概要
cocos2d-xのアニメーションをSpineで作成してみる。
Spineの公式サイトはこちら。
トライアル版では使いごごちは見れるが、プロジェクトを保存・エクスポートできない。
今回はEssential版($69)を使ってみる。
バージョン
- Cocos2d-x 3.4
- Spine 2.1.13
サンプル
cocos2d-xのsdkに含まれているサンプルが参考になる。
tests/cpp-tests/Classes/SpineTest
├── SpineTest.cpp
└── SpineTest.h
フロー
素材を準備(パーツ画像とパーツの結合画像)
今回は試用期間のAdobe Illustrator CCを使って素材を作成。
- レイヤーごとにPNG形式で出力する
- アニメーションで動かしたい単位でレイヤーを切る
- レイヤー名はファイル名になるのでわかりやすい名前をつける
- レイヤーを結合した画像もPNG形式で出力する(土台用)
レイヤーごとにわけて出力するスクリプトはこちら。
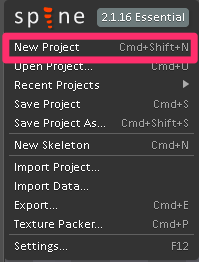
Spineで新規プロジェクトを作成
新規プロジェクトを作成し、適当な名前で保存する。
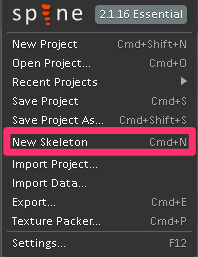
新しいスケルトンを作成
最初から1つスケルトンが用意されているのでそれをリネームしてもいい。
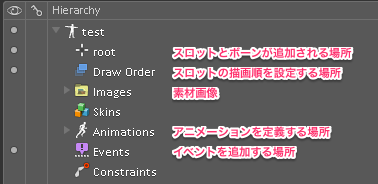
Hierarchyの見方。
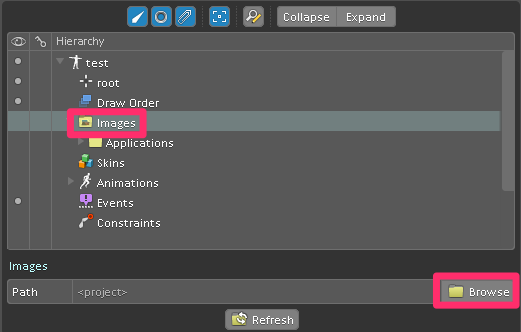
Imagesのパスを用意した素材のディレクトリに設定
Imagesを選択し、Browseで素材ディレクトリを指定する。
指定ディレクトリ以下の画像が利用可能になる。
スロットを作成
スロットとボーンの作成はSETUPモードで行います。
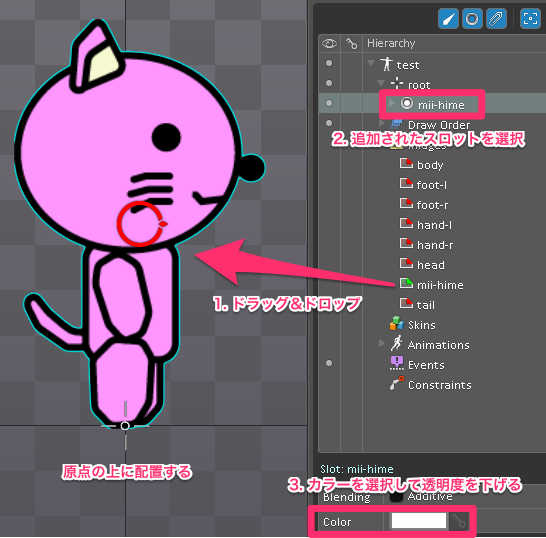
スロットは画像を画面上にドラッグすることで作成できる。
スロットは画像のパーツとしての単位みたいなものっぽい。
結合画像のスロット
パーツを配置する場所をわかりやすくするために、結合画像のスロットを作成する。
結合画像の透明度を下げる。
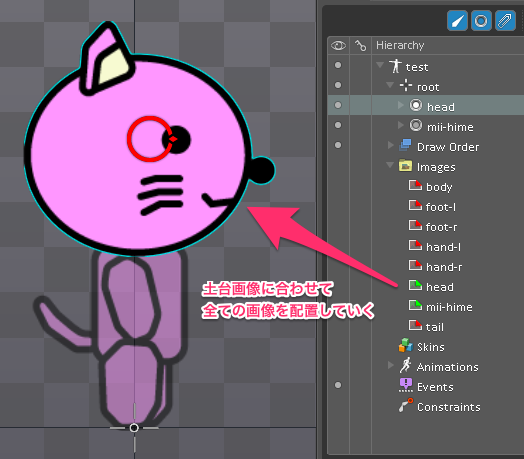
全てのパーツ画像のスロット
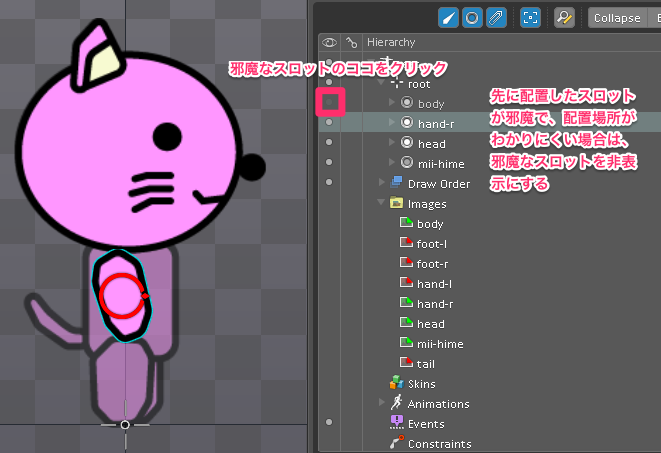
配置に邪魔なパーツは非表示にする。
配置が終わったら、結合画像のスロットは削除する。
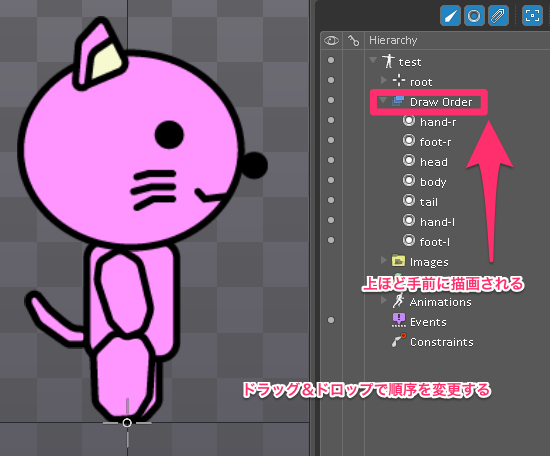
描画順を設定
Draw Orderでスロットの重なり順を指定する。
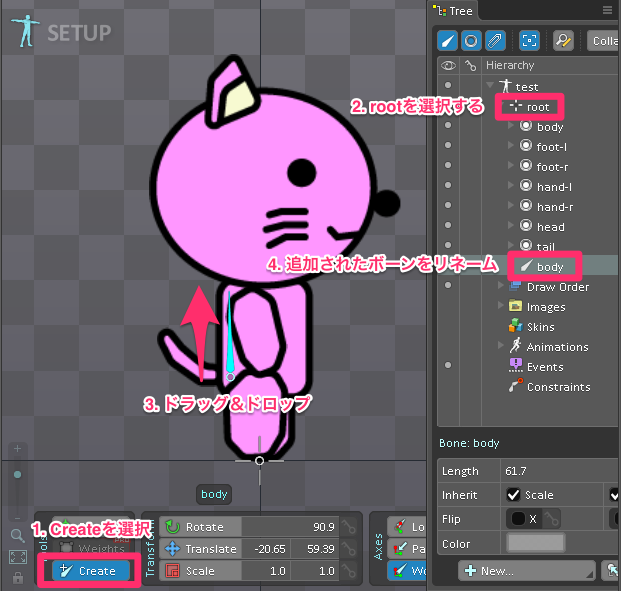
ボーンを作成
スロットとボーンの作成はSETUPモードで行います。
全てのスロット用のボーンをルートに作成
- 2.でrootを選択するのは、選択されているルートかボーンを自動で親にしてしまうからです
- スロットは親になりません
- この仕様を利用して、ボーン間の親子関係を追加時につけていくことも可能です
- リネームは、ボーンをダブルクリックすることでできます
- ここではわかりやすいように、スロットと同じ名前をつけています
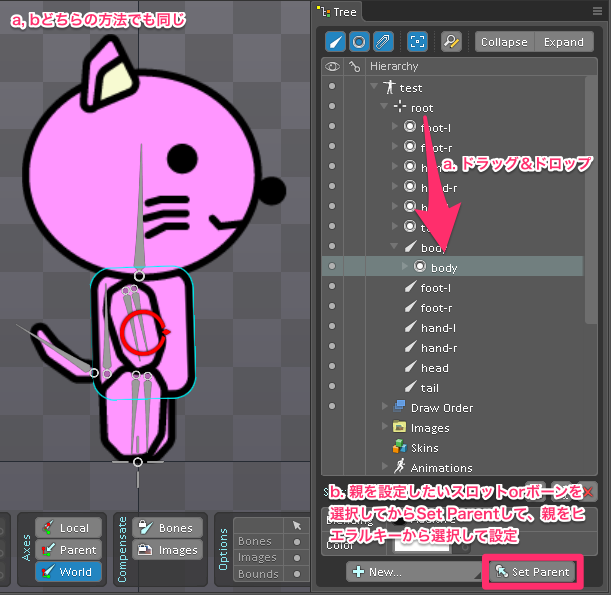
スロットの親を対応するボーンに設定
こんな感じになる。
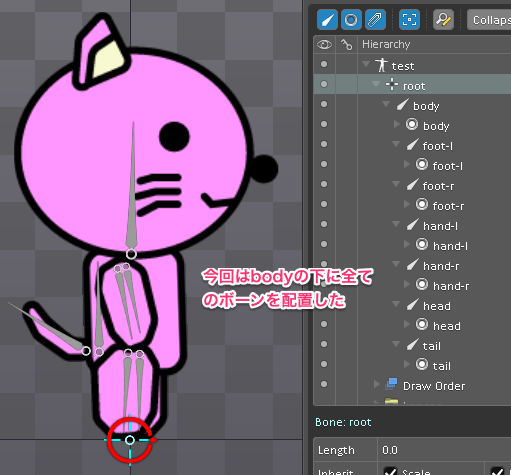
ボーン間の親子関係を設定
今回は、全てのボーンをbodyの子にした。
親子を正しく設定することで、アニメーションを作りやすくなる。
- bodyを動かすと全てのパーツがbodyと同時に移動するようになる
- 右手と左手などは、お互い影響を受けないのでバラバラに動かせる
アニメーションを作成
アニメーションの作成はANIMATEモードで行います。
アニメーションを追加
一つのスケルトンに複数アニメーションを作成できます。
Cocos2d-xでは、アニメーション名を指定することで複数のアニメーションを再生させることができます。
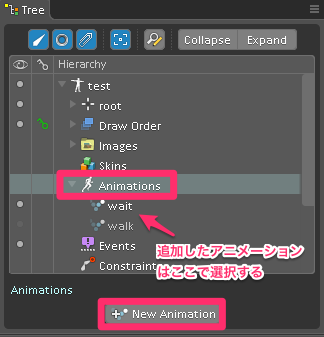
ヒエラルキーのAnimationsを選択し、New Animationを選択してアニメーションを追加します。
キーフレームを追加
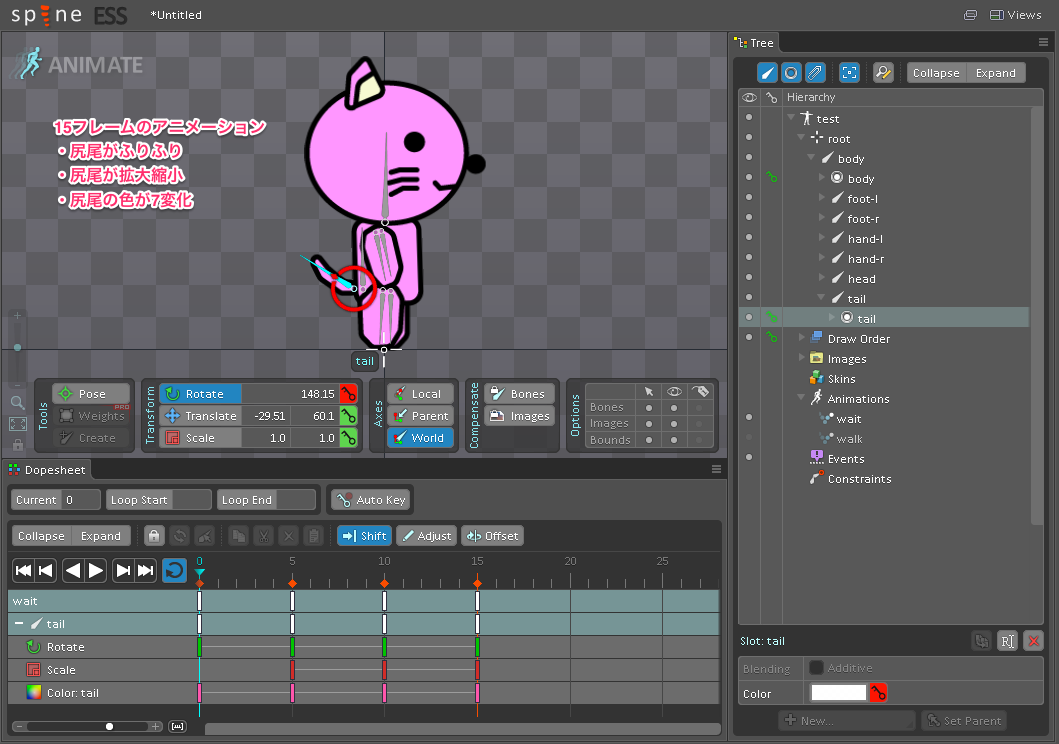
Spineではドープシート上にキーフレームを設定することでアニメーションを作成する。
キーフレームを追加できるのは以下の3つ。
- ルート
- ボーン
- スロット
キーフレームでは対象ごとに以下の値を設定できる。
- ルート・ボーン
- 回転(Rotate)
- 位置(Translate)
- 拡大・縮小(Scale)
- リフレクト(Flip)
- スロット
- 色(Color)
ドープシート上で一つのオブジェクトに対し、同じ種類のキーフレームが2フレーム以上設定する。
そうすることで、キーフレーム間で設定した値が滑らかに変化するよう補完される。
尻尾フリフリアニメーションを作成。
Auto Key機能を有効にすれば、キャンバスやプロパティ画面で値を変更した際に、自動でキーフレームが設定されるようになる。
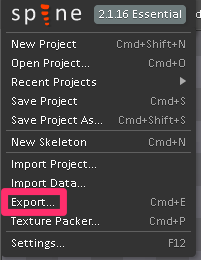
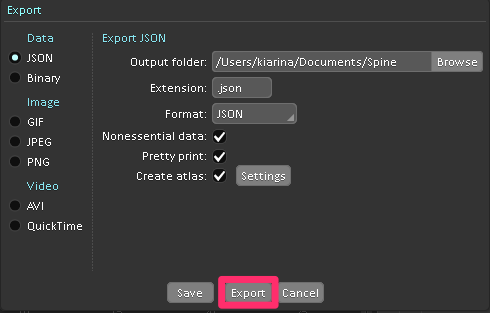
エクスポート
以下のような感じで出力する。
出力されるファイル。
test.atlas
test.json
test.png
これらをCocos2d-xで使用してみる。
Cocos2d-xでの使用方法はドキュメントを分ける。