Blazorクライアントアプリで、特定の文字列をハイライトさせてみます。

開発環境
Windows10
Visual Studio 2019 Preview
.Net Core 3.1
MarkupStringで、htmlコードを生成
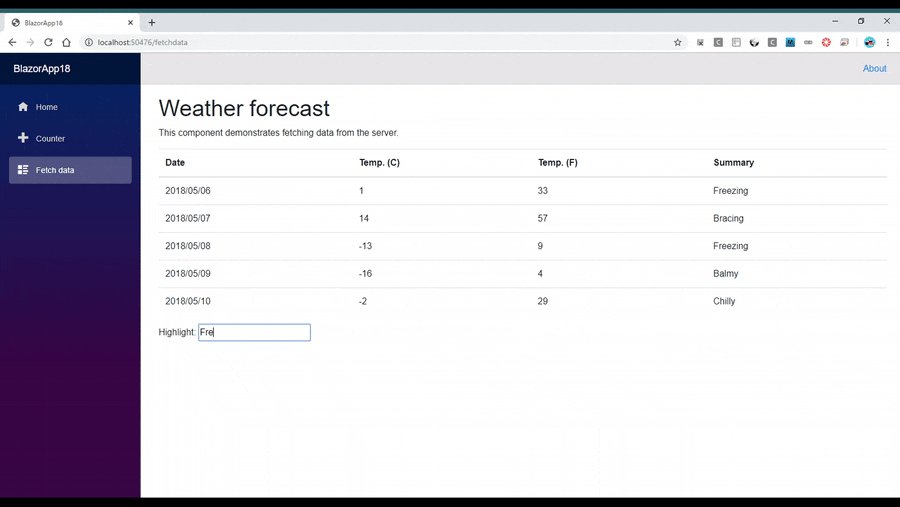
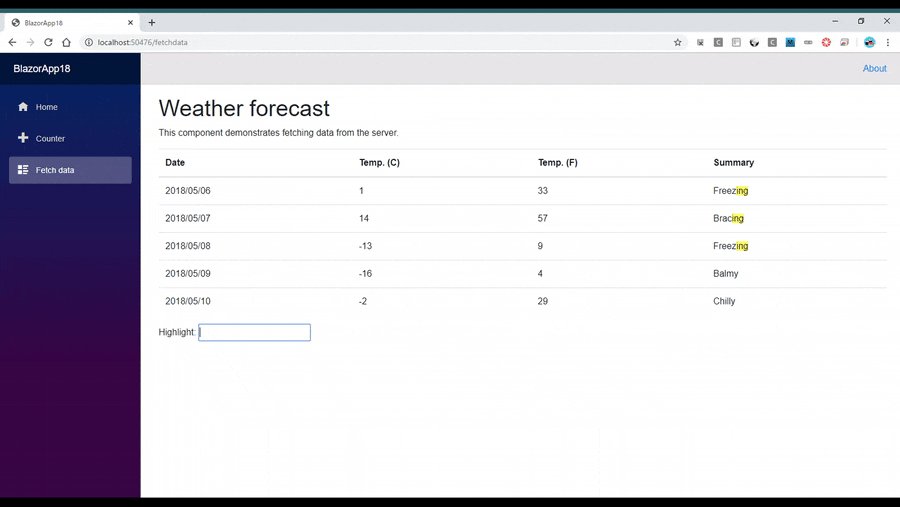
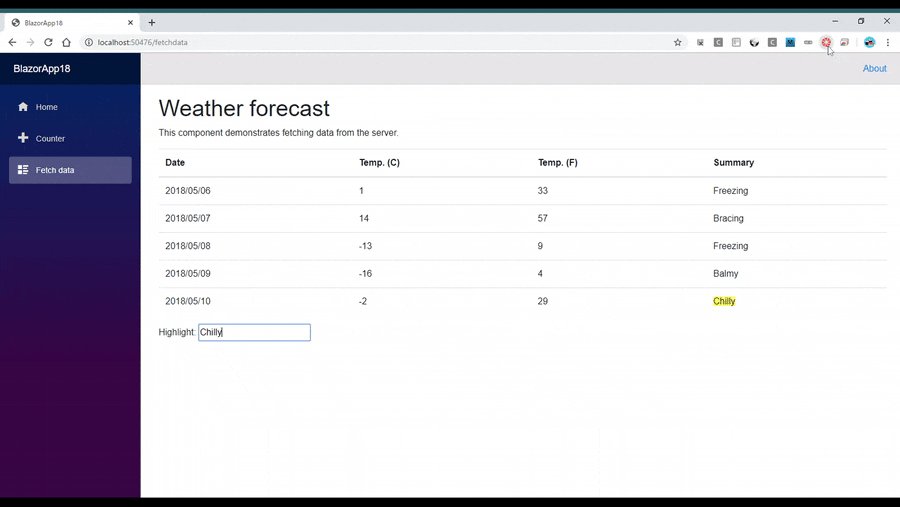
BlazorクライアントアプリのデフォルトプロジェクトであるFetchData.razorのSummaryをハイライトしてみます。
入力エリアでテキストを入力しエンターキーを押すと、バインディングされた変数が評価され、入力された文字列をハイライトさせます。
C#のコードからhtmlコードを生成するときは、string型であると、htmlタグがそのまま表示されてしまうので、MarkupString型にしてあげます。
FetchData.razor
@page "/fetchdata"
@inject HttpClient Http
<h1>Weather forecast</h1>
<p>This component demonstrates fetching data from the server.</p>
@if (forecasts == null)
{
<p><em>Loading...</em></p>
}
else
{
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
@foreach (var forecast in forecasts)
{
<tr>
<td>@forecast.Date.ToShortDateString()</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
@*Summaryをハイライトする*@
<td>@(WrapHighlight(@forecast.Summary,HighlightString))</td>
</tr>
}
</tbody>
</table>
//ハイライトする文字を入力
<p>
Highlight:
<input type="text" @bind-value=@HighlightString />
</p>
}
@code {
// ハイライトのバインド用変数を用意
private string HighlightString = "";
// ハイライト用のhtmlを作成する
// 文字をハイライトするタグをつけているだけ
MarkupString WrapHighlight(string str,string keyword)
{
var ret = str;
if(str.IndexOf(keyword) != -1)
{
var start_index = str.IndexOf(keyword);
var skip_index = start_index + keyword.Length;
ret = string.Format("{0}<span style=\"background: linear-gradient(transparent 0%, #ffff66 0%)\">{1}</span>{2}",
str.Substring(0, start_index),
keyword,
str.Substring(skip_index)
);
}
return (MarkupString)ret;
}
private WeatherForecast[] forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await Http.GetJsonAsync<WeatherForecast[]>("sample-data/weather.json");
}
public class WeatherForecast
{
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public string Summary { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
}
}