第30回高専プロコン、突如出現した移動部門で盛り上がっていますね。
私は今回自宅待機を選んだので酷い目に合わずほっとしているのですが、よく考えると参戦勢よりも関東自宅待機勢の方が酷い目に合うのでは?と思ってるところです1。
さて、プロコンといえば「名刺クエスト」。高専生同士が名刺を交換し、交換した名刺の数で勝敗を決めるという、プロコンの中でも最もフェアな部門です。
東京高専の名刺のデザインは一昨年から私が担当していました。友人のMacに入っているCreative Cloudのイラレを使ってデザイン・印刷を行っていましたが、今年は彼が貸してくれないので、HTMLとCSSで書くことにしました。
この記事を参考にしました。
paper.cssを使ってブラウザだけで名刺を印刷する
https://qiita.com/okoppe8/items/abcafdad3a894bca7f38
名刺をデザインする
名刺のデザインをどうしようかな~と考えてた時に、ちょうどポケットの中に入ってたのは定期券でした。

IC定期券風名刺を刷れば面白いんじゃないか、と思いました。東京高専ですし、緑色なのはまだしもピンク色のは東京の象徴と言えます。
また、通生が比較的多い(多分)東京高専の象徴とも言えます。
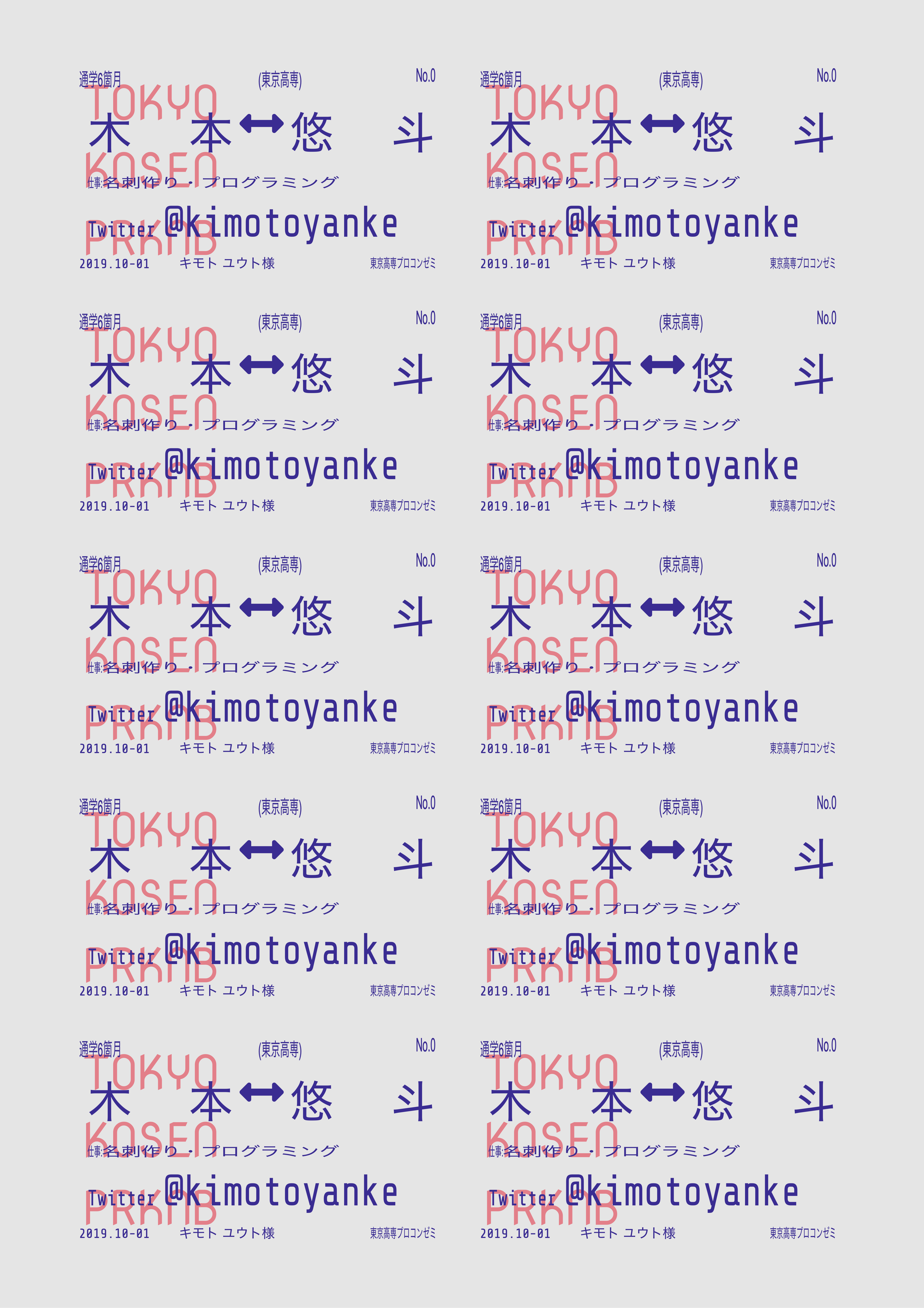
そこでこんなデザインを作りました。
また、一応緑色風と真面目なデザインも作っておきました。
カードの外形
91mm×55mmなので、こんな感じに指定しています。
card {
position: absolute;
width: 91mm;
height: 55mm;
}
背景の文字
ピンク色定期券の文字は、Google Fontsで色々と検討した結果、Nova Monoがイメージに近いという結論に至りました。Google Fontsの読み込んで使っています。
上の文字
定期券風の文字は、通学定期を参考にして描きました。基本的にFlexboxレイアウトにして、配置していきます。
定期上の文字は横幅2倍だったり半分だったりするのですが、これはcssのtransform要素で解決できます。
.double {
transform: scale(2, 1); /* width方向に2倍 */
}
ただし、transformには重大な欠点がありまして、Flexboxによる配置後にtransformが実行されるようなのです。
例えば、上の名刺で言う「仕事」は半幅、「名刺作り……」2倍幅のtransformを実行しているのですが、Flexboxが配置された後にtransformされるので、何もしなければ変なマージンが空いてしまいます。
transform: matrixを使って平行移動も噛ませることでなんとかしましたが、どうにかならないのかな、と思う仕様でした。
また、矢印はfontawesomeで実装しています。
名刺のPDF生成
名刺は一度10枚単位の名刺用紙に刷り、そこから切り取り線に沿って切り取るという方式です。
そのため、名刺用紙に刷るPDFが必要でした。
今回取ったフローとしては、以下の通りです。
- Google FormでSpreadsheet上にデータを集める
- Spreadsheet上のデータをクリップボード経由でExcelに出し、CSVで出力
それが完了すれば、次のようなコードで自動的にPDFに変換できます。
- CSV読み込み
- データに対し以下を繰り返す。
- 対象データをテンプレートエンジンに掛けて、HTMLを生成
- そのHTMLをHTTPサーバーで配信
- google-chromeのヘッドレスモードを使い、--print-to-pdfでPDF生成
- HTTPサーバーを閉じる
今思えばHTTPサーバーでまとめて配信すれば良かったのですが、プログラムの複雑性の問題や時間がなく適当に書き殴りたかったのでforループ一個で済むこの方式になりました。
まず予めHTMLのテンプレートを作成しました。上のHTMLとCSSをコピーしてきて、名前欄やID欄などをGolangのhtml/template方式で変数展開に書き換えた後、JavaScriptで10枚に増やす処理を追加しました。
するとこんな感じになりました

後はこれをHTTPサーバーで配信して、ChromeのheadlessモードでPDF生成すればPDFの出来上がりで、このPDFをサイズ100%で刷れば名刺が完成します。
何人も連続で刷る場合、PDFを連結して刷った方が良いです。Popplerに付属するpdfuniteが使いやすかったです。
困ったこと・反省点
- transformの仕様
- Go言語を選んだのはミス。ChromeとHTMLテンプレートエンジンを使うのであればNode.jsが相応しかった
- Macの印刷設定がまいどまいどサイズ95%に戻るせいで、慣れないうちは何度かミスプリントしてしまった。
- 全般的に人力が多かったので限界っぽくなった。次はもっと自動化したい。
- 緑色の定期券も作ろうとしたのだが、PDFから直接印刷しようとすると変な模様が出てしまう。画像化すれば問題はないものの、プリンタの読み込みに時間がかかるので、量産できなかった。
最後に
プロコン期間中、東京高専プロコンゼミと名刺交換して伝説の高専生の本名を手に入れよう!
本記事には登場しなかった「真面目なデザイン」「緑色の定期券風」の名刺も手に入る!2