答え
http://iconion.com/
を使う。
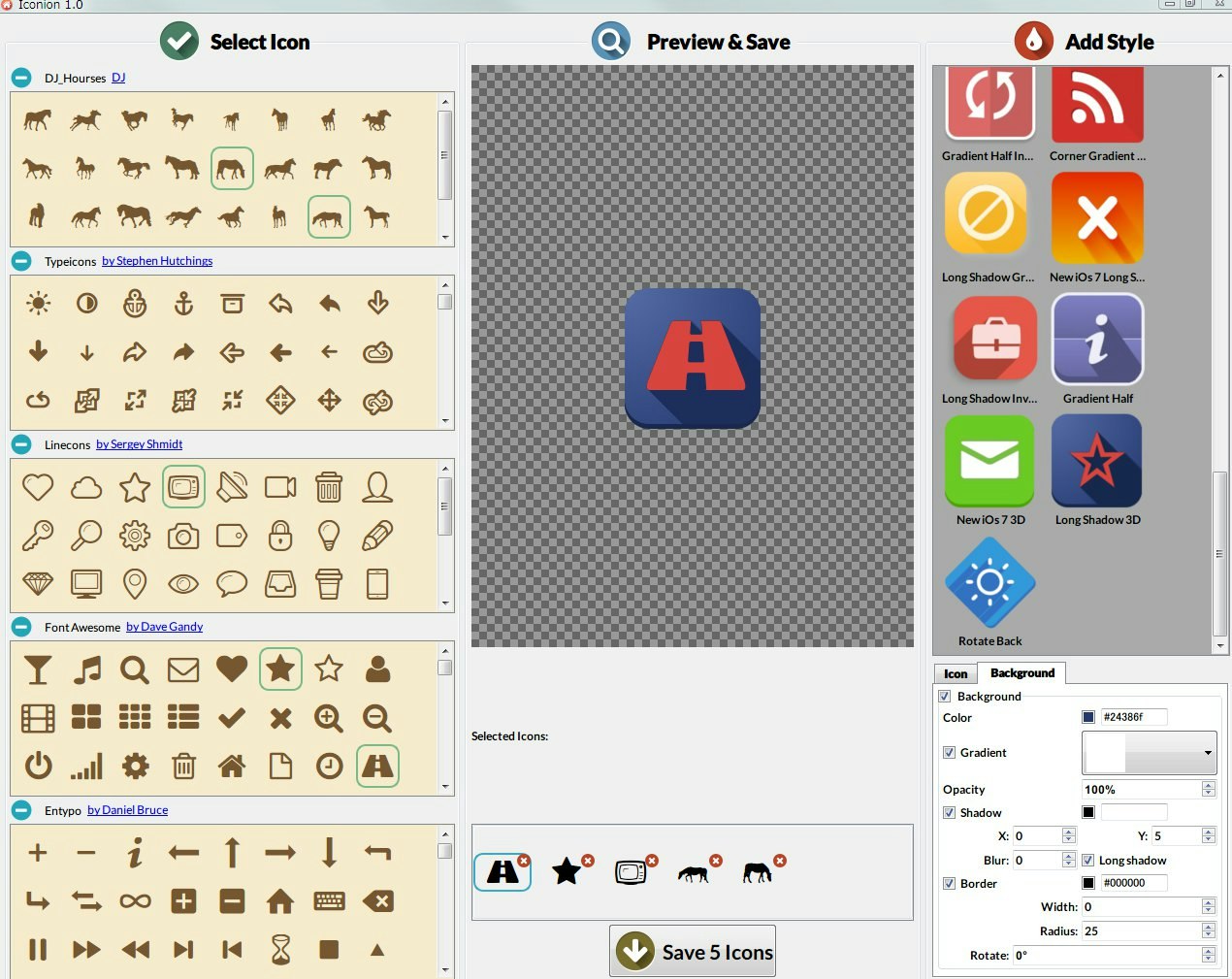
このアプリケーション(Win/Mac対応)を使うだけで簡単にフラットなアプリアイコンが作れちゃいます。
色や影、形のカスタマイズも簡単でサクッと自分好みのものが作れます。
説明は英語で書かれてますが、直感的に扱えるので特に困ることはないと思います。
* http://websae.net/iconicon-20140319/
* http://www.moongift.jp/2014/03/iconion-素敵なアイコン画像が簡単に作れちゃう!/
どうしても日本語で使い方を知りたいという方はこの辺りを参考に。
カスタムの画像を使う
このツールの紹介だけだとつまらないのでちょっとしたHackを。
アイコンの画像として利用できるのは、左側にある画像リストにあるのが全てで、
他から画像をインポートしたりすることが出来ないようになってます。
(試しに画像をドロップしてみたら変なことになりました。)
でもどうせなら自分で作った画像を使えたら便利ですよね。
デフォルトの画像だと、他人のものと似通ってしまう可能性もありますし、
なによりアプリの雰囲気にピッタリ合う画像がある保証もありません。
そこで
「白黒の画像を用意して、それをこのiconionでアイコンっぽくする」
ことができれば納得のいくアイコンが自分で作れるようになりそうです。
白黒の画像くらいならデザイナさんじゃなくても頑張って用意できそうですし。
iconionに画像を取り込む
公式ドキュメントには記載されてませんでしたが(多分)
いろいろいじってみた所任意の画像を取り込む方法を見つけました。
手順としては
1. 画像をフォントにする
2. フォントを設置する
3. 設定ファイルを作る
4. iconionを開く
5. 左側に取り込まれてるのでこれを使ってアイコンを作る
といった感じです。
1.画像をフォントにする
iconionに取り込む一番の肝がこの画像をフォントにする作業です。
iconionの画面の左に並んでいる画像の一覧は全部フリーフォントからできています。
なので、自作の画像を入れるにはまず自作のフォントを作る必要があります。
http://www.egashira.jp/2013/05/generate-font-from-image
画像からttfの作り方はこちらを参照。
(フォントについて詳しくないのでもっと便利なやり方があれば教えて下さい。)
面倒だったらフリーのttfフォントを探して使ったりとか。
2.フォントを設置する
ここからiconionで使えるようHackしていきます。
まずiconionのインストールフォルダに移動します。
(WindowsならC:\Program Files (x86)\Iconion)
ここにfontsといういかにもなフォルダが存在します。
作ったフォントをここにコピーすれば完了です。
3.設定ファイルを作る
フォントを入れただけでは上手く動作してくれないので、
次にこのフォント用の設定ファイルを作成します。
config/iconsというフォルダを開いてみると、
jsonファイルがいくつか入っているのが分かります。
実はこれがフォントを制御するための設定ファイルです。
適当に既存のjsonをコピーして、新規に別名でファイルを作ります。
(ファイル名はなんでも良さそうです)
そして使いたいフォント向けに設定ファイルを書き換えてあげます。
{
"author" : "by Stephen Hutchings",
"link" : "http://typicons.com/",
"font" : "StampFont.ttf",
"name" : "Stamp",
"templates" : "0x61-0x7a"
}
みたいになっているので、
"author" → てきとうに,
"link" → てきとうに,
"font" → fontsにいれたフォント名,
"name" → てきとうに,
"templates" → 自作文字の入っている文字コードの範囲
利用したいように書き換えてあげます。
注意が必要なのはtemplatesくらいですね。
「a」「b」「c」の文字に自作フォントを割り当てた場合は
「0x61-0x63」のように指定してあげます。
4. iconionを開く
以上で準備が完了したので、iconionを起動してみましょう。
設定が上手く行ってれば左側のメニューの枠が増えて、
自作の画像が表示されているはずです。
これで心置きなく自分好みのアイコンが作れますね。