はじめに
業務でiOSのSegmented ControlのようなUIを作成したので、備忘録代わりにまとめてみます。
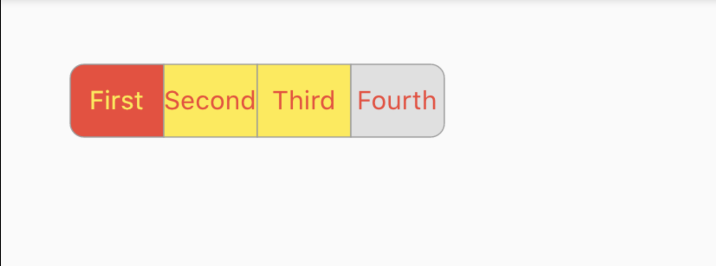
MaterialSegmentedControlを使いました.
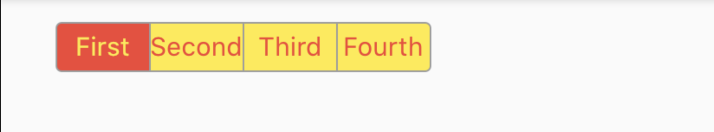
また、よりiOSらしくするCupertinoSegmentedControlも試してみました。
動作イメージ
実装
_currentSelectionで選択したindexを持っておきます。
disabledChildrenに値を入れると、選択不可になります。
class _OrderSelectorState
extends State<OrderSelector> {
int _currentSelection = 0;
@override
Widget build(BuildContext context) => MaterialSegmentedControl(
children: const {
0: Text('First'),
1: Text('Second'),
2: Text('Third'),
3: Text('Fourth'),
},
selectionIndex: _currentSelection,
borderColor: Colors.grey,
selectedColor: Colors.red,
unselectedColor: Colors.yellow,
borderRadius: 8,
horizontalPadding: const EdgeInsets.all(16),
disabledChildren: const [3],
onSegmentChosen: (int index) {
print('selected : $index');
setState(() {
_currentSelection = index;
});
},
);
}