この記事はパーソルキャリア Advent Calendar 2018の9日目です。
まず、Slackのやり取りを晒す



彼は何故こんな作業をしているのか
TECH PLAY では エラーページの出力にCloudFrontのカスタムエラーページを利用しています。
CloudFrontのOriginが異常系HTTPステータスコードを返すと、S3上に置いてあるHTMLファイルにてエラー画面を表示する仕組みになってます。
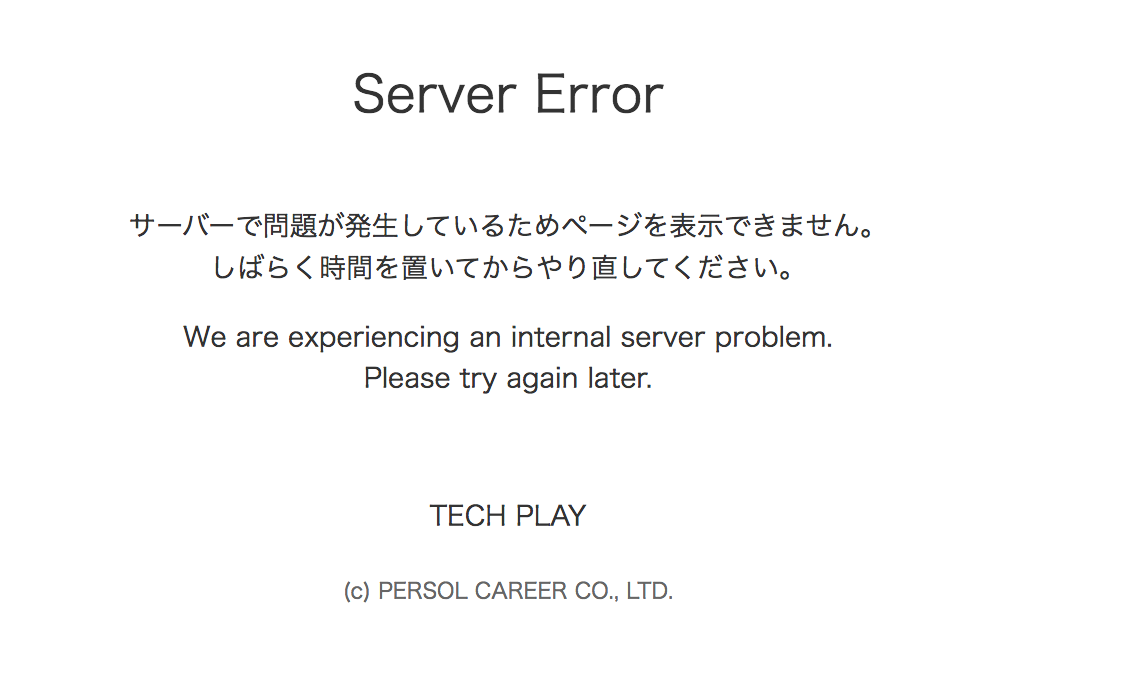
↓こんな感じの質素なエラー画面

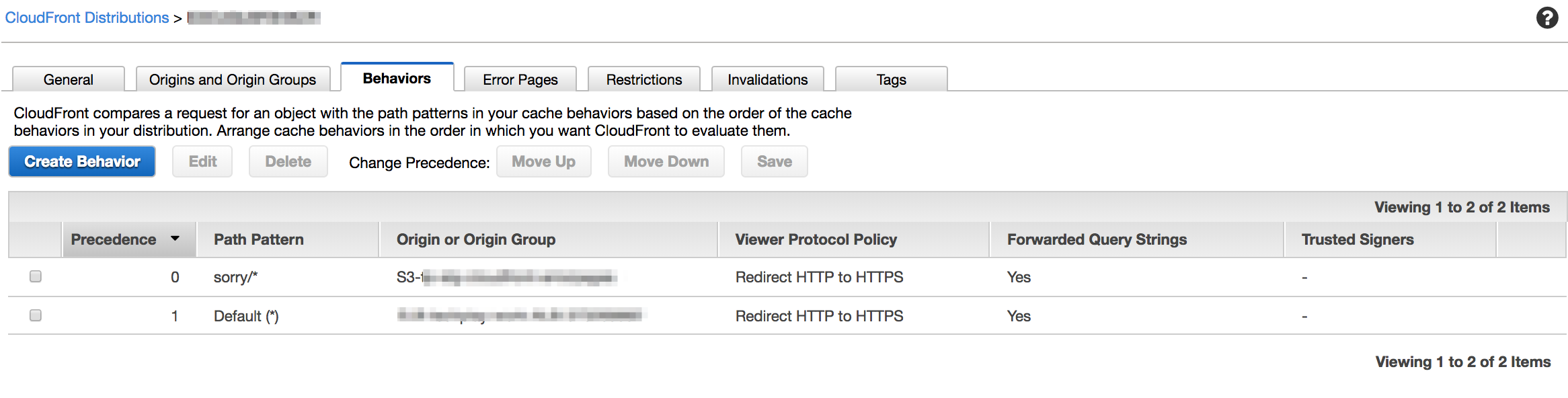
カスタムエラーページの設定
- ALBのOriginとは別にS3のOriginを作成

- S3用のBehaviorを作成

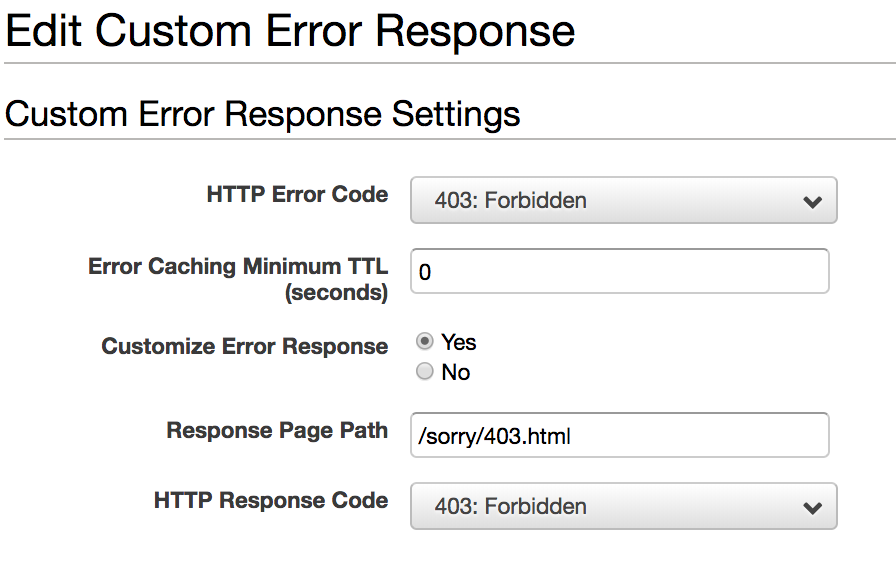
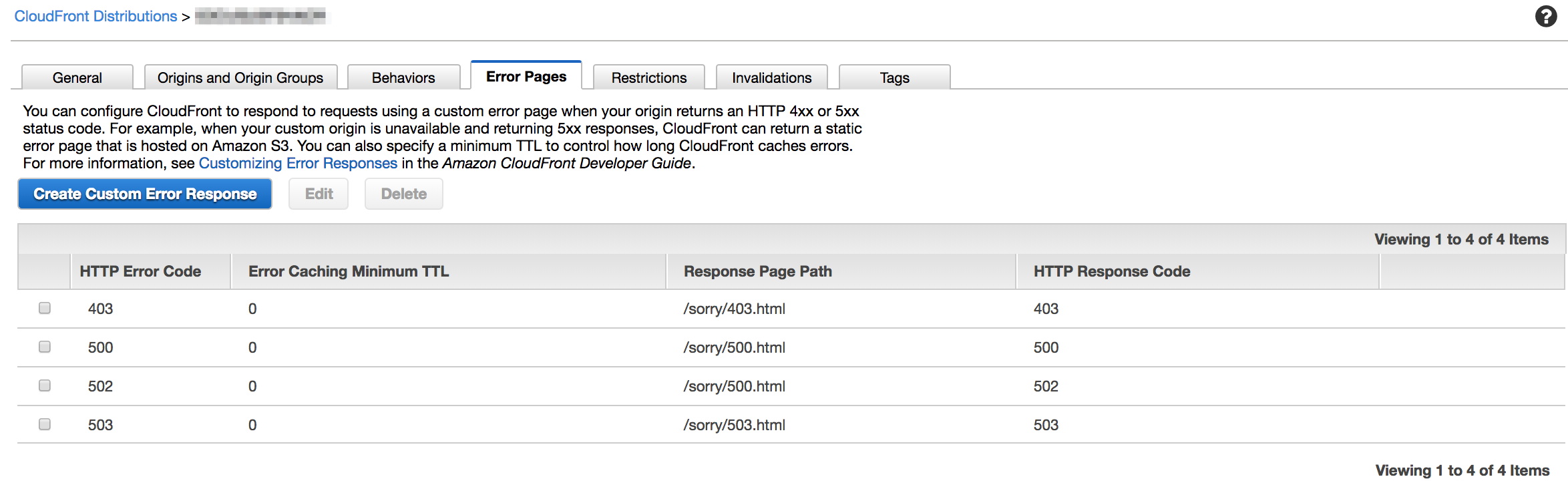
- ErrorPageを作成
コード毎に設定する必要があります。


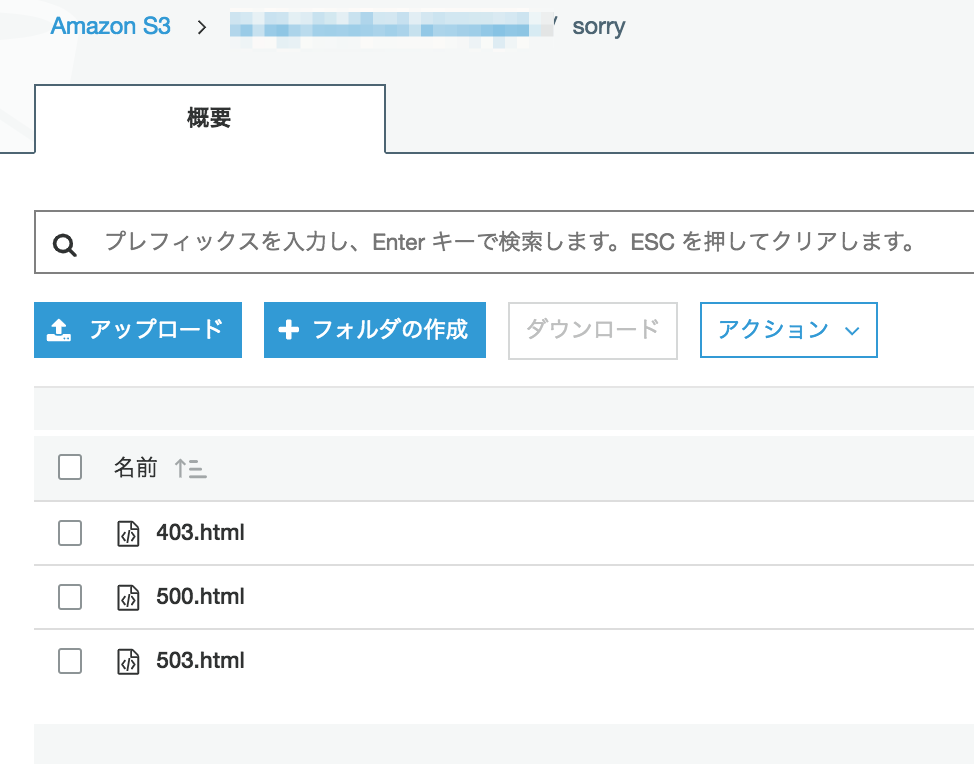
- S3はこんな感じ

過ち
- CSRFトークンエラーの時にServer側でHTTPステータスコード500を返してたので、CloudFrontのカスタムエラーページが表示されてしまい、
Server Error サーバーで問題が発生しているためページを表示できません。 しばらく時間を置いてからやり直してください。と表示されてしまっていた。
修正
- CSRFトークンエラーを500 Server Errorとして表示するのは如何なものか
- 400で返却しようぜ
- 文言考えようぜ
- 最初Slackに戻る
- 無事作業終了
作業を終えた彼の感想

ということで
仕事しろアホ。みんな真面目に仕事してるんだ!
パーソルキャリア Advent Calendar 2018 9日目を終わります。