ある日
PS> yarn build
yarn run v1.3.2
$ yarn install
[1/4] Resolving packages...
success Already up-to-date.
$ webpack --config webpack.config.js
...
...
...
...
( 長いな。ちょっとインスタでも更新しようか。 )
ブラウザに移動。
...
[ 20分経過 ]
... あ、ビルドしてたの忘れてた。
が多いので、終わったら通知したかった。
ちなみにインスタはやったことない。
デスクトップ通知
調べてみると、案外あった。
- Linux
- notify-send
- Mac
- terminal-notifier
- growl + growlnotify
- [12/26 追記] Alerter
- Windows
- growl for windows + growlnotify
クロスプラットフォームでは、node-notifier などがある。
でも、クロスプラットフォームかつワンバイナリなやつ が欲しい。
Hi
それで、Hi というコマンドを作った。
クロスプラットフォームと言いながら、 Circle Ci のビルドでコケているので手動で上げた Windows バイナリしかない。
開発
- Go 1.9
初めは、これを使おうと思った が、外部ツールに依存しているっぽくて動かなかった。
なので、こっちを使った。標準の通知を使えるので出せた。
実際に作ったものは、これを 薄ぅーく ラップしただけのもの。
package main
import (
"os"
"runtime"
"github.com/martinlindhe/notify"
"github.com/urfave/cli"
)
func main() {
app := cli.NewApp()
app.Action = func(c *cli.Context) error {
appname := "hi"
if runtime.GOOS == "windows" {
// 理由は後述
appname = "{1AC14E77-02E7-4E5D-B744-2EB1AE5198B7}\\WindowsPowerShell\\v1.0\\powershell.exe"
}
title := "hi"
contents := "there"
if len(c.Args()) >= 2 {
title = c.Args().Get(0)
contents = c.Args().Get(1)
} else if len(c.Args()) >= 1 {
title = "hi there"
contents = c.Args().Get(0)
}
notify.Notify(appname, title, contents, "dorobou_jikan.png")
return nil
}
app.Name = "hi"
app.Version = "0.1.0"
app.Usage = "desktop notifier"
app.Run(os.Args)
}
hi [title] [contents]
● i.e. ビルドを待って通知
go build; hi go complete
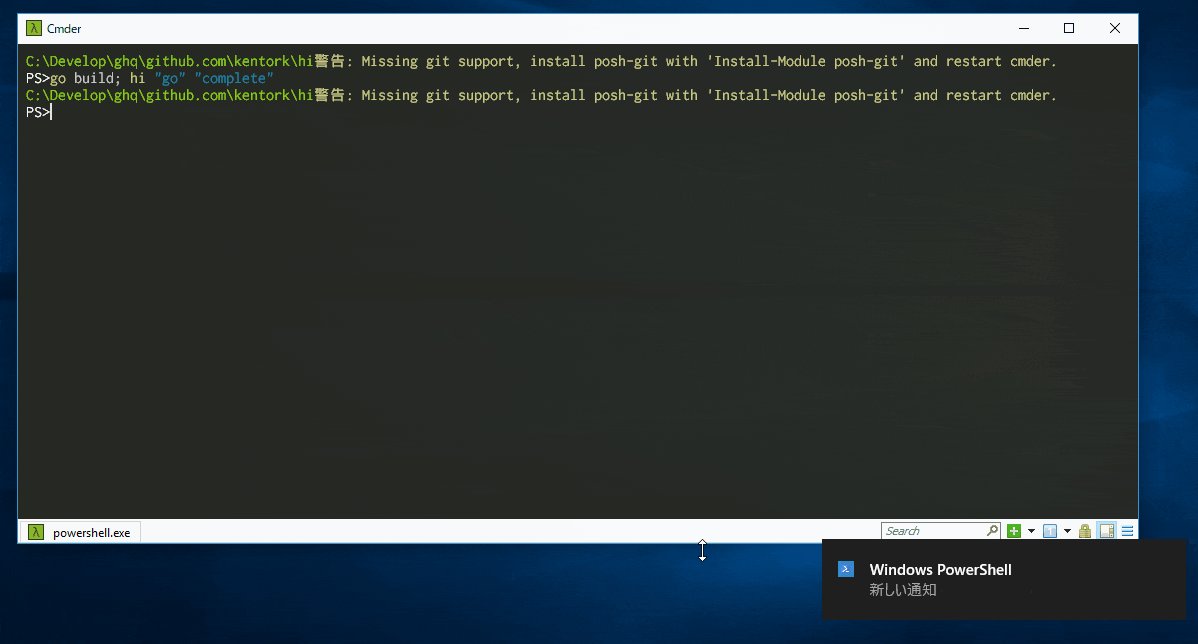
出た。
あれ? 何か表示がおかしい…
Fall Creators Update
数ヶ月前に Windows に適用された Fall Creators Update で、どうやら Notification API に大きな変更が入ったらしい。
No Notification is shown
Notification API do not work with Windows 10 16299.19 (fall creators update)
Fall Creators Updateを適用するとトースト通知できなくなる
原因は、AppID を渡さないといけないとのことで、それには対応しているんだけど、タイトルやコンテンツが上手く書き換わらなかった。
もう少し触ってみて、どうしようもなかったら独自で実装しよう。
もっとやりたい事
- 特定コマンドでの監視から、状態変化後に通知
-
docker run -d postgresとかやると、コマンドは終わってるけど内部でデータ復元とかしてて、アクセスできなかったりする -
webpack --watchなんかでビルド終わったことを、ファイル更新時間の監視とかで通知して欲しい- webpack-build-notifier みたいなのではなく、汎用的に
-