Spineとは
Spineとは2Dアニメーションを作成するためのツールです。ボーンを入れることで人体のような複雑な動きをさせることも可能で、アクションゲーム向きな印象です。
- 公式サイト : Spine ゲーム用 2D アニメーション ソフトウェア
対応するゲームエンジンの多さが圧巻で、Cocos2D / Unityはもちろんのことマイナーな環境でも動作するのが魅力ではないかと思います。
ただ日本語の情報が少なく、導入の時点でつまづく人も多いような気がしました。
ということで、今回は基本操作を理解するために、簡単な拡大アニメの作り方を紹介したいと思います。(ボーンの使い方は説明しません)
画面レイアウトの説明
重要な機能に絞って、簡単に画面レイアウトを説明します
- メニュー : ここをクリックするとプロジェクトの保存やエクスポートができます
- モード切り替え : 「SETUP」と「ANIMATION」の2つのモードを切り替えます
- Treeビュー : 配置する画像データやボーン構造の管理をします
使用する画像データ
今回は以下の画像を使います。
右クリックで保存して、画像はデスクトップの "project" フォルダに保存するとします。
作業フォルダの登録
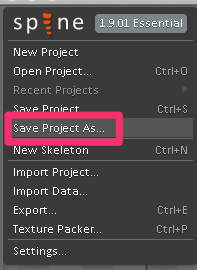
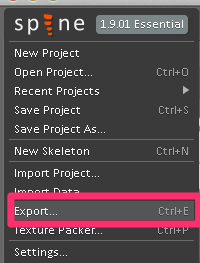
Spineを起動したら、何はともあれプロジェクトの保存をします。左上のSpineのロゴをクリックするとメニューが表示されるので「Save Project As ...」を選択します。
プロジェクトファイルは、デスクトップにある"project"フォルダに保存します。これにより、基準ディレクトリが"project"フォルダになります。
画像フォルダの確認
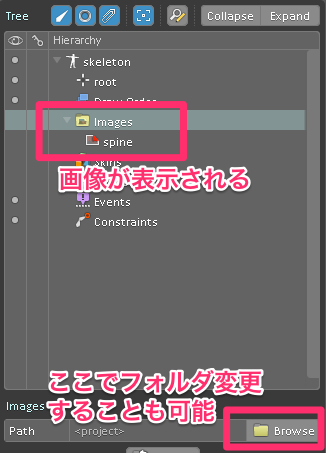
TreeビューのImageフォルダを展開して spine画像 があることを確認します。
なお、素材フォルダをプロジェクトと別にしたい場合には、下にあるBrowseボタンをクリックして変更します。
画像をRootノードに登録する
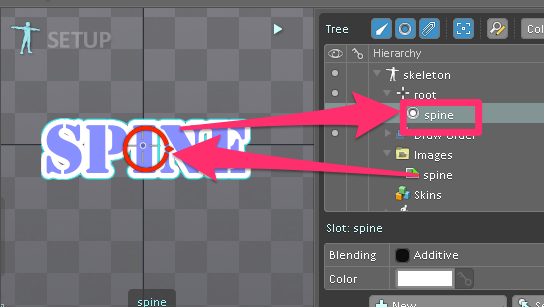
spine画像を画面中心にドラッグ&ドロップしてRootノードに登録します。
もし配置位置がズレてしまったら下にある「Transform > Translate」を選択して移動を有効にして調整します。
アニメーションの作成
素材の配置が完了したので、アニメーションを作成します。
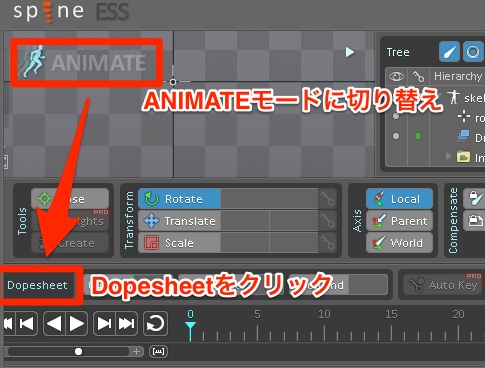
「SETUP」をクリックして「ANIMATE」モードに切り替え、Dopesheetをクリックすると、アニメーションのシートが表示されるようになります
キーを作成する
今回は拡大するシンプルな拡大アニメを作ります。
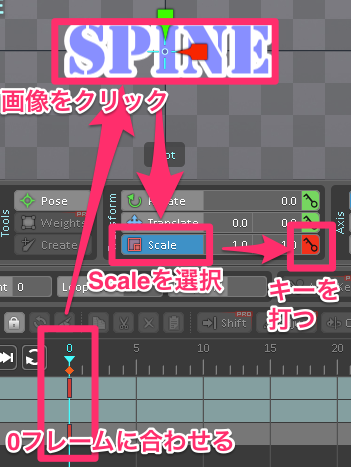
まずはDopesheetを0フレーム目に合わせて、画像を選択し、Scaleを選択、カギアイコンをクリックするとキーが打たれます。
このカギアイコンですが、
- 緑色 : キーがない
- 黄色 : キーの値が変更された
- 赤色 : キーの値が反映された
となります。よくある失敗が 値を変更したものの(黄色のままにして)、別のフレームを選んだり別のノードを選択してしまい、値が反映されない というケースです。その場合、変更した値は元に戻り、やり直さなければなりません。なので値を変更したら、カギアイコンをクリックして反映させるのを忘れないようにします。
拡大アニメのキーを打つ
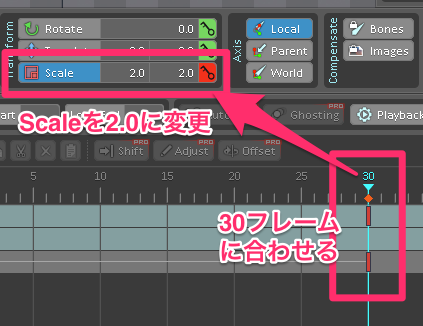
続けて30フレーム目を選択し、Scale値をX軸Y軸ともに「2.0」を指定し、カギアイコンをクリックします。
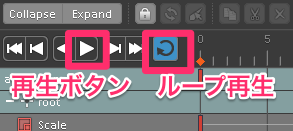
横向きの三角ボタンを押すと拡大アニメの確認ができます。また回転矢印をクリックするとループ再生となります。
補完の仕組み
作成したキーは2つだけですが、滑らかに拡大してくれました。この仕組みは「補完」が有効になっているためです。補完を有効にするためには
- 2つのキーが存在する
- そのキーの間の補完設定が有効になっている
という2つの条件が必要となります。試しに最初のキーをDeleteキーで削除すると補完されなくなっているはずです。また補完の設定は「Playback」ボタンから確認できます。ここの「Interpolated」が有効になっていると補完されるようになります。
補完の方法を変更する
デフォルトだと直線の補完なので、これを曲線にしてみます。
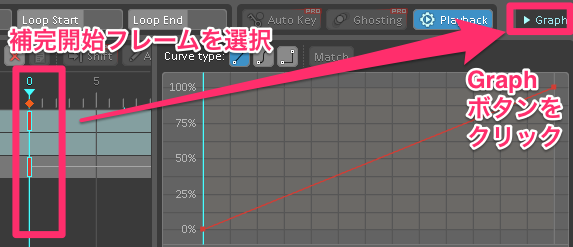
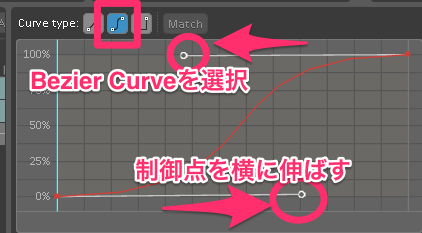
補完の開始フレーム(0フレーム目)を選択し、「Graph」ボタンをクリックすると、グラフが表示されます。
このGraphの右上にあるアイコンから「Bezier Curve」を選択し、表示された制御点(白丸)左右に伸ばしていきます。
すると、緩急のついた拡大アニメとなります。
出力をする
最後に出力方法です。
メニューから「Export」を選びます。
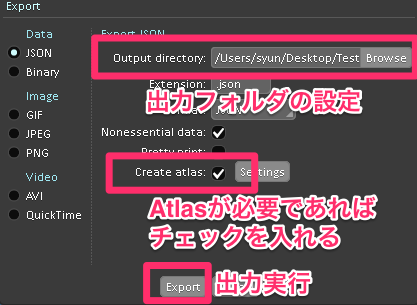
Exportダイアログが表示されるので、実行環境にあったフォーマットを選び、出力フォルダを指定して「Export」ボタンで出力完了です。
たいていの環境ではAtlasテクスチャが必須のようなので、「Create atlas」にはチェックを入れるようにします。
おまけ
各エディションの違い
| エディション | 値段 | 説明 |
|---|---|---|
| 体験版 | 無料 | プロジェクトの保存やエクスポートができません |
| Essential | $60 | 基本機能のみ。凝ったアニメーションをしないならこれで充分 |
| Professional | $249 | すべての機能が入ったもの |
| Enterprise | $2200 | 年間の売上が$50万を超える場合には、このエディションの購入が必要 |
| ※EssentialからProfessionalへのアップグレードは$189で可能なので、Essential買った後でアップグレードしても損しないです |
Essentialと Professionalの違い (Professionalで有効な機能)
- Auto Key : スケルトンポーズのキーを自動でつけてくれる
- Dopesheet Keyの入力補助 : アニメーションタイムラインであるDopesheetの入力補助
- Ghostの表示 : アニメを確認するためのゴーストの表示ができる
- メッシュ機能 : 矩形をポリゴンへコンバートできる
- 画像の自由な変形 : 画像を柔軟に変形できる
- スキニング : メッシュに複数のボーンを持たせて変形できる
- IK : インバースキネマティクスのサポート
チートシート(よく使うショートカットキー)
完全な情報はこちらにありますが、よく使うものを抜粋しました
| 分類 | アクション | キー |
|---|---|---|
| メニュー | エクスポート | Cmd+E |
| 一般 | 名前の変更 | F2 |
| ~ | 表示・非表示の切り替え | H |
| ~ | 非選択状態にする | Space / ESC |
| ビュー | カメラの移動 | マウス右ドラッグ |
| ~ | カメラのズーム | マウスホイール |
| ~ | 複数の項目を選択 | Cmd+左クリック |
| ~ | 矩形で複数の項目を選択 | Spaceで非選択状態にして、何もない場所から左ドラッグ |
| Transform | Scaleを選択 | X |
| ~ | Rotateを選択 | C |
| ~ | Translateを選択 | V |
| ~ | 選択しているTransformのX軸の値を増減 | 左右キー |
| ~ | 選択しているTransformのY軸の値を増減 | 上下キー |
| ~ | 15度ずつ回転する | Shiftを押しながらマウス左ドラッグ |
| Tools | Pose(ボーンの制御モード)を選択 | B |
| ~ | Create(ボーンの追加モード)を選択 | N |
| Setup | 親の設定 | P |
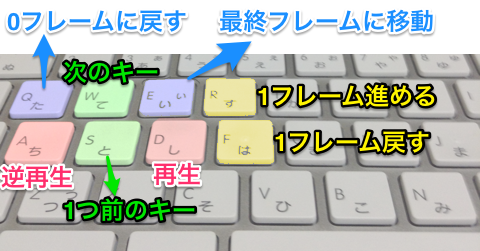
| Animation | 再生と一時停止 | D |
| ~ | 逆再生 | A |
| ~ | 0フレーム目に戻す | Q |
| ~ | 最終フレームに移動 | E |
| ~ | 次のキーに移動 | W |
| ~ | 1つ前のキーに移動 | S |
| ~ | 1フレーム進める | R |
| ~ | 1フレーム戻す | F |
| ~ | 10フレーム進める | Shift+R |
| ~ | 10フレーム戻す | Shift+F |
| ~ | ループ再生のON/OFF | Cmd+R |
| Tree | 名前の変更 | ダブル左クリック |
| Dopesheet | スクロール | マウス右ドラッグ |
| ~ | キーの削除 | キーをダブル左クリック |
| ~ | キーの切り取り | Cmd+X |
| ~ | キーのコピー | Cmd+C |
| ~ | キーの貼りつけ | Cmd+V |
| Timeline | スクロール | マウス右ドラッグ |
SETUPモード
ANIMATEモード
参考リンク
-
Spineを使ってみた Part1
- ボーンのつけ方を紹介しています。ボーンアニメの作り方の説明がないですが、頑張れば何とかなります