PONOS Advent Calendar 2024 4日目の記事です。
はじめに
Stable Diffusion WebUI、Forge、ComfyUIと連携し、ブラウザ上で漫画制作ができる
Manga Editor Desu!が公開されました!
日本生まれの生成AIツール、応援の意味を込めて紹介していきます!
この記事の対象者
・生成AIに興味がある方、全般
動作環境、前提条件
今回は Stable Diffusion WebUI と Manga Editor Desu! を連携させる手順を説明します。
・Windows PC
・Stable Diffusion Web UI が動く環境であること
Stable Diffusion Web UI構築はこちらなど参考情報はたくさんあります
Manga Editor Desu!をダウンロード
Manga Editor Desu!からソースコードをClone
git clone https://github.com/new-sankaku/stable-diffusion-webui-simple-manga-maker.git
zipダウンロードでも良いですが日々更新されているのでgit管理がオススメ
Stable Diffusion WebUIの設定変更
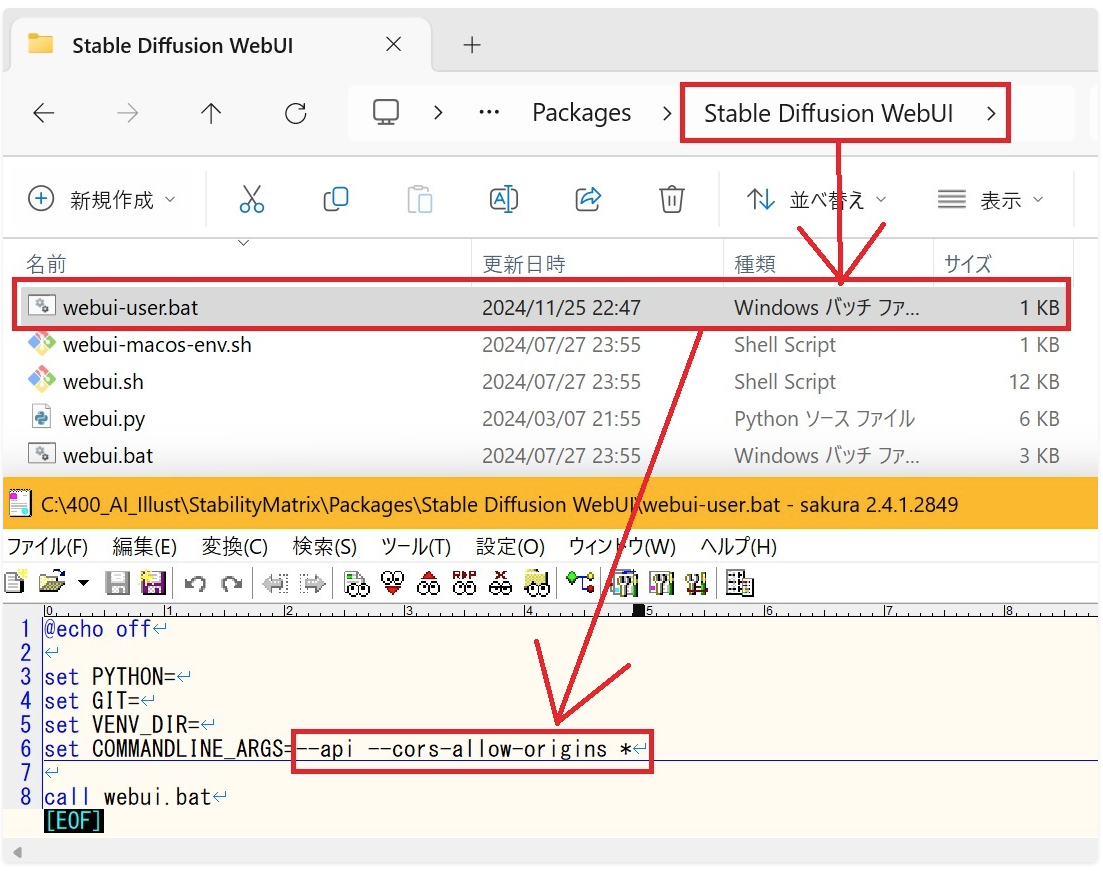
Stable Diffusion WebUIがインストールされているフォルダに移動
webui-user.bat
の6行目を以下のように変更
set COMMANDLINE_ARGS=--api --cors-allow-origins *
同様の手順はAPI Setup Guideにも記載されています
起動
先にStable Diffusion WebUIを起動しておきます
先ほど修正した webui-user.bat から実行
Manga Editor Desu!をダウンロードしたフォルダに移動
cd SP-MangaEditer
start index.html
Stable DiffusionとのAPI連携確認
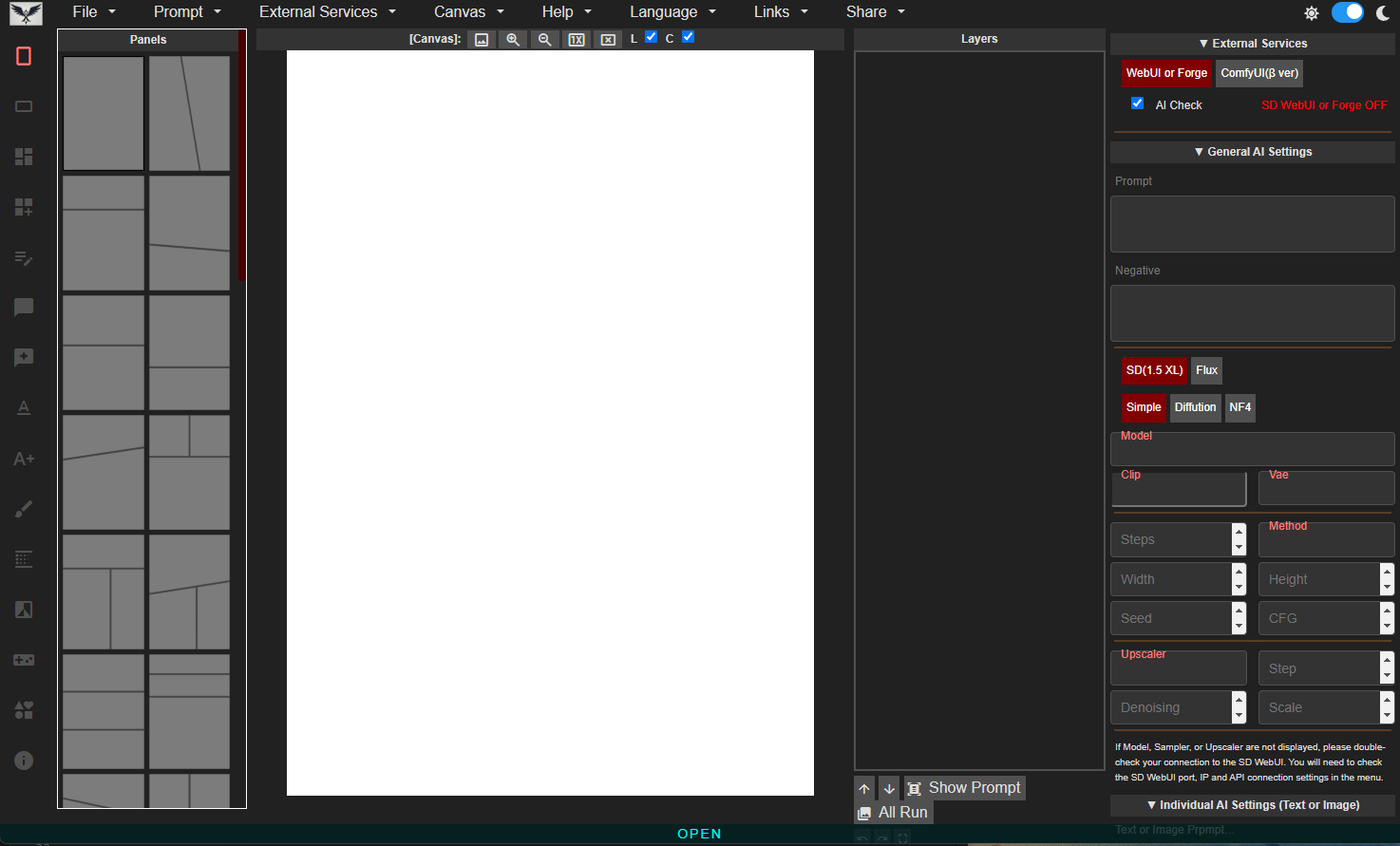
上のメニューにある「Language」から日本語を選択して表示を日本語に変更
左側のパネルで好きなパネルを選択、これがマンガのコマですね
右側のPromptの部分に出力したい画像のプロンプトを入力
Negativeプロンプト、Model、Methodなども選択でき、基本Stable Diffusionと同じです
今回は以下のようにプロンプトを入力してみます
big lake in the forest
レイヤー部分に表示されているGenerateボタンで画像を出力
1レイヤーだけの画像を出力する場合は対象レイヤーを選択後、「Runアイコン」を押下

複数レイヤーに対して複数画像出力する場合は
右下にある「T2I All RUN」ボタンを押下
API連携確認、ローカル環境構築は以上です。
試しに作ってみる
こんな感じのイラストが数分でできました!
Stable Diffusionのプロンプトに慣れていればお手軽にマンガや漫画イラストを作成できますね
機能一覧
Manga Editor Desu!には、マンガ作成のための多数の機能が完備されています
多言語対応: 英語、日本語、韓国語、フランス語、中国語、ロシア語、スペイン語、ポルトガル語
ページプリセット: プリセットされたコミックパネルのレイアウト。
パネル: パネルの作成とカスタマイズ。形状、色、線の幅などを調整可能。
吹き出し: 40種類以上の吹き出しスタイル、各スタイルは背景色、線の色、透明度の設定が可能。
カスタム吹き出し: 座標指定、フリーハンドで吹き出しを作成できます。線の種類は7種類。スムージング処理もあり。
ランダムカット: 縦と横のカット数、傾斜角度、線開始位置を指定したランダムなパネルカット機能
複数ぺージ作成: ランダムカットの情報を使用して複数ページを丸ごとカットする機能
オートフィット: コミックパネル内に生成された画像やドロップされた画像は自動的に適切にスケールおよびトリミングされます。
オーバーレイ: フレーム外にドロップされた画像をオーバーレイとして表示。
レイヤー: グラフィックデザイナーやアーティストに馴染みのあるレイヤーとして画像、テキスト、パネルを管理。
画像編集機能: 角度、位置、スケール、XおよびY軸に沿った変更、水平反転、垂直反転の調整。
画像エフェクト: セピア、グレースケール、ガンマ、ぼかし、ビビランス、ピクセル化。
画像エフェクト(Glfx): アンシャープマスク、ズームブラー、ドットスクリーン、六角ピクセレート、インク、色相/彩度。
テキスト: 縦書き、横書き、太字、影、輪郭、ネオン、コミックに適した様々なフォント。
画像テキスト: プリセット化された画像のテキスト。
トーン機能: 漫画の背景で良くあるトーン機能。
エフェクト1: 1クリックで実行可能なカラー画像の白黒画像トーン化処理。
エフェクト2: Adobe photoshopなどにあるブレンドモードを25種類。
エフェクト3: 画像輪郭へのグロー(ぼやけた輪郭の光)。
アンドゥ/リドゥ機能: 編集中に自由に変更を元に戻すまたはやり直すことができます。
プロジェクトの保存/読み込み: 作業中のプロジェクトを保存および読み込み、途中から作業を続けることができます。
設定の保存/読み込み: 拡張機能で変更した設定を保存および読み込み、一貫性のある煩わしさのないワークフローを実現します。
画像のエクスポート: 完成したページを印刷やデジタル配信に適した形式でエクスポート。
Text2Image: WebUI, Forge, ComfyUIを介してパネル内で直接画像を生成。
Image2Image: WebUIを介してパネル内で直接画像を生成。
プロンプトキュー: 同じページやパネルで簡単に異なるキャラクターバージョンを生成するためにプロンプトを一括キュー。
ペン/消しゴムツール: 基本的なペンと消しゴムツール、線の幅、色、線のスタイル、影の変更。線や画像の一部を消去。
キャンバスのズームイン/ズームアウト: 基本的なペンと消しゴムツール、線の幅、色、線のスタイル、影の変更。線や画像の一部を消去。
まとめ
コマ割りを含むレイアウト機能によって、単体画像を出力するよりも、幅広いイメージの展開が可能になると感じました。
また、ゲームのUI作成にも使えそうで可能性を無限に感じております!
まだ公開されたばかりですし、今後も「Manga Editor Desu!」に大注目ですね!
次は、@nissy_gpさんの記事です。
お楽しみに!!