グラフをユーザーが動的に作成できる方法について調べてみた
仕事でデータベースから集計した結果をグラフで表示する機能をWindowsアプリケーションでつくることになった。
さて、グラフってどうやって表示すればいいんだろう? という素人感丸出しの疑問からスタート。
1.とりあえずGUIから作成
2.起動時にデータを取得してグラフを描写する
データはとりあえずChartDataクラスを作成して固定で書いておく。
グラフのSeriesは初期化しておきます。
public Form1()
{
InitializeComponent();
// Chartには、最初からSeriesが設定されているので削除しておく。
chart1.Series.Clear();
List<ChartData> chartDatas = new List<ChartData>
{
new ChartData {X = 0, Y = 3},
new ChartData {X = 1, Y = 4},
new ChartData {X = 2, Y = 8},
new ChartData {X = 3, Y = 6},
new ChartData {X = 4, Y = 7},
new ChartData {X = 5, Y = 3},
new ChartData {X = 6, Y = 1},
new ChartData {X = 7, Y = 0},
new ChartData {X = 8, Y = 5},
new ChartData {X = 9, Y = 2}
};
}
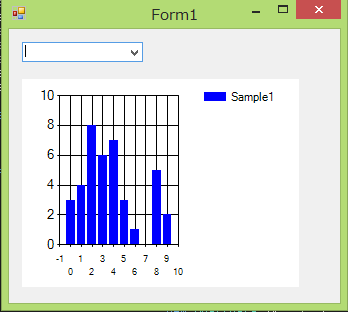
取得した(という想定)データをchartのDataSourceに入れてグラフ軸の設定を行ってやる。
chart1.DataSource = chartDatas;
Series series1 = chart1.Series.Add("Sample1");
series1.XValueMember = "X";
series1.YValueMembers = "Y";
series1.Color = Color.Blue;
3.グラフの種類を選択できるようにする
ここからが本題。
まずはComboBoxに使用できるグラフ種類のリストを入れてやる。
MSDNによると、SeriesChartType列挙型としてこれだけの種類があるらしい。
https://msdn.microsoft.com/ja-jp/library/system.windows.forms.datavisualization.charting.seriescharttype(v=vs.110).aspx
と、いうわけでとりあえずprivate変数で定義。
private readonly List<SeriesChartType> _seriesChartTypeList= new List<SeriesChartType>
{
SeriesChartType.Area,
SeriesChartType.Bar,
SeriesChartType.BoxPlot,
SeriesChartType.Bubble,
SeriesChartType.Candlestick,
SeriesChartType.Column,
SeriesChartType.Doughnut,
SeriesChartType.ErrorBar,
SeriesChartType.FastLine,
SeriesChartType.FastPoint,
SeriesChartType.Funnel,
SeriesChartType.Kagi,
SeriesChartType.Line,
SeriesChartType.Pie,
SeriesChartType.Point,
SeriesChartType.PointAndFigure,
SeriesChartType.Polar,
SeriesChartType.Pyramid,
SeriesChartType.Radar,
SeriesChartType.Range,
SeriesChartType.RangeBar,
SeriesChartType.RangeColumn,
SeriesChartType.Renko,
SeriesChartType.Spline,
SeriesChartType.SplineArea,
SeriesChartType.StackedArea,
SeriesChartType.StackedArea100,
SeriesChartType.StackedBar,
SeriesChartType.StackedBar100,
SeriesChartType.StackedColumn,
SeriesChartType.StackedColumn100,
SeriesChartType.StepLine,
SeriesChartType.Stock,
SeriesChartType.ThreeLineBreak
};
設定するのはFormのLoad時。
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.DataSource = _seriesChartTypeList;
}
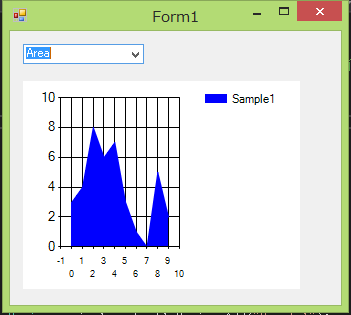
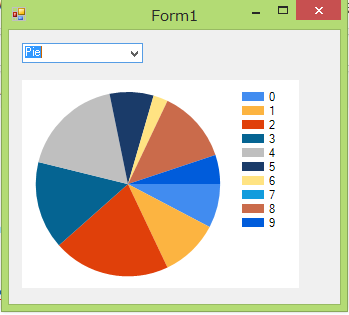
4.グラフの種類を変更する
ComboBoxのSelectedIndexChangedイベントを実装。
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
if (comboBox1.SelectedItem != null){
chart1.Series["Sample1"].ChartType = (SeriesChartType)comboBox1.SelectedItem;
}
}
もうちょいだけ続く。
.NET標準のグラフ(chart)の種類を動的に変更する(2/2)へ