はじめに
こんにちは、のんびりエンジニアのたっつーです。
ブログを運営しているのでよろしければ見てください。
vue.js で簡単に3Dモデルを表示したかったので、vue-3d-model を試してみました。
サンプル
Vue.js のプロジェクト作成
- vue-cli コマンドで基本的なプロジェクトを作成します。
vue init webpack my-project
cd my-project
npm install
3Dモデルを取得
- 以下サイトの ~.obj ファイルを使わせていただきました。
- static フォルダに格納
3Dモデルの表示
- vue-3d-model を使えるようにインストールします。
npm install vue-3d-model --save
- src/App.vue を以下のように書き換える。
src/App.vue
<template>
<div id="app">
<model-obj src="static/ryu0xb.obj"></model-obj>
<router-view/>
</div>
</template>
<script>
import { ModelObj } from 'vue-3d-model'
export default {
name: 'App',
components: { ModelObj }
}
</script>
<style>
# app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
実行確認
- 実行
npm run dev
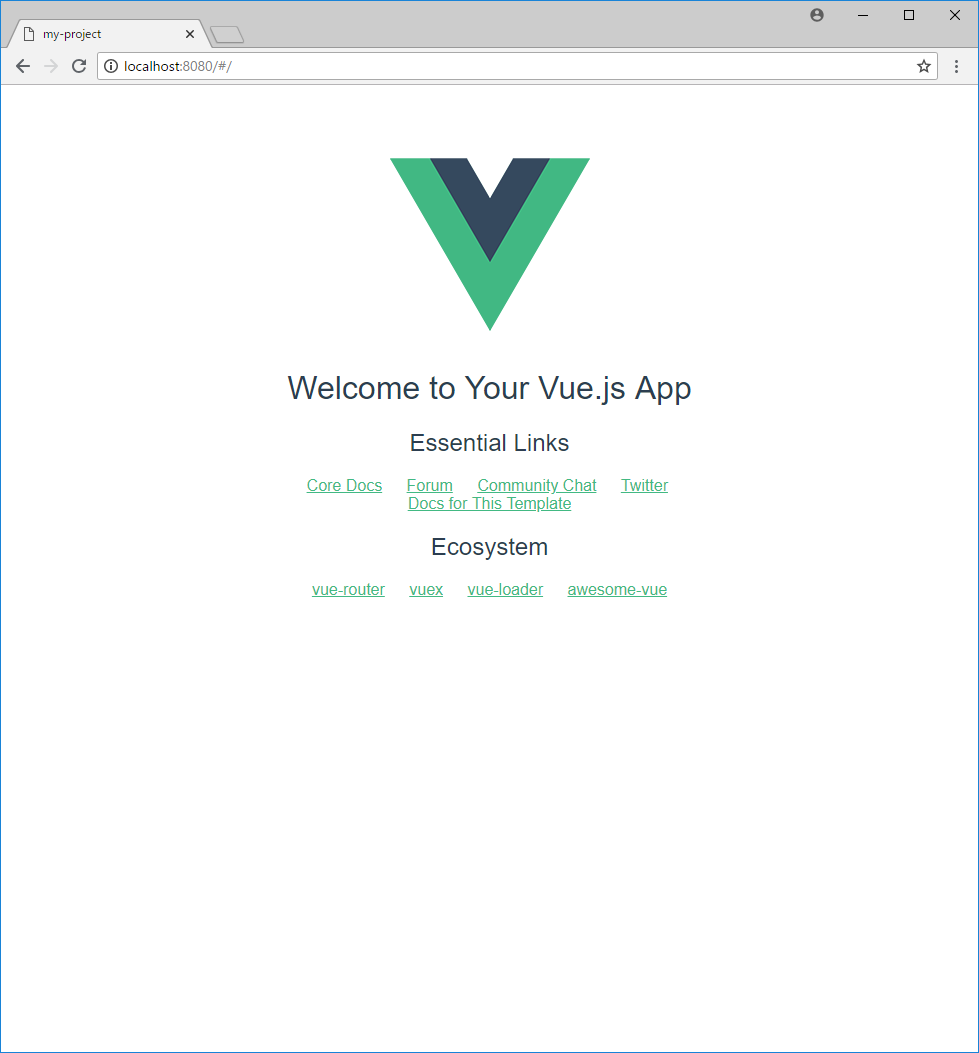
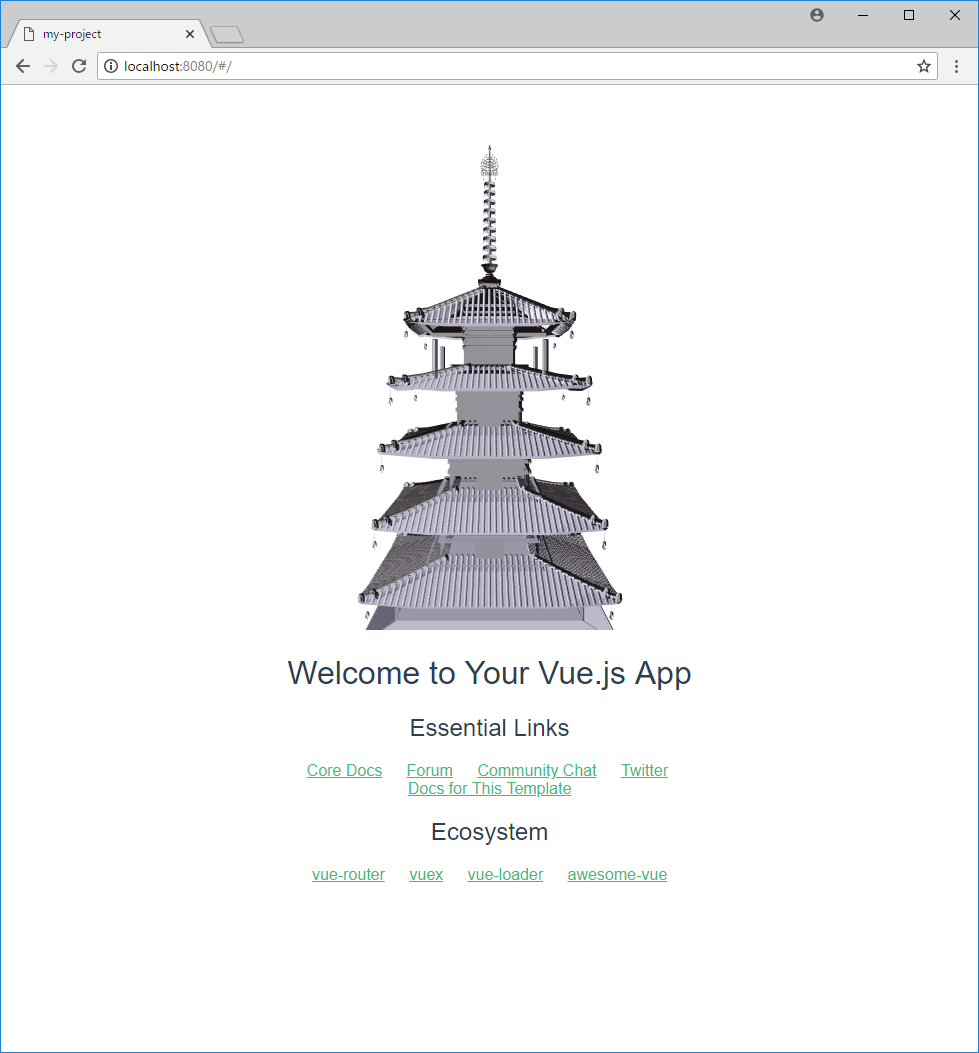
- http://localhost:8080/#/ をブラウザで表示すると、Vue.js のロゴが3Dモデルに変わった事が確認できる。
変更前
変更後
その他
デモサイト の右メニューから、扱える3Dフォーマットが確認できますのでどんな形式が使えるのか確認が必要になります。(今回は、obj形式を利用させていただきました)
また、50MB ほどの obj形式 を利用した際に描画に10秒以上かかってしまったため低ポリゴン化などの削減が必要になるかもしれませんね。
終わりに
よければ ブログ「初心者向けUnity情報サイト」の方にも色々記載しているのでぜひご参照いただければと思います。