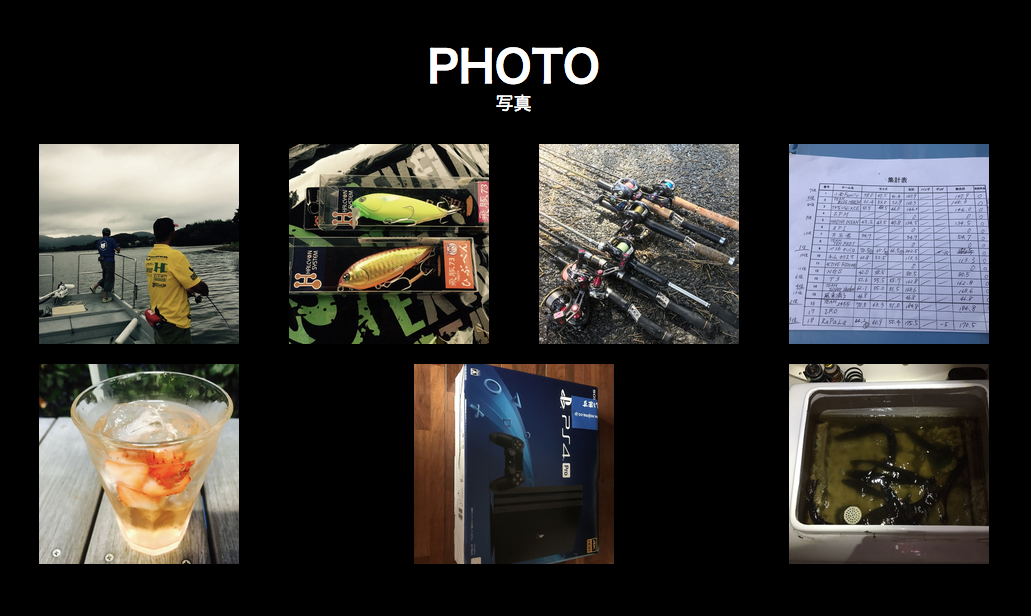
まずは以下の画像を御覧ください。
FLEXBOX(justify-content:space-between)で子要素を並べたものです。

本来であれば、2列目の画像は左詰めになってほしいところですが、space-betweenの影響で画像3枚の均等割付になってしまいます。
これを左詰めにするには、最大数(画像の場合は4枚)になるよう不足している分だけの空要素を追加してあげないと期待通りの表示になりません。
ちなみに余りが1(画像が5枚の場合)の時は勝手に左に詰めて表示されます。
function flexCompletion(parentDOMId, maxCount, childDOM){
document.addEventListener('DOMContentLoaded', function(){
var parentDOM = document.getElementById(parentDOMId);
var childCount = parentDOM.childElementCount;
var addCount = maxCount - childCount % maxCount;
if(addCount > 1){
for(var i = 0; i < addCount; i++){
var element = document.createElement(childDOM);
parentDOM.appendChild(element);
};
}
}, false);
};
flexCompletion('js-photoframe', 4, 'span');
以上。