はじめに
前回は DataBindingを使って静的テキストを表示させてみるを紹介しました。
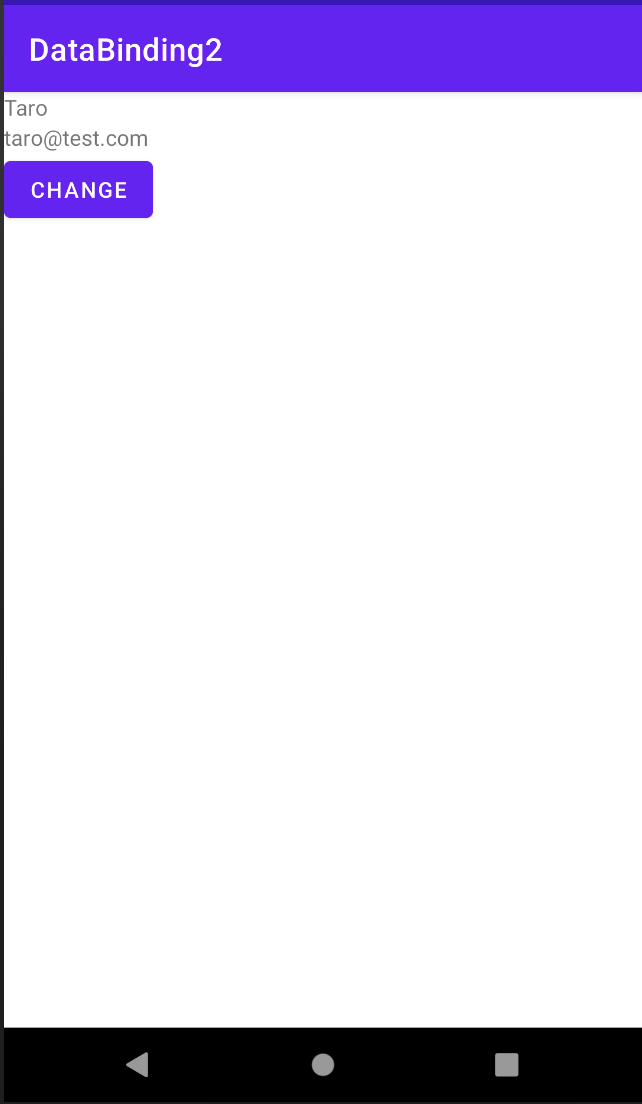
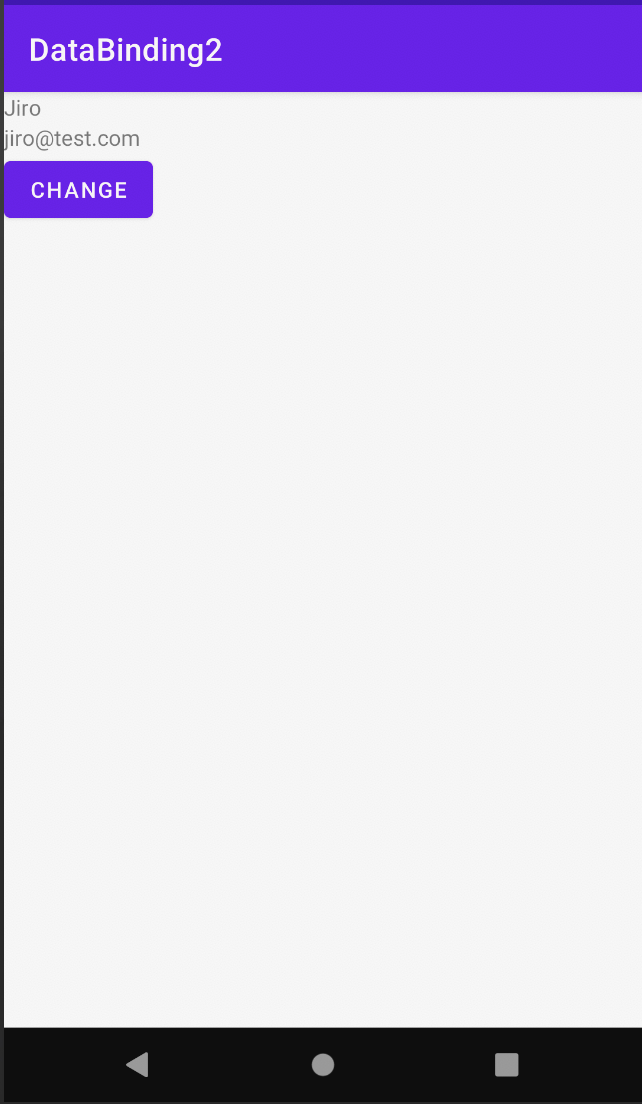
今回はこれに少し手を加えて、ボタンをクリックするとテキストが切り替わるアプリを実装します。


クリック後、データを変更するためのインターフェースを定義
SampleEventHandlers.java
public interface SampleEventHandlers {
void onChangeClick(View view);
}
レイアウトにボタンを追加/クリックイベントと紐付ける
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Binding Objects -->
<data>
<variable name="user" type="com.example.databinding2.User" />
<!-- handlersという名前(任意)で、ハンドラー(インターフェース)が設定される -->
<variable name="handlers" type="com.example.databinding2.SampleEventHandlers" />
</data>
<!-- View -->
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.name}" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{user.email}" />
<Button android:id="@+id/button_change"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Change"
android:onClick="@{handlers.onChangeClick}" />
<!-- ボタンとSampleEventHandlers.javaのonChangeClickを紐付ける -->
</LinearLayout>
</layout>
モデルクラスに値を変更するメソッドを追加(未完成 理由は後述)
User.java
public class User {
private String name;
private String email;
public User(String name, String email) {
this.name = name;
this.email = email;
}
public String getName() { return name; }
public String getEmail() { return email; }
// セッターを追加
public void setName(String name) {
this.name = name;
}
// セッターを追加
public void setEmail(String email) {
this.email = email;
}
}
DataBinding処理(クリックイベント)を追加
MainActivity.java
public class MainActivity extends AppCompatActivity implements SampleEventHandlers{
private User user = new User("Taro", "taro@test.com");
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Bindingのインスタンスを取得
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
// xmlのuserとMainActivityのuserを紐付ける
binding.setUser(user);
// xmlのhandlersにMainActivityのonChangeClick()を紐付ける
binding.setHandlers(this);
}
// buttonをクリックしたときのイベント処理
@Override
public void onChangeClick(View view) {
if (user.getName().equals("Taro")) {
user.setName("Jiro");
user.setEmail("jiro@test.com");
Log.d("DEBUG", user.getName());
} else {
user.setName("Taro");
user.setEmail("taro@test.com");
}
}
}
アプリビルドしてみるが。。。
これを実行するとログには"Jiro"と表示されるが、画面に表示される文字は"Taro"のままとなってしまう。なぜ?
どうやらプロパティの変更をViewに通知する仕組みが必要みたいで、オブジェクトを監視できるようにUserモデルを修正する必要があるとのこと。
モデルクラスを修正(プロパティの変更をViewに通知する)
Point
- BaseObservableを継承する
- getメソッドにBindableを追加
- 監視用の定数BR.name,BR.emailが生成できるようになる
- setメソッド内にnotifyPropertyChanged(BR.name)を追加
- レイアウト側からBR.nameに対応するgetName()が呼ばれるようになる
User.java
public class User extends BaseObservable {
private String name;
private String email;
public User(String name, String email) {
this.name = name;
this.email = email;
}
@Bindable
public String getName() { return name; }
@Bindable
public String getEmail() { return email; }
public void setName(String name) {
this.name = name;
notifyPropertyChanged(BR.name);
}
public void setEmail(String email) {
this.email = email;
notifyPropertyChanged(BR.email);
}
}
参考サイト
https://qiita.com/Omoti/items/a83910a990e64f4dbdf1#step0-%E5%B0%8E%E5%85%A5
ありがとうございました