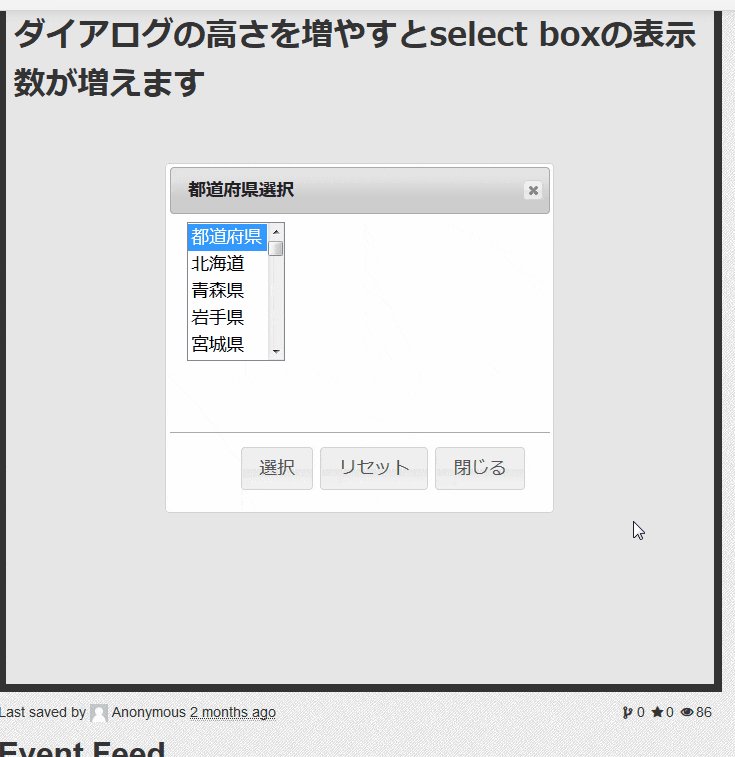
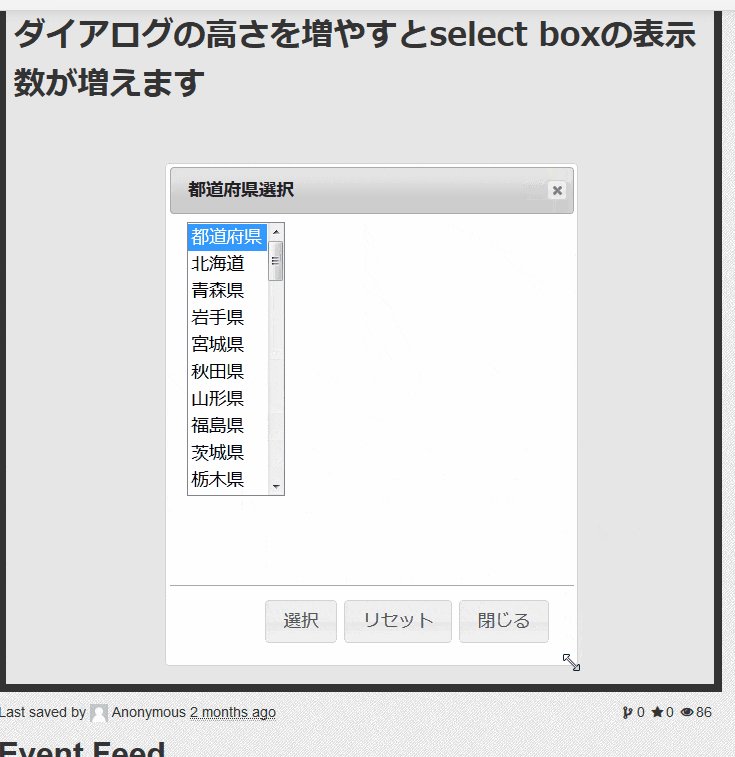
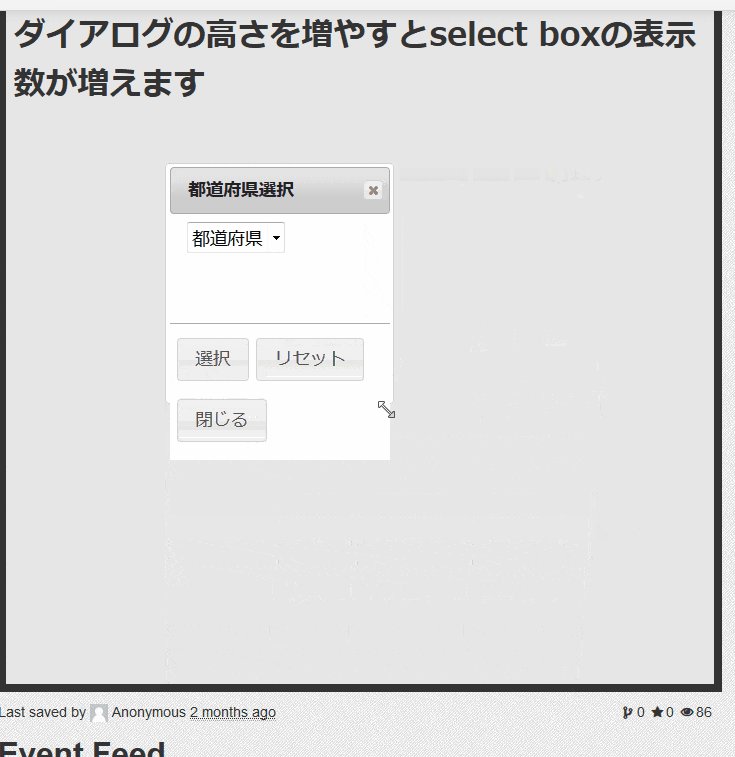
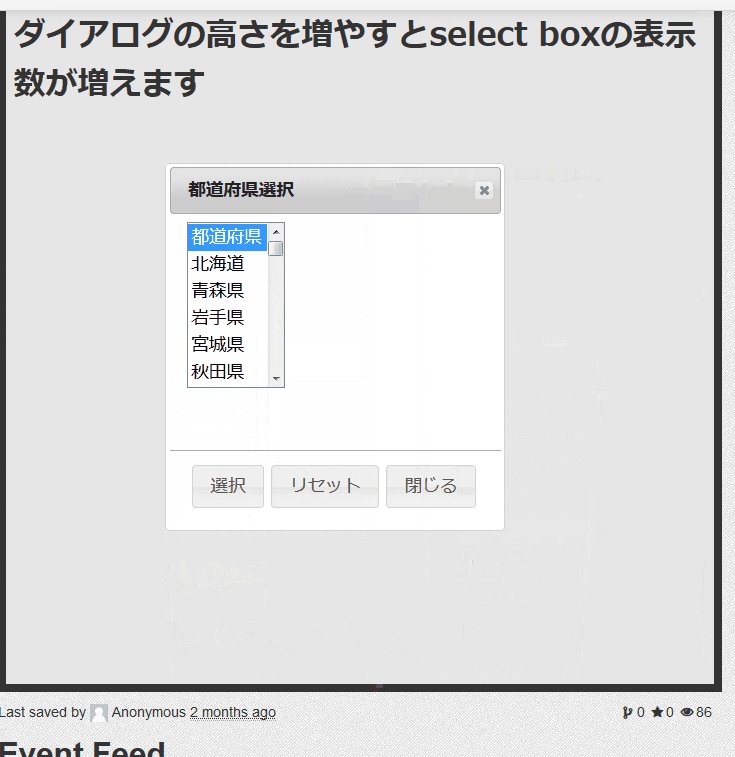
「リストの表示数が少ないからダイアログを広げたのにダイアログだけ広がって意味無いじゃないか!」
と言われたので無理やり<select>のsizeを連動させる。
動作gif
コード
Plunkerで動作確認
- jQuery 3.1.1
- jQuery UI 1.12.1
を使用
<!DOCTYPE html>
<html>
<head>
<script data-require="jquery@*" data-semver="3.1.1" src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<h1>ダイアログの高さを増やすとselect boxの表示数が増えます</h1>
<div id="dialog-form" title="都道府県選択">
<select id="pref" size="5">
<option value="" selected>都道府県</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>
</div>
</body>
</html>
$(() => {
var dialog = $("#dialog-form")
var select = dialog.find('#pref')
$("#dialog-form").dialog({
autoOpen: true,
height: 350,
width: 380,
modal: true,
buttons: {
"選択": function() {},
"リセット": function() {},
"閉じる": function() {},
},
close: function() {},
resizeStart: function(event, ui) {
$.data(dialog, 'optionHeight', select.find('option')[0].offsetHeight)
$.data(dialog, 'optionInitSize', parseInt(select.attr('size'), 10))
$.data(dialog, 'optionMaxLength', select.find('option').length);
},
resize: function(event, ui) {
var changeSize = parseInt((ui.size.height - ui.originalSize.height) / $.data(dialog, 'optionHeight'), 10)
if (changeSize !== 0) {
var newSize = $.data(dialog, 'optionInitSize') + changeSize
if (newSize >= 1 && newSize <= $.data(dialog, 'optionMaxLength')) {
select.attr('size', newSize)
}
}
}
})
})
ダイアログのリサイズ開始時に、optionの高さと数、現在のsizeを取得。
ダイアログがドラッグでリサイズされたら、開始点との増分をオプションの高さで割れば、変動量が出てくる…とした。