クソアプリ2 Advent Calendar 2019の20日目の記事です。
作ったもの
Barcode The Gathering
https://barcode-the-gathering.appspot.com/

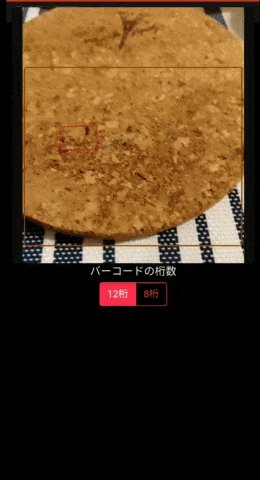
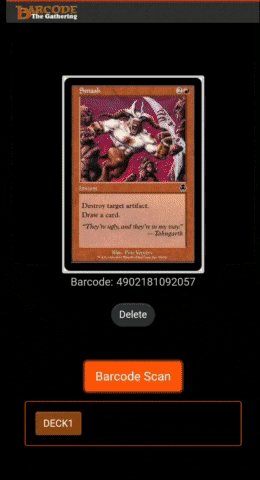
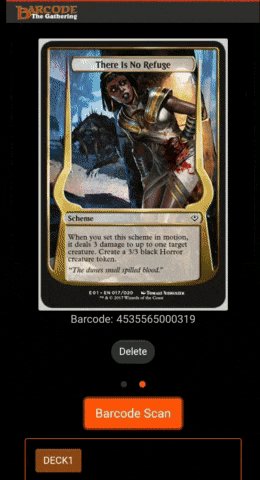
バーコード(QRではない、商品についてる一次元バーコード)から、ギャザのカードを生成できます。
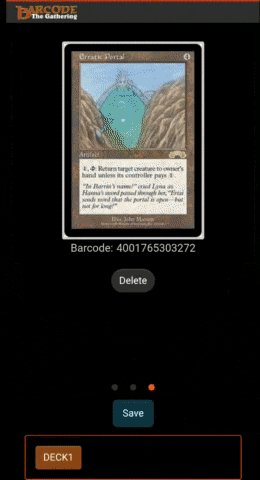
異なるバーコード3枚スキャンするとデッキとして保存出来ます。
簡単な創作ルールでランダム対戦も行えます。
なんで?
皆さんはMagic:TheGathering®︎1(略称 ギャザ)をご存知だろうか。
トレーディングカードゲームの元祖であり、「世界でいちばん遊ばれているTCG」を筆頭に7つのギネス記録を持つカードゲームである。
日本では遊戯王やポケモンカードゲームの認知度が高いが、それらは全てギャザが元となっている。
そんなギャザのカード情報を取得するAPIが存在することを知った。
MAGIC: THE GATHERING - DEVELOPERS
JS/TS/PHP/Ruby等、主要10言語をカバーする強力なSDKも備わっている。
これはクソアプリで使うしかないと思った。
API叩いて、ランダムに表示するだけでも十分なクソアプリである。
事件は起きる
アドベントカレンダーは開始直後から盛り上がりを見せていた。
カレンダーに続々と秀逸なクソアプリが並び始めていた6日目に事件は起きる。
モロ被りじゃねぇか。
いや、、コマンド化する気はなかったし、、
そもそも遊戯王とギャザじゃ別物だし、、、
言い訳が脳裏を駆け巡る。
しかし・・・
私の担当日まで残り2週間。
頑張れば何とかなるかもしれない。
悲願だったクソアプリデビュー。
これで良いはずがない。
明日という日は、今日それを迎える準備をしている者のためにある。
思案/Ponder フレーバーテキストより
バーコードリーダーの実装
この記事が頭に浮かんだ。
Nuxt.jsでバーコードリーダを作ったら、いろいろハマった上にiOSのPWAでカメラにアクセスできなかった話
バーコードからギャザのカードを生成出来たら楽しいのでは・・・?
カードゲームというのは、戦略性以外にもカードパックを開けるというギャンブルに近い魅力がある。
何か商品を買って「これは何のカードだろう」って楽しみ方、アリなのでは。
バーコードリーダーの実装自体は上記の記事通りに作ったらすぐ出来た(感謝…!)
読み取ったコード値から再現性のある乱数を生成する仕組みは下記を参考にさせてもらった。
JavaScriptで再現性のある乱数を生成する + 指定した範囲の乱数を生成する
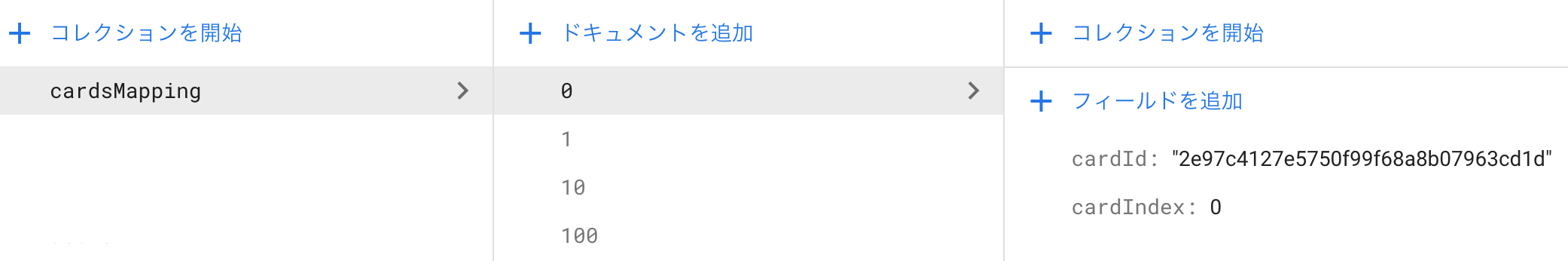
あとはカード検索APIを用いて、連番とカードID(APIに含まれる一意キー)のマッピング情報をFirestoreに登録した。

これを組み合わせれば「うまい棒からブラックロータスが入手できるかもしれない夢のアプリ」の完成である。
ちなみに筆者は散々バーコードスキャンを試したが未だにブラックロータスを入手出来ていない。
入手出来た方は何から入手出来たのか、ご報告をお願いしたい。
誤算
今考えると、クソアプリとしてはこれだけで十分だったのだ。
しかし私はここまでくると何故か楽しくなってしまい、
「せっかくFirestore立てたなら保存したくない?」
「保存するなら戦いたくない?」
などと考えてしまい、創作ルールによる対戦機能まで付けてしまった。
完全な蛇足だ。
ルールの記載も無い不親切なクソアプリだが、何となくで察して欲しい。
自分で作ったルールを自分で説明するのは割と恥ずかしい。
技術スタック紹介
- Nuxt.js(Vue.js)
- Firestore
- GAE
今年、個人でずっと開発/運営してきたものと同じ構成を使い回してるので、個人的に大した新規性は無い。
Nuxt.js+Firebase+GAEで作った個人サービスが半月で2万PV超えたので実績値を全て公開する
SPAでも良かったが、serverMiddlewareにAPIを立てるというのをやってみたくてSSRモードにした。
Nuxt.jsで自分に外部APIを立てるのにexpressなどは必要がない
結局、生Connectで頑張るのは辛かったのでexpressを導入したが、サクっとAPIサーバーを立てられてた。
簡単な処理であれば、わざわざFirebase Cloud Functions等のFaaSを使う必要は無いみたいだ。
おわり
ブラックロータス出た方はご一報ください。
(12/20 追記)
本文にも入れましたが、
異なるバーコード3枚スキャンで「デッキ」として保存出来ます。
デッキ詳細画面の「DUEL」ボタンを押すと、ランダムに作成済みデッキとマッチングして戦います。
パワー・タフネス・レアリティのみ使ったシンプルな創作ルールです。
この辺り、作りが甘いので「動かねーぞ」ってなったら教えてもらえると助かります🙇♂️
(12/20 追記2)
デッキをFirestoreへ保存する処理でエラー吐いてたみたいで、正常に処理されてませんでした💦
現在は修正済みです!
教訓: Firestore Rulesはバタバタ組むものじゃない。
-
当記事はファンコンテンツ・ポリシーに沿った非公式のファンコンテンツです。 ウィザーズ社の認可/許諾は得ていません。題材の一部に、ウィザーズ・オブ・ザ・コースト社の財産を含んでいます。 ©Wizards of the Coast LLC. ↩