はじめに
XREAL Air 2 Ultra と Beam Proを用いたアプリ開発の環境構築手順について紹介します。
XREAL Ultra と Beam Pro という最新デバイスを用いていますが、基本的な開発方法はこれまで通りで Unity と NRSDK を用いて開発します。
今回は NRSDK に含まれるデモサンプルを用いて Xreal のアプリ開発手順を説明します。開発したアプリを Beam Pro にインストールして Xreal Ultra で表示確認するまで。その他、エミュレータを利用したUnityでのデバッグ方法や作成アプリの動画キャプチャ方法についても紹介します。
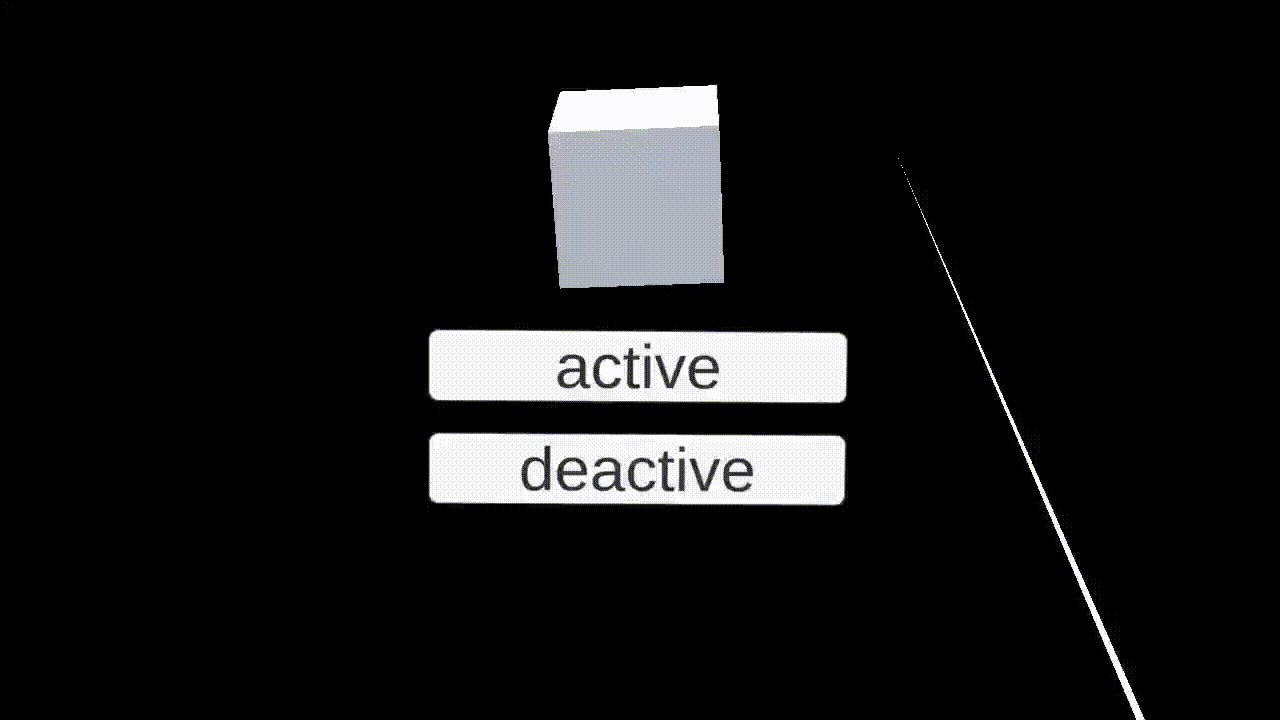
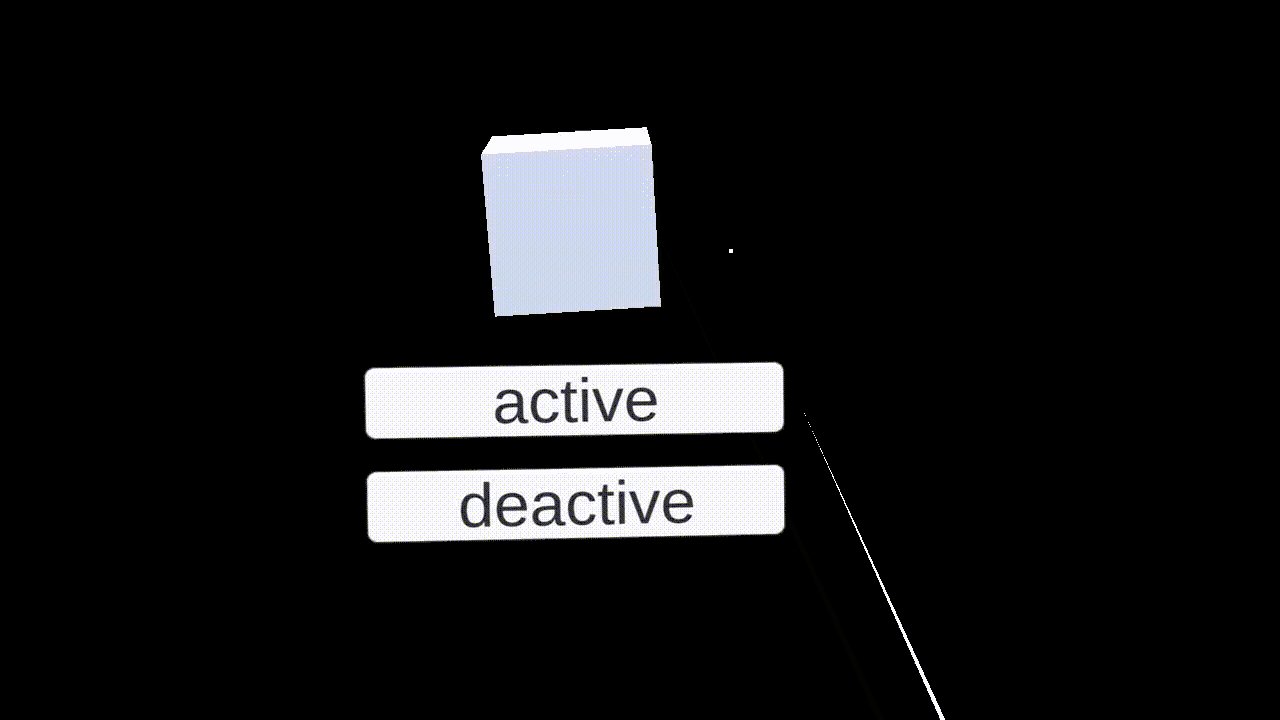
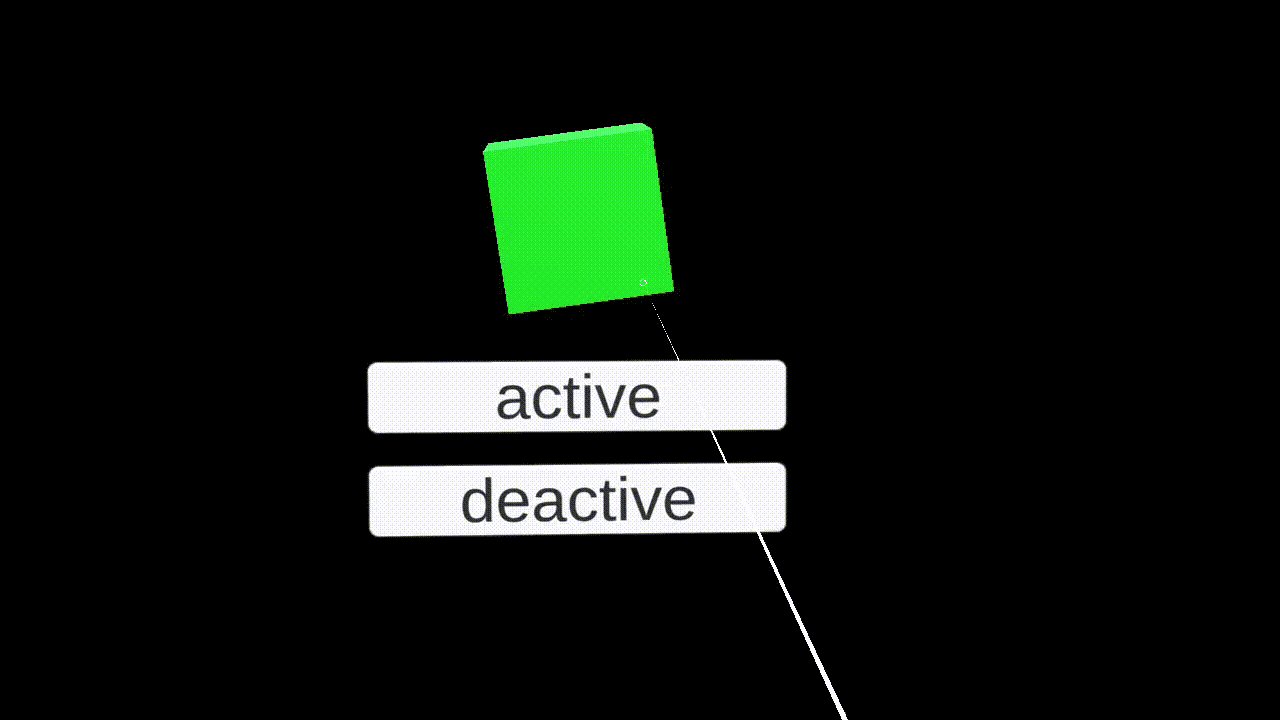
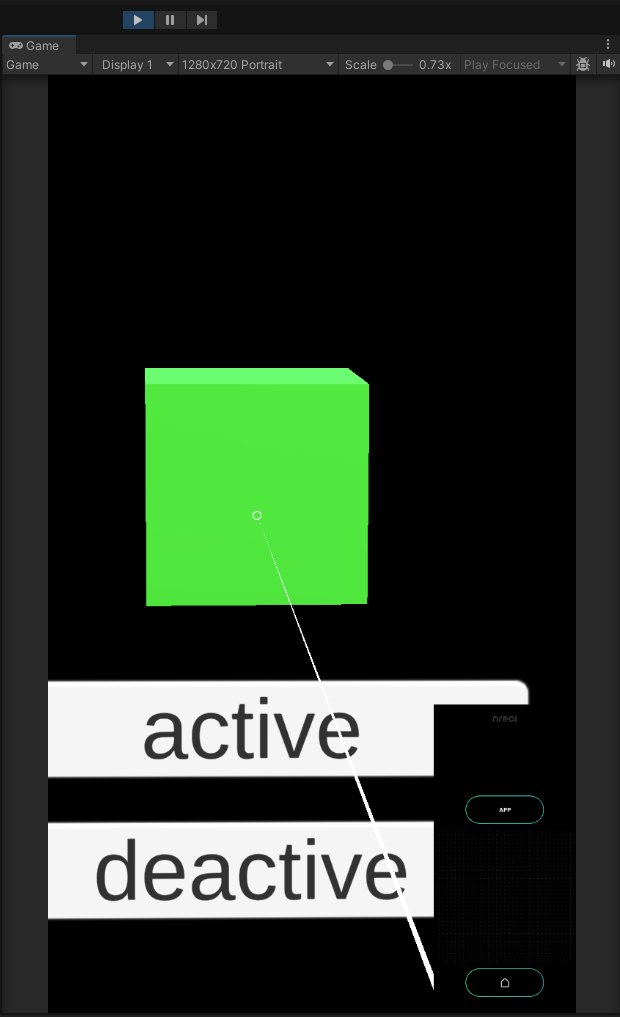
・コントローラーをキューブに向けると、キューブの色が緑色に変わります。
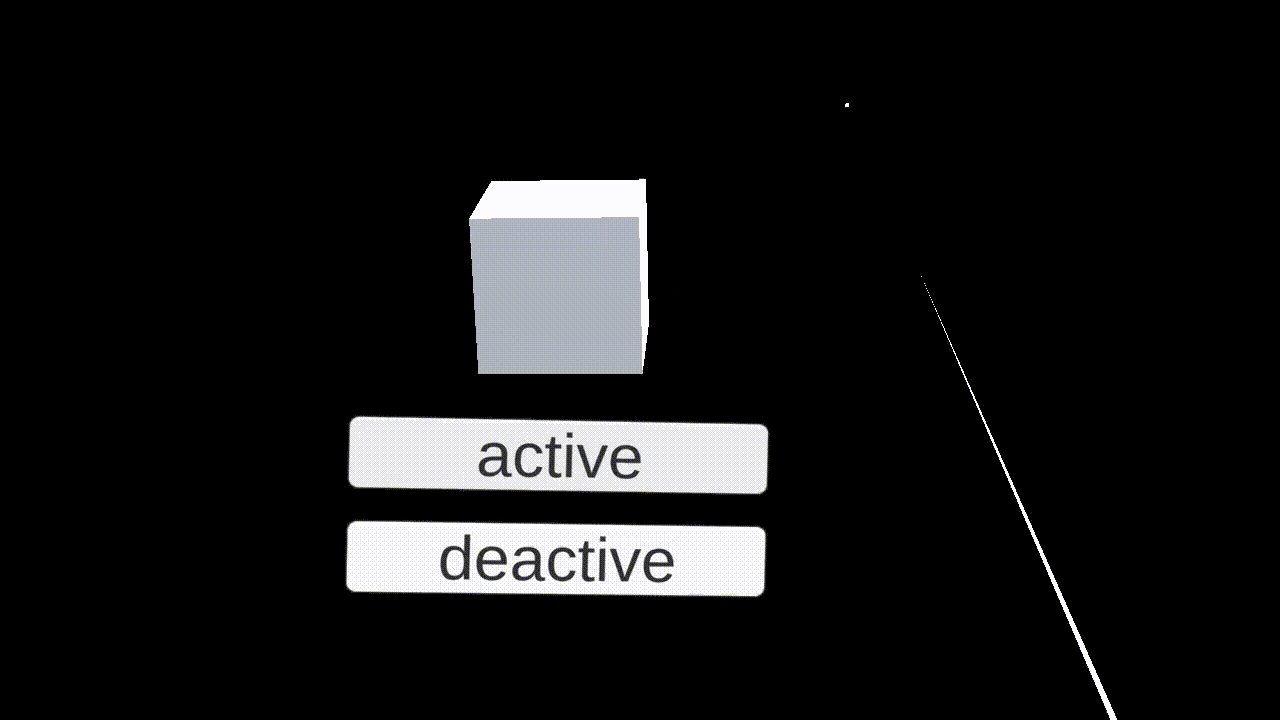
・コントローラーをキューブに向けタップするとキューブの色がランダムに変化します。
・キューブはコントローラーとともに回転します。
・UGUIボタンを押してキューブを表示・非表示にします。
XREAL Air 2 Ultra・Beam Pro・NRSDK 概要
XREAL Air 2 Ultra
Xreal社が開発・販売している開発者向けの先進的で軽量な空間コンピューティンググラスです。
6DoFに対応した空間認識用センサーを搭載したARグラスで、精密なトラッキングで平面検知やハンドトラッキング機能など瞬時に現実世界とのマッチングを実現してくれます。
XREAL Beam Pro
Xreal社が開発・販売している Android ベースの nebula OS を搭載した AR 空間コンピューティングデバイスです。
モバイルコンピュータとバッテリーの役目を果たし、開発したXREAL用アプリをBeam Pro にインストールし、Xreal 各種グラスを接続して使用することができます。
人間の視差とほぼ同じ距離に2眼カメラが設置されており、自然に見える立体視用の写真や映像を手軽に撮影することもできます。
NRSDK:
XREAL専用の開発用SDKです。
NRSDK を使用してハンドトラッキング・空間アンカー・デプスメッシュなどの空間認識技術を利用した独自のアプリケーションを開発することができます。Unityに組み込んで利用します。
開発環境
今回使用した端末機器およびソフトのバージョン情報
- XREAL Air 2 Ultra
- BeamPro:Nebra OS(Base Android Ver.14)
マイグラス(XREAL システムアプリケーション):1.4.0 - MacBook Air M2, OS Sonoma 14.4.1
- Unity:2022.3.20f1
- NRSDK:2.2.1
開発手順の流れ
- 1 事前準備
- 2 Unity 3D プロジェクト作成
- 3 NR SDK インポート
- 4 開発実装作業(デモサンプル使用)
- 5 デバッグ
- 6 ビルド
- 7 Bream Pro へのアプリインストール & 起動確認
- 8 動画キャプチャ機能 組込み
開発環境構
1. 事前準備
Unity
XREAL アプリの開発では Unity を利用します。
インストールされていない場合は下記のUnity公式サイトからダウンロードしてインストールしておきます。また、Android ビルドに必要なモジュールもインストールしておきます。
NRSDK
NRSDK を下記の XREAL 公式 サイトからダウンロードしておきます。
2. Unity 3Dプロジェクト作成
3. NRSDK インポート
Unityメニュー Assets > Import Package > Custom Package を選択
ダウンロードした 「NRSDKForUnity_Release_2.2.1.unitypackage」 を選択
4. 開発実装作業(デモサンプル使用)
以下の [公式のチュートリアル]を参考にサンプルアプリを作成します。
手順:
(公式サイトの記述とほぼ同等です)
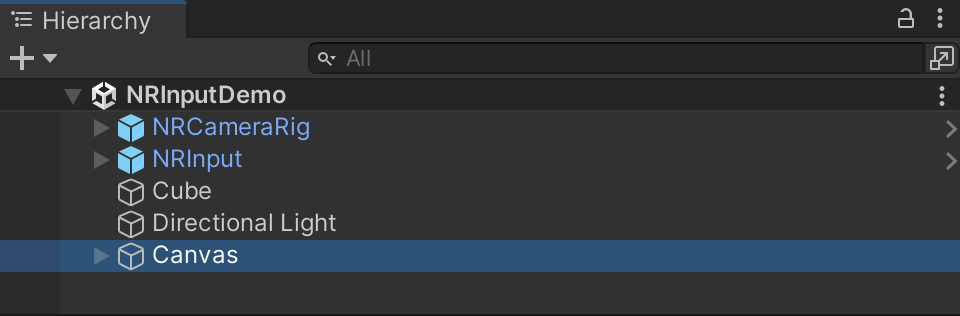
4.1. NRCameraRig と NRInput プレハブをシーン階層にドラッグします。
4.2. 立方体を作成します。インスペクターウィンドウで、位置を (0, 0.1, 3) に設定し、スケールを (0.3, 0.3, 0.3) に設定します。

4.3. 「CubeInteractiveTest.cs」というスクリプトを キューブに追加します。

「CubeInteractiveTest.cs」は、NRSDK > Demos > Input > Scriptsにあります。
public class CubeInteractiveTest : MonoBehaviour, IPointerClickHandler, IPointerEnterHandler, IPointerExitHandler
{
private MeshRenderer m_MeshRender;
void Awake () {
m_MeshRender = transform.GetComponent<MeshRenderer>();
}
void Update()
{
//get controller rotation, and set the value to the cube transform
transform.rotation = NRInput.GetRotation();
}
//when pointer click, set the cube color to random color
public void OnPointerClick(PointerEventData eventData)
{
m_MeshRender.material.color = new Color(Random.Range(0f, 1f), Random.Range(0f, 1f), Random.Range(0f, 1f));
}
//when pointer hover, set the cube color to green
public void OnPointerEnter(PointerEventData eventData)
{
m_MeshRender.material.color = Color.green;
}
//when pointer exit hover, set the cube color to white
public void OnPointerExit(PointerEventData eventData)
{
m_MeshRender.material.color = Color.white;
}
}
4.4.キューブを明るくするために Directional Light を追加します。

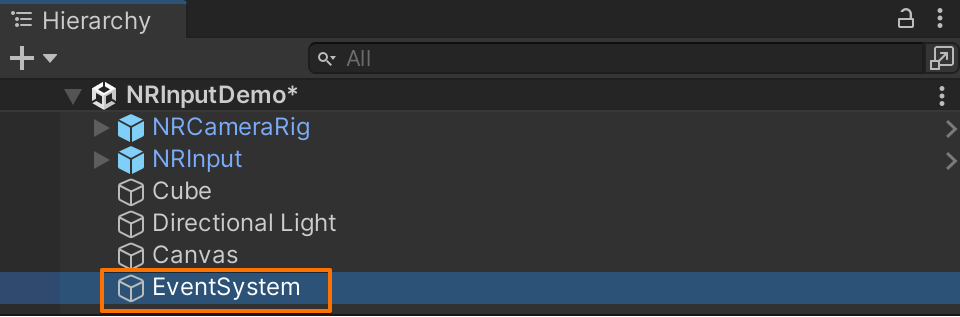
4.5.Canvas を追加し、EventSystem を削除します。
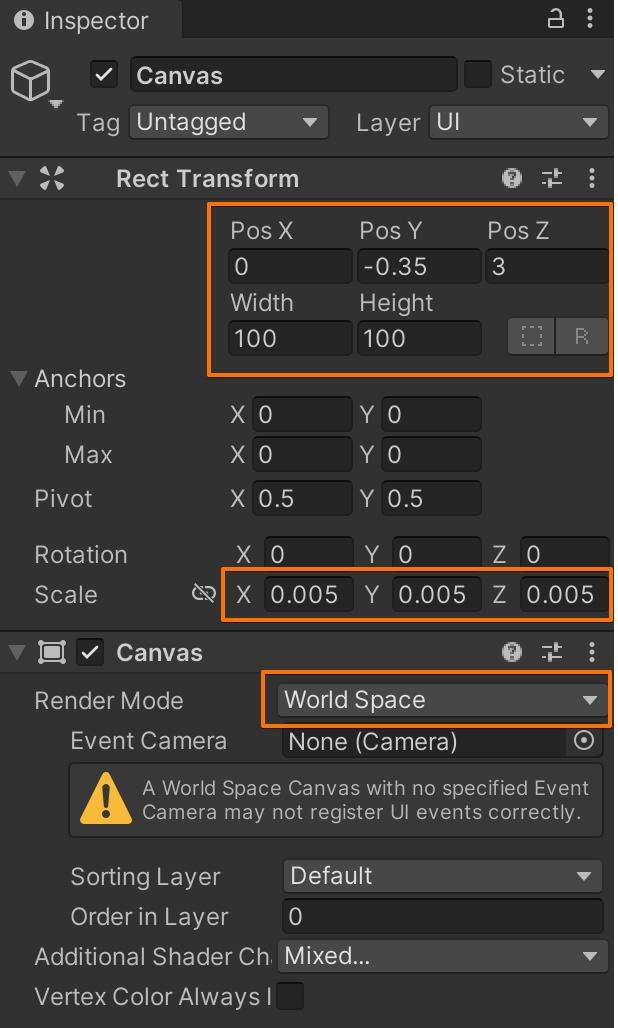
4.6.キャンバスの RenderMode を WorldSpace に設定し、その位置とスケールを以下に示すような適切な値に設定します。

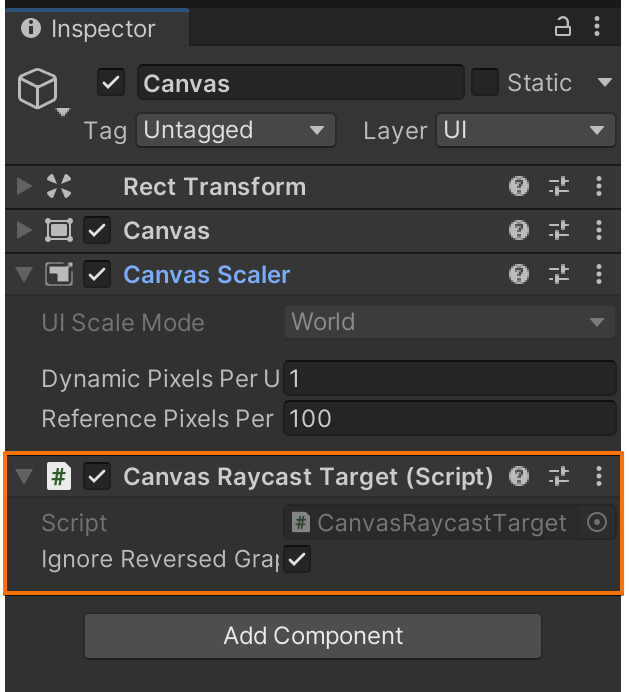
4.7. 「Graphic Raycaster」コンポーネントを削除し、「Canvas Raycast Target」 を追加します。

4.8. キャンバスに 2 つのボタンを子として追加します。1 つのボタンに activeBtn、もう1つに deactiveBtn という名前を付けます。ボタンのテキストも変更することを忘れないでください。

4.9. ボタンを適切な位置に設定し、SetActive OnClick イベントとして関数を追加します。
4.10. 最後に、アプリをコンパイルします。XREALのコントローラーによるユーザー入力を活用するインタラクティブな複合現実アプリが完成しました。
5. デバッグ
NRSDKには、エミュレータが組み込まれており以下の操作により、スマホ上の操作を Unity 上でエミュレートすることができます。
Unity上でデバッグするには 「Game Play(▶)」実行後、
-
キーボードの 「w」、「a」「s」 「d」でカメラを前後左右に移動できます
-
「shift」 キー + マウス移動で コントローラーポインターを動かすことができます
「space」 キー + マウス移動 で カメラの向きを変えることができます -
右下のコントローラーパネル部をマウスクリックすることで、タップ操作が可能となります
6. ビルド
・Unity メニューから Build Settings -> File -> Build Settings を選択します。以下のダイアログが表示されます。
・Build Settingsタブにて自身が作成したシーンをビルド対象とします。
・Platform では、Android を選択します。
・「Build」ボタンを押下して apk ファイル を作成します。
ビルドが無事終わると、androidの apk ファイルが作成されます。
注意:ビルド時に以下のエラーダイアログが表示されることがあります

これはAppleに登録されていない開発元のアプリを開く場合に表示されます。
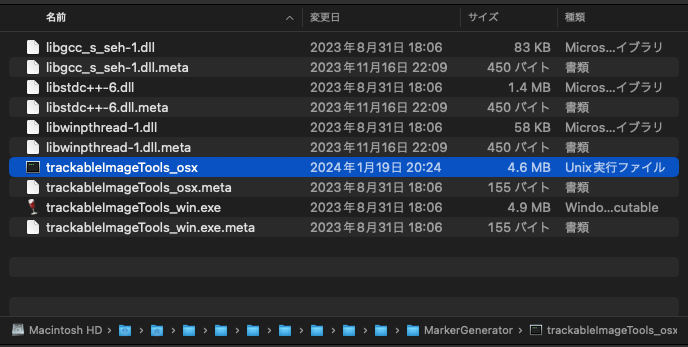
対応として、MacのSpotlight(通常Command+spaceで起動) で 「trackableImageTools_osx」を検索し、「ファインダーで表示」をクリックします。
「trackableImageTools_osx」を右クリックし、「プログラムから開く」->「ターミナル」を選択します。

この操作により、アプリを受け入れるオプションが提供され警告ダイアログが出なくなります。
7 Bream Pro へのアプリインストール & 起動確認
開発したアプリ(ビルドしたapk ファイル)を Beam Pro に移動してインストールします。
(私はクラウドを経由してapk ファイルを Beam Pro へ移動しました)
XREAL Ultral を Beam Pro に接続してインストールしたアプリを起動して動作を確認します。
作成したシーンが表示され、Beam Pro で上記動画のようなアプリ内の操作ができれば完了です。
8 動画キャプチャ機能 組込み
事前設定
作成したアプリ内の動画をキャプチャするには、
事前に Unity の Project ウィンドウ「Assets > Plugins > Android > AndroidManifest.xml」に オーディオの録音を許可するための設定を記述しておく必要があります。
<manifest> タグ内に以下の記述をします
<uses-permission android:name="android.permission.RECORD_AUDIO" />
記述例:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.unity3d.player" xmlns:tools="http://schemas.android.com/tools" android:installLocation="preferExternal">
<uses-sdk tools:overrideLibrary="com.nreal.glasses_sdk" />
<supports-screens android:smallScreens="true" android:normalScreens="true" android:largeScreens="true" android:xlargeScreens="true" android:anyDensity="true" />
<application android:theme="@style/UnityThemeSelector" android:icon="@mipmap/app_icon" android:label="@string/app_name">
<activity android:name="com.unity3d.player.UnityPlayerActivity">
<meta-data android:name="unityplayer.UnityActivity" android:value="true" />
</activity>
<meta-data android:name="nreal_sdk" android:value="true" />
<meta-data android:name="com.nreal.supportDevices" android:value="1|NrealLight|2|NrealAir" />
</application>
<uses-permission android:name="android.permission.BLUETOOTH" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
</manifest>
上記の設定がない場合、下図の録画ボタンを押下したときに以下のメッセージが表示されます。
Permission Deny
Record audio needs the permission of 'android permission.RECORD_AUDIO' add it to the 'AndroidManifest.xml'
このメッセージは、アプリがオーディオ録音機能を使うには必要な権限が欠けていることを示しています。
録画機能を自作したアプリに組込む
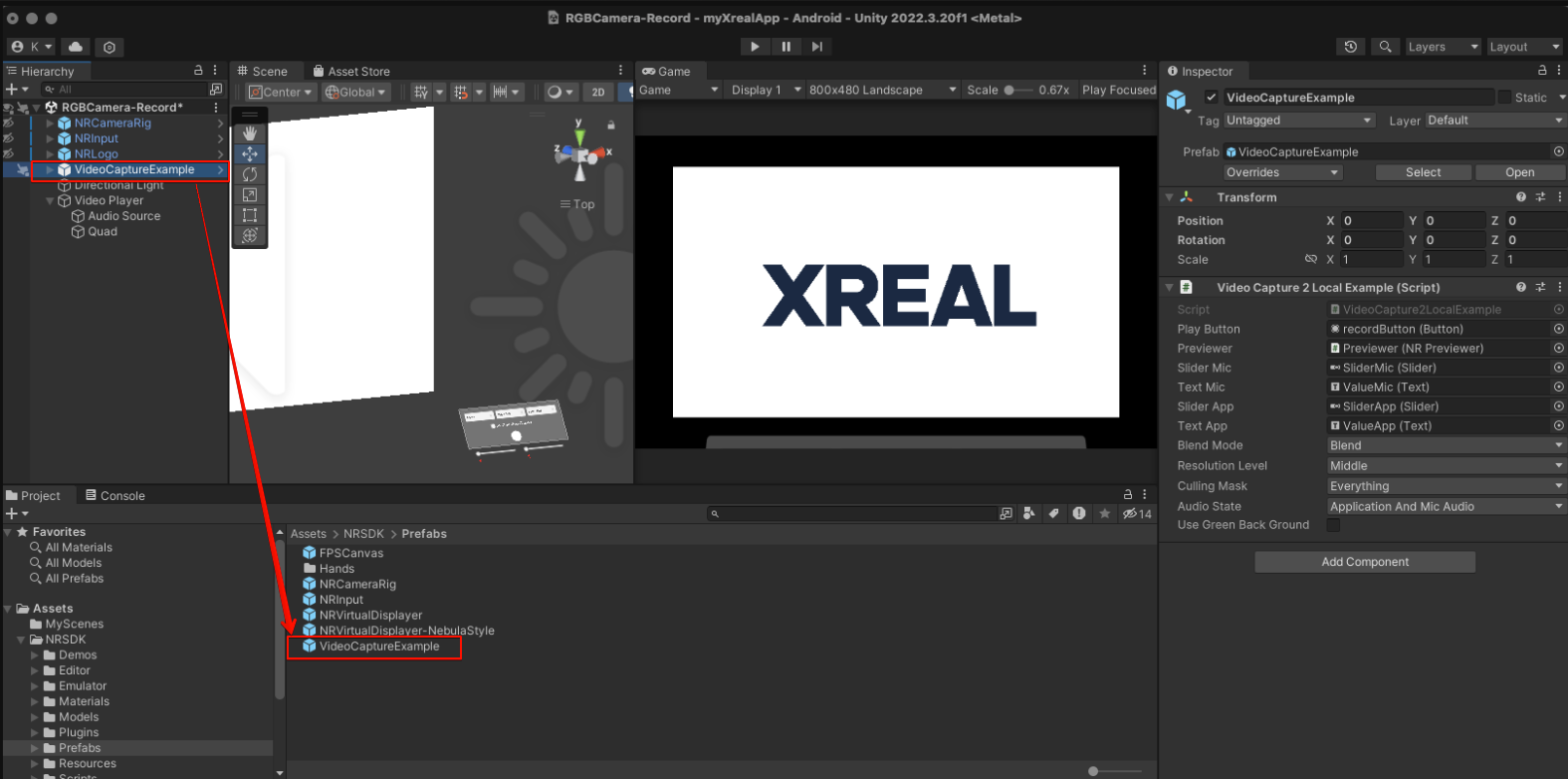
Unity の Assets/NRSDK/Demos/RGBCamera-Record.unity
シーンを開き Hierarchy から VideoCaptureExample オブジェクト を Prefab 化した後、自作したアプリのシーンにその Prefab コンポーネントをドラッグ&ドロップするだけで使用できます。
▼ VideoCaptureExample オブジェクトをPrefab 化

▼ 自作したシーンへ VideoCaptureExample Prafab をドラッグ&ドロップ

VideoCaptureExample 内のビデオキャプチャーパネルは3D空間の好きな位置に配置します。
(コントローラーでタップできる範囲に配置)
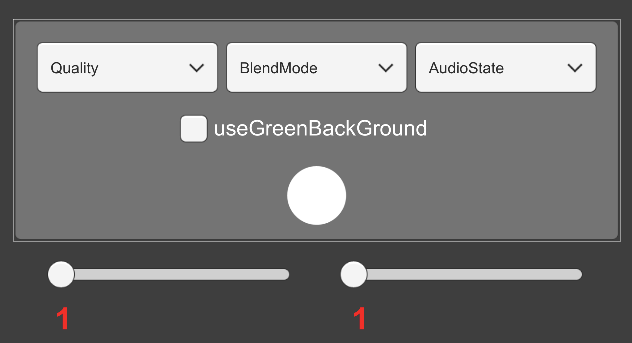
ビデオキャプチャーパネル イメージ

・Quality:画質の選択:High、Middle、Low
・BlendMode:映像のブレンドモード:Blend、RGBOnly、VirtualOnly(※)
・AudioState:オーディオ状態:MicAudio,ApplicationAudio、ApplicationAndMicAudio、None
・useGreenBackGround:グリーンバックの使用の有無:
・左スライドバー:マイクの音量調節
・右スライドバー:アプリの音量調節
- パネル真ん中の録画ボタンを押下するとアプリ内の動画キャプチャーが開始され、再度押すと、動画キャプチャー完了となります
- 動画ファイルは Beam Pro のRecordフォルダに格納されます
※:XREAL Ultra ではプライバシー保護の観点から現実世界の映像を記録することはできません。
(アプリ内のCG部分のみの記録となり背景は基本何もしなければ、冒頭のサンプルアプリの動画のように真黒の状態でのキャプチャとなります)
公式参考サイト:
https://xreal.gitbook.io/nrsdk/development/miscellaneous/recording
以上。