はじめに
この記事では、勉強する中で私なりに特に分かりやすいと思った書籍やサイト、サービスなどを、UI/UXデザインのプロセスに沿って紹介しています。
あくまで私個人の見解であること、またUI/UXの深い知識についてはこの記事では言及していませんのでご了承ください。もっと詳しい内容が知りたい場合は、紹介している本や別のサイトを参照していただけると幸いです。
この記事の対象者
- UIデザインに興味はあるが、何から始めれば良いかわからない人
- 自分の作るアプリケーションのUIを良くしたい人
0章 デザインを分解する
「 UIデザイナー = 画面の見た目を考える人」 というフワッとしたイメージを持っている人は多いと思います。(実際に私がそうでした...)
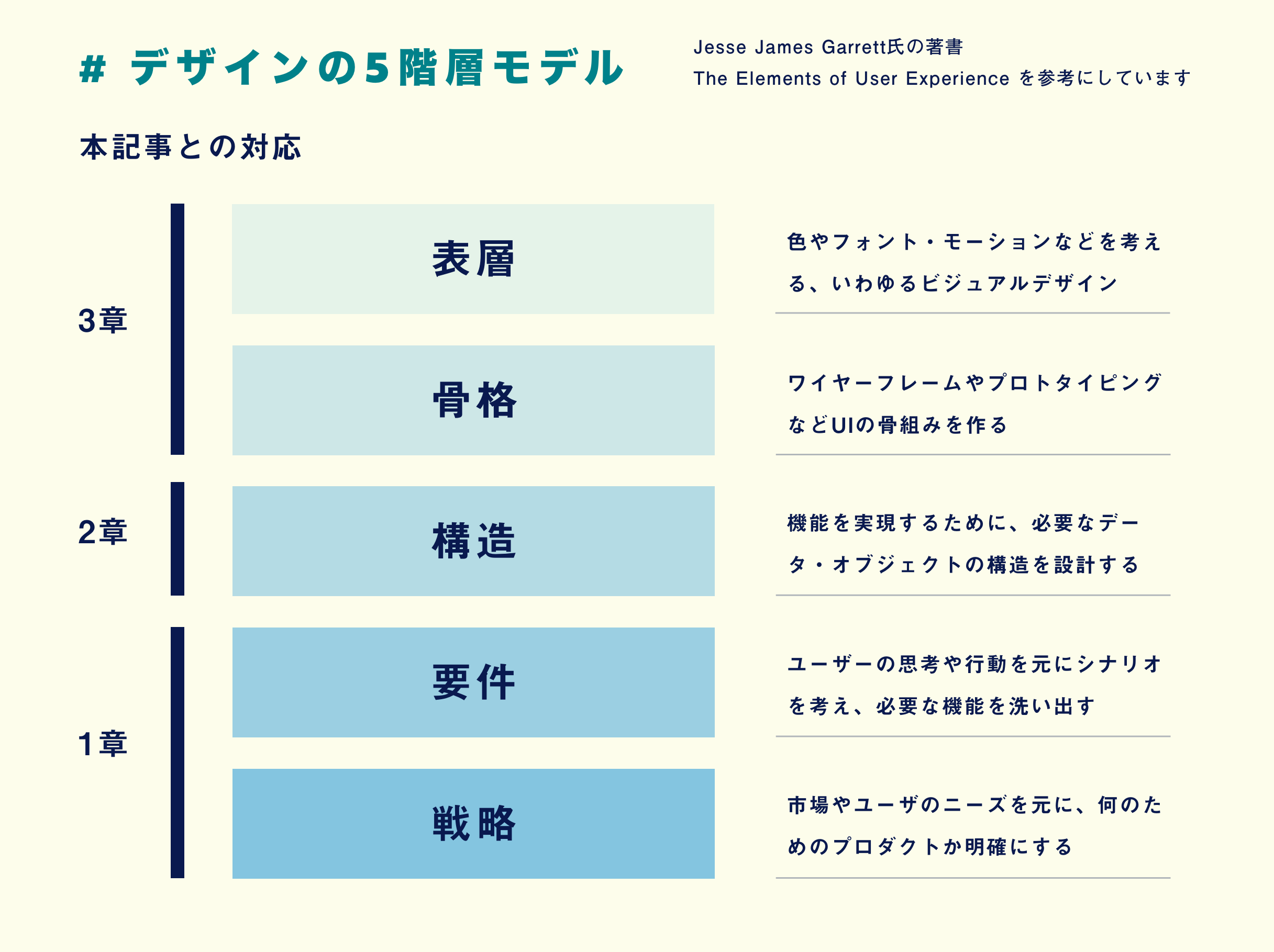
「UIデザイナーはどういう事を担当しているの?」 という疑問を解消するには、Jesse James Garrett 氏が考案した 「UXの5階層」 というモデルに当てはめて考えることが多いので、以下の図で説明します。(個人のニュアンスで書いています)
上の図のようにデザインは 「表層」「骨格」「構造」「要件」「戦略」 の5層に分かれており、私がフワッとイメージしていた画面の見た目は 「表層」 にあたることが分かります。
しかし、実際のUIデザイナーの担当領域は 「構造」から「表層」 と言われており、ビジュアルデザインだけでなく、前段階であるデータやオブジェクトの構造設計もUIデザインの一環です。
「要件」「戦略」 の上流部分に関しては主にUXデザイナーが担当している領域になります。
※全てがこのように分担されているわけではありません。
この事実を受けて、私は下の層である「戦略」「要件」から理解しようと学習を始めました。(道のりは長い...)
より詳しくUXの5階層を知りたい場合は以下の記事を読む事をお勧めします
UXの5段階モデルにおける各段階での具体的なデザイン手法とは?(Goodpatch Blog)
1章 UXデザインをざっくり学ぶ
この章ではUXの5階層のうち、主に 「戦略」「要件」 について紹介しています。
UIデザインを学ぶ上で欠かせないのがUXデザインの存在です。 「このプロダクトは誰のために作っているのだろう?」 という目的感を持つことは、「ユーザが求める機能の洗い出し」「ユーザが使いやすい画面の構成」「ユーザーにあった配色やフォント選び」など様々な部分に影響してきます。
ただしUXデザインについて深く学ぼうとすると、ビジネスやマーケット調査にまで範囲が及ぶので、個人的にはUIデザインを行う上で重要となる 「ペルソナの作成」 についてまず知ることが重要だと感じました。
ペルソナを作成する
先ほども述べたように、UIデザインでは 「このプロダクトは誰のために作っているのだろう?」 という目的感が重要であり、UI/UXデザインにおいて、具体化された「誰」の事を 「ペルソナ」 と呼びます。
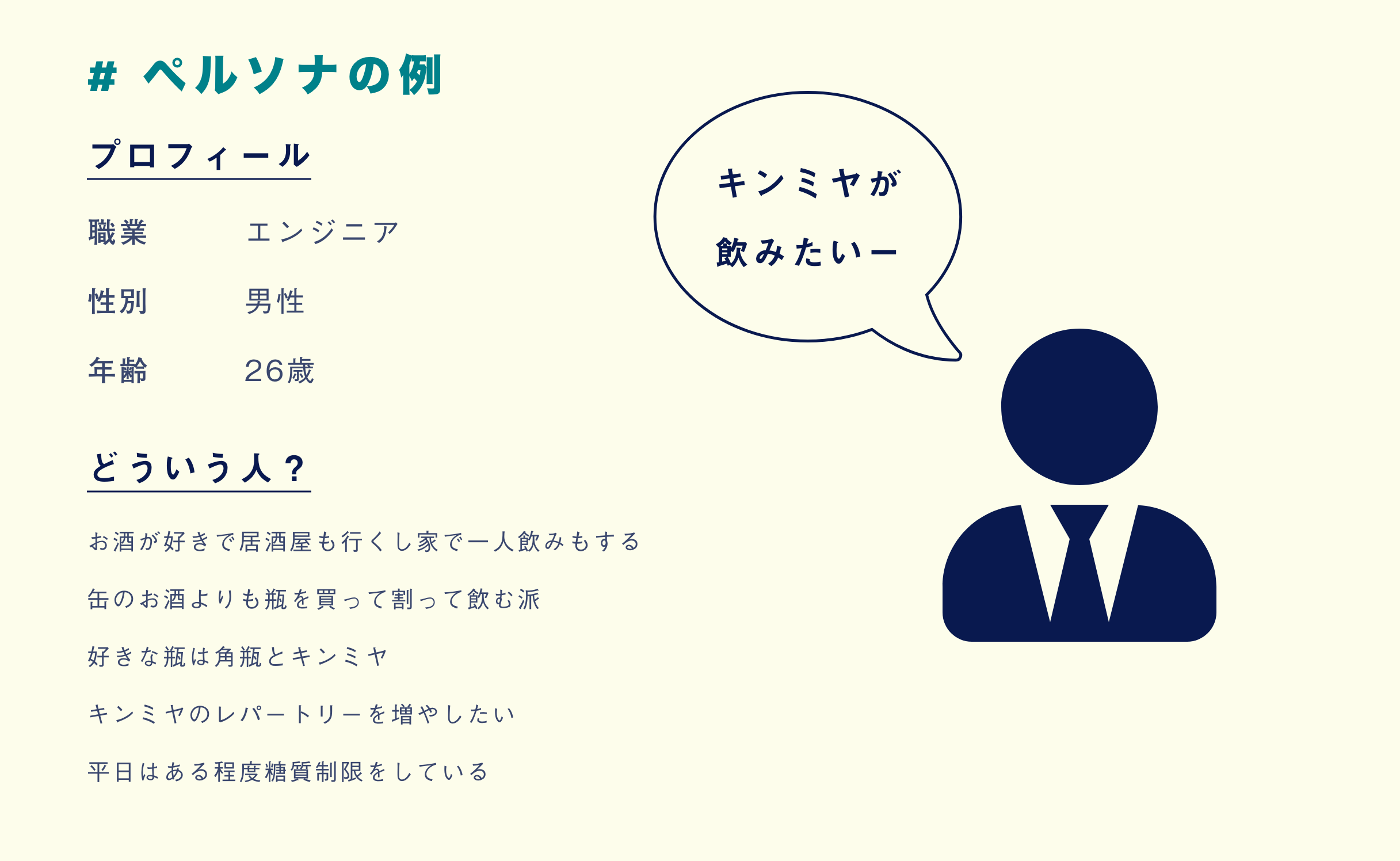
ペルソナを設定する場合は、「20代 男性」のように対象を広く設定するのではなく、以下のようにサービスの目的に沿ってなるべく具体的な人物を設定することが重要になります。(具体性を高めると、シナリオやコンセプトが格段に考えやすくなります、本当に!)
ペルソナの作成後
作成されたペルソナをインプットの一部として「要件」フェーズを行います。
「要件」フェーズではペルソナがプロダクトを通してどのような体験をするかについてまとめられたカスタマージャーニーマップを作成し、プロダクトの機能が徐々に明らかになっていきます。
実際の作成方法については本記事では割愛します。以下で紹介している書籍、もしくは他のデザイン記事を参照してください。
もう少し詳しく学ぶ
Web制作者のためのUXデザインをはじめる本
この本はUXデザインとは何か学ぶ上での入門書的な立ち位置になっています。UXデザインとは何かについて解説した後、実際のUXデザイン方法について詳しく説明されています。
「どうしたらペルソナを作成できるか」「ペルソナに対して、どのようなシナリオを設定するか」「最終的なアウトプットとしてカスタマージャーニーマップを作る方法」「プロトタイピングの作成法」など、UIデザインにも絡んでくる内容が分かりやすく記載されているのでお勧めです。
2章 UIの構造設計をする
この章ではUXの5階層のうち、主に 「構造」 について紹介します。
「戦略」「要件」フェーズでペルソナを作成し、シナリオ設計やカスタマージャーニーマップを作ることで、サービスのコンセプトや大まかな機能が決まります。
次はそれらの機能を実現するためのデータモデル構造を決める必要があります。
本章ではデータモデル構造を決める際に役立つデザイン手法の一つである、OOUIについて簡単に説明します。
オブジェクト指向UIデザイン(OOUI)
業務システムを作る際に非常に有効となるデザイン手法です。(対になるのはタスク指向UIデザイン)
発生しうるユーザーの要求(操作)一覧を元に、システム内で必要となるオブジェクトを抽出し、オブジェクトごとに一覧画面や詳細画面など必要な画面を用意していきます。
以下のリンクは、私が過去に学習の一貫でOOUIで名刺管理アプリをデザインした際、簡単にデザインフローをまとめたものになります。
OOUIってこんな感じなんだーってイメージしてもらえたら嬉しいです。

もう少し詳しく学ぶ
オブジェクト指向UIデザイン(書籍)
この本ではオブジェクト指向デザインとタスク指向デザインの違い、またOOUIの具体的な設計方法が紹介されており、UIデザイン初心者はとりあえず読むべき本だと個人的に感じました。(練習問題も何個か載ってます!)
特にエンジニアはER図を作る感覚でUI設計を進めることが出来るので、違和感なく学習できると思います。
3章 デザインの基礎を学ぶ
この章ではUXの5階層のうち、主に「骨格」「表層」について紹介します。(他の層にも跨る内容になっています)
「画面のレイアウトを作ってみたけどなんか違和感ある...」という悩みを解決するには、まずはUIデザインではなくデザインの基礎を学ぶ事が効果的だと感じました。
デザインの4原則
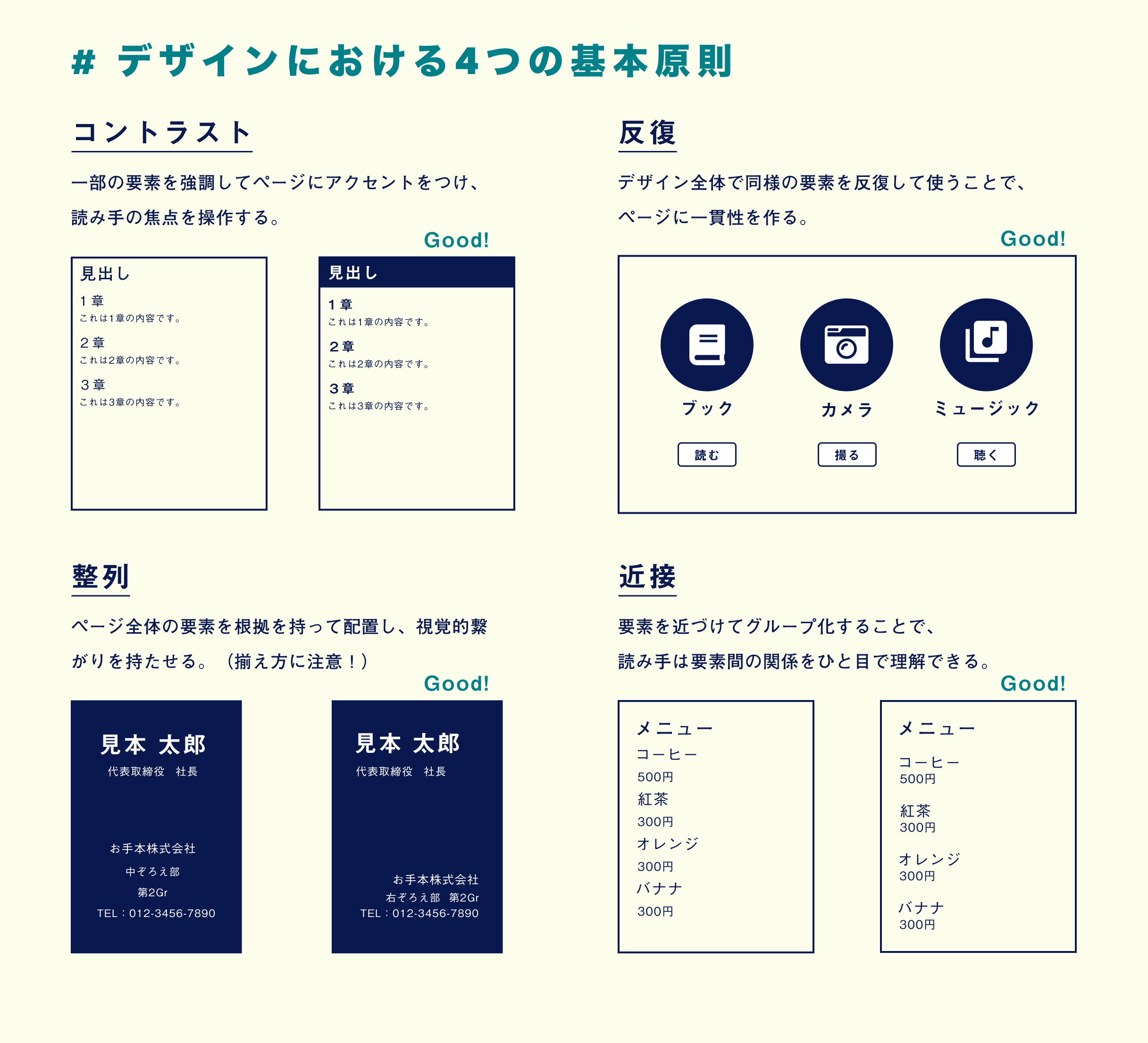
「なんか違和感ある...」というデザインに対して、デザインの4原則である 「コントラスト」「反復」「整列」「近接」 を適用するだけで大抵の場合は大幅に改善することができます。以下は4原則についてまとめたものです。一見当たり前のことに思うかもしれませんが、全ての要素に4原則を適用するだけでかなりレイアウトがスッキリします。(実体験)
もう少し詳しく学ぶ
ノンデザイナーズ・デザインブック
デザインの4原則である「コントラスト」「反復」「整列」「近接」のそれぞれについて、正しいデザイン・誤ったデザインの例が数多く取り上げられています。
「このデザインではどこで反復が使われているでしょう?」「このデザインをより良くするにはどの原則をどこに適用するべきでしょう?」といった問いが全ての例に対して設定されているため、実践形式で4原則を身に付けることができます。
後半の章では、タイポグラフィーやカラーリングの基礎について学習することができます。
なるほどデザイン
様々なシチュエーションでのデザイン例がまとめられていて、視覚的に楽しい内容になっています。
「デザイナーの7つの道具」と称したデザインテクニックの紹介や、タイポグラフィーやカラーリングのテクニックについても掲載されています。
著者が日本人なので、いい意味で日本人好みなデザインを目で学ぶことが出来るのでお勧めです。
(翻訳本だと日本語フォントについて詳しく扱っていない場合が多いので助かります...)
ガイドラインを読む
UI設計を行う上で重要なことの一つに、UIデザインのガイドラインを読むということがあります。
以下2つは、特に重要とされているGoogleおよびAppleが作成したガイドラインとなっており、このガイドラインに違反するとユーザーは大きな違和感を覚えることになります。
ガイドラインを全て読むのは困難なので、はじめは重要な部分がまとめられた記事を読んだり、UIパーツを用いる時に該当するパーツのガイドラインを読む程度で良いと個人的に思います。(個人的な見解です!)
material design guidelines
Googleが作成したデザインフレームワークである 「マテリアルデザイン」 に沿ってデザインするための公式ガイドラインです。
複数のサンプルサイトに沿ってガイドラインを学ぶチュートリアルが用意されているので、比較的読みやすいです。
(サイトに飛んで心が折れそうになった人は、以下のサイトなどを見て雰囲気を掴むことから始めても良いかもしれません)
Human Interface Guidelines
Appleが作成した公式ガイドラインです。
(力尽きたのでHuman Interface Guidelinesについては各々調べもらえると嬉しいです...)
(ちなみに重要です)
実践 UIデザインを練習する
本やサイトで知識は習得したし、実際にUIデザインをしてみたいけど、何もないところからペルソナの設定やユーザー調査なんてできない...
と悩んでいた私が非常に重宝しているサイトがあります。
Cocoda! を使って練習をする
注意) サービス終了しています!(2022/11時点)
Cocoda!
デザインのお題が数多く用意されたデザイン学習サイトです。(もちろん無料)
数時間で完成させるお題や、数日かけて完成させるお題など、100個近い?UIに関するお題が用意されています。
DailyCocoda! #1 SNSのプロフィール画面| Cocoda!
短いお題の場合、以下のように与えられた要件を満たすページを作成します。
おすすめポイント
- ほとんど全てのお題にペルソナが設定されている(一部ペルソナを考えるものもあります)
- ある程度のシナリオが記載されている
- お題ごとに参考となるサービスや、デザインプロセスを紹介するリンクが用意されている
などなど...
OOUIなどのデザイン手法を用いてきちんと整理しないといけない長いお題や、最近では要件定義書まで用意されているお題もあり、非常に充実しています。
OOUIを用いて作成した過去作品(2章で紹介したものと同じ)
どうやって作れば良いの...?
「Cocoda!に投稿する以前に、そもそもどうやってUIデザインを作れば良いの?」という人向けに、簡単にノウハウをまとめました。
プロトタイピングツールを利用する
UIデザインの作成はプロトタイピングツールを用いて行います。
などなど...
ブラウザベースだったりクライアントアプリだったりライブラリが豊富だったり...
どれを選ぶかは各人の好みですが、私はAdobeの契約をしているのでXDを利用しています。
ネットでプロトタイピングツールを調べて自分の条件に合った製品を選びましょう。
UIキットを活用する
いきなりUIを1から考えるのはハードルが高い...という人はUIキットを活用しましょう。
それぞれのプロトタイピングツールごとに、様々なUIキットが標準搭載 or ネット上で配布されているので、キット内のパーツを組み合わせて正しいUIを作成するのも一つの手です。
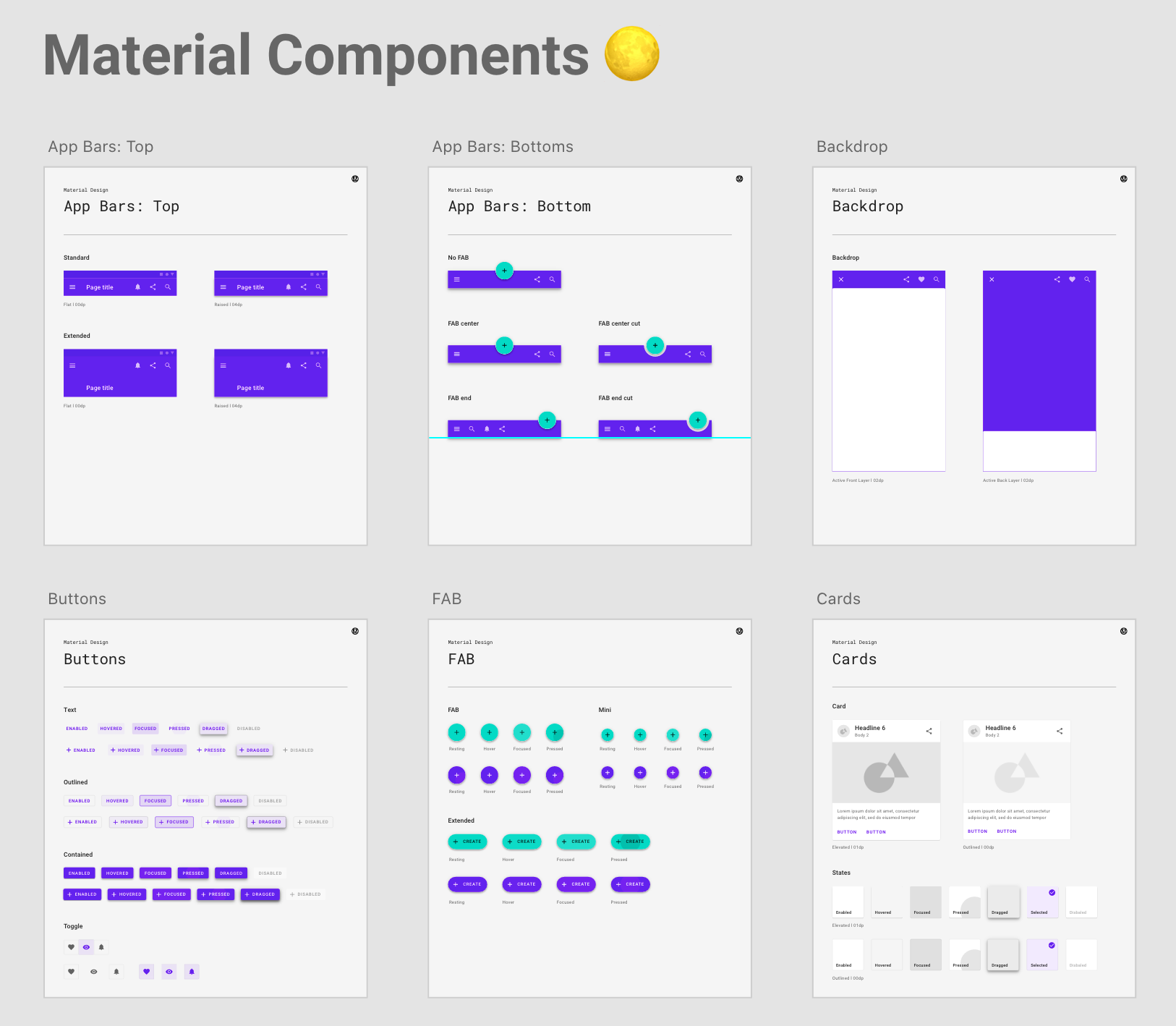
お勧めはマテリアルデザイン のキットです。
「マテリアルデザインキットのUIパーツを使う」→「そのパーツに関するガイドラインを読む」 を繰り返すことで、ガイドラインを効率的に読むことが出来ると個人的に思っています。
配色を探す
UIデザインをする中で、初心者(私)が迷走してしまうポイントの一つとして配色があります。
補色や類似色を考えて自分でカラーパレットを作成しても良いのですが、中々ハードルが高いので、以下のようなカラーパレットサイトを利用することをお勧めします。
フォントを選ぶ
慣れないうちはMaterial Designが推奨しているRoboto(欧文)、 Noto Sans(和文) を使うのが無難です。
(もちろん他のフォントを使っても良いと思います)
最後に
以上で本記事の内容は全てになります。
繰り返しになりますが、あくまでこの記事は私の個人的な見解に則って書かれています。
デザインの手法や考え方、練習方法は数多く存在しているので、この記事以外にも参考にしていただけると幸いです。
私自身UIデザインについてはまだまだ初心者ですが、この記事を読んで、UI/UXデザインに少しでも興味を持って頂けたら嬉しいです。