食べチョクを運営するビビッドガーデン Advent Calendar 2021 の10日目の記事です。
少し前にTwitterで見かけたChromeDevToolsの新機能、
recorderが色々なことに有効活用できるのではと思い試してみました。
前提
recorderは2022年1月に登場予定のGoogle Chrome 97から利用可能になるそうです。
Google Chrome 96では利用できません。
試したい場合はdev版やbeta版をDLしましょう。
recorderで何ができるの?
- ユーザーが操作したことを記録して再現できる
- ユーザー操作のパフォーマンス測定ができる
- 記録した手順は後から編集することも可能
などになります。
詳細はこちらをご確認ください。
実際に使ってみた
ChromeDevToolsで紹介されているデモの内容と少しかぶるのですが、
せっかくなら自社プロダクトで何か試してみたいよねってことで食べチョクで商品を購入する操作を記録して再現させてみました。
Step1:記録
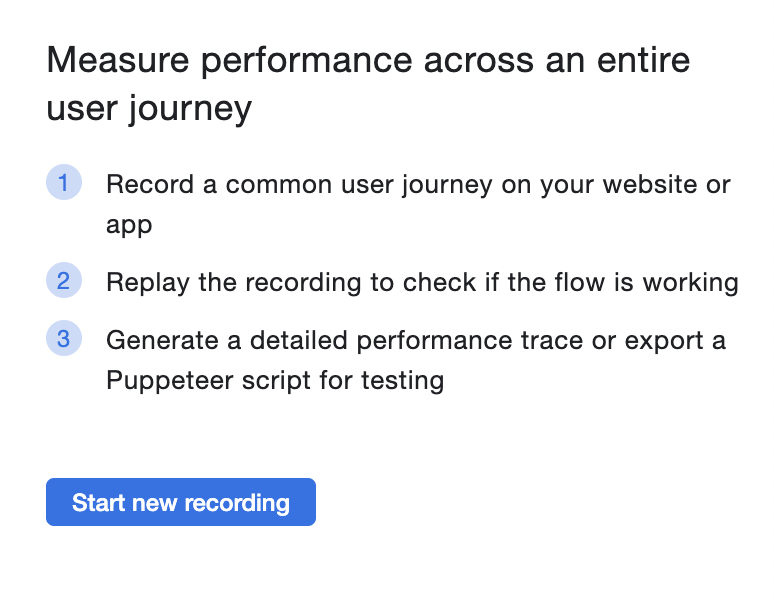
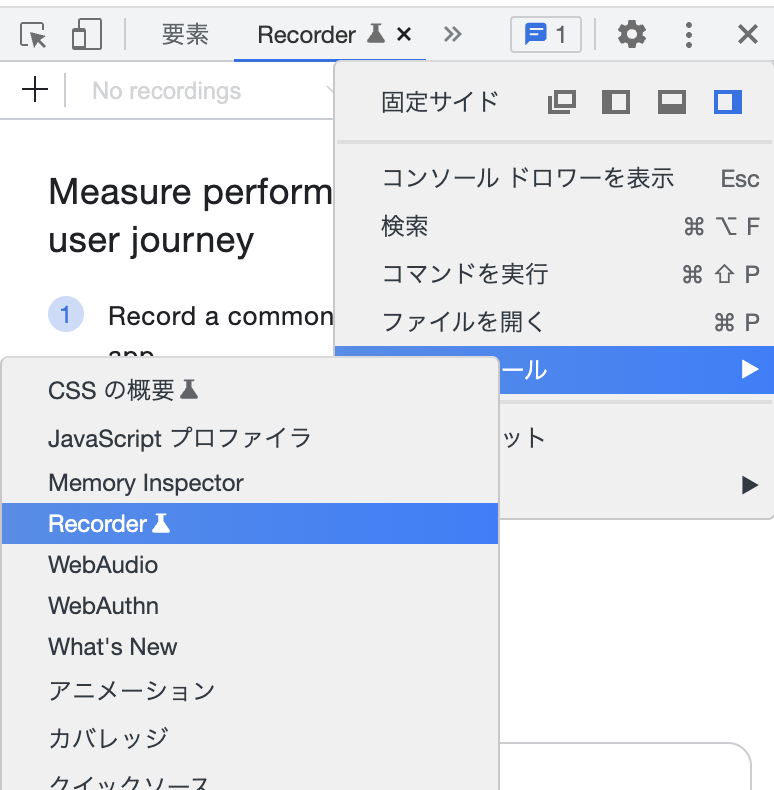
ChromeDevToolsを開きrecorderを選択します。

recorderが開いたら Start new recording で操作の記録ができます。
今回操作した流れはこんな感じになります。
- 予めブックマークに保存していた食べチョク商品詳細ページに遷移
-
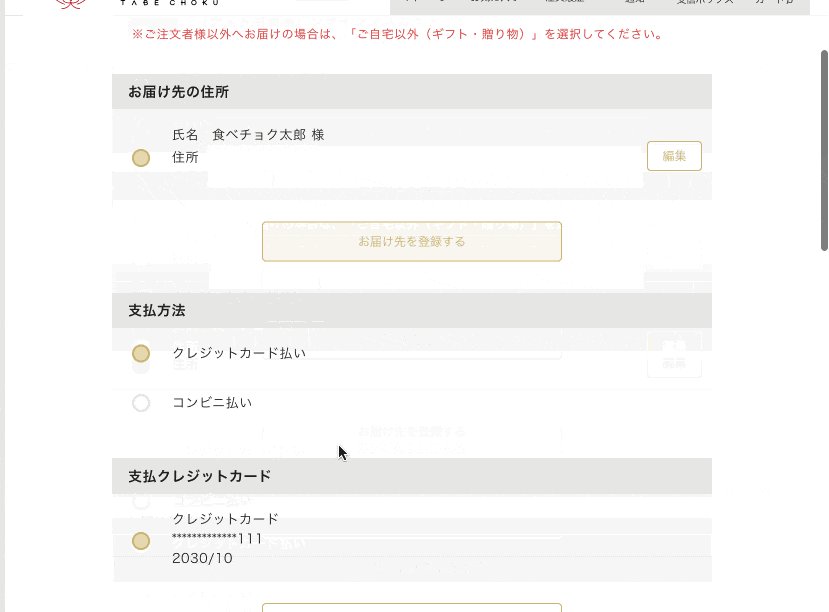
今すぐ注文をクリック -
確認画面へ進むをクリック -
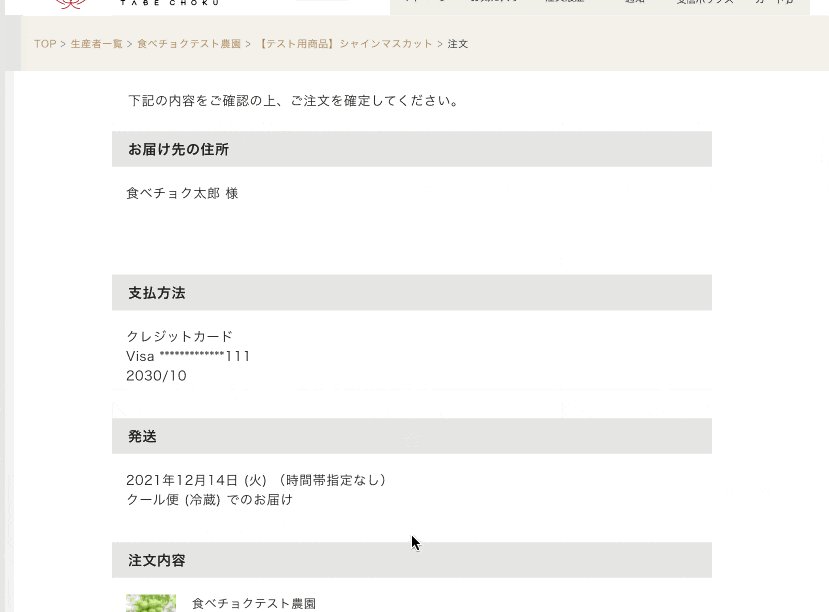
注文を確定するをクリック
最後に停止ボタンを押すと記録が完了します。
非常に簡単ですね。
Step2:再現
それでは記録の再現をしていきましょう。
Replayを押すと。。。
なんということでしょうか。
全く同じ商品を簡単に買うことに成功しました。
少しの操作で全く同じ商品を購入することが可能というわけです。
かなり汎用的に活用できる予感がしますね。
使ってみた感想
ぽちぽちしているだけで記録できるので非常に簡単でした。
エンジニアはもちろん非エンジニアにも使って欲しい機能です。
単純な操作を記録しておけば簡単にライフハックできそうですね。
有効活用できそうなことを妄想する
まずテストに活用できそうだと妄想しました。
例えばテスト時に出たバグの再現を記録して開発者に共有するとかです。
あとはもしこの記録の再現をブラウザの外から動かせれば、簡易的なE2Eテストとしても活用できそうな予感がします。
他のシーンだとルーティン化している作業に活用できそうです。
出勤連絡とか多分どこの会社でもあると思うのですが、そういう操作を記録しておけば多少の負荷軽減になりそうですね。
さらに毎朝コーヒーをUberEatsで頼んでるならボタン一つでコーヒーの注文をすることも可能になるわけです。
そして記事を書いた時点では使えなかったのですがアップロードもできるようになりそうなので、
記録した操作の共有ができればさらに夢は広がる気がします。
といった感じでChromeDevToolsの新機能、recorderに興味を持っていただいた方はぜひ試してみてください。
そんな食べチョクではエンジニアを大募集しています。
recorderに興味を持ったけど食べチョクにも興味持っていただけたらまずはカジュアルに話しましょう。