This is a ridiculously short post and kind of highlights how amazing Ember.js is for writing web applications without having to do a lot of boilerplate code. Let's get started.
The solution
diff --git a/app/controllers/shows.js b/app/controllers/shows.js
index b387bf5..94845aa 100644
--- a/app/controllers/shows.js
+++ b/app/controllers/shows.js
@@ -1,4 +1,6 @@
export default Ember.ArrayController.extend({
+ sortProperties: ['title'],
+ sortAscending: true,
modalId: null,
modalTitle: null,
modalEpisode: null,
Done.
Conclusion
Because of the hard work of the folks at Ember.js, I was able to leverage the code already available in the Ember.sortableMixin class just by supplying attributes in my controller.
When I first saw this online, I couldn't believe that I didn't have to do anything to get sorting done. Just one of the many nice things about working with Ember.
My (very simple) Ember.js application is available on Github here. Demo here.
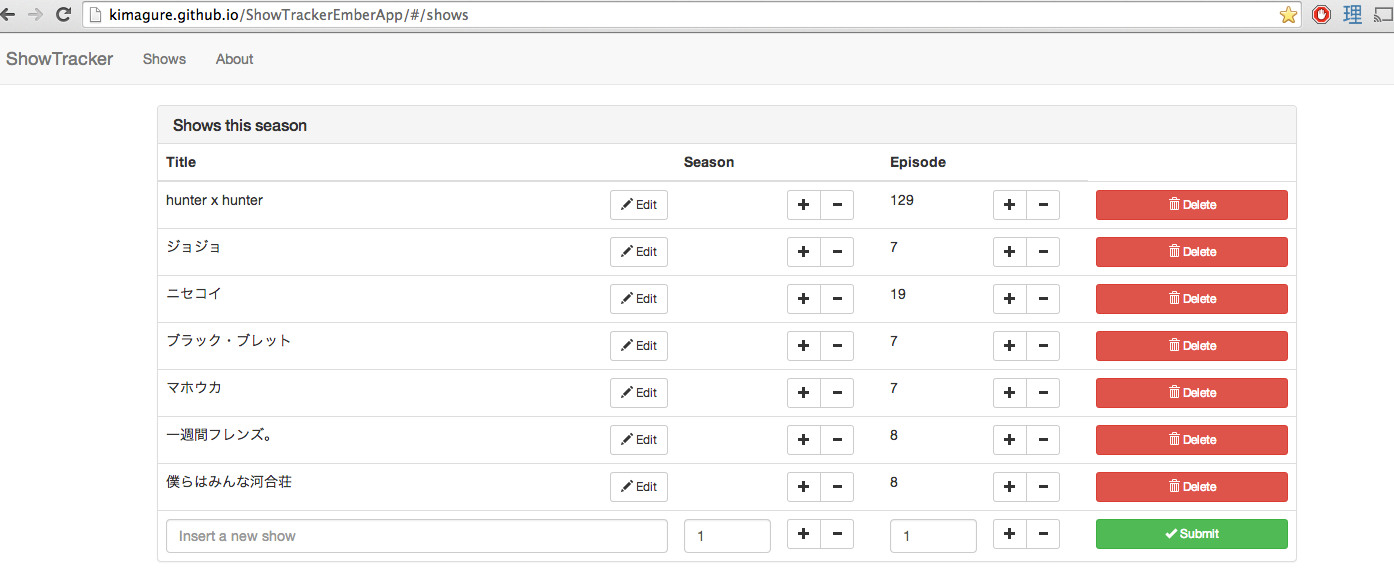
Screenshot: