はじめに
AWSのアーキテクチャ図(構成図)って、なんか複雑そう...
正しい書き方がわかんないし、どうしよう...
なんて悩んで手が止まっていた時期が私にもありました。
そんな時に出会ってすごく救われたページと、描く環境の整え方についてご紹介したいと思います。
すごく元気をもらえた話
はじめてアーキテクチャ図描いてみるんだ!って人は、最初に必ずこれを読んで欲しいです。
アーキテクチャ図どうやってかけばいいんだろう、、って悩む必要ないんだなということがわかります。
ズバリ書いてあるのですが 「アーキテクチャ図に “正解” はない !」 のです。
公式のページでこう言い切ってくださっているのがとても気持ちよく、元気がもらえます。
正しく描こうというより、
- 誰に伝えるための図なのか
- 何を伝えるための図なのか
に重きを置いて描くのが良いのですね。
その上で覚えておくと有用なこと
とてもよくまとまっていてありがたいです。
こちらの記事のはじめ〜VPCのあたりまでが頭に入っていると、図が描きやすくなるのかなという気がしています。
その他のサービスが他とどのようにつながっているかは、活用する時に追々考えたり勉強したりすれば良いはずです。
描く環境を整える
WEB上で簡単に作図ができるサービスもいくつかあったりするのですが、自分のローカル環境で描くことを考えていきます。
PowerPointで描く
パワーポイントで描くのがもっとも単純でいろんな人に馴染みがあるのかなと思います。
パワーポイントがPCに入っているならば環境構築不要ですし、描いたものを図として保存すればパワポ以外で作成した資料にも貼り付け可能です。
AWS公式がパワーポイントで使えるアイコンセットを用意してくれているので簡単に作図することができます。
13MBくらいの大きなpptxがダウンロードされます
パワポで作図することで感じる個人的なメリット・デメリットは以下の通りです。
- メリット
- ・馴染みある作図ツールで描くことができる
- デメリット
- ・アイコンセットの管理が面倒(アイコンが更新された時ダウンロードし直さなくてはいけないetc)
- ・目的のアイコンが探しづらい
draw.ioの環境をVSCodeに整える
WEB上で、会員登録などすることなく簡単に作図ができるツールであるところのdraw.ioですが、VSCodeに拡張機能をいれるとVSCode上で動かすことができるようになります。
"Draw.io Integration" という拡張機能を追加します。
拡張機能を追加後に
- XXXX.drawio.svg ( XXXX部分にお好みの文字列を追加 )
- XXXX.drawio.png ( XXXX部分にお好みの文字列を追加 )
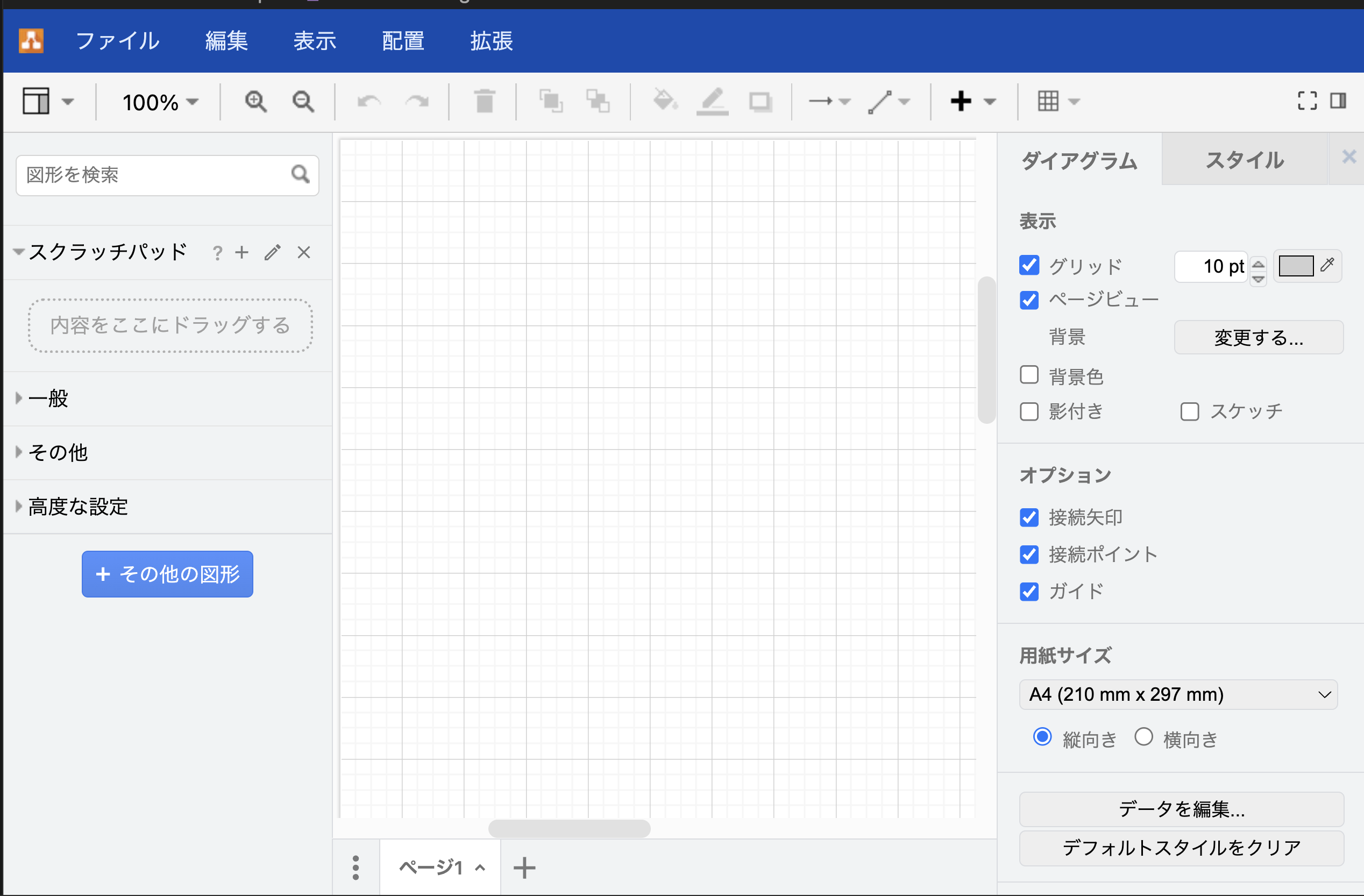
のように名前をつけたファイルを開くとVSCode上にdraw.ioのエディタが開きます。
デフォルトではAWSのアイコンセットは表示されていないので、左側メニューの「+ その他の図形」ボタンより、AWSのアイコンセットを追加します。
ネットワークの項目の「AWS19」にチェックを入れて適用を押すと

扱う上での注意点としては以下2つがあります。
-
VSCodeの設定ショートカット(cmd+,)が効かなくなる
drawioのエディタが起動するとVSCode設定画面へのショートカットが効かなくなります。
code>基本設定>設定から選択してアクセスが必要です。 -
図形追加画面をダークモードで開くと恐ろしく見づらい
drawioのエディタもテーマを選ぶことができるのですが、ダークモードは非推奨な気がしています。。
図形追加画面が黒っぽい背景に黒文字で恐ろしく見づらいです。VSCodeの設定から "drawio theme"などと検索すると設定画面が出てきます。
"min", "atlas"が普通のライトなテーマだと思うのでどちらかを使ってみてください。

drawio for VSCodeで作図することで感じる個人的なメリット・デメリットは以下の通りです。
- メリット
- ・VSCodeで作業が完結する
- デメリット
- ・ダークモードが見づらい
おわりに
自分にもできるじゃん!簡単じゃん!って思わせてくれるようなサイトや記事はとても元気が出ますよね。
ありがたいです。
私もそのような投稿ができていたらいいな〜と思います。