概要
先日、新しいPCを購入して、Ubuntu 20.04をセットアップしました。
いつもはSettings Syncを使って終わらせるVSCodeのセットアップですが、ちょうど良い機会なので、一度整理してみます。
基本的に言語非依存の設定を行いますが、一部ROS関連が強いのものも含みます。
環境
- Ubuntu 20.04
- VSCode 1.44.2
OSによって若干ショートカットキーが異なると思いますが、いい感じに読み替えて下さい。
対象読者
- 新人エンジニアの方
- VSCodeの使い方がいまいちわからない方
- ROS開発をされている方
VSCodeをインストールする
公式から.debをダウンロードしてインストールして下さい。
snapでもインストールできますが、日本語入力できない問題があると見かけたので、僕は試していないです。
基本操作方法を確認する
馴染みのない方のために、簡単に紹介してみます。
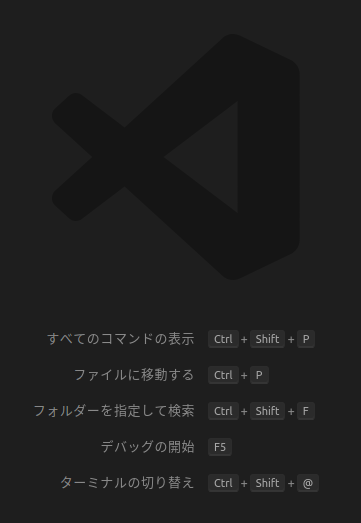
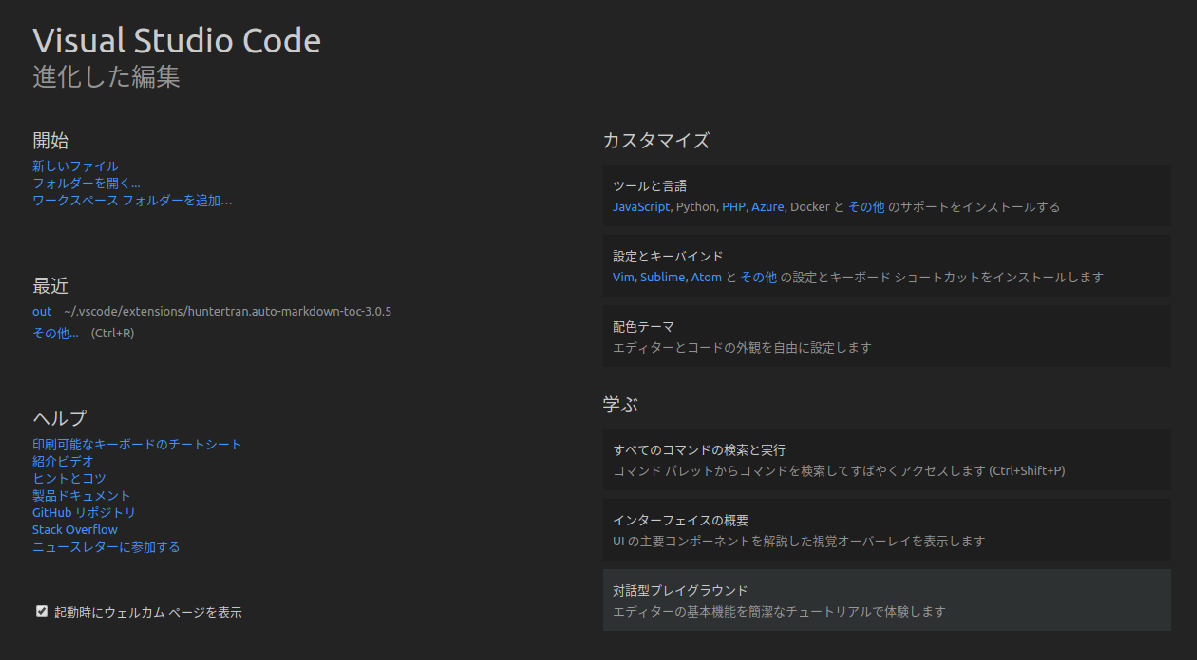
VSCodeを起動後、1つのタブも開かれていない状態にする(Welcomeページも閉じる)と、以下のような画面が表示されると思います。
これらのコマンドは、全部とても便利なので覚えましょう。
-
Ctrl + Shift + P: 困ったらこれ -
Ctrl + P: 大規模プロジェクトでファイル移動する時に、いちいちエクスプローラーのツリーから辿らなくて良いので便利です -
Ctrl + Shift + F: 高速にファイル内検索してくれます -
F5: 事前に設定が必要ですが、設定していない場合は拡張機能の設定をベースにして、launch.jsonを作ってくれます -
Ctrl + Shift + @: 統合ターミナルに出るPathをCtrl + クリックするとVSCodeで開いてくれるのとか、めっちゃ便利です
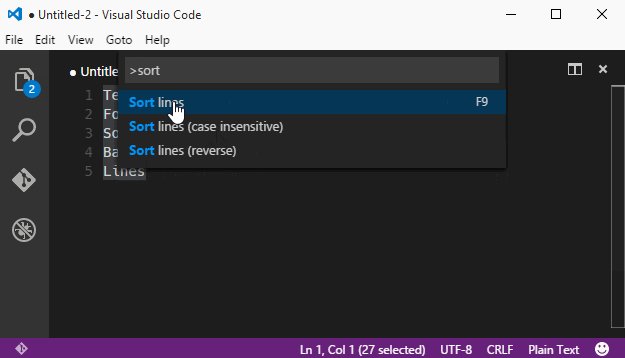
これ以外は、Ctrl + Shift + Pで検索すれば大体何とかなります。
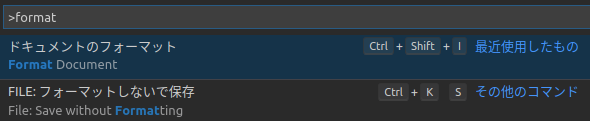
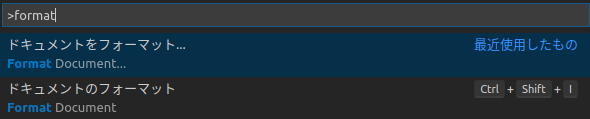
例えば、ファイルにフォーマットをかけたい時は、Formatと検索すれば出てきます。
ショートカットコマンドもここに書いてあるので、何度も実行するなと感じてきたら覚えれば大丈夫です。
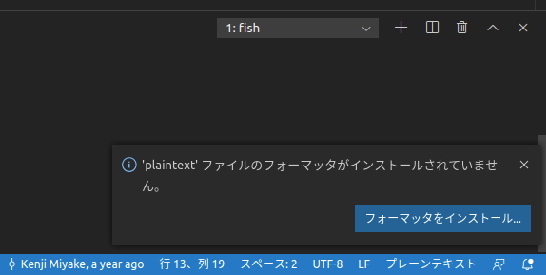
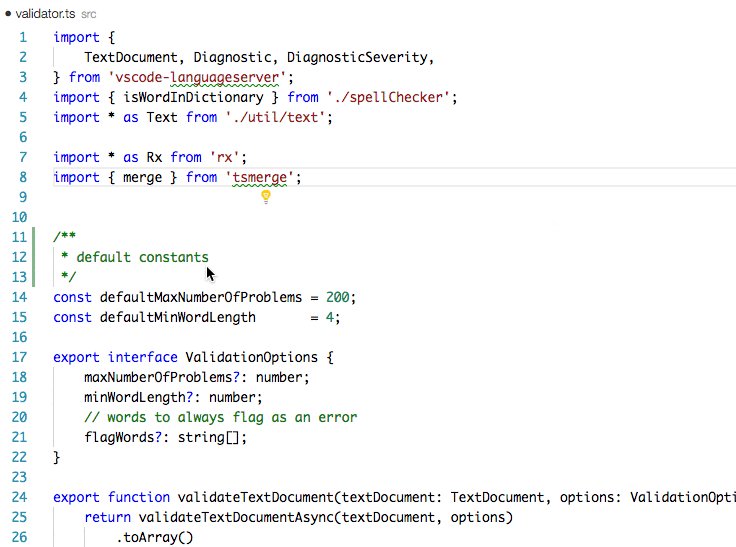
ちなみに、フォーマットを実行したのにフォーマッタが入っていない場合は、コマンドを実行すると右下にポップアップが出てくるので、クリックしてそれっぽい拡張機能を入れると良いでしょう。
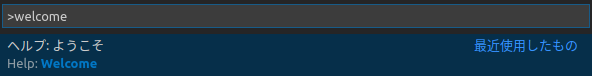
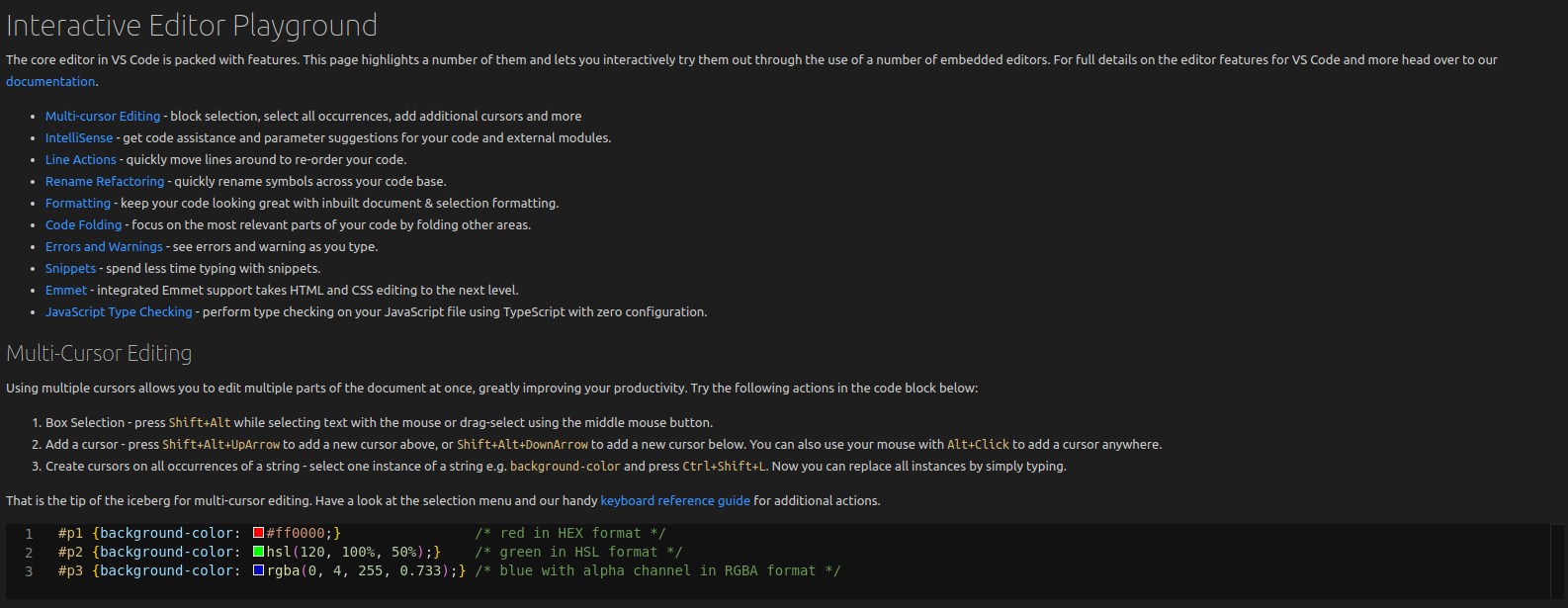
更に便利な機能を知りたい方は、Ctrl + Shift + PでWelcomeページを開き、対話型プレイグランドで学んでみると良さそうですね。
(そう言いつつ自分はやったことないので、後でやってみようと思います。)
最初に載っているマルチカーソルなんかは、使いこなせると便利&気持ちいいので、ぜひ習得してみて下さい。
公式の更新情報にも目を通しておくと、最新機能にいち早く気付けるかと。
バージョンアップされた際、VSCodeの起動後に表示されるページですね。
拡張機能をインストールする
VSCode 拡張機能 おすすめ等で検索すると、様々な拡張機能を丁寧に解説した記事がたくさん見つかるので、
ここでは僕がインストールしているものを簡単に紹介するだけにします。決して面倒なわけではないです、決して。
他にも便利な拡張機能を知りたい方は、awesome-vscodeとかで調べてみると良いと思います。
少し大変にはなりますが、一気に全てインストールするのではなく、1つ1つ挙動を確認しながらインストールしていくのがオススメです。
また余談ですが、1個1個Markdown形式のリンクに直すのはだるいので、以下のようなブックマークレットを書いて使うと良いですね。
拡張機能のWebページを開くのは、VSCode上で拡張機能名のところをクリックすれば良いです。
- リンク取得用
javascript: name = document.querySelector(".ux-item-name").textContent; url = document.URL; text = `[${name}](${url})`; area = document.createElement("textarea"); area.textContent = text; document.getElementsByTagName("body")[0].appendChild(area); area.select(); document.execCommand("copy");
- 画像取得用(ブックマークレット実行後に画像をクリックして下さい)
javascript: document.querySelectorAll("img").forEach((element) => { element.onclick = () => { name = document.querySelector(".ux-item-name").textContent; url = element.src; text = ``; area = document.createElement("textarea"); area.textContent = text; document.getElementsByTagName("body")[0].appendChild(area); area.select(); document.execCommand("copy"); }})
ツール系
Settings Sync
GistにVSCodeの設定を保存して、複数マシンで共有できるようになります。
何度もセットアップしなくて良くなるので、複数台マシンをお持ちの方は、必ず使った方が良いです。
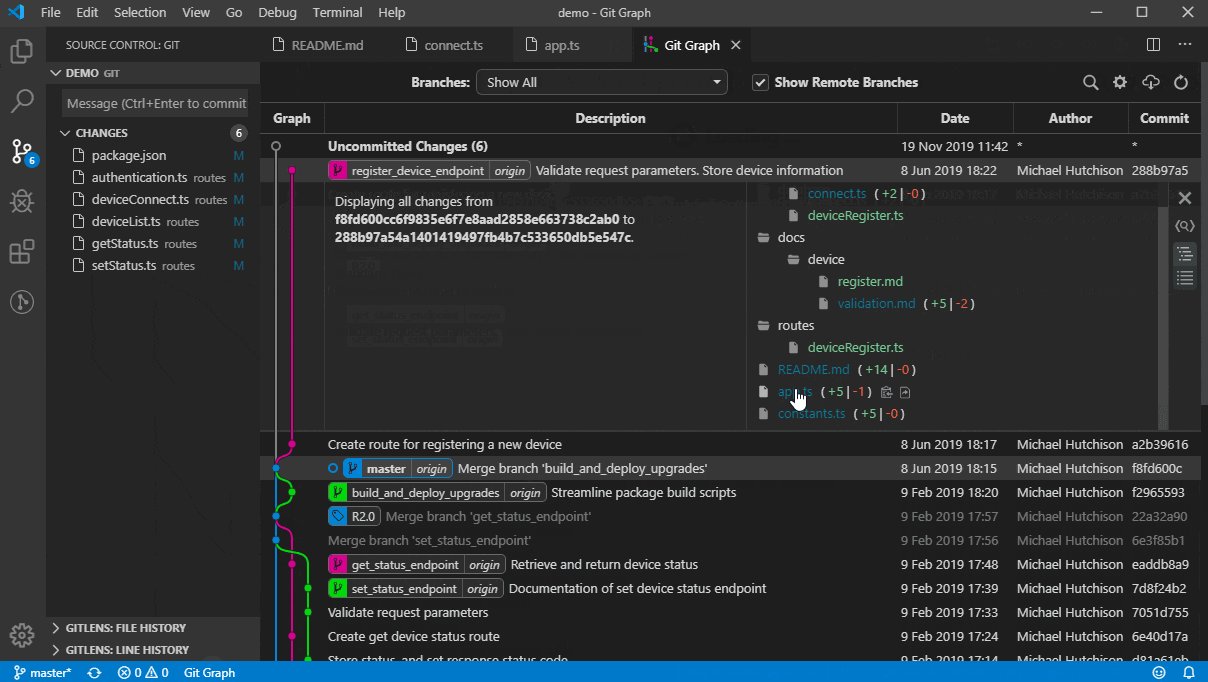
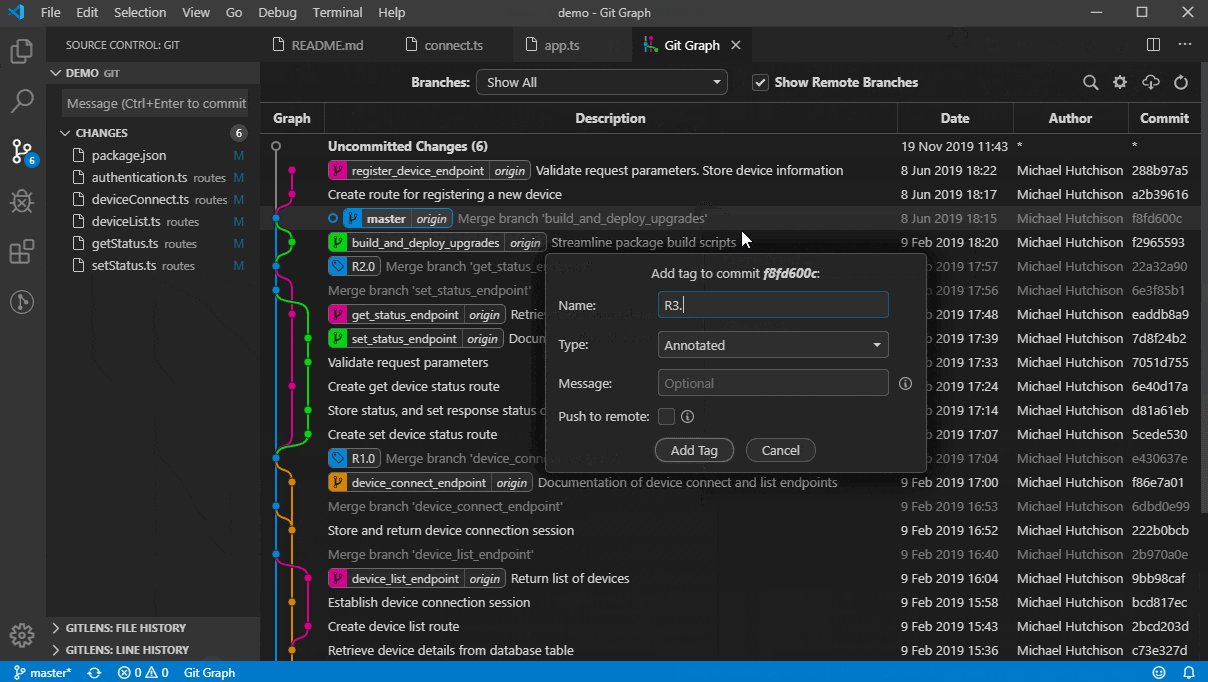
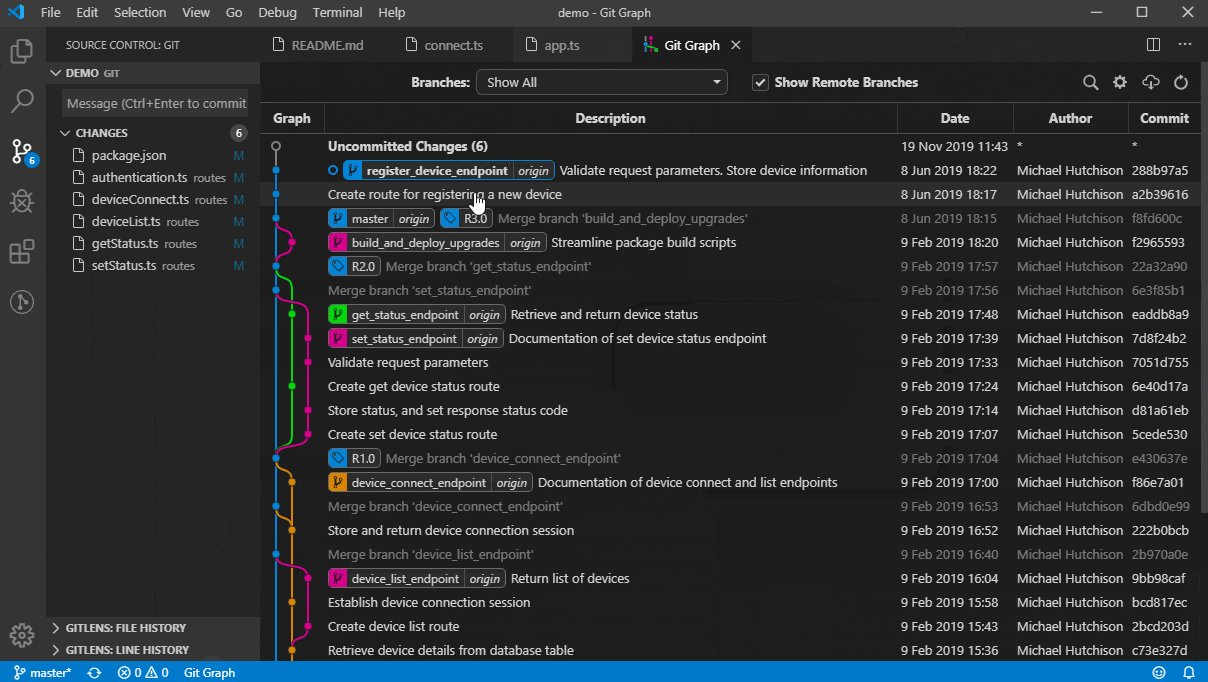
Git Graph
Source Treeくらい使いやすい(IDE連携が強力なのでそれ以上かも?)Gitクライアントです。
これがあるからVSCode使っている、まであります。

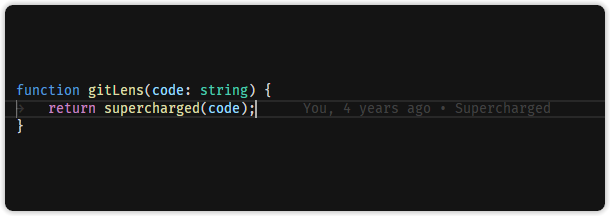
GitLens — Git supercharged
行ごとの変更履歴をエディタ画面に出してくれる機能が好きです。
僕はGit Graphをメインで使っているので、こちらはそこまで使い込んでいませんが、入れておくといざという時に便利です。

Remote - Containers
VSCode拡張入りのコンテナでVSCodeのサーバーを起動して、ホスト側のVSCodeと連携できるようにする感じのものだと認識しています。
詳細はこのへん見て下さい。Codespacesというのも新しく出たようなので、devcontainer.jsonの設定を覚えると役に立つかもしれません。
Docker
コンテナやイメージを一覧表示してくれます。
一括選択してコンテナ削除もできるので、--rmをつけてコンテナを起動しないタイプの人は、ゴミ掃除の時に便利かもしれません。

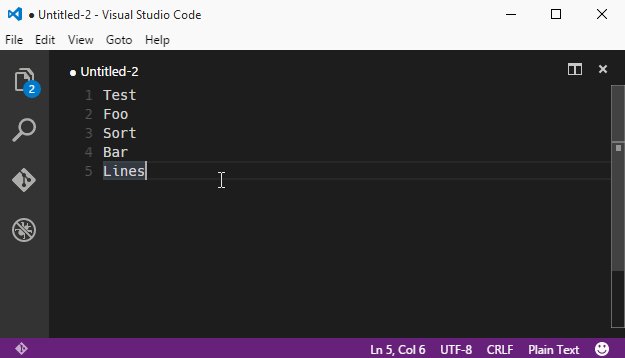
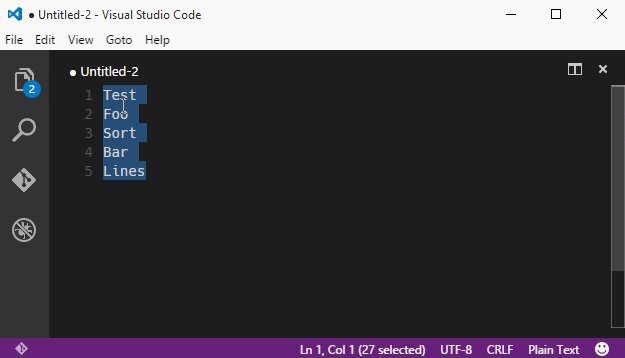
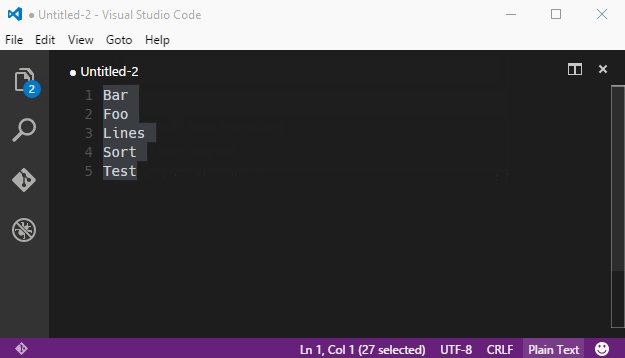
Sort lines
複数行をアルファベット順にソートしてくれます。
インクルードや依存パッケージを並べ替える時に便利です。

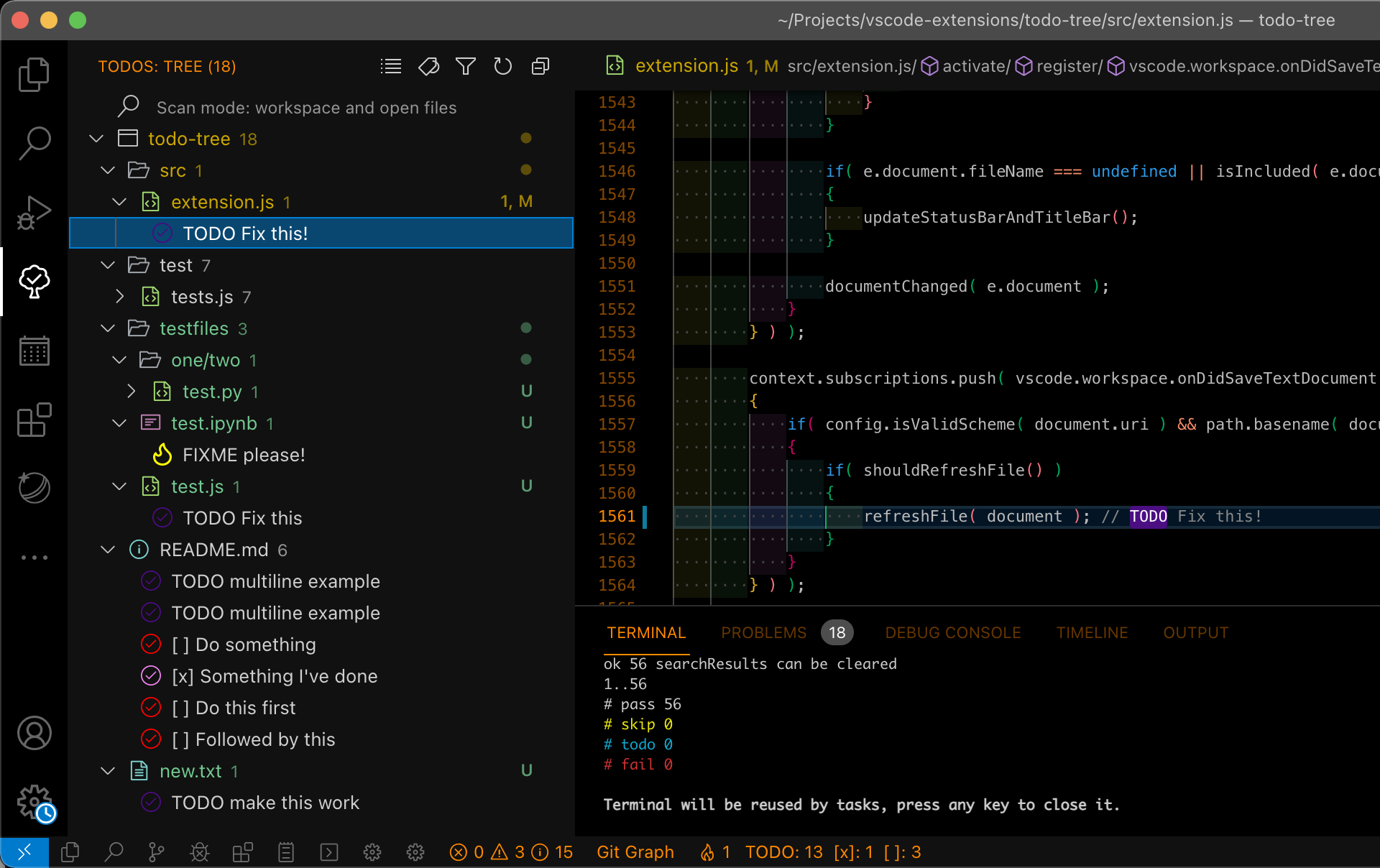
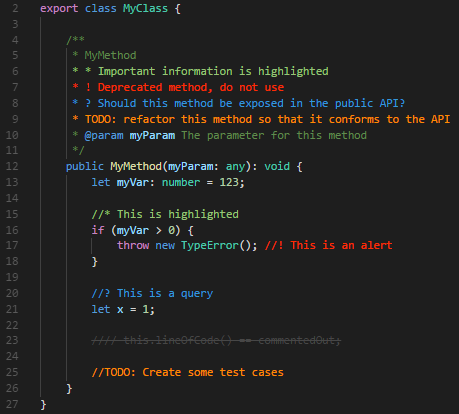
Todo Tree
Bookmarks
コードにブックマークを付けられます。
(便利っぽいと思って入れてみたは良いんですが、全く活用できていないので、上手く使えている方はぜひ使い方を教えて下さい。)

UI系
Japanese Language Pack for Visual Studio Code
日本語にしたい方はインストールしましょう。
vscode-icons
アイコンをいい感じにしてくれます。
他にも似たような拡張機能があるので、好みで選べば良いと思います。
![]()
indent-rainbow
インデントを可視化してくれます。
表示はEditorConfigの設定と連携してくれます。
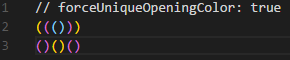
Bracket Pair Colorizer 2
名前の通り、カッコのペアを可視化してくれます。1と2がありますが、違いはよく知りません。

Rainbow CSV
Better Comments
エディタ系
EditorConfig for VS Code
.editorconfigを読み込んで、タブ幅やファイル末尾の改行を設定してくれます。
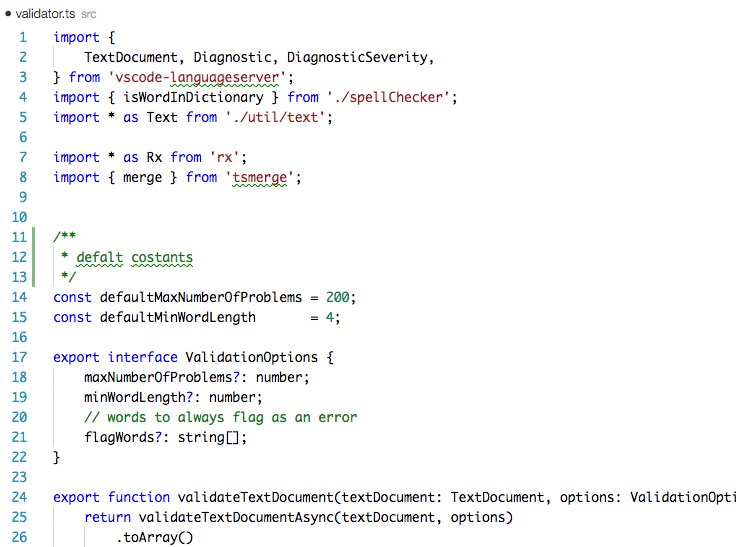
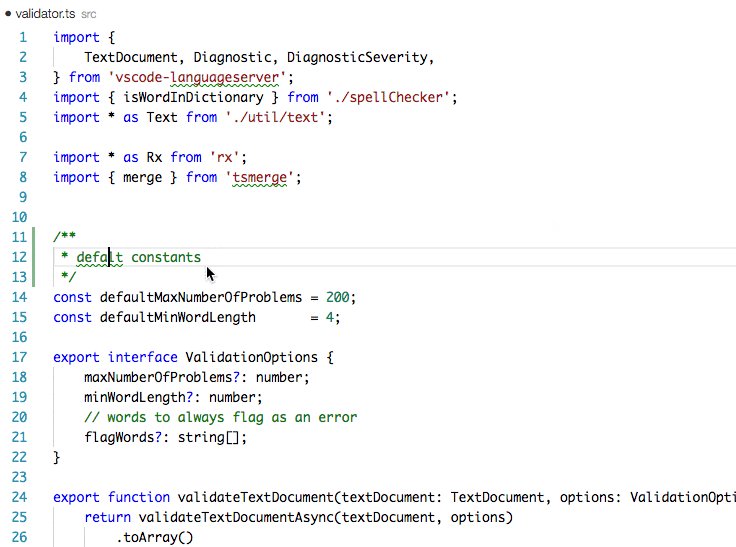
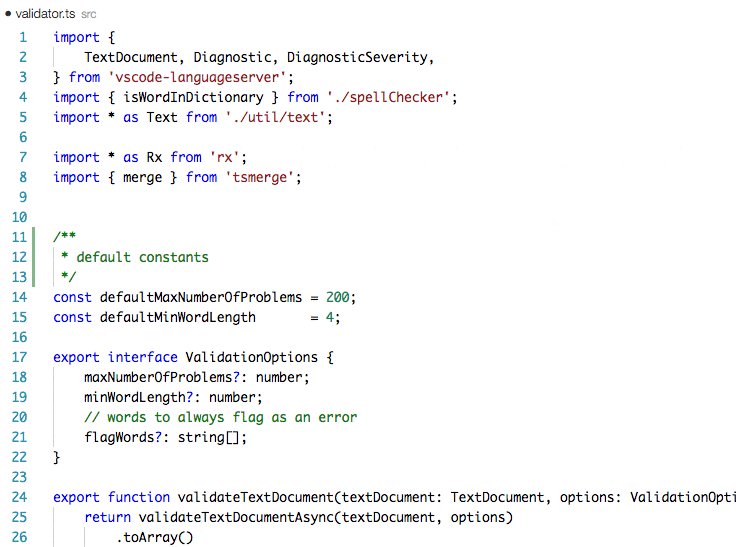
Code Spell Checker
名前の通り、スペルチェックをしてくれます。
プロジェクト固有の単語は当然自分で登録していかないと行けないので、警告を見つけては頑張って右クリックをして登録しています。
登録した単語はsettings.jsonに保存されるので、Settings Syncでマシン間で共有できますね。

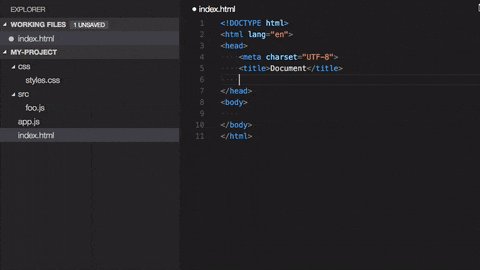
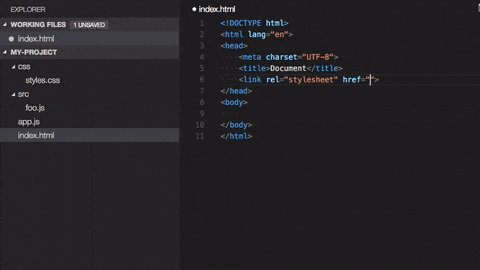
Path Intellisense
Trailing Spaces
Highlight Bad Chars
言語系
Prettier - Code formatter
Web関連の様々な形式のファイルを、いい感じにフォーマットしてくれます。
以下のファイル形式に対応しているようです。
JavaScript · TypeScript · Flow · JSX · JSON
CSS · SCSS · Less
HTML · Vue · Angular
GraphQL · Markdown · YAML
Markdown All in One
Tableの整形(これはPrettierでもやってくれる)やTable Of Contents生成からHTML化まで、全部やってくれます。
詳しくは拡張機能のページに色々書いてあるので見てみて下さい。
markdownlint
Markdown用のLinterです。ここには空行を入れなさい、とか結構厳しいです。
Prettierでフォーマットすると、これに合わせて修正してくれている気がします。
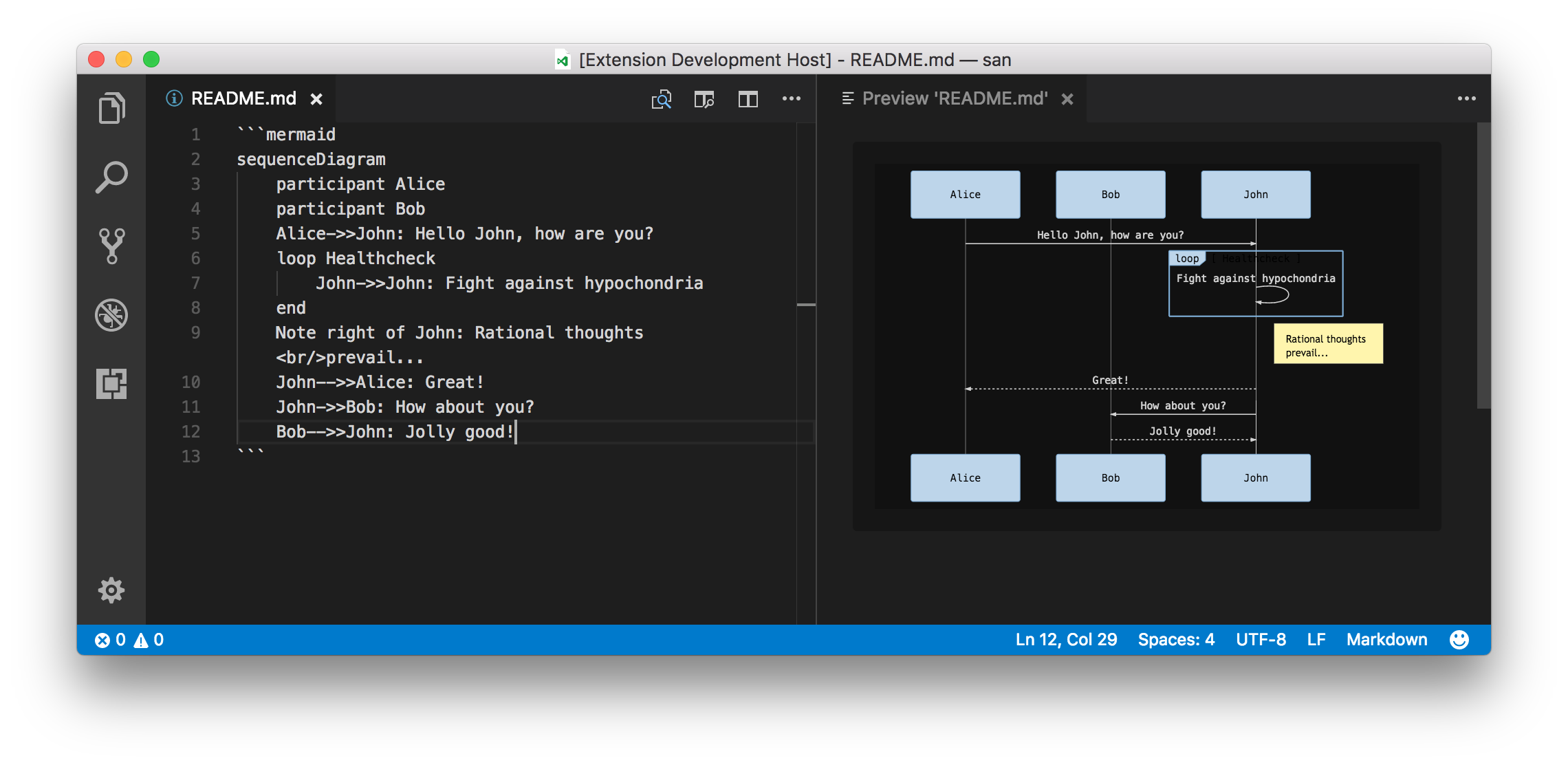
Markdown Preview Mermaid Support
標準のプレビュー機能で、mermaidをプレビューしてくれます。
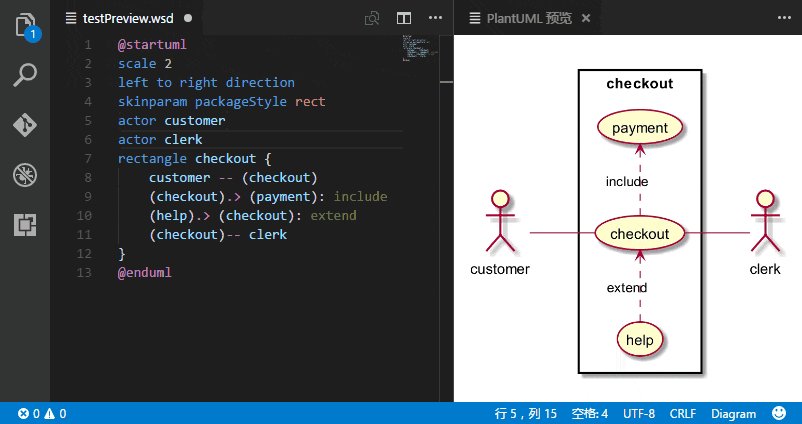
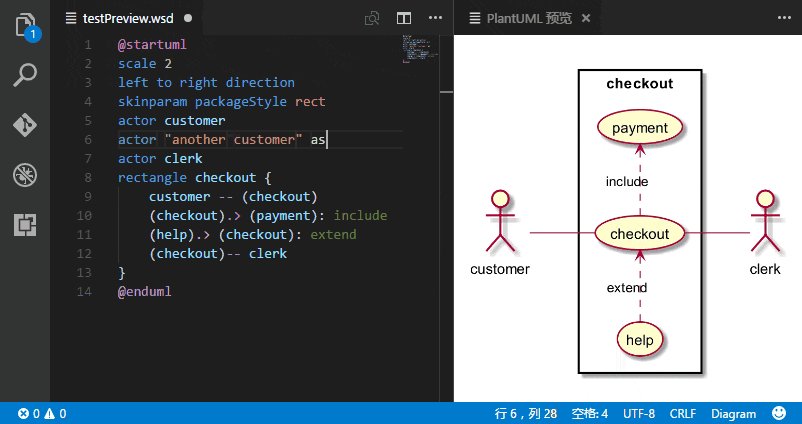
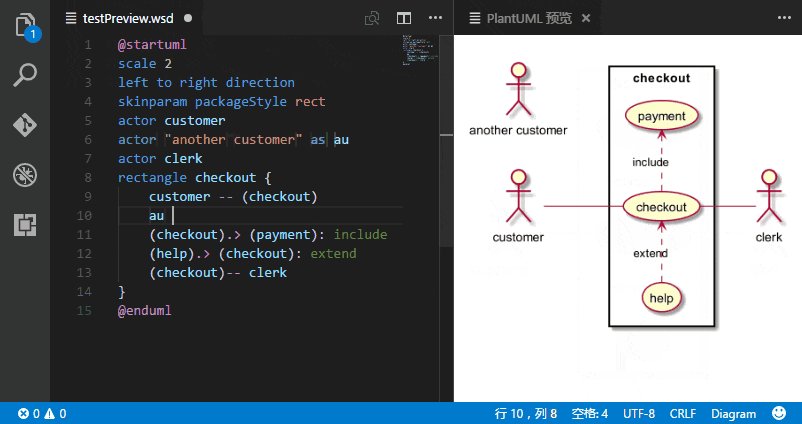
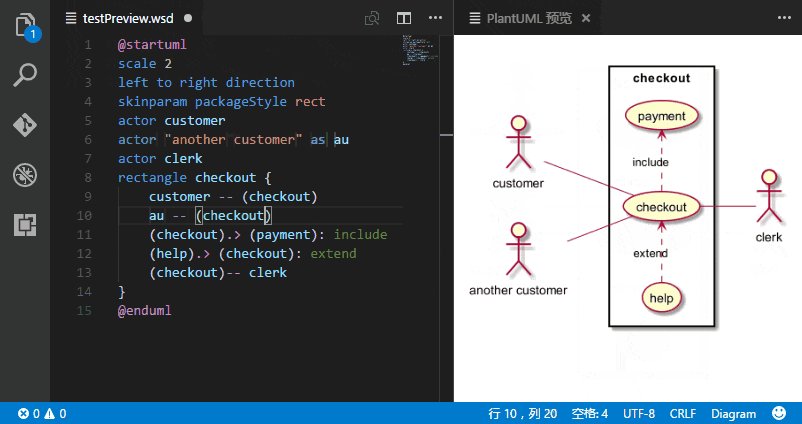
PlantUML
XML Tools
XMLのフォーマットをしてくれます。
C/C++
インクルードファイルや関数定義へのジャンプ、clang-formatによる自動フォーマット、等全部やってくれます。
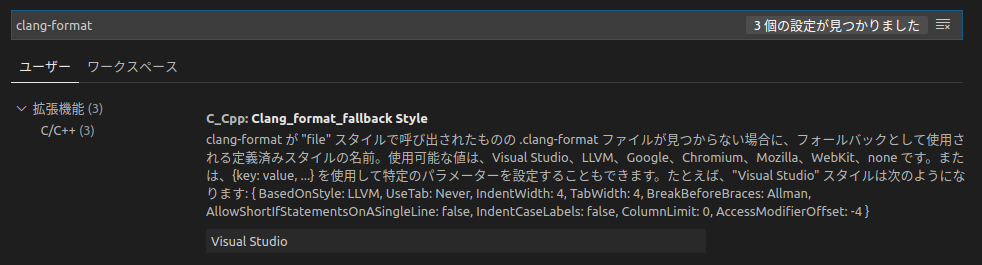
ちなみに、どの拡張がどういう機能を持っているかは、設定画面で検索をすると何となくわかります。
{extension_name}.{setting_name}という記述になっているので、以下を見るとC_Cpp(=C/C++)でclang-formatできそうだなぁ、というのがわかります。
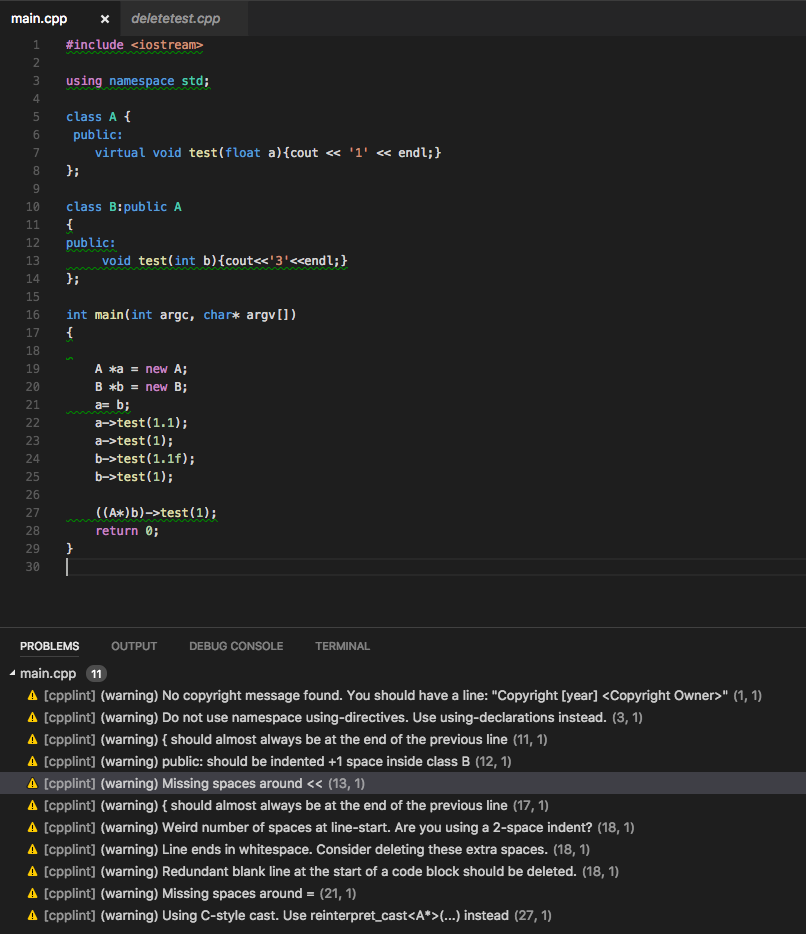
cpplint
cpplintを呼んで、エラーがあればエディタ上に可視化してくれます。
ちゃんと使うには、settings.jsonに、以下のような設定が必要です。
lineLengthやfiltersは、clang-format等の設定と合わせて下さい。
"cpplint.cpplintPath": "{full_path_to_cpp_lint}",
"cpplint.lineLength": 100,
"cpplint.filters": [
"-build/c++11",
]
CMake
MicrosoftのCMake Toolsというのもありますが、ROSでは不要な機能が多いのかな、と思ってこちらを使っています。
Python
ms-vscode.cpptoolsと同じように、大体全部やってくれます。
ちなみに僕は、フォーマッタはBlackが好きです。(何も考えなくていいので)
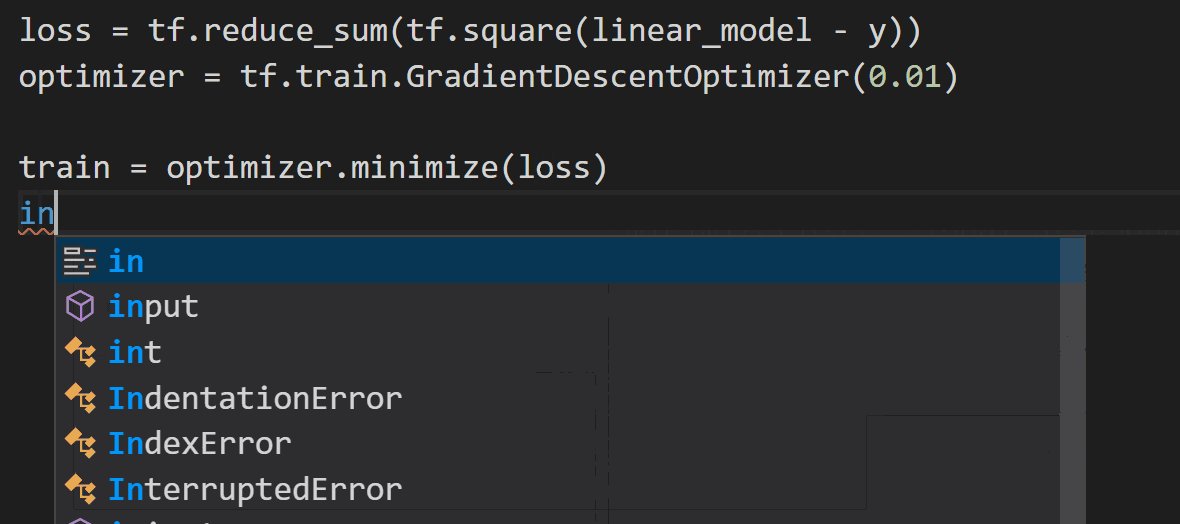
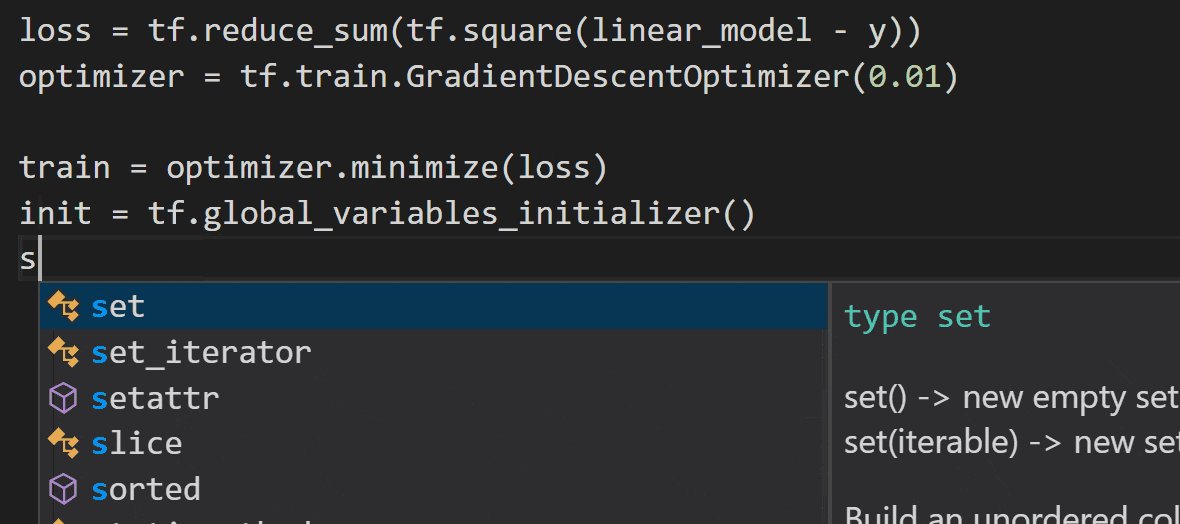
Visual Studio IntelliCode
Python, TypeScript/JavaScript, Javaの補完で、関連度の高いものを上に持ってきてくれるようになります。
ROS
これを入れると、VSCode上でROSノードのデバッグができるようになって無限に効率が上がるので、ROS開発者は全員インストールした方が良いと思います。
大規模なlaunchだと設定が少し必要ですが、同僚に教えて記事を書かせたが記事を書いてくれているので、参考にしてみて下さい。
設定を変更する
僕がVSCodeでデフォルト設定値を変更しているものを紹介します。
settings.jsonを直接書き換えても良いですし、UIから設定することもできます(一部JSONのみの項目もあります)。
ファイル保存時にフォーマットする
今どき自動フォーマットをかけない人なんて居ませんよね?
残念ながらプロジェクト内でフォーマットをかかっていないファイルがあって、フォーマットによるdiffを出したくない場合は、Ctrl + K -> (Ctrlを離して)Sで、フォーマットをかけずに保存することができます。
"editor.formatOnSave": true
既定のフォーマッタを設定する
フォーマット機能を備えた拡張を複数インストールしている場合、競合する可能性があります。例えば、Markdown All in OneとPrettierは、どちらも.mdをフォーマットできますが、フォーマットコマンドを実行した際に使用されるのは、どちらか一方です。
既定のフォーマッタを選択するには、Ctrl + Shift + Pでformatと検索し、ドキュメントをフォーマットを実行します。

現在のファイルタイプに対応した拡張が表示されるので、既定にしたい方を選択します。

これをすると、settings.jsonに以下のように追加されます。
"[markdown]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
ファイル末尾に改行を挿入する
ファイル末尾に改行がない場合に追加します。
gitで余計なdiffが出る原因になるので、共同開発している人は設定してほしいですね。
フォーマッタ側の設定でやるべきだとは思いますが、clang-formatでは残念ながら対応していないみたいです。
EditorConfigで設定する場合は、insert_final_newline = trueです。
"files.insertFinalNewline": true
ファイル末尾の不要な改行を削除する
2行以上の余計な改行は削除します。
EditorConfigで設定する場合は、trim_trailing_whitespace = trueです。
"files.trimFinalNewlines": true
自動git fetchする
裏で更新してくれるので楽です。
"git.autofetch": true
git commit時に常にSign Offする
OSS開発ではプロジェクトによっては求められるので、毎回Sign Offするのが面倒な方は付けておくと良いでしょう。
(ここは主に同僚向けに書いています。)
"git.alwaysSignOff": true
git fetch時にpruneする
remoteで削除されたブランチをlocalでも削除してくれます。
"git-graph.fetchAndPrune": true
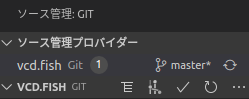
ソース管理プロバイダーを常に表示する
そんなに邪魔になりませんし、今のbranchが見えて便利なので、僕は表示させています。
1つのワークスペースに複数リポジトリが含まれる場合は、このオプションを有効にしていなくても、表示されると思います。
"scm.alwaysShowProviders": true
こちらの設定、一度消えて、scm.alwaysShowRepositoriesになったようです。
https://github.com/microsoft/vscode/issues/102080
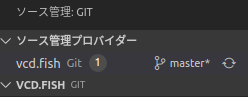
ソース管理パネルで常にアクションを表示する
好みの問題かもしれませんんが、慣れないうちは出しておいた方がわかりやすいかもしれません。
"scm.alwaysShowActions": true
似たものに、alwaysShowHeaderActionsがあります。こちらもお好みで。
"workbench.view.alwaysShowHeaderActions": true
統合ターミナルのスクロールバック上限を増やす
ログ出力で流れてしまわないよう、大きめに設定しておくのが良いです。
無限には設定できないようなので、適当に大きい値を入れています。
"terminal.integrated.scrollback": 100000
キーボードショートカットを変更する
あまりカスタマイズはせずデフォルトで使う派なんですが、どうしてもやりづらいところもあるので、若干変えています。
昔、邪魔なので無効化したもののキーバインドが今見たら変わっているような気がするので、定期的に見直したほうが良いかもしれません。
Ctrl + K -> Ctrl + Sでショートカット一覧を開けます。コマンド名やキーバインドで検索ができます。
ショートカットの起動条件も指定できるため、あるパネルにフォーカスしている時だけ実行することも可能です。
settings.jsonと同じように、右上からJSON形式で開くこともできます。
何を変えたか見たい時は、こちらの方がわかりやすいですね。
commandに-があるものは既定に対して削除、なければ追加されたものです。
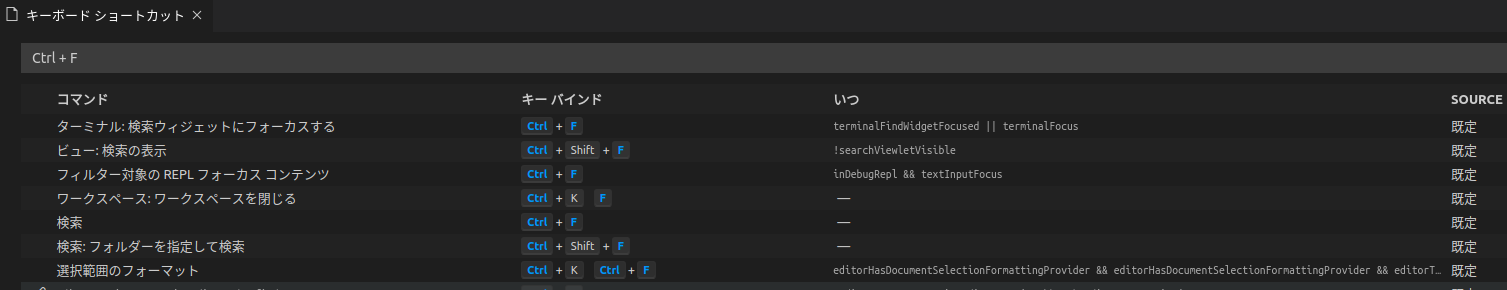
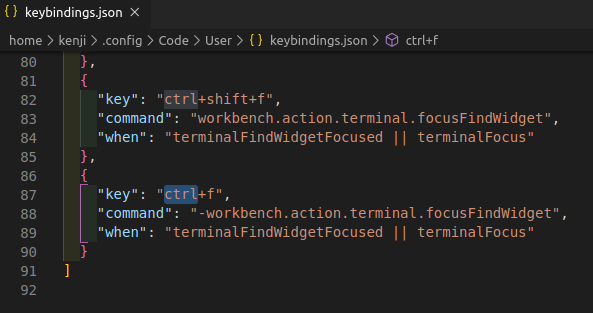
統合ターミナルでCtrl + Fが使えるようにする
fish shellを使っていると、Ctrl + Fが使えないのはとってもストレスです。
他にも、Ctrl + EやCtrl + Kが競合していて、普通のターミナルのようには使えないと思います。
Ctrl + Fで検索をかけてデフォルト設定を見ると、ターミナルフォーカス時のCtrl + Fは、検索ウィジェットにフォーカスするとなっているので、適当なものに変えてしまいましょう。僕はCtrl + Shift + Fにしています。
ファイル内検索のショートカットとかぶっていますが、きちんとWhen式を設定すれば競合しません。
Ctrl + (Shift) + Tabですぐにタブ移動する
デフォルトだと、表示は現在のタブのまま移動先を選ぶので、なんだか僕には合いません。
こんな感じに設定しています。
{
"key": "ctrl+tab",
"command": "workbench.action.nextEditor"
},
{
"key": "ctrl+shift+tab",
"command": "workbench.action.previousEditor"
}
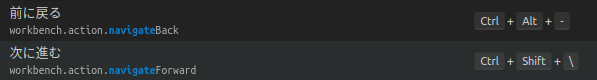
前に戻る/次へ進むを使いやすくする
これ、結構使う機能だと思うんですが、(例えば、F12で定義に飛んだ後、元の場所に戻る時)デフォルトは以下のようになっていて、覚えるのが大変です。
前に戻るは、不要なAltを無くしてCtrl + -と使いやすくして、
次に進むはCtrl + Shift + -で、Shiftの有無で反対の意味になるようにしています。
{
"key": "ctrl+[Minus]",
"command": "workbench.action.navigateBack"
},
{
"key": "ctrl+shift+[Minus]",
"command": "workbench.action.navigateForward"
}
まとめ
自分のVSCodeのセットアップ方法を整理してみました。もし誰かのお役に立てば幸いです。