@kenmaroです。
普段は主に秘密計算、準同型暗号などの記事について投稿しています。
秘密計算に関連するまとめの記事に関しては以下をご覧ください。
概要
YAHOO! JAPAN Digital Hack Day 2021 (以下ヤフーハッカソンと書きます。)
にチーム「あぐりメタル」として参加し、開発したプロダクト「Yorimichi」を発表しました。
ハッカソンならではの経験がたくさんでき、とても楽しめたのでここにレポートという形で残しておきます。
Hack Day とは
ヤフージャパンが主催する日本最大規模のハッカソンです。
出場資格は特になく、学生でも社会人でも、だれでも参加することができます。
ただし、チームとしての参加が必須で、1名で参加することはできません。
チームの参加人数は2〜6人となっています。
私が知っているのは前回大会と今回大会なのですが、
この二つはコロナ禍に行われ、オンラインでの開催となりました。
それ以前の大会の慣例については知らないのですが、これからはオンライン参加も可能な複合型の開催になるのではないでしょうか。
また、今回はチームメンバーに社会人経験がないことを条件とし、学生を対象とした「次世代枠」と、
一般の社会人が対象となる「一般枠」が設けられていました。
ハッカソンの間には基本的に違いはないのですが、次世代枠には特別に「次世代枠賞」というものが用意されていました。
流れ
イベントの流れとして、公式からスクリーンショットをお借りしました。
募集開始から、提供テクノロジー紹介イベント(後述の技術提供を参照)が行われ、
利用テクノロジーを検証する期間が1ヶ月ほど用意されています。
そしてこのハッカソンの大きな特徴となるのですが、
本開発(ハッカソンの本番の日)は24時間という時間制限の中で開発を行わなければならない、
という制約があります。
土曜日の昼12時から開発がスタートし、日曜の12時まで開発を行うような日程となっています。
もちろん、
- どのようなプロダクトを作りたいか、
- どのような技術を使いたいか、
- 周辺技術の勉強など
の事前リサーチなどはこの24時間には含まれないので、前準備は行うことができます。
しかしながら、実際のプロダクトのコーディングや、環境構築、テストなどはこの24時間で行う必要があります。
ここがハッカソンの面白いところだとは思いますが、
24時間以内で濃密な開発(自発的デスマーチ(笑))を行うことができます。
賞金、賞品
この24時間の開発の後、各チームは90秒のプレゼンテーションを行う機会が与えられます。
その時の発表内容と、発表後に行われる審査員が直接回ってどのような技術が使われているか、どのように動くプロダクトなのかなどを説明するイベント(30分程度で全チーム同時進行)を経て、
- ハッピーハッキング賞(視聴者の投票により決まる賞)
- 各協賛企業の特別賞(各協賛企業審査員により決定)
- 決勝に進む10チームの発表(運営の審査員により決定)
という流れでした。
前回のハッカソンは決勝などはなく、土日の2日間で完結するイベントでした。
また、賞金はなく、ハッピーハッキング賞の受賞者に対して賞品が贈られました。
また、各協賛企業からの特別賞は協賛企業によって異なりますが、賞品が贈られます。
今回の2021のハッカソンではなんと、賞金として300万円が決勝で優勝したチームに贈られることになっています。(今回はかなり太っ腹、、すごい。。)
技術提供
このヤフーハッカソンの面白いところなのですが、
様々な企業から技術提供という形で、最先端のソフトウェア、またはハードウェアを絡めたサービスを使用することができます。
各企業は協賛として、それぞれのサービスを無料で使用するようなハッカソン用の環境を用意するため、
参加者は自身のプロダクトに組み込みたいサービスがあれば試用することができます。
また、協賛企業は各社の特別賞(A社であれば「A社特別賞」)を用意するため、
それを狙って提供技術を使うことも可能です。
今回は10程度の協賛企業が、さまざまな技術を提供していました。
チームによってはそのうちほとんどの技術を組み込む猛者がいたり、
1、2個の提供技術に絞ったり、
いろいろな戦略でプロダクトをデザインできることがこのヤフーハッカソンの醍醐味だと思います。
出場の経緯
私は実は前回この技術提供側として、審査員を務め裏側からこのハッカソンに参加していました。
その時出場者の技術力の高さや、このハッカソンの面白さを実感し、今回はぜひプレイヤーとして出場したいと考え、チームを構成して出場することになりました。
チームメンバー
チームメンバーは、
- 私(テック系スタートアップのエンジニア)
- K君(大手製造系企業の技術屋)
- Y君(大手企業のエンジニアでAI系の部署所属)
- N君(大学院生でコンピュータ系の学科に所属、大手企業エンジニアにいく予定)
- T君(同じく大学院生でコンピュータ系の学科所属)
の5人となりました。
私とK君は10年来の友人であり、Y、N、T君らは社会人になってから個人的に付き合いのある友人(彼らは同じ大学の先輩後輩)でした。
チームとしてある程度お互いを知っている状態でスタートできたため、仲良くなるのも早く、とても良いチームとなることができメンバーには感謝しています。
私、K君、Y君はすでに社会人経験があるため、一般枠での応募となりました。
チーム名はメンバーの専門のバックグラウンドの「鉄(マテリアル系)」と、
「農業、工業」的なところを組み合わせて「あぐりメタル」
と名付けました。
体験記
ここからは、実際にチーム「あぐりメタル」がどのようなタイムラインでこのハッカソンに臨んだか、
どのようなプロダクトを作ったかについて書いていきたいと思います。
実際にミーティングなどを通して作ったパワーポイントを一部参照していきます。
開発タイムライン
応募したのが技術提供紹介イベントの後だったため、
開発本番まで二週間程度という猶予期間でした。
アイディア出しミーティング第一回
二週間前なのでそろそろ何を作るか決めていかないとやばい、となり、オンラインでミーティングを行うことにしました。
まず、私とK君が雑談ベースで話していたプロダクトのアイディアについて他のメンバーに共有し、
それに対してフィードバックをもらうこと、もっと良いアイディアがないか考えることが議題でした。
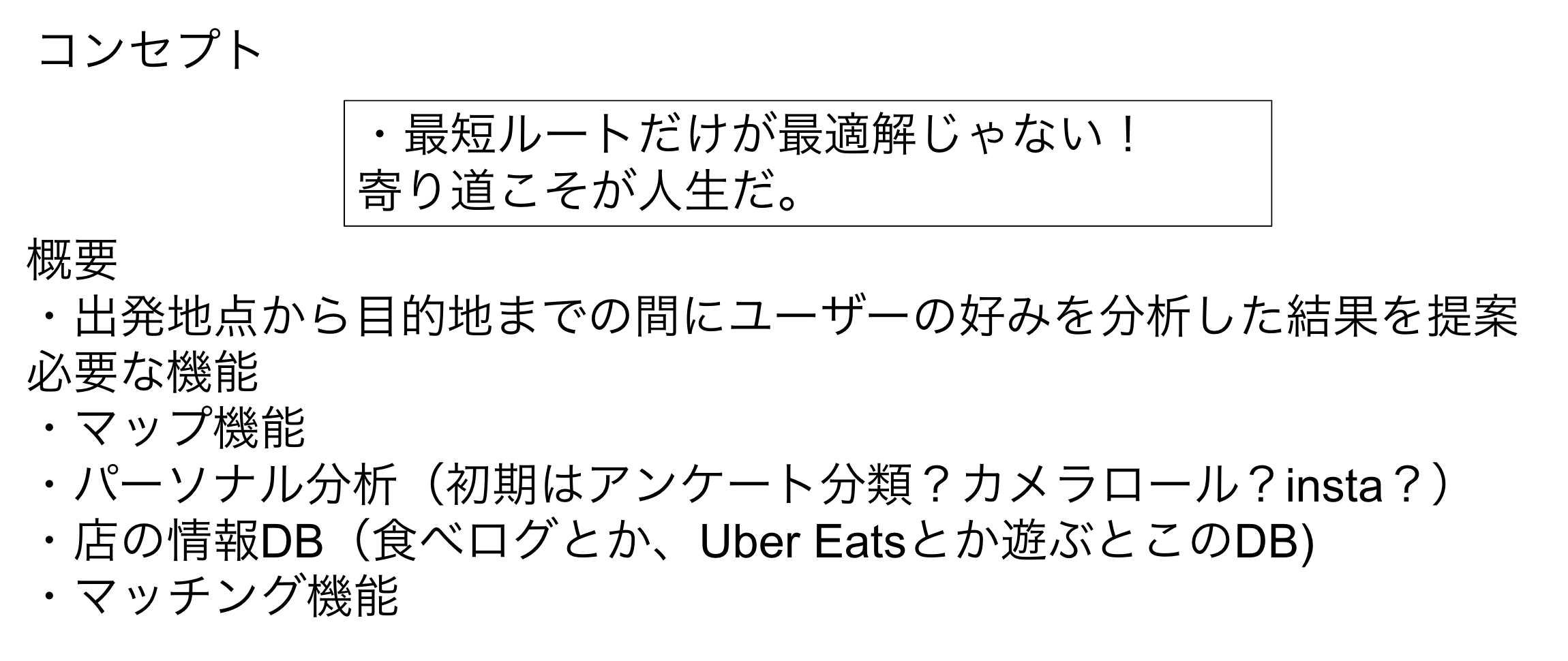
元々のアイディアは、パーソナライズ化された「寄り道」を提供してくれるアプリのようなもの、
というものでした。
目的地などを入力すると、道中にあるおすすめの場所(例えばカフェが好きな人にはカフェを、趣味がゴルフの人にはゴルフショップなど)などを教えてくれるようなアプリを考えました。
初期段階のアイディア図
アイディアに関してはあったら便利だし、使いやすければ行ったことのないお店に誘導してくれたり面白いのでは、という意見があった一方、
- プロダクトが解決できる課題は明確か
- ユースケースが明確か
- ヤフーハッカソンのお題にどこまで沿っているか
- もっと面白いアイディアはないか(新規アイディア)
- 寄り道をベースにもっと派生できないか(追加アイディア)
- 提供技術のうち何を使えるか
というところをもっと深掘り、アイディア出しを各自行うというところを宿題にし、
一週間後にまたミーティングを行うことにしました。
このうち、特にヤフーハッカソンのお題にどこまで沿っているか、というところは考えどころであり、
というのも
審査基準として
課題解決:多くの人に求められる課題を発見し、誰も取り残さないデジタル化を進められる作品であること
Hack:テクノロジーやデータを有効活用し、独自の価値を発揮できる作品であること
Fun:日本のデジタル化を前向きに捉えられる作品であること
とあり、この課題解決という点の「誰も取り残さない」というところが難しく、
プロダクトがより多くの人たちに使ってもらえる可能性があるもの、という点でアイディアをもっと出す必要があるなあとみんなで話していました。
アイディア出しミーティング第二回
第二回のミーティングをオンラインで行い、
プロダクトのある程度の形を決めることにしました。
まず、各自考えてきた追加アイディアなどを発表し、みんなで話した上で最終的に一番良さそうなものをプロダクト化することにしました。
技術提供の中にタクシーなどの配車を管理できるサービスがあったため、
配車をメインにするプロダクトの案や、コロナ禍で関わりのなくなった人たちをオンライン上で繋いで話ができるマッチングアプリのような意見も出ました。
最終的には、元々の寄り道のアイディアをベースにし、
- ティンダーのような画像をスワイプさせるUIを用い操作性を直感的にする工夫
- 飲食店やショップだけではなく、スーパーの特売やタイムセールなどの情報など、主婦の方や高齢者でも興味のある内容をお届けする工夫
などを盛り込むことで、課題にある
「誰も取り残さない」デジタル化というところを体現しよう、という方向性になりました。
また、想定されるユースケースや、解決する課題を明確にし、本番で発表するプレゼンテーションを作るときに作りやすいようにアイディアを固めました。
- 寄り道する人はちょっとした非日常を味わえたり、行ったことのない道を通ったり、最新情報を取りこぼさない
- 寄り道される側(店舗側)は客足の増加や、認知度の向上
というようなメリットがあると考えました。
また、ユースケースはいろいろ考えられますが、一人暮らしの会社員のルーティン化した帰り道で使ったり、
デートのランチの後にちょっとカフェに寄り道したり、
主婦が子どもを迎えに行く時の帰り道にスーパーの特売に寄り道したり。
するようなことを手助けできるようなアプリにしたい、とチームの考えもまとまってきました。
これを基に、
- MapBox(地図の提供技術)でマップ上に寄り道経路を表示したりする
- QuickMPC(秘密計算の提供技術)を用いて個人情報を守りながら協調フィルタリングを実行する
- LINEメッセージングAPI(LINE関連の提供技術)を用いてLINEのインターフェースを好む人でもアプリを使うことができるようにする
など、提供技術をどう組み込むかというイメージも湧いてきました。
開発直前ミーティング(第3回)
第3回のミーティングを行い、開発に伴ってどのような技術スタックを用いるか、
だれがどこを担当するのかについて話し合いました。
結果、
- モバイルのフロントエンド開発(私、Y君)(SwiftでiOSアプリ開発)
- 店舗情報、レコメンドなどを管理するバックエンド開発(N君、T君)(Node.jsとFirebaseで開発)
- ハッカソン当日のプレゼン作成、発表担当(K君)
という構成になりました。
フロントエンドは、だれもモバイル開発経験者がいなかったため、開発本番までの数日で全く新しい技術にチャレンジ、チュートリアルを気合いで進め、一応簡易的に動くだけのアプリは開発できるような状態で本番当日を迎えました。
**MapBoxは寄り道先を決定したり、経路を検索したりする時のコア機能として使うので必須技術と判断しました。**できるだけMapBoxについて調査するべきでしたが、MapBoxの検証もチュートリアルを少し触ってみる程度しか出来ず、その状態で本番に乗り込みました。
バックエンドに関してはNode.jsには全員ある程度経験があり、Firebaseも数人触ったことがあったため、
そこまで大変なことにはならないだろうと予想はしていました。(結局後述の通りフラグ回収しましたが、)
しかしながらデプロイのところなどで時間がかかることが想定されていたため、バックエンドはあまり初期段階では凝らずに、シンプルなルールベースのアルゴリズムを用いてレコメンドを行うような構成に決定しました。
QuickMPCとLINEメッセージングAPIに関しては余力があれば挑戦してみよう、ということになりました。
(結果的24時間以内では時間が足りず、使用を断念しました。)
開発当日(地獄の24時間)
日記みたいになってしまいますが、
開発当日のチームメンバーの頑張りをアメリカの人気ドラマ「24」的にここに残しておきます。
9/25 12:00
開発当日となり、集まれる4人だけオフラインで集まり開発を開始。
まず初めにシステムの簡単な構成図を書き、どのようなAPIをバックエンド側で用意するかというところを確認。
そのあとはバックエンドとフロントエンド側に分かれて作業を開始。
フロントエンド側はスワイプのUIや、ユーザ情報管理周りをY君が担当し、私はひたすらMapBoxのSwiftSDKをうまくアプリに組み込むための作業に入る。
9/25 14:00
Swiftをそもそも使うのが初めてだったので、Podファイルなどの超基礎知識も調べながらMapBoxと格闘、MapBoxはバージョンがかなり頻繁に更新されており、コアとなるSDKの上に各機能を搭載したSDKが乗っかっているような構成になっており、慣れるまでは依存関係に手こずり、ビルド作業のようなものでかなり時間を消費。また、MapBoxの技術サポートの方にメッセージを送りまくり、かなり迷惑をかける。。(丁寧に対応してくださりありがとうございました。。)
バックエンドチームは提供するAPIを固め、Firestoreのドキュメント型DBで必要なデータを作成、
必要なAPIの内部関数を構築。
9/25 15:00
一旦昼ごはんでラーメン。
戻ってきてから作業再開。
9/25 17:30
K君を含めオンラインで進捗共有。
プレゼン資料を作るためのデモ画をK君に渡したかったが、
思っていたところの半分くらいしか作業が終わっておらず、若干焦り始める。
9/25 19:00
気づいたら19時くらいになっており、基本的な目的地検索画面くらいは完成したものの、
経路を表示したり、ナビゲーションのUIに関しては全く手付かずの状態。
スワイプUIなどはライブラリなどを使用することである程度スムーズにはいったものの、細かいところのデザインを追加で開発する際に、Swiftへの不慣れさからかなり苦戦し、時間が吸い取られる。
バックエンド側はある程度進んでおり、中身のロジックや関数はある程度スムーズに進んでいた印象。
しかしながらデプロイがうまくいかず、大量の時間を投下。
肝心の店舗情報などのモックデータの作成もバックエンドチームが担当していたため、データを準備したり、そのデータにうまく属性を付与したりと、なかなか大変な作業を粛々と進める。
9/25 20:00
かなり作業が煮詰まってきてキツくなってきたのでみんなで散歩に出かける。
こんなふらっと散歩するときに「Yorimichi」あったら絶対便利だよね、と話しながら歩き少しモチベーションを回復する。
散歩の帰り道に希望者(私含む)でアルコールとレッドブルというエンジニアのためのガソリンを補充する。
作業場所に戻り作業再開。
9/25 21:30
思ったより作業が進まず、同じエラーで悩んでいる時間が長くなる。
この辺りから焦は逆になくなり、むしろまだ12時間以上残っているから余裕、とみんな言い始め、明日12時までは寝ないことを悟り始める。
私はMapBoxビルド、バージョン関連のデバッグ作業、
T君、N君はデプロイ関連、
Y君はユーザ認証、デザイン関連
をひたすら進めていく。
ひとまずデザインに関しては一旦レスポンシブ性って何?ということにし、デバッグ用のデバイスでのみ綺麗に見えるように妥協点を模索し始める。
9/25 22:00
当初の予定では作業場所に寝泊まりできるような準備をしていたので、夜通しでオフラインで開発するつもりだったが、
22時近くになってビルの管理会社が乱入、害虫駆除作業が予定されているためビルが3時間ほど使用不可と宣告される。
コロナ禍で一旦避難するようなカフェやカラオケなどがやっていないため、急遽予定を変更して全員一旦家に帰宅することに決定。
9/25 23:00
各自帰宅、数名は大学の研究室に行き、ビデオ通話を開始し作業を再開しはじめる。
9/26 1:00
MapBoxのナビゲーション機能の実装がまだ完了はしていなかったものの、
概ねモバイルサイドの実装は固まり、バックエンドもデプロイ地獄から抜け出し、サーバレスでAPIをホスト完了。
このタイミングでバックエンドとの繋ぎ込みに入った。
9/26 2:00
繋込もうとすると作業がかなり難航。
SwiftからNode.jsを叩く時の非同期処理のハンドリングなどの経験がなかったため、Y君がそこを実装する際に非常に大変なことになっており、時間が溶ける。
私はひたすらMapBoxのUIに経路を追加したり、ピンを追加したりするUI部分を伸ばす作業を続行。
この頃になるとSwiftをあまり理解はできていないものの、作っているアプリに関してはビューのつなぎ合わせなど、重要なポイントを理解できてくる。
本番では3つの架空ユーザを登場させ、それぞれで異なるユースケースを紹介したかったため、
バックエンドチームはユーザ属性とレコメンドする店舗などを3パターン用意し、フロントエンドとの繋ぎ込みの作業を続行。
9/26 4:00
体力が削られていき、なかなか進捗がパッとしない時間帯が続くものの、
まだ8時間ある、と自分たちに言い聞かせ希望を持つ。
9/26 7:00
そんなこんなするうちに夜が更けていき、気づくと朝7時。
非同期処理を用いたユーザIDの管理、APIへのリクエスト管理などをまだ完了できておらず、疲弊してくる。
MapBox関連のタスクは、ナビゲーション以外は完了する。
私は一旦体力の限界が来たので仮眠を取る判断をする。
残り三人は若さを生かして作業続行。
9/26 9:00
仮眠を終了させ作業を再開する。
Y君がナビゲーションの部分の実装を少し進めてくれたため、
残りに取り掛かり、無事に寄り道を含めた経路検索、経路の表示、ナビゲーション画面の構築などのまとめ的な作業に取り掛かり始める。
9/26 12:00
Y君が繋ぎ込みを気合で完了、ぎりぎりまで作業しなんとか目的のユースケースをアプリ上で実行できるようになる。、
ぎりぎりでK君にデモ動画を送付、プレゼンに向け準備する。
9/26 12:00 ~ 18:00
各チームの発表、discord上でのプロダクトの説明、表彰などの一連のイベントに参加。
各チームの発表
発表は90秒というとても短い時間でしたが、オンラインで開催され、Youtube, NicoNico などでストリーム配信が行われました。
Youtubeの方は数字が分かりませんでしたが、NicoNicoの方は累積5万人以上の方が接続され、たくさんの人が発表を見ていただいたように思います。
おそらく総来場者数10万(接続)以上。
70チーム以上もの参加があり、90秒といえど2時間程度の長丁場でしたが、
面白いアイディアばかりで最初から最後まで楽しむことができました。
全てのチームの発表はアーカイブとしてYoutube上に残っています。
あぐりメタルの発表は3:07:56あたりからです。
K君の発表、とても素晴らしかったです!!
プレゼン資料はこちらから
結果発表
なかなかエキサイティングな24時間を終え、疲れたものの達成感を感じながら、
プロダクトの発表を終えました。
結果は、決勝に進むことはできませんでした。
また、賞も取ることはできませんでした。
受賞者、決勝に進んだチームは公式ホームページに掲載されていますので、
それらの素晴らしいプロダクトをぜひご覧ください!
決勝に進んだ10チームに関してはここから二週間のプロダクトのブラッシュアップの時間が与えられ、
2週間後に決勝ステージが行われる予定です。
公式ホームページからその決勝ステージの配信のリンクに飛べますので、
ぜひ10月10日、見てみてはいかがでしょうか?
賞などが獲得できなかったこと、決勝に進めなかったことは非常に悔しかったですが、
とてもおもしろいアイディアを高い技術力で実装していたチームが多かった中、自分たちのプロダクトも爪痕を残せたかなと思っています。
また、Yorimichiもプロダクトとして伸ばせるところを伸ばしていきたいと思っています。
感想とまとめ
ハッカソン、疲れましたがとてもいい経験になりました。
この感想はどのハッカソンに関してもいえると思います。
限られた時間の中で動くものを作らないといけないので、ある程度の物が作れるだけの技術力を短期的に高めることができるのがいいところだと思います。
また、チームのメンバーと協力しながら行うチーム開発ができるところが醍醐味かなあと思っています。
24時間の開発でも、きちんと実行することでここまでやり切れるのかと感じることができました。
今回使った技術を書き出すと、
- Swift Storyboard Development
- MapBox Swift SDK
- Firebase Swift SDK
- Node.js (express)
- Firebase Node.js SDK
- Firebase Firestore
- Firebase Auth
- Firebase Cloud Function
これからUIやバックエンドAPIのブラッシュアップ、Androidアプリ化など、
まだまだ遊べるなあと思っているので、少し伸ばしてみてローンチできるレベルまで頑張りたいと思っています!
みなさんも良いHackライフを!
今回はこの辺で。