はじめに
社内でメールマガジンのシステムを構築することになったのでそのことについて調べたことなどを皆さんに共有しようと思います。初めてメルマガなどを作成する人の参考になれば幸いです!
前提条件
最新のiphoneで利用しているユーザーがほとんどなのでメインで対応するのは、
-
機種
- iphone5以上
- Android5.1
-
メーラー
- iphoneのメールアプリ
- gmail
- yahoo
- outlook
重要なポイント
- テーブルレイアウトで作成
- CSSはインライン
- 画像は絶対パスで指定(http://, https://)
- tableのタグにcolspan,rowspanは使わない
コーディングの仕方
head設定
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta content="initial-scale=1.0,width=device-width" name="viewport">
<meta charset="utf-8" />
</head>
<body>
[本文]
</body>
</html>
HTMLは 4.01が一般的なようです。
ただ、headの内容は結構メーラーで無視されます。
テーブルレイアウトで作成
HTMLメールはデバイスやメーラーによってhtml、cssの対応状況が異なるのでどの環境でも大きく崩れないようにtableタグで作る。
基本的にタグにプロパティを足す+CSSはインラインでコーディングする。
また、tableのタグにcolspan,rowspanは使わないことも重要です。メーラーによっては大きく崩れる恐れがあります。
下記をコピペして使い回せばいいかと思います。
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
</td>
</tr>
</table>
ちなみにiphoneのデフォルトメーラーでは、bodyタグで
padding: 0; margin: 0;を入れましょう。
入れないと全体のサイズ感がおかしくなります。
CSSはインライン
メーラーによって
- head内が無視される
- headやbodyに書いたstyleタグも無視される
ので基本的にはインライン(例 <div style="width: 100px;>)でcssを書く必要がある。
ただ、
- styleタグ内に書いたものを自動でインラインに直してくれるサービス(https://inlinestyler.torchbox.com/)
- Railsなどではスタイルシートに書いておけばメール作成時に自動でインライン化してくれるgem
などもあるのでこれらを利用してもいいかもしれません。
また、cssはメーラーによって対応状況が異なるので下記のリンクのを参考にするといいです。
The Ultimate Guide to CSS
画像は絶対パスで指定(http://, https://)
画像は基本的に各種メーラーでメールを開封する際に読み込むので、あらかじめサーバーに上げておく。
画像はpngではなくjpgやgifを使用する
pngではだめではないですが、読み込みを早くするにはjpgやgifがいいです。
他社を参考にする
これはすごく大事なことだと思います!
実際にサービスと配信されているものなので、模範解答があるようなものです。
作成したいメルマガのデザインと近いメールマガジンを探してソースコードを確認します。
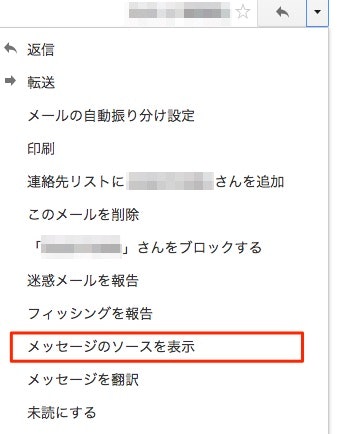
gmailなら下記の画像のメッセージのソースを表示からソースコードを確認できます。
実際に送ってみる
デザインが完成したら実機などに送ってデザインが崩れていないか確認する。
実機がない場合は、各環境でのメールを表示してくれる下記のサービスが使えます
参考
HTMLメール作成メモ
HTMLメールを作成したらレイアウトがダダ崩れした話
Outlookに勝てるHTMLメールコーディング vol.1「table構成編」