ラクス Advent Calendar 2016の4日目担当のkimukei![]() です。
です。
息子の小学校では、PPAPが流行っているようですが、
僕は、AMPの方が気になってまして。
いい機会をもらったので、調べてみた感じです。
もちろん、アップル![]() も、パイナッポー
も、パイナッポー![]() もでてきません。
もでてきません。
そもそもAMPってなに?
引用元:https://webmaster-ja.googleblog.com/2016/09/what-is-amp.html
https://googledevjp.blogspot.jp/2016/02/google-accelerated-mobile-pages.html
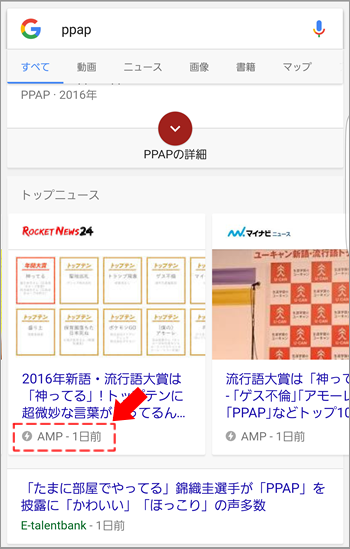
検索結果で、雷![]() マークとAMPが表記されているのがAMP対応されているページになります。
マークとAMPが表記されているのがAMP対応されているページになります。
ユーザーのモバイル端末にできるだけ素速くコンテンツを届けることを目標に、
Googleと業界各社で発足させたオープンソースプロジェクト。
それが、AMP(Accelerated Mobile Pages)
読み方は、AMP(アンプ)らしいです。
AMPは、読み込みを高速化し、さらに快適なユーザー体験を追求するため、
さまざまな技術的手法を活用してコンテンツをほぼ瞬時に読み込めるようにしたHTMLページになります。
簡単に言えば、
検索結果などにおいて、AMPの記載があるウェブページをモバイルブラウザで表示させた場合、
通信速度に関係なく、瞬時に目的のページを開くことができます。
どうして瞬時にモバイルブラウザで表示できるのか。
googleから引用した図を参照しつつ、説明します。
1.ニュース記事を提供しているメディアやコンテンツ提供者が、AMP対応したページを公開する。
2.GoogleのクローラーがAMPページをキャッシュする。
3.そのコンテンツが検索クエリに関連が深いと判断された場合、検索結果にはキャッシュされたページのURLがリンクされる。
4.検索結果に表示されたキャッシュ済みのAMPページにユーザーがアクセスする場合には、キャッシュ済みのためコンテンツの取得までの時間が短く、また広告やアナリティクスといったタグは遅延読込されるため、ほとんどのページが瞬時に表示される。
従来に比べ平均 4 倍の速度で表示されるそうです。
では、AMPに対応したページをつくるためにはどうしたらいいでしょうか。
AMPを構成する3つの要素
引用元:https://www.ampproject.org/ja/learn/about-amp/
AMPは、3つの要素で構成されます。
AMP HTML
AMP HTML は基本的に、カスタムAMPプロパティを追加したHTMLです。
AMP JS
AMP JSライブラリでは、 AMPのパフォーマンス最適化処理がすべて実装されています。
パフォーマンス改善技術として、すべてのiframe をサンドボックス化する、リソースを読み込む前にページ内のすべての要素のレイアウトを事前計算する、低速のCSSセレクターを無効するなどの方法が導入されています。
Google AMP Cache
Google AMP Cache はプロキシベースのコンテンツデリバリネットワークで、有効なAMPドキュメントをすべて配信します。
Google AMP Cache は取得した AMP HTML ページをキャッシュして、自動でページのパフォーマンスを改善します。
基本的なルール
-
<!doctype html>という文書型宣言で開始する。 - 最上位階層のタグを
<html ⚡>または<html amp>にする。 -
<head>タグと<body>タグを含める。 - ヘッド部に
<link rel="canonical" href="$SOME_URL" />タグを入れて、AMP HTML版の通常のHTMLバージョンを指定する。該当する HTML が存在しない場合は自身を指定する。 - headタグの最初の子要素を
<meta charset="utf-8">タグにする。 - headタグ内に
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">タグを含める。 - headタグの最後の要素を
<script async src="https://cdn.ampproject.org/v0.js"></script>タグにする - 次の内容を
<head>タグの中に必ず含める。
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
- 画像は、AMP HTMLでは
<img>タグを使うことができません。<amp-img>タグに置き換える必要があります。 - CSSは、link rel=で読みこむことができません。スタイルシートはAMP HTMLのhead内に
<style amp-custom>タグを用いて書きます。<style amp-custom>の中にphpなどでcssファイルの中身を書き出してしまえば外部化できるようですが、有効なAMP HTMLとして認識されないことがあるようなので、注意が必要となります。
サンプルソースは、こちらから
AMPで正しく記述できているかチェックしたいんだけど?
AMP設定ができているかチェックする方法
引用元:https://www.suzukikenichi.com/blog/three-ways-to-inspect-amp/
https://hyper-text.org/archives/2016/02/google_search_console_amp.shtml
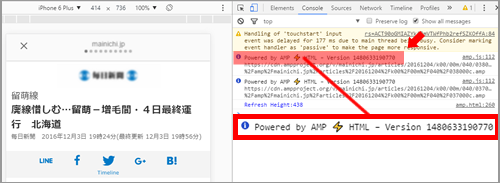
Chromeのデベロッパーツールで確認する
1.AMP対応したページのURL末尾に「#development=1」を付けてページを表示させる
1.Chromeのデベロッパーツールで、Consoleを選択
1.「Powered by AMP ⚡ HTML – Version xxxxxxx」が表示されていればok
1.さらに、AMP HTMLの仕様どおりであれば、「AMP validation successful.」が表示される
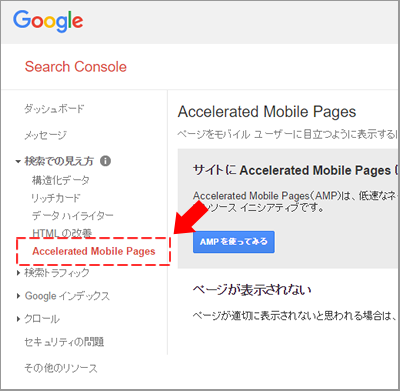
Google Search Consoleで確認する
サイト上で、AMPが見つかると、自動的にここにレポートが表示される。
インデックス状況や、AMPにエラーがある場合は、そのエラーレポートを確認することも可能です。
AMPテストツールで確認する
2016年10月13日に、GoogleはAMPが正しく実装されているか確認できる「AMPテスト」というツールを公開していました。
URL入力だけなので、シンプルで使いやすいのですが、構造化マークアップされていない場合、エラーとなります。
AMPテストツールは、こちら
そうそう計測もしないと。JSは制限がありそうだけど、Google analyticsって入れられるの?
Google analytics と AMP
拡張用のライブラリを読み込ませることで対応可。
1.AMP対応GA 用のJSを読み込ませる
<script async custom-element="amp-analytics"src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
2.ページの本文に amp-analytics 要素を追加し、計測内容を記述する
<amp-analytics type="googleanalytics" id="analytics1"> ... </amp-analytics>
詳しい計測内容の記述については、こちらから
以上なります。AMPを少しは知ることできたでしょうか。
参考リンク
フォーラムやサンプルソースがあるサイトのリンクをつけておきます。ご参考まで。
・ AMP
・ ウェブマスター ヘルプ フォーラム AMP
・ Google アナリティクス トラッキング AMP
さいごに
元々は、検索窓の下のカルーセルにしか表示されなかったAMPの表記が、メインの検索結果にも表示されるようになり、ニュースコンテンツ以外のサービスを展開している大手企業が導入を表明するなど、少しずつ認知度がでてきているのかなと。
ニュースに近いようなコンテンツであれば、今後、導入を検討した方がいいのではと思っております。
弊社のオウンドメディアでも、早めに導入していきたいなと思っている今日この頃です。
気持ちはあるんですけど、リソースがなかなか。。。
以上、4日目担当、kimukei![]() でした。
でした。
明日以降も、ラクス Advent Calendar 2016を宜しくお願いします。