今回はBlazor Webassemblyアプリを公開する手段として、今回は Firebase Hosting にデプロイする方法を紹介します。
Firebase
Firebase Hosting は、Sparkプランであれば、無料でWebに公開することができます。設定不要でSSLに対応しているため、Blazor WebAssemblyでPWAをデプロイすることも可能です。デプロイするツールも豊富に提供されており、さくっとBlazorアプリケーションをリリースしたいときは便利です![]()
Firebase Hostingにデプロイする方法は既に記事があります![]() 私もよく参考にさせて頂いてます
私もよく参考にさせて頂いてます![]()
最新のツールへの対応や自分がはまったところも含めて、記事にしたいと思います![]()
Blazorで作成したウェブサイトをFirebaseで公開する (@nobu17さん)
Blazor WebAssemblyアプリをFirebaseにデプロイする
前提
- Googleアカウント作成済み
- VisualStudio2022 Previewインストール済み
- Windows10でのデプロイ環境
- Blazor WebAssembly(.NET 6.0)アプリのデプロイ
- Firebase CLI(スタンドアロンバイナリ)でのデプロイ
Blazor WebAssemblyファイルの作成
今回はBlazor WebAssemblyアプリケーションをデプロイします。Blazor WebAssemblyアプリケーションはブラウザで実行されるため、静的サイトとしてそのままデプロイすることができます。

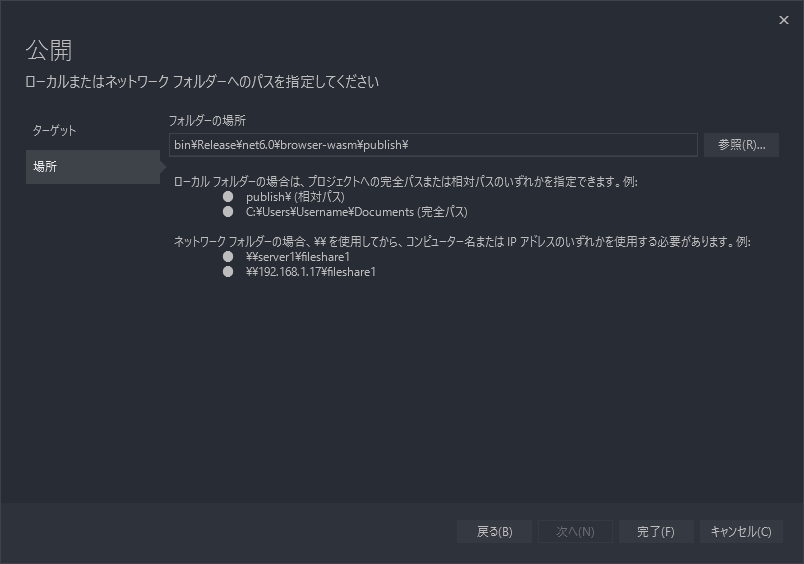
.Net6 だと発行されるパスは以下の通りになります。
bin/Release/net6.0/browser-wasm/publish/
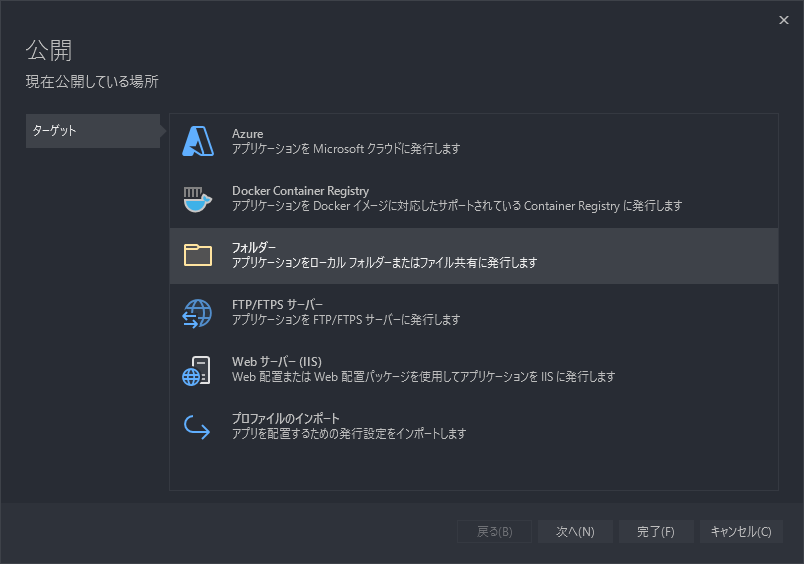
発行してデプロイ対象のファイルを作成します。
Firebaseプロジェクトの作成
Firebase コンソールにアクセスして、新規のプロジェクトを作成します。
 Googleアナリティクスは対応したGoogleアカウントが必要になるので、ここではOFFを選択します。
Googleアナリティクスは対応したGoogleアカウントが必要になるので、ここではOFFを選択します。

 Firebaseプロジェクト準備としてはこれで完了です
Firebaseプロジェクト準備としてはこれで完了ですFirebase Hostingデプロイ
Firebase CLIのセットアップ
Firebase CLIをダウンロードします。Windowsだとスタンドアロンバイナリが便利です。
Firebase CLI リファレンス

Firebase CLIの実行
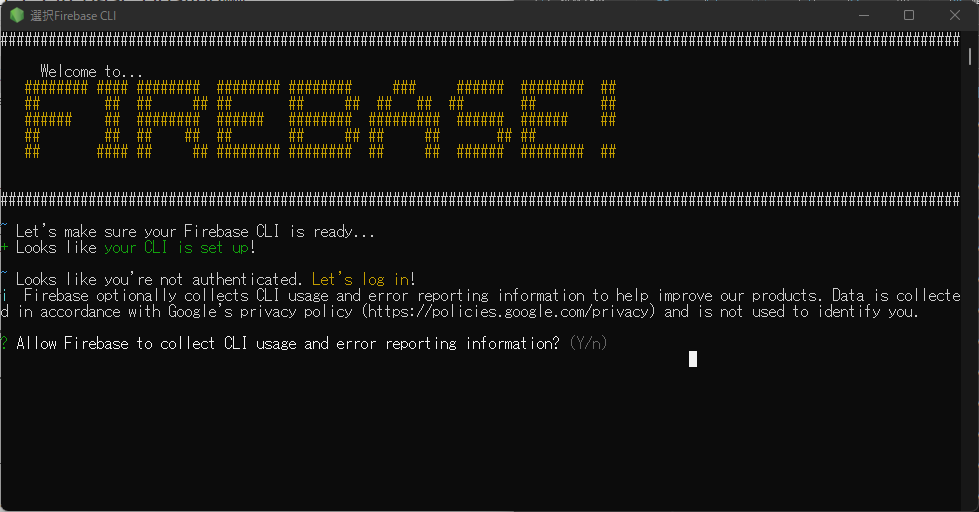
Firebase CLI(スタンドアロンバイナリの場合は firebase-tools-instant-win.exe )を実行します。
Googleアカウントの認証はブラウザへリダイレクトして認証します。
Success! が出れば、Googleアカウントとの連携はOKです。
+ Success! Logged in as (アカウント)
firebase initの実行
firebase initコマンドの実行でターゲットフォルダをデプロイする初期化を行います。
コマンドを実行する前に今のカレントディレクトリを確認します。初期化の中でデプロイ対象のフォルダは、カレントディレクトリからの相対パス指定を行うので、ここの指定を間違えるとうまくいきません
cdコマンドを使って、フォルダに移動します。今回の場合はwwwrootの1つ上のディレクトリをカレントディレクトリとします。
> dir
ドライブ C のボリューム ラベルがありません。
ボリューム シリアル番号は C2AA-23DB です
C:\Users\user\source\repos\BlazorAppTestPJ\BlazorAppTestPJ\bin\Release\net6.0\browser-wasm\publish のディレクトリ
2021/12/04 22:13 <DIR> .
2021/12/04 22:11 <DIR> ..
2021/10/27 18:00 1,705 web.config
2021/12/04 22:13 <DIR> wwwroot
1 個のファイル 1,705 バイト
3 個のディレクトリ 381,186,682,880 バイトの空き領域
>
firebase initコマンドを実行して初期化を実行します。
>firebase init
? Are you ready to proceed? (Y/n) y 👈 yを選択
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confir
m your choices.
e
>(*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys 👈 Spaceキーで選択
? Please select an option: (Use arrow keys)
> Use an existing project 👈 コレを選択
? Select a default Firebase project for this directory:
> blazorapptestpj (blazorapptestpj) 👈 Firebaseコンソールで作成したプロジェクトを選択
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? wwwroot 👈 wwwroot を入力
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) y 👈 yを入力
? Set up automatic builds and deploys with GitHub? (y/N) n 👈 nを入力
? File wwwroot/index.html already exists. Overwrite? (y/N) n 👈 nを入力( ★ここが出ないと失敗している!)
i Skipping write of wwwroot/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
+ Firebase initialization complete! 👈 これで完了!
wwwrootのindex.htmlが見えていると下記の設問が表示されます。index.htmlが見えていない場合、自動的にindex.htmlが作成され、自動生成されたファイルがアップロードされるので、その場合はCLIツールを実行しているカレントディレクトリの場所を見直します。
自分は一番ここがはまりました。。![]()
? File wwwroot/index.html already exists. Overwrite? (y/N) n
firebase deployの実行
firebase deployを実行すると、ファイルがアップロードされます。
> firebase deploy
=== Deploying to 'blazorapptestpj'...
i deploying hosting
i hosting[blazorapptestpj]: beginning deploy...
i hosting[blazorapptestpj]: found 132 files in wwwroot 👈ファイルの数がこのくらいある事!
+ hosting[blazorapptestpj]: file upload complete
i hosting[blazorapptestpj]: finalizing version...
+ hosting[blazorapptestpj]: version finalized
i hosting[blazorapptestpj]: releasing new version...
+ hosting[blazorapptestpj]: release complete
+ Deploy complete!
Project Console: https://console.firebase.google.com/project/blazorapptestpj/overview
Hosting URL: https://blazorapptestpj.web.app
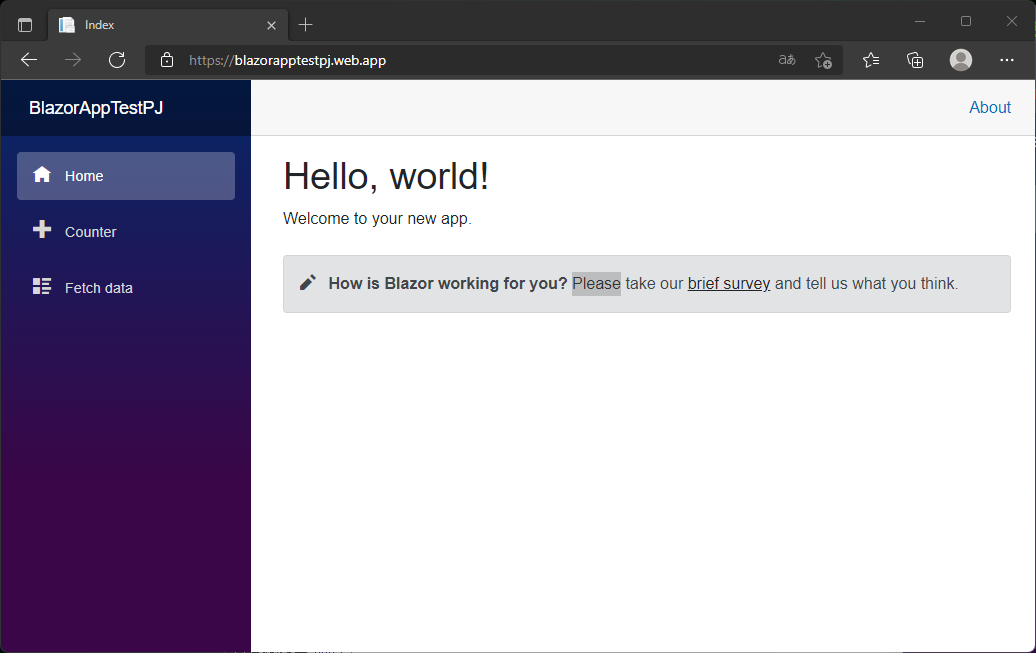
払いだされたURLにアクセスします。

見慣れたページが表示されれば成功です![]()
デプロイをし直してもページが更新されない場合は、ブラウザのキャッシュをクリアすると解決する場合があります![]()
おわりに
Blazorを公開する手段として、Firebase Hostingにデプロイする方法をご紹介しました。
Googleアカウントがあれば誰でもデプロイすることが可能ですので、ぜひ試してみてください![]()
![]()
![]()
![]()
![]()
![]()