続き
.NET標準のグラフ(chart)の種類を動的に変更する(1/2)から
やりたいことの感じはつかめたので少しだけブラッシュアップ。
選択肢のグラフがすべて英語なのでわかりづらい、日本語でおkという感じなので
SeriesChartTypeのメンバ名をKey、その日本語名をValueとしたい。
Dictionary? それともKeyValuePair?
ここはどちらも使わず、格納用のクラスを作成。
SeriesChartTypeKeyValue.cs
class SeriesChartTypeKeyValue
{
public SeriesChartType SeriesChartType { get; set; }
public string SeriesChartTypeJPN { get; set; }
public SeriesChartTypeKeyValue(SeriesChartType seriesChartType, string seriesChartTypeJPN)
{
this.SeriesChartType = seriesChartType;
this.SeriesChartTypeJPN = seriesChartTypeJPN;
}
}
同様にComboBoxに設定するリストを作成する。
Form1.cs
private readonly List<SeriesChartTypeKeyValue> _seriesChartTypeKeyValueList = new List<SeriesChartTypeKeyValue>
{
new SeriesChartTypeKeyValue(SeriesChartType.Area, "面グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Bar, "横棒グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.BoxPlot,"ボックスプロットグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Bubble,"バブルチャート"),
new SeriesChartTypeKeyValue(SeriesChartType.Candlestick,"ローソク足チャート"),
new SeriesChartTypeKeyValue(SeriesChartType.Column,"縦棒グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Doughnut,"ドーナツグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.ErrorBar,"誤算範囲グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.FastLine,"FastLineグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.FastPoint,"FastPointグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Funnel,"じょうごグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Kagi,"かぎ足チャート"),
new SeriesChartTypeKeyValue(SeriesChartType.Line,"折れ線グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Pie,"円グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Point,"ポイントグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.PointAndFigure,"PointAndFigureグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Polar,"極座標グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Pyramid,"ピラミッドグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Radar,"レーダーチャート"),
new SeriesChartTypeKeyValue(SeriesChartType.Range,"範囲グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.RangeBar,"RangeBarグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.RangeColumn,"範囲縦棒グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Renko,"練行足チャート"),
new SeriesChartTypeKeyValue(SeriesChartType.Spline,"スプライングラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.SplineArea,"スプライン面グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.SplineRange,"スプライン範囲グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.StackedArea,"積み上げ面グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.StackedArea100,"100%積み上げグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.StackedBar,"積み上げ横棒グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.StackedBar100,"100%積み上げ横棒グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.StackedColumn,"積み上げ縦棒グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.StackedColumn100,"100%積み上げ縦棒グラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.StepLine,"StepLineグラフ"),
new SeriesChartTypeKeyValue(SeriesChartType.Stock,"株価チャート"),
new SeriesChartTypeKeyValue(SeriesChartType.ThreeLineBreak,"ThreeLineBreakグラフ")
};
あとは1つ目のときと同じように処理を書いてやればいい。
気をつける点はComboBoxのイベント処理でキャストを忘れないこと。
Form1.cs
private void comboBox2_SelectedIndexChanged(object sender, EventArgs e)
{
if (comboBox2.SelectedItem != null) {
chart2.Series["Sample2"].ChartType = ((SeriesChartTypeKeyValue)comboBox2.SelectedItem).SeriesChartType;
}
}
あとはComboBoxのKey値とValue値のプロパティの設定を忘れないこと。
Form1.cs
private void Form1_Load(object sender, EventArgs e)
{
comboBox1.DataSource = _seriesChartTypeList;
comboBox2.DataSource = _seriesChartTypeKeyValueList;
comboBox2.ValueMember = "SeriesChartType";
comboBox2.DisplayMember = "SeriesChartTypeJPN";
}
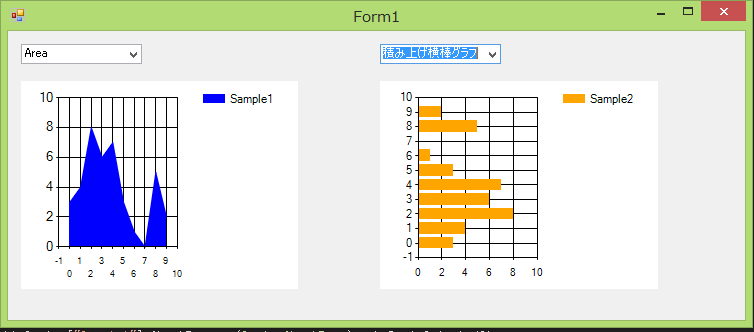
動かしたらこんな感じ
最後に
まあ仕事では外部のライブラリ製品使うことになるんですけどね。(きっと、おそらく、多分、そうであってくれ)