はじめに
この記事はLinkbal Advent Calendar 2021の21日目の記事です。
昨日の記事は、Rubyで画像からテキストを認識するです。
この記事では、Visual Studio Code(以下VScode)のショートカット紹介記事であまり見たことないと勝手に私が感じていて、かつ私はよく使っている便利なショートカットを紹介します。
あと、ショートカットがデフォルトだと定義されていないが、便利なので私が自身で定義していたものを紹介します。
ショートカットの変更方法や定義方法は、私が昔書いた以下の記事をご覧ください。
Visual Studio Codeで簡単にショートカットキーを変更する方法
動作確認環境
- OS: macOS Big Sur 11.6
- この記事では、Visual Studio Code: 1.60.0
この記事では、Macのショートカットしか紹介していません。
その代わり、VScodeでのコマンド(コマンドパレットなどで表示される操作の名称)も記載しています。
Mac以外の方でショートカットがわからない方は、shift+cmd+p で出るコマンドパレットで、コマンドを入れてショートカットを調べてもらえばと思います!
画像の赤矢印がコマンド、右端にあるのがそのコマンドのショートカットキーです。
あと、こちらに公式が出しているOS別のチートシートがあるので、ご覧いただくと良いかもしれません。
https://code.visualstudio.com/docs/getstarted/keybindings#_keyboard-shortcuts-reference
なお、このチートシートを開くショートカット( cmd+k cmd+r )も存在していました。
本記事で紹介するショートカットキー一覧
| ショートカットキー | コマンド | 動作 |
|---|---|---|
| ctrl+- | Go Back | 戻る |
| ctrl+_ | Go Forward | 進む |
| cmd+k m | Change Language Mode | ファイルの言語変更 |
| cmd+k f | Workspaces: Close Workspace | 開いているWorkSpaceを閉じる |
| cmd+\ | View: Spilit Editor | エディタの分割 ※JIS配列キーボードだと動かないかも |
| ctrl+cmd+←→ | View: Move Editor into Next/Previous Group | 分割エディタの左右にファイルを移動 |
| cmd+k cmd+←→ | View: Forcus Left Editor Group | 分割エディタの左右にフォーカスを移動 |
| cmd+k Enter | View: Keep Editor | 他のファイルを開くとエディタから消えるファイルを消えないようにする |
| shift+option+cmd+c | Copy Relative Path of Active File | WorkSpaceでのルートからのファイルパスをコピー |
| cmd+k r | 不明(File: Reveal in Finderと同じ挙動) | ファイルのフォルダをFinderで開く |
| 以下はデフォルトでは定義されていないショートカットキー | - | - |
| shift+cmd+u | Transform To Uppercase | カーソル上の単語を大文字にする |
| shift+cmd+l | Transform To Lowercase | カーソル上の単語を小文字にする |
| shift+cmd+r | Reload Window | VSCodeのリロード ※デフォルトのショートカットを変更 |
| shift+option+↑↓ | Move Line Up/Down | 行の入れ替え ※デフォルトのショートカットを変更 |
上記表の ショートカットキー のスペースは、スペース前のキーの入力後、スペース後のキーを入力することを指します。
例えば cmd+k Enter の場合は、cmd+k を入力後に Enter を押します。
では、詳細の説明や私の主なユースケースを紹介いたします。
ctrl+- : Go Back : 戻る, ctrl+_ : Go Forward : 進む
カーソル位置が一つ前の位置、一つ先に移動します。
言葉では説明しづらいですね。。。ブラウザの戻ると進むみたいなものです。
間違えてcmd+↓でカーソルが最下部に行ってしまったときや、定義元ジャンプ後の元のカーソル位置への復帰などに便利。
cmd+k m : Change Language Mode : ファイルの言語変更
シンタックスハイライトなどの言語の変更です。
つかいどころは、以下のような一時的なコードの編集や閲覧時です。
- どこかでソースコードをコピーしてきた
- わざわざファイルを保存するほどでもないから
cmd+nで空のエディタを開く - ペースト
-
cmd+k mで言語を選択してシンタックスハイライトを付ける
cmd+k f : Workspaces: Close Workspace : 開いているWorkSpaceを閉じる
複数のWorkSpaceを使っていて、そのWorkSpaceはしばらく使わないときに使っています。
cmd+\ : View: Spilit Editor : エディタの分割
エディタを(多分)左右に分割します。
私のPCだと cmd+\ のショートカットは、スプレッドシートなどでもそうで、JIS配列のキーボードだと動きません。※US配列だと動きます
おそらくVScodeもこのショートカットは動きません。
そのためか、私は keybindings.json で、以下のショートカットを定義していました。このショートカットはたしかSublime Textと同じもの。
{
"key": "alt+cmd+2",
"command": "workbench.action.splitEditor"
}
ctrl+cmd+←→ : View: Move Editor into Next/Previous Group : 分割エディタの左右にファイルを移動
エディタ分割時の操作をスムーズに行うためのショートカットです。
分割の左のエディタで開いているこのファイルを右のエディタに移動したい、、、そんなときに使いましょう。
cmd+k cmd+←→ : View: Forcus Left Editor Group : 分割エディタの左右にフォーカスを移動
エディタ分割時の操作をスムーズに行うためのショートカットその2です。
今は左のエディタを編集してるけど右のエディタで開いているファイルを編集したい、、、そんなときに使いましょう。
cmd+k Enter : View: Keep Editor : 他のファイルを開くとエディタから消えるファイルを消えないようにする
ファイルを編集しなくて、他のファイルを開くとエディタから消えるファイルを消えないようにできます。
文章だと非常に伝えづらいので、例を出します。
- サイドバーのエクスプローラーで
hoge.txtをクリック - サイドバーのエクスプローラーで
hoge2.txtをクリック -
hoge.txtがエディタ(タブバー)から消える
しかし、以下の操作だと、hoge.txt を編集せずともエディタから消えません。
- サイドバーのエクスプローラーで
hoge.txtをクリック -
cmd+k Enterでhoge.txtがきちんと開く - サイドバーのエクスプローラーで
hoge2.txtをクリック -
hoge.txtがエディタ(タブバー)に残ったままhoge2.txtが開く!
shift+option+cmd+c : Copy Relative Path of Active File : WorkSpaceでのルートからのファイルパスをコピー
WorkSpaceでのルートからのパスがクリップボードに保存されます。
issueやPull Requestなどにパスを貼りたいときに便利。
デフォルトだとなぜかエディタにフォーカスしているときは動かないようになっており、私はショートカットの変更とともにエディタにフォーカスしているときのみ動くように変更しています。
{
"key": "alt+cmd+c", // optionを押さなくてもよいように
"command": "copyRelativeFilePath",
"when": "editorFocus" // エディタにフォーカスしているときのみ
},
{
"key": "shift+alt+cmd+c",
"command": "-copyRelativeFilePath", // デフォルトのショートカットを無効
"when": "!editorFocus"
},
cmd+k r: 不明(File: Reveal in Finderと同じ挙動) : ファイルのフォルダをFinderで開く
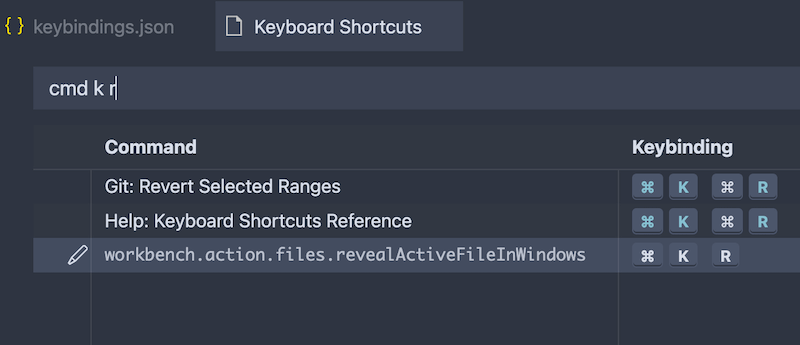
挙動はFile: Reveal in Finderと同じですが、キーボードショートカットの設定画面によると、正式名称は workbench.action.files.revealActiveFileInWindows ぽいです。
でもMacで動きます。
以降は、デフォルトではショートカットが定義されていませんが、私が自身で定義しているものを紹介します。
ショートカットの変更方法や定義方法の参考記事は、はじめにで紹介していますのでご覧ください!
shift+cmd+u : Transform To Uppercase : カーソル上の単語を大文字にする, shift+cmd+l Transform To Lowercase カーソル上の単語を小文字にする
単語を大文字と小文字にしてくれます。すごい。
定数をコピペしたときや、定数にするときなどに便利。
私の keybindings.json は以下の記載でした。
{
"key": "shift+cmd+u",
"command": "editor.action.transformToUppercase"
},
{
"key": "shift+cmd+l",
"command": "editor.action.transformToLowercase"
}
shift+cmd+r : Reload Window : VSCodeのリロード
このショートカットを定義している理由は、デフォルトで定義されている cmd+r が、他のショートカットとバッティングしてうまく動かないからです。
なにかを再起動しないと反映されないものがあるときなどに、VScodeを開き直すよりリロードが早いです。
私の keybindings.json は以下の記載でした。
{
"key": "shift+cmd+r",
"command": "workbench.action.reloadWindow"
}
shift+option+↑↓ : Move Line Up/Down : 行の入れ替え
その行を上下に数行移動したいときに使っています。複数行選択しても動きます。
デフォルトのショートカットは option+↑↓ です。
しかし、私は keybindings.json で以下の定義をしていたので、おそらくデフォルトだと他のショートカットとバッティングして動きません。
{
"key": "shift+alt+up",
"command": "-indentation-level-movement.selectUp" // 無効化
},
{
"key": "shift+alt+up",
"command": "editor.action.moveLinesUpAction",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "shift+alt+down",
"command": "-editor.action.copyLinesDownAction", // 無効化
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "shift+alt+down",
"command": "editor.action.moveLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
}
おわりに
この記事を読まれた方の、快適なVScodeの操作に貢献できていたら嬉しいです!
去年のアドベントカレンダーで、この記事と似たように、コマンドラインのメジャー過ぎないショートカットを紹介する記事も書いているので、よろしければご覧ください!
【コマンドライン初心者向け】知ると捗る基本的なショートカット+Tips
それではさいなら。