わからないのは、htmlとurlプロパティ、同時に指定した時にどちらが優先されるか?
ということ。
TitaniumのWebViewのプロパティには、htmlというプロパティとurlというプロパティがあります。
| プロパティ | 効用 |
|---|---|
html |
HTMLソースを与えると、レンダリングして表示する |
url |
HTMLファイルのパスを与えると、ロードして表示する |
そしてTitanium.UI以下のクラスは、createHogeHoge()というメソッドを通してインスタンス化することになっており、
その際、引数に渡したオブジェクトでインスタンスのプロパティを初期化することができるようになっています。
var webView = Ti.UI.createWebView({
url: "http://www.google.com"
});
htmlとurl、優先されるのはどっち?
さて、インスタンス化時にhtmlとurlを同時に指定するとどうなるのか?
以下のコードで実験。
app.js
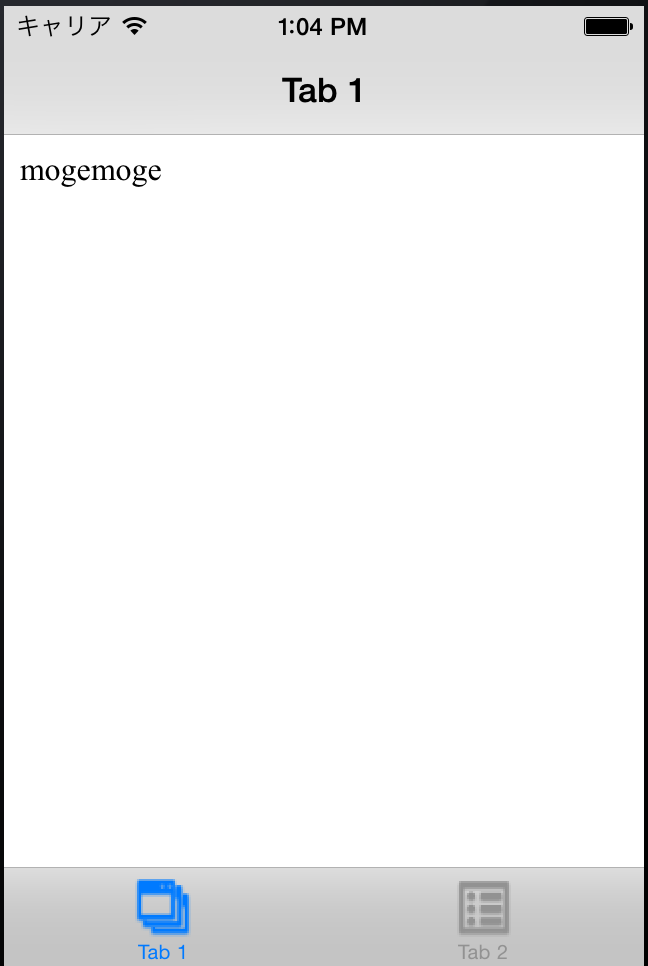
var webView = Ti.UI.createWebView({
html: '<html><head><title>hoge</title></head><body>mogemoge</body></html>',
url: "http://www.google.com"
});
htmlの方が優先されるようです。
両方指定した時、urlはsetHtml()のbaseURLの代わりになったりするの?
WebView#setHtmlというメソッドがあります。
こいつは第二引数にbaseURLというオプションを渡すと、相対パスの解決に使われるURLを指定できます。
webView.setHtml(
'<html><head><title>hoge</title></head><body><a href="/keyword/hoge">mogemoge</a></body></html>', {
baseURL: "http://d.hatena.ne.jp/"
});
htmlとurlの両方を指定した時、urlはbaseURLの代わりになるのでしょうか?
以下のコードで実験。
app.js
var webView = Ti.UI.createWebView({
html: '<html><head><title>hoge</title></head><body><a href="/keyword/hoge">mogemoge</a></body></html>',
url: "http://d.hatena.ne.jp/"
});
リンクをタップした結果
[DEBUG] Loading: /keyword/hoge, Resource: keyword/hoge
[ERROR] Error loading /keyword/hoge
[ERROR] Error loading: file:///keyword/hoge, Error: Error Domain=NSURLErrorDomain Code=-1008 "resource unavailable" UserInfo=0xd48d940 {NSErrorFailingURLKey=file:///keyword/hoge, NSErrorFailingURLStringKey=file:///keyword/hoge, NSLocalizedDescription=resource unavailable}
代わりにはなりませんでした。
結論
-
urlよりhtmlの方が優先される -
urlはbaseURLの代わりにはならない