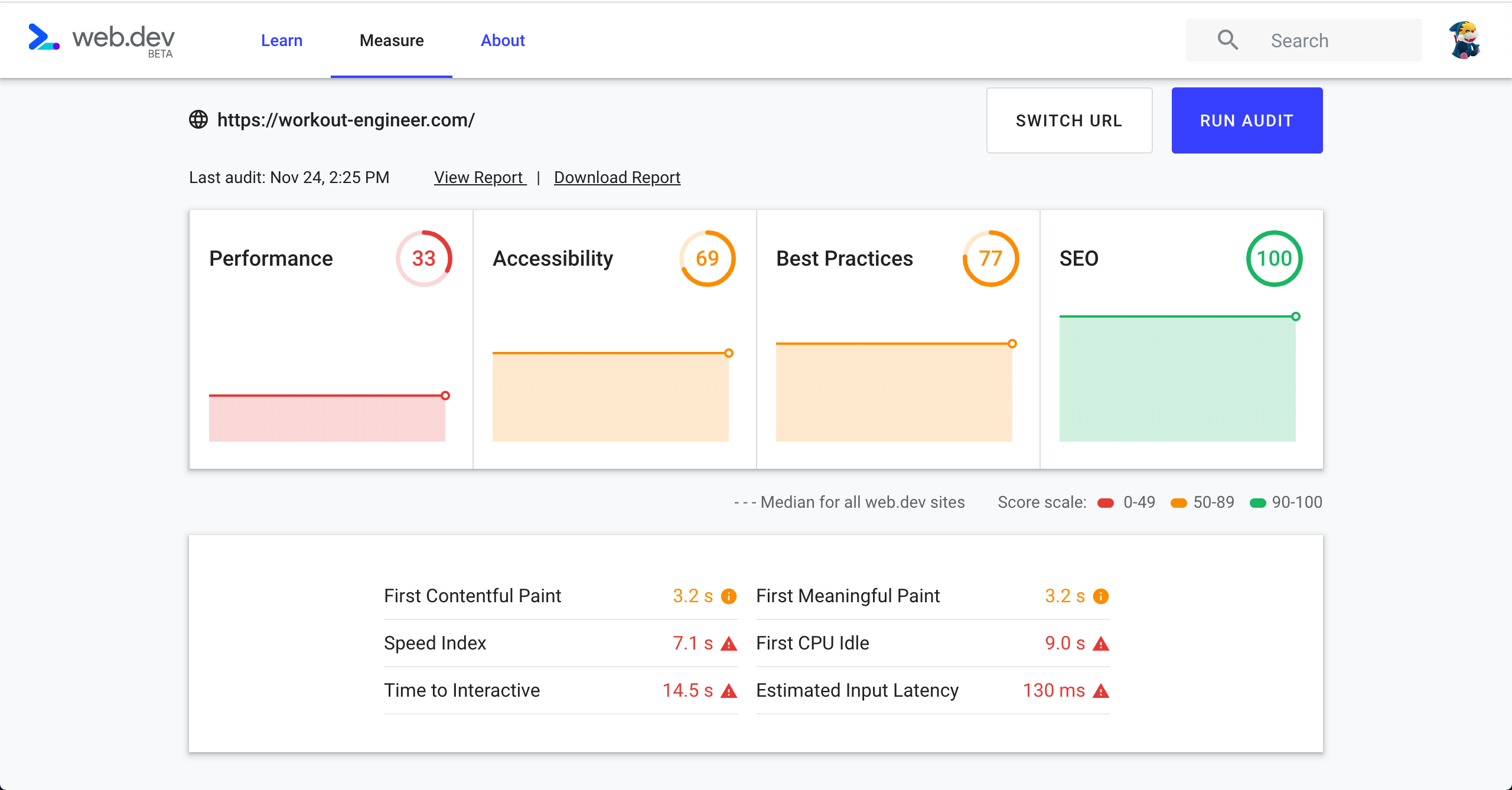
分析結果
恥ずかしながらパフォーマンスがめっちゃ悪いですね笑

分析結果詳細
以下のサイトで分析結果を解説しています。
参考にしてください。
まとめ
webパフォーマンスを上げるためのドキュメントも丁寧にまとめられているので、普段バックエンドしかやらないエンジニアにとって非常に勉強になります。