はじめに
今までFlexboxを使ったレイアウトで余白をつけるときには、marginを使ってましたがgapを使って余白をつけるというやり方を知ったので備忘録としてまとめました。
gapとは
CSSのプロパティのひとつで行や列の間の余白を指定するものです。
以前はGridでのみ使えるものでしたが、今はFlexboxでも使えて主要ブラウザでも対応されているとのことです。
※IEは非対応
Flexbox gapの対応ブラウザ
https://caniuse.com/?search=gap
実装例
(今回もたくさんの癒しを提供してくれた先輩、、ありがとうございます!!)
marginを使った余白指定
今まではmarginを使って以下のように余白指定していました。
.news-list {
display: flex;
flex-wrap: wrap;
margin-bottom: -5%;
@media screen and (max-width: 767px) {
flex-direction: column;
}
}
.article {
width: 30%;
margin-right: 5%;
padding-bottom: 5%;
@media screen and (max-width: 767px) {
width: 100%;
padding-bottom: 8%;
margin-right: 0;
}
&:nth-child(3n) {
margin-right: 0;
}
}
まず、列に余白をつけるためにmargin-right: 5%;をつけています。
こうすると不要なところにも余白がついてしまう(今回は3列のレイアウトなので3つ目の要素の右側に余白は不要)ので、nth-child(3n)(3の倍数)にmargin-right: 0;をつけることで余白を調整しています。
次に行の余白はpadding-bottom: 5%;をつけています。
こうすると全部の行にpadding-bottomがついて最後の行に不要な余白がでてくるので、.news-listにmargin-bottom: -5%;をつけて余白を調整しています。
全体のソースコード
See the Pen Untitled by chisato (@mgkita) on CodePen.
わざわざネガティブマージンをつけたりマージンを0にしたり、こういうのを書かなくていいやり方、、それがgapです!
gapを使った余白指定
.news-list {
display: flex;
flex-wrap: wrap;
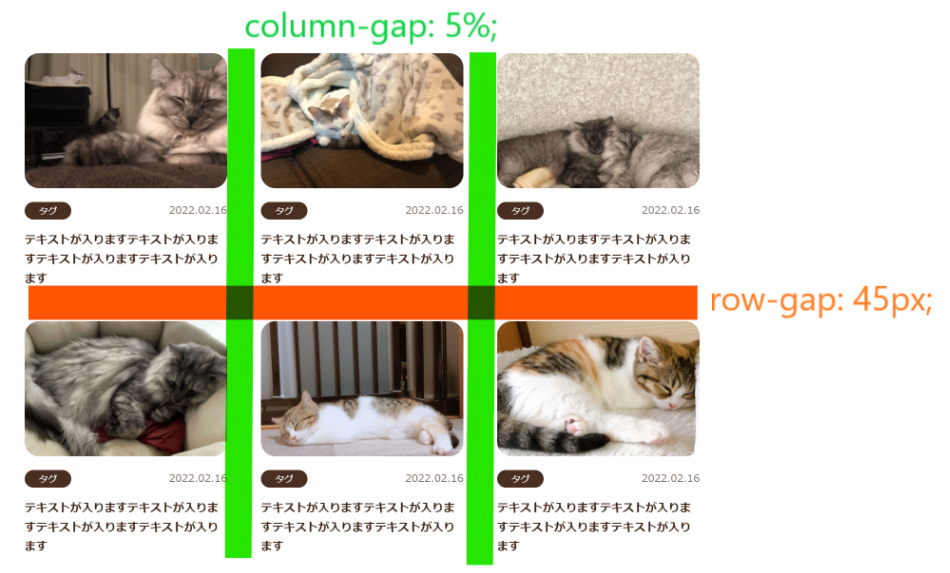
gap: 45px 5%;
@media screen and (max-width: 767px) {
flex-direction: column;
}
}
.article {
width: 30%;
@media screen and (max-width: 767px) {
width: 100%;
}
}
gap: 45px 5%;で行と列の余白を指定しています。
左側がrow-gap(行)、右側がcolumn-gap(列)の値となってます。

marginで余白とるより、すっきりした記述になりました!
全体のコード
See the Pen Flexbox gap by chisato (@mgkita) on CodePen.
おわりに
不要な記述が減るgapですが、サポートがSafari 14.1以降だったり新しめなので注意して使用する必要があります。
また、こういうタイル状のレイアウトはGridを使う方法もあるので、それはまたの機会に記事にしたいと思います。