お疲れ様です。
今日は「Streamlitを用いたチャートの可視化」について部分いたします。
line_chartを使った線グラフ
line_chartを使いStreamlitで線グラフを表示させることができます。
上記で記載したデータは以下のグラフのように表示されます。
dataframe = pd.DataFrame(np.random.randn(10, 5),
columns = ('col %d' % i
for i in range(5)))
dataframe
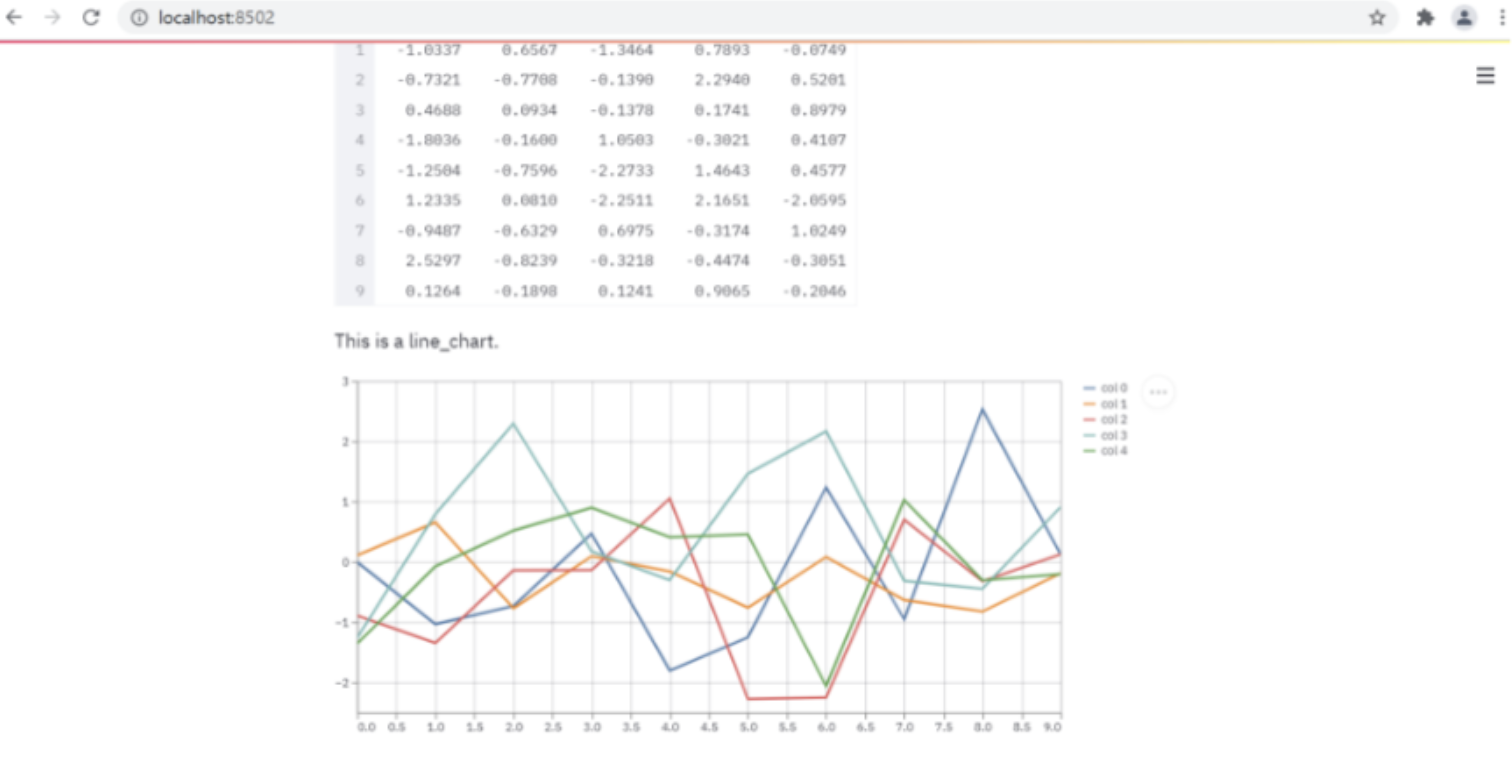
st.write('This is a line_chart.')
st.line_chart(dataframe)
アウトプットは以下です。
面グラフの可視化
「area_chart」をStreamlitで使うと面グラフを表示することができます。
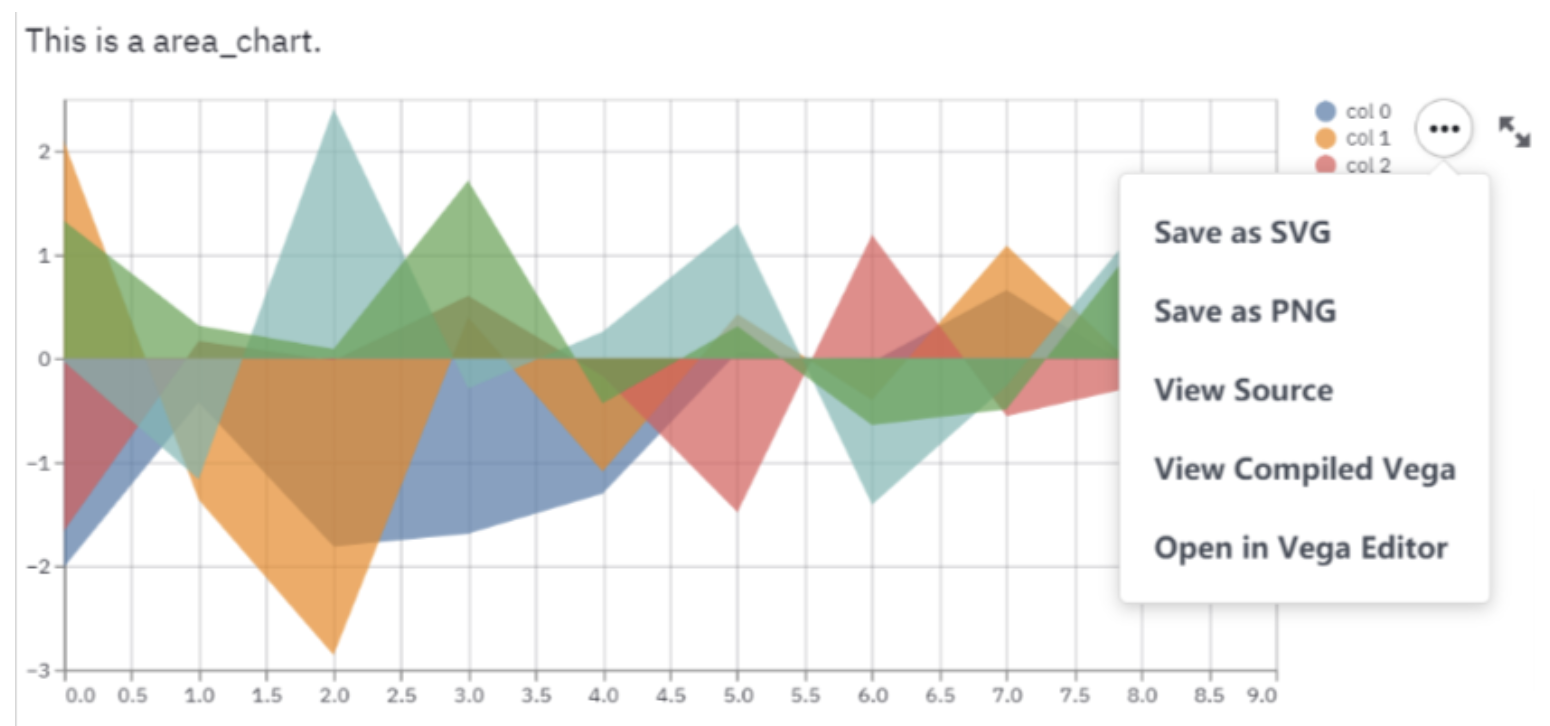
st.write('This is a area_chart.')
st.area_chart(dataframe)
ヒストグラムを表示する
「bar_chart()」を使うと、ヒストグラムが表示されます。
st.write('This is a bar_chart.')
st.bar_chart(dataframe)
bar_chartを使ったヒストグラム
地図による可視化
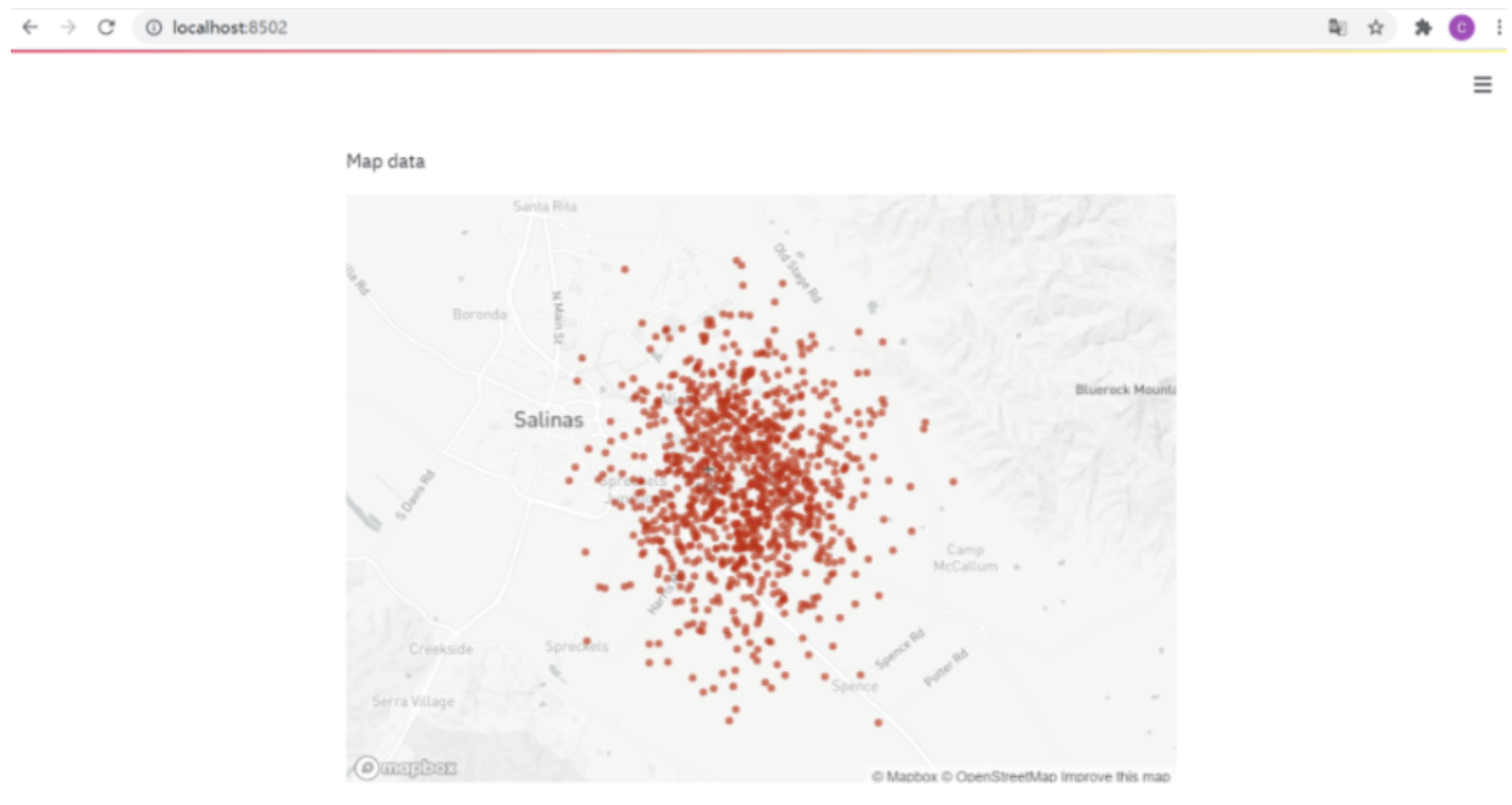
「st.map()」を活用すると、地図上にデータを表示させることができます。ランダムなサンプルデータを作り、サリナス(訳注:カリフォルニア州の地名)に表示させてみましょう。
st.write('Map data')
data_of_map = pd.DataFrame(
np.random.randn(1000, 2) / [60, 60] + [36.66, -121.6],
columns = ['latitude', 'longitude'])
st.map(data_of_map)
st.mapを使った地図上でのデータ表示
まとめ
Streamlitを用いたチャートの可視化について記載しました。
- line_chartを使った線グラフ
- 面グラフの可視化
- ヒストグラムを表示する
- 地図による可視化
今日は以上です。
ありがとうございました。
よろしくお願いいたします。