はじめに
先日、初めてLooker Studioでダッシュボードを作成してみました。
始めてみると、思ったより簡単にいろんなことができました!
やったことをまとめてみたので参考になれば幸いです。
やったこと
・Looker Studio を開く
・データを連携する
・表を作ってみる
・個人情報にマスキングをかける
・条件に当てはまった行は色を変える
・画面上で絞り込み条件を簡単に指定できるようにする
・ダッシュボードからSalesforceに遷移できるリンクを付与する
・ダッシュボードの利用率を上げる工夫
Looker Studioを開く
今回はLooker Studioを使用します。
似た名前のサービスで Looker や Looker Studio Pro が存在するようですが
これらは利用する際に必要な権限などが異なるようなのでご注意ください。
Looker Studio を開くとこんな画面になります。
真っ白なレポートと、デフォルトでいくつかテンプレートが用意されていました。
空のテンプレート を選択するとこのような画面に遷移します。
出てきたパネルからデータの取得元を選ぶことができそうです。
データを連携する
ダッシュボードに使用するデータを入れてみます。BigQueryを選択して、使いたいデータが入っているテーブルを選択します。
接続に成功すると、こんな感じでテーブル名とテーブルに含まれるカラムが表示されます。
表を作ってみる
グラフを追加 を選択すると、どのような形でデータを可視化するか選択できます。
今回は表形式にしてみます。
表をページに追加後、右にグラフのメニューが出てきます。
ディメンションや指標にカラム名のパネルをドラッグ&ドロップすると簡単に表に項目を追加することができます
個人情報にマスキングをかける
ダッシュボードに氏名や会社名、メールアドレスなどの個人情報を扱うケースがあると思います。
個人情報はできるだけ減らしたほうが良いため、メールアドレスにマスキングをかけていきます。Looker Studio には 計算フィールド があり、関数を設定することが可能です。
数式フィールドでは、下記のように設定できます。カラム名を変数として利用できるので便利です。
設定を保存すると、新しいフィールドとして メールアドレス(マスキング) が表示されます。
これをディメンションに追加すると、メールアドレスがマスキングされた状態で表示されます。
条件に当てはまった行は色を変える
特定の行動が見つけやすいよう、条件に当てはまった行に色を付けます。
今回は、特定のWEBページにアクセスした人を条件に指定します。
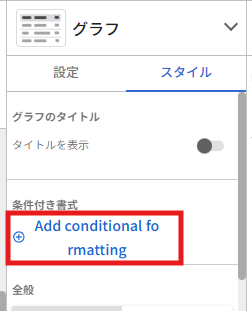
表を選択し、スタイル > 条件付き書式 をクリックします。
Excelの条件付き書式と似たことができます。
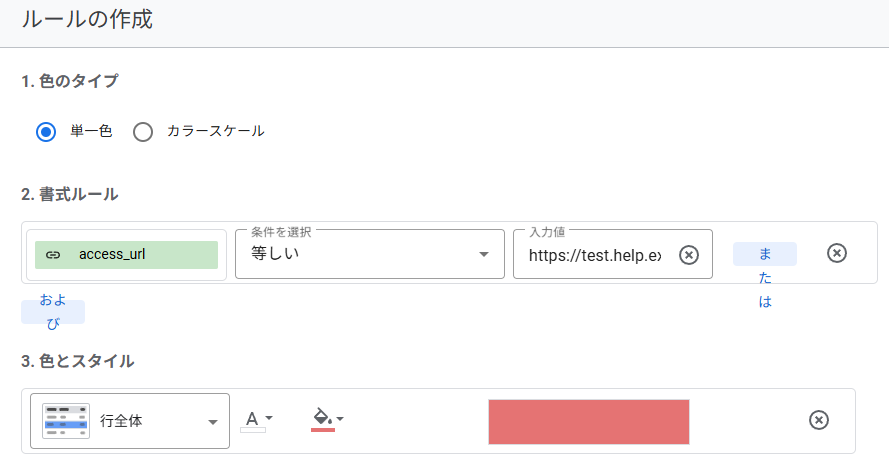
対象の行を指定し、条件や合致した際にどのような処理を行うかを設定します。
条件に当てはまった行はこのように設定した色がついて見やすくなりました!
画面上で絞り込み条件を簡単に指定できるようにする
下記のようにプルダウンリストから表示させる要素を絞り込めるとすごくダッシュボードっぽいですよね
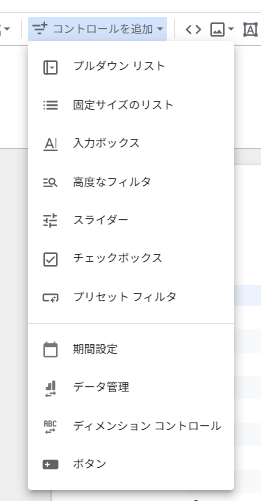
コントロールを追加 メニューから プルダウンリスト を選択します。
コントロール フィールド に絞り込みに使いたい要素を選択するだけで設定は完了です。
期間を使って絞り込みを行いたい場合は、同じく コントロールを追加 から 期間設定 を選択します。
こちらは下記のようにカレンダーから期間を選択できます。
期間設定はデータソースの選択ができません。
ページに含まれるデータすべてに対して範囲指定が反映されてしまうようです。
ダッシュボードからSalesforceに遷移できるリンクを付与する
ダッシュボードで顧客の行動を確認した後、それに従って営業担当者より連絡することがあると思います。
SalesforceのリードのページへのアクセスURLをダッシュボードに含めておくことで、連絡先や顧客情報を簡単に確認できるようにします。
Looker Studioでは、HYPERLINK関数というものが利用できるようです。
HYPERLINK(URL, anchor_text)
Salesforceのリードのページは下記のようにURLの形が定まっています
https://example.com/lightning/r/Lead/{Id}/view
SalesforceのId情報と、ダッシュボード上で確認したい情報(氏名など)を紐づけることで、 ダッシュボード上の要素をクリックすることでSalesforceのリードに遷移する という動作が可能になります。
設定のステップは以下のとおりです。
①必要な情報をSalesforceからBigQueryへ転送する
②Looker Studio でアクセスログのメールアドレスとSalesforceのメールアドレスを紐づける
③HYPERLINK 関数を設定する
Salesforceから直接Looker Studioにデータを読み込むコネクタもあるようですが、公式が用意しているものは見つけられませんでした。
そのため、今回は ① のようにデータ転送を実施する方法を使っています。
①必要な情報をSalesforceからBigQueryへ転送する
データ転送にはTROCCOを使います。TROCCOでは、下記のように転送対象のオブジェクトと項目を絞って転送することが可能です。
今回はLeadオブジェクトから、Id・メールアドレス・氏名を取得します。
転送結果はこのようになっています。
②Looker Studio でアクセスログのメールアドレスとSalesforceのメールアドレスを紐づける
Looker Studio で複数テーブルのデータを扱う場合は、テーブルの統合が必要です。
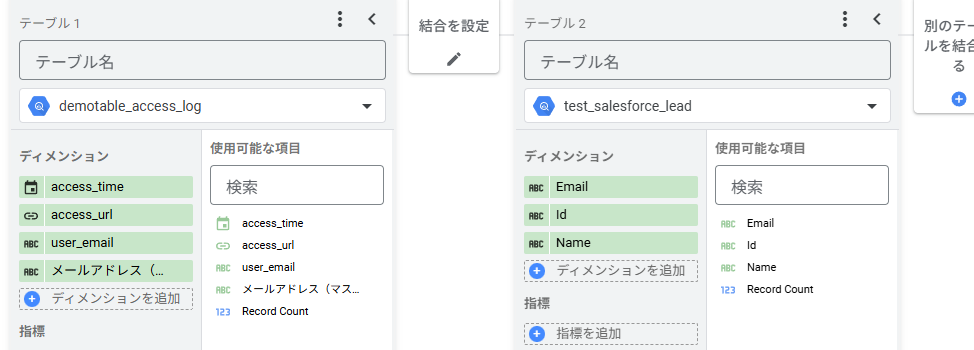
統合を追加 を押して、アクセスログのテーブルとSalesforceの情報を入れたテーブルを選択します。また、ディメンションや指標に表で使用したい項目を追加します。
結合を設定 を選択して、紐づけに利用する項目を指定します。
保存すると、テーブルが統合されたデータソースが作成されます。
③HYPERLINK 関数を設定する
HYPERLINK 関数に下記のように設定することで、氏名にSalesforceのハイパーリンクを作成します
HYPERLINK(https://example.com/lightning/r/Lead/{Id}/view, {氏名のフィールド})
ただ、Id は氏名によって動的に変化させたいので CONCAT() を使って下記のように設定します。
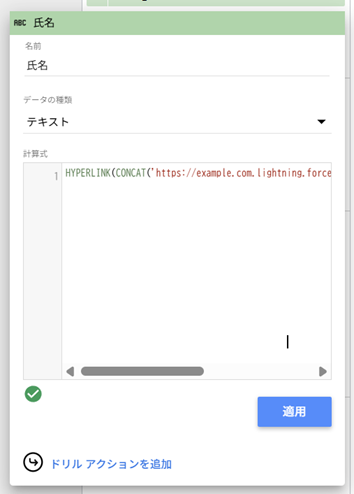
HYPERLINK(CONCAT('https://example.com.lightning.force.com/lightning/r/Lead/',{Id},'/view'),{氏名のフィールド})
作成した統合データをデータソースとした表を作成し、ディメンションから 計算フィールドを追加 を選択します。
名前を決めて、計算フィールドにHYPERLINK 関数を書き込み適用します。
作成したフィールドがディメンションに追加され、氏名にハイパーリンクが付与された状態で表示されます。

氏名をクリックすると、SalesforceのLeadのページに遷移します。
ダッシュボードの利用率を上げる工夫
ダッシュボードを作ったものの、利用されないというケースはよく耳にします。
より使いやすいものにするため、以下2点を実施してみました。
- 項目の説明や利用用途例をつける
- 利用者に口頭で意見を聞く
項目の説明や利用用途例をつける
ダッシュボード内に項目の説明や、利用用途の例をテキストボックスで追加できます。
ダッシュボードに関する不明点を減らすことで、利用率低下の原因としてよく挙げられる ダッシュボードの内容が理解し難い を解消することができます。
また、利用用途を書き出すことにより制作者側で 作成用途とダッシュボードの内容にズレがないか 再確認できます。利用者側でも、確認すべき指標が明確化されることで行動に結びつけやすくなります。
利用者に口頭で意見を聞く
作ったダッシュボードは利用者からフィードバックをもらって改善することでより良いものにできます。ただ、社内チャットなどでダッシュボードの存在を周知し、意見を募りましたがなかなか反応をもらいづらかったです。
定例MTGや、利用者に直接聞きに行くなど、顔を合わせて話せる場面では色々意見をもらうことができました。
おわりに
やり方やできることがわかっていれば、簡単にいい感じのダッシュボードが作れそうです!
特に、他のページへ遷移するハイパーリンクを作成する は色々なサービスのページに飛ばせるのでかなり使えそうだなと思いました。
はじめは表の項目を紙に書き出して整理していたのですが、後から追加したい項目がたくさん増えてゴチャゴチャになり どのテーブルにどの情報入れてるんだっけ?? 〇〇の情報を追加したい場合はどのテーブルにいれると良さそう?? を整理するのに時間を取られる場面もありました。
なにか始めたときの後半に毎回わからなくなるタイムを挟んでいる気がするので今後の課題になりそうです。データカタログってこういうときに使うんだろうな~と身を持って感じたので触っていこうと思いました。