やりたいこと
- Qiita APIで記事ビュー数を取得する。
- 取得したビュー数を表示する。
参考にしたサイト
こちらのサイト【Reactでのaxiosの使い方【外部APIの取得方法】】が参考になりました。
実践
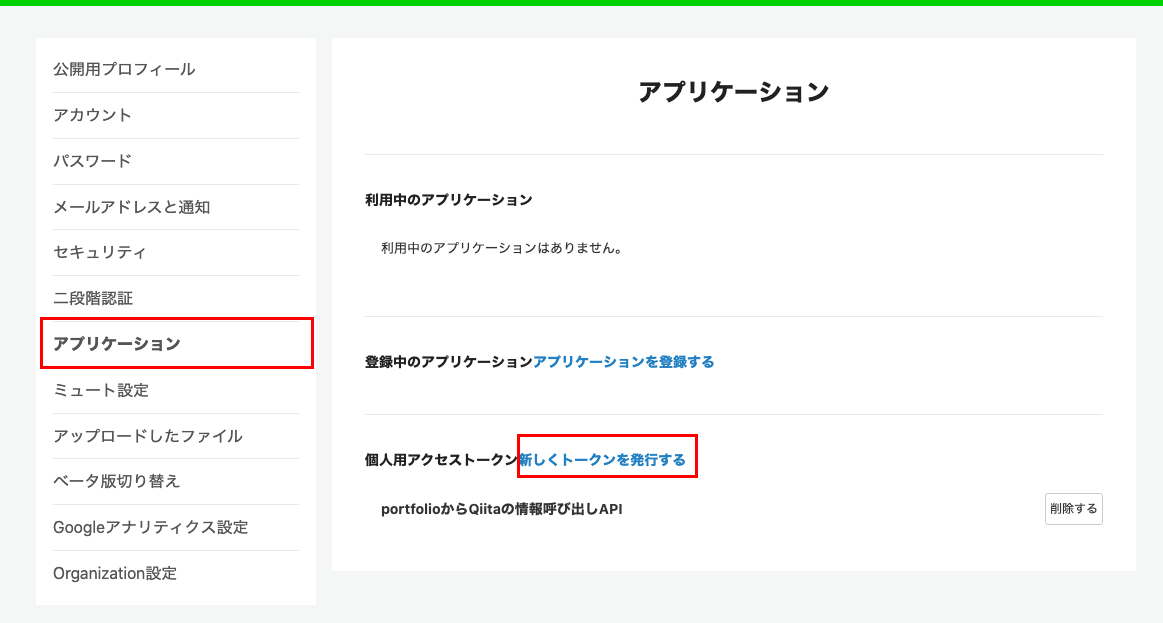
QiitaのAPIアクセストークンを作成
QiitaのAPIを利用するにはまずアクセストークンを作成する必要があります。
こちらのユーザー管理画面から作成しておきましょう。

必要なライブラリのインストール
今回はaxiosを利用してAPIを呼び出すため、こちらをインストールします。
$ npm install axios
axiosをインスタンス化
先ほどインストールしたaxiosをインスタンス化します。別ファイルでインスタンス化しておくことで保守性が高まりますし、コードもシンプルになります。axios.jsを以下のように作成していきます。
*本来はアクセストークンをベタ書きすべきではありませんが、ここではAPIの実行を主としているためこのまま進めます。
import axios from "axios";
// Qiita用のaxiosをインスタンス化
const qiitaInstance = axios.create({
baseURL: "https://qiita.com",
headers: {
Authorization: `Bearer XXXXXXXXXXX` // << Qiitaアクセストークン
}
});
export default qiitaInstance;
リクエスト先APIを記述する
今回はQiitaが用意いている投稿APIを利用していきます。こちらの情報を別ファイルのRequests.jsに記述します。ここでも別ファイルにAPI情報をまとめることで保守性が高まります。
// Qiita 投稿一覧取得
const requests = {
getPostsInfo: `/api/v2/authenticated_user/items`,
};
export default requests;
APIをコールして表示させる
さてここからがメインになります。といっても内容はシンプルです。
私の場合はBlogPageコンポーネントで記事のView数を使う予定のため、BlogPage.jsの中で以下処理を記載していますが、用途に応じて記載するファイルは調整してください。
まずは先ほどまでに作成したaxiosインスタンスやRequestをインポートする必要があります。加えて、処理の中でReact HooksのuseStateやuseEffectも利用するので、それらもインポートします。
import React, { useState, useEffect } from "react";
import axios from "../axios";
import requests from "../Requests";
...
関数BlogPageの1行目ではuseStateを使って、Qiita APIからの投稿データを格納するための変数 postsInfoを宣言します。APIは配列で返ってくるので空配列を初期値をしておきます。
useEffect関数にてaxiosを用いてAPIをコールしています。返却されるresponse.dataの中身をpostsInfoに格納しています。
...
function BlogPage() {
const [postsInfo, setPostsInfo] = useState([]);
let totalViewCount = 0;
// Fetching Qiita Info
useEffect(() => {
async function fetchData() {
const response = await axios.get(requests.getPostsInfo);
setPostsInfo(response.data);
return response;
}
fetchData();
}, []);
...
今回は投稿済みの記事の合計View数だけを表示させたいため、以下のようにして合計数を取得します。
...
function BlogPage() {
const [postsInfo, setPostsInfo] = useState([]);
let totalViewCount = 0;
// Fetching Qiita Info
useEffect(() => {
async function fetchData() {
const response = await axios.get(requests.getPostsInfo);
setPostsInfo(response.data);
return response;
}
fetchData();
}, []);
// Counting total view number
if(postsInfo.length > 0){
let count = 0;
for(let i=0; i<postsInfo.length; i++){
count += postsInfo[i].page_views_count;
}
totalViewCount = count;
}
...
あとはこのコンポーネントのreturnとして上記で取得・計算した合計View数totalViewCountをJSXの中に埋めこんで返却してあげればOKです。同じBlogPage.jsの中に記載しています。
...
return (
<div className="container">
...
...
<p>
Qiita記事 Total View数:
{ postsInfo.length > 0 ? totalViewCount : "Counting..."}
</p>
</div>
...
まとめ
今回はReactベースのアプリケーションにおいて外部APIと接続したい場合の記述方法をQiita APIを例にとって記載してみました。Reactの関数やHooksについてはこちらの記事【React入門 関数コンポーネントとは】がわかりやすかったので、その部分についても復習されたい方は参考にしてみてください。
また、ベタ書してしまっているトークンなどを環境変数として読み込みたい場合の方法はこちらの記事【Reactで環境変数を読み込む】が参考になりました。
以上。