きっかけ
最近私の巷で副業が流行っています。
そこで私も、「何か Web アプリでも開発して、広告収入を得てみたい!!」などと漠然と考えるようになりました。
個人開発者が作成しているとても魅力的な Web アプリを参考にしたり、自分がこれあったらいいなという物を考えて、いざ開発しよう!という段階にまで来ました。
しかし Web アプリは作って終わりではなく、サーバ設置やデータベース作成、ドメイン取得、その他セキュリティ設定、その他・・・などが必要になってくると知った私は
-
開発したものはすぐにリリースしたいのに、時間かかりそうだなー
-
一つ一つ攻略していくのに何かと時間かかりそうだなー
-
開発したものがそこまででもないのに伸びなかったら時間の無駄だなー
- ⇒ 本当はそんなことはなく、Web アプリのリリース手法が身につくので本来は自分にとってプラスであることは重々承知しています。。。
-
広告収入の仕組みがどんな感じなのか知りたいだけなのにそんなに時間かける必要性は?
などと思ってしまい、やる気がなくなってしまいました。
ただ、自分のモチベーション的に
-
広告収入なら何も Web アプリじゃなくても良いのでは?
-
Android アプリにも広告収入があったよな?
-
というか、Android アプリは apk 作成したらすぐリリースできるから、広告収入の仕組みが学べそう!
-
Android アプリは勉強のために一度リリースしたことがあるので、そこに広告を乗っけられそうですぐできる(自己都合)!
などと思い、せっかくだからこの機に Android アプリの広告収入に挑戦してみようと思ったのがきっかけです。
この記事について
この記事では以下のことについて説明します。
-
Android アプリに Google AdMob を導入する方法について
- ここではどのように実装したかのみを記述するだけなので、詳細を知りたい方は Google AdMob のチュートリアル・ドキュメントをご覧ください。
なお、以下のことについては説明いたしません。
-
Android アプリを GooglePlay でリリースする方法について
- Android Studio のユーザーガイド「アプリを公開する」や、ほかのわかりやすい記事を参考にしてください。
Google AdMob について
Google AdMob とは開発した Android アプリに広告を乗せ、容易に収益化できるサービスです。
無料の Android アプリを使用した方はわかると思いますが、アプリ画面の下のほうに見かけるバナー広告や、画面いっぱいに表示される動画広告などは、AdMob で簡単に実装できます。
なお、AdMob は Android アプリ上に表示された広告がクリックされると報酬を得ることができる「クリック報酬型広告」に分類されています。
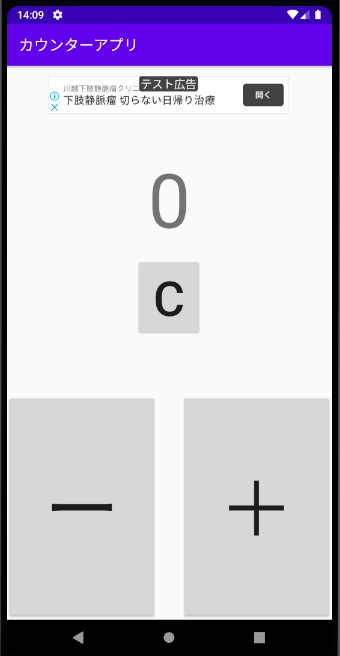
一例
エミュレータのため、「テスト広告」と出ていますが、リリースすれば取れます。

参考:自作したカウンターアプリ
AdMob の始め方
簡単に述べると、AdMob を初めて利用する方が行う作業は以下の 2 点ととても少ないです。
-
AdMob に個人情報を登録
-
GooglePlay に公開するアプリに、AdMob 用の広告 ID を導入
以下ではその手順を確認していきます(基本はドキュメントに沿っていけば簡単にできます)。
1. AdMob の公式ドキュメント通りに沿って進める
-
初めて AdMob を利用する際は、個人情報の登録などを行います。
-
アプリを公開済みだった場合は、広告を乗せるアプリを選択することができるので、すぐに実装できます。
2. アプリに乗せる広告を以下から選択する
-
バナー広告(画面上下部に表示される長方形の広告。初心者に最適らしい。)
-
インタースティシャル広告(画面全体に表示される広告。画面が切り替わるタイミングなどに乗せるときに有効。)
-
ネイティブ広告(アプリのデザインに併せてカスタマイズが可能。上級者向け。)
-
リワード広告(短い動画を視聴し、ユーザーに報酬を進呈する広告。上級者向け。)
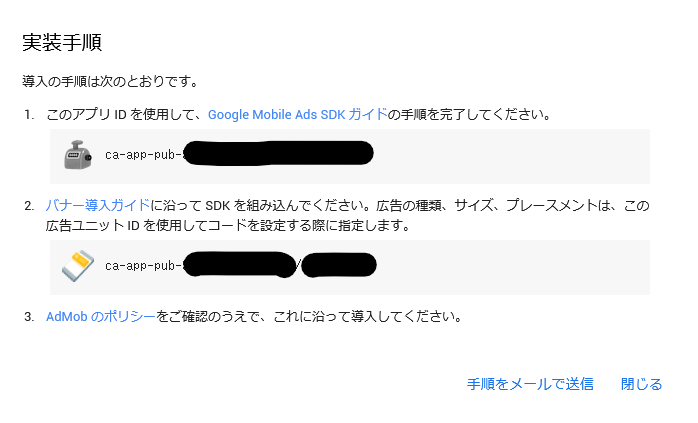
3. 載せる広告を選択後、AdMob を利用するための情報を開発したアプリに実装する
- 以下のような画面が表示されるので、これに沿って手順を進める。
アプリ ID 実装箇所
<?xml version="1.0" encoding="utf-8"?>
<manifest ~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~>
<application
~~~~~~~~
~~~~~~~~
~~~~~~~~>
<!-- ここに AdMob のテンプレとアプリ ID を追加 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~xxxxxxxxxx" />
<activity
~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~>
</activity>
</application>
</manifest>
広告ユニット ID 実装箇所
※ バナー広告を載せる場合は、ほかのコンテンツやインタラクティブ要素に重ならないように配置するようにするのがポイントです。禁止事項に触れる可能性があります。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~>
<TextView
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ />
<Button
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ />
<!-- ここに AdMob のテンプレと広告ユニット ID を追加 -->
<com.google.android.gms.ads.AdView
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
app:adSize="BANNER"
app:adUnitId="ca-app-pub-xxxxxxxxxxxxxxxx/xxxxxxxxxx"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0" />
</androidx.constraintlayout.widget.ConstraintLayout>
4. ビルドして終了
ビルドして問題がなえれば終了です。
あとは作成したアプリを GooglePlay に公開してどのように広告が表示されるか確認してみましょう!
終わりに
初めて Android アプリに広告(AdMob)を導入してみましたが、実作業としては「 AdMob に登録」と作成したアプリに広告 ID を実装するだけで済みました。
とても簡単に広告って導入することができるのですね!
ただ AdMob の場合、広告がクリックされないとキャッシュを得られないため、今後はより面白い Android アプリを開発して、より多くの人々にダウンロードしてもらえるものを作っていきたいと思います!
また、Web アプリでも興味を引くことができるものを作成して、ゆくゆくは個人開発者としてステップアップしていきたいと思います。