LeaderLineは、JavaScriptで様々な要素に矢印をひけるJavaScriptライブラリです。
今回はこのライブラリを使って、Blazorアプリケーションに彩を添えてみたいと思います![]()
LeaderLine

LeaderLineについては、いくつか記事がありますので、こちらも参照してみてください。
JSで要素同士に線や矢印を引けるライブラリ"LeaderLine" (@RuRey0310 さん)
LeaderLineというHTML要素同士に線を引けるライブラリを使ってみる。React × TypeScript (@sora42533 さん)
使い方
LeaderLineの使い方は、とっても簡単![]()
idで指定された要素同士を指定するだけで、簡単に矢印が引けます。
<div id="start">start</div>
<div id="end">end</div>
// Add new leader line from `start` to `end` (HTML/SVG element, basically).
new LeaderLine(
document.getElementById('start'),
document.getElementById('end')
);
with Blazor
細かい使い方は省略いたしますが、、、
Blazorでは、どうなるかというと、ちょっと面白いことができます![]()
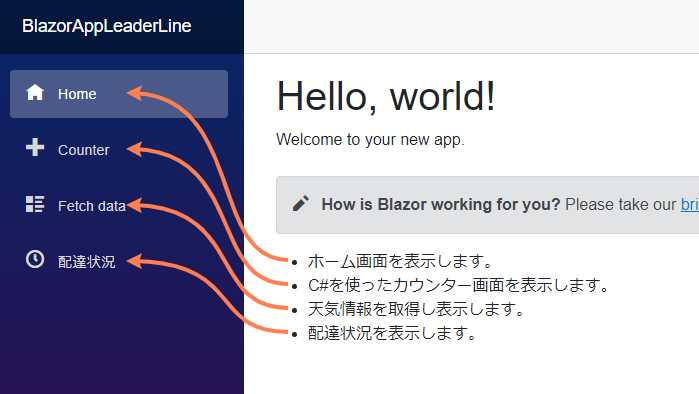
Demo を見ていただくと分かりますが、Index.razorとNavMenu.razorを横断して矢印をひくことができます![]()

これはBlazorのページ構造が、SPAだからできることですね。BlazorはRazorコンポーネントで部品化しているので、Index.razorとNavMenu.razorは別々のソースファイルでありますが、Razorコンポーネント間をこんな簡単に参照できる仕組みがBlazorにはまだないので、なんだか不思議な感じですね![]()
おわりに
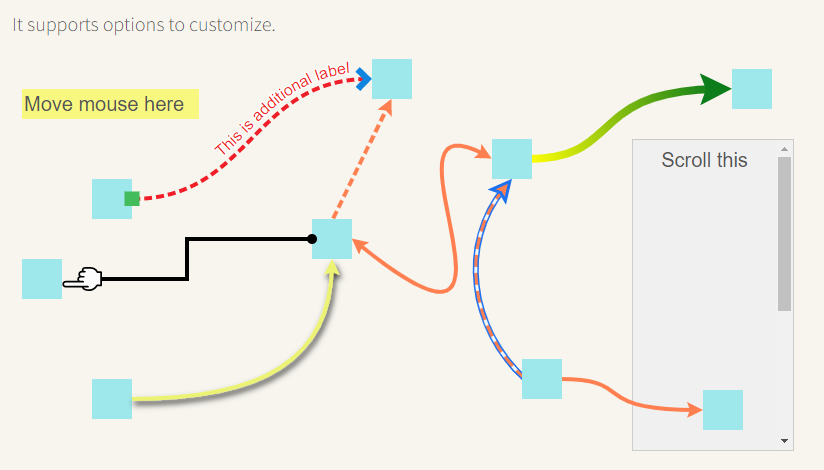
LeaderLineのリファレンスページにはいろいろな矢印のひき方があり、Blazorアプリケーションに一味いろどりを添える、面白いライブラリではないでしょうか。また、実際サンプルを作ってみて、SPAであることを改めて実感することもできました![]()
今回はあまりBlazorには関係ない小ネタ感がありますが、何かのお役にたてれば幸いです![]()