はじめに
会社の方からデバッグの方法を教えてもらったときのメモ。
走り書きなので間違ってたらすいません。
roslaunchをdebugで実行する
準備
・実行ファイルをdebugオプションでビルド。特にcatkin build を使う必要はない。
$ catkin build [package] --cmake-args -DCMAKE_BUILD_TYPE=Debug
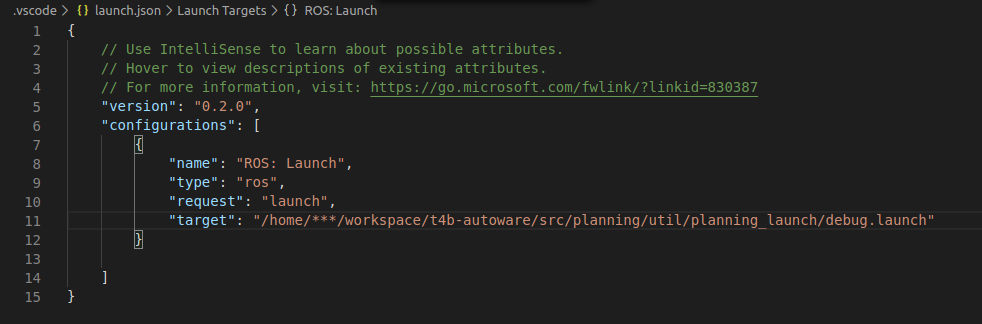
launch.jsonの生成
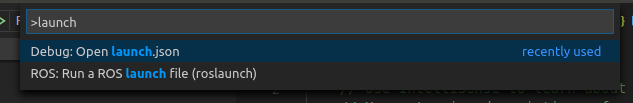
・launch.json(vscode上で F5 を押すと実行されるファイル)のROS拡張があるので、それを利用します。 ctrl + shift + p でlaunchって調べるとlaunch.jsonが出てくるので開く。

・launch.jsonの右下の Add Configuration を押すと基本構成がリストで出てくるので、ROS: Launch を選択

・targetのタグに実行したいlaunchファイルのパスを書き込む

起動
・launch.jsonを開いてF5を押すと起動
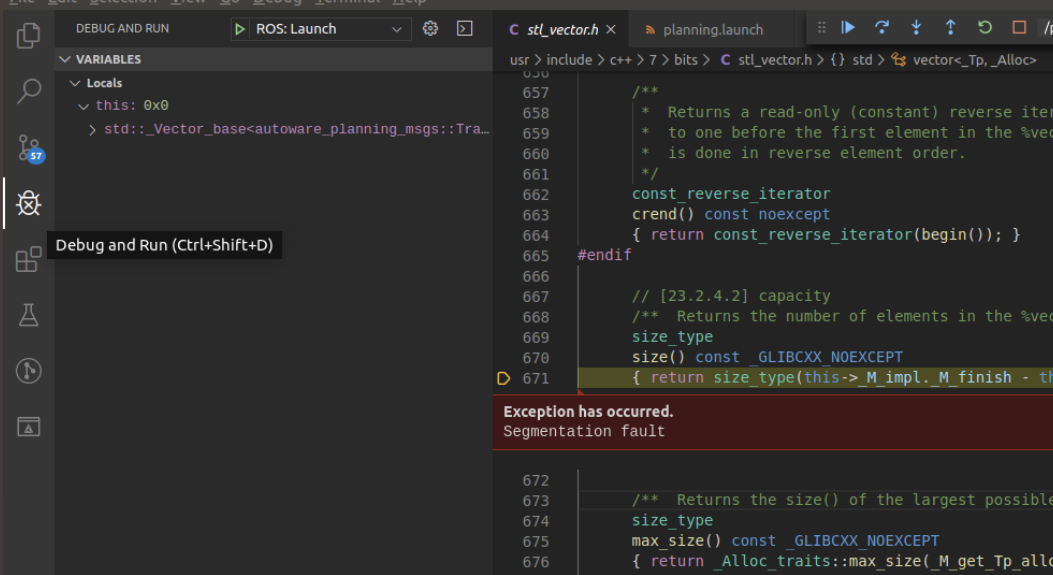
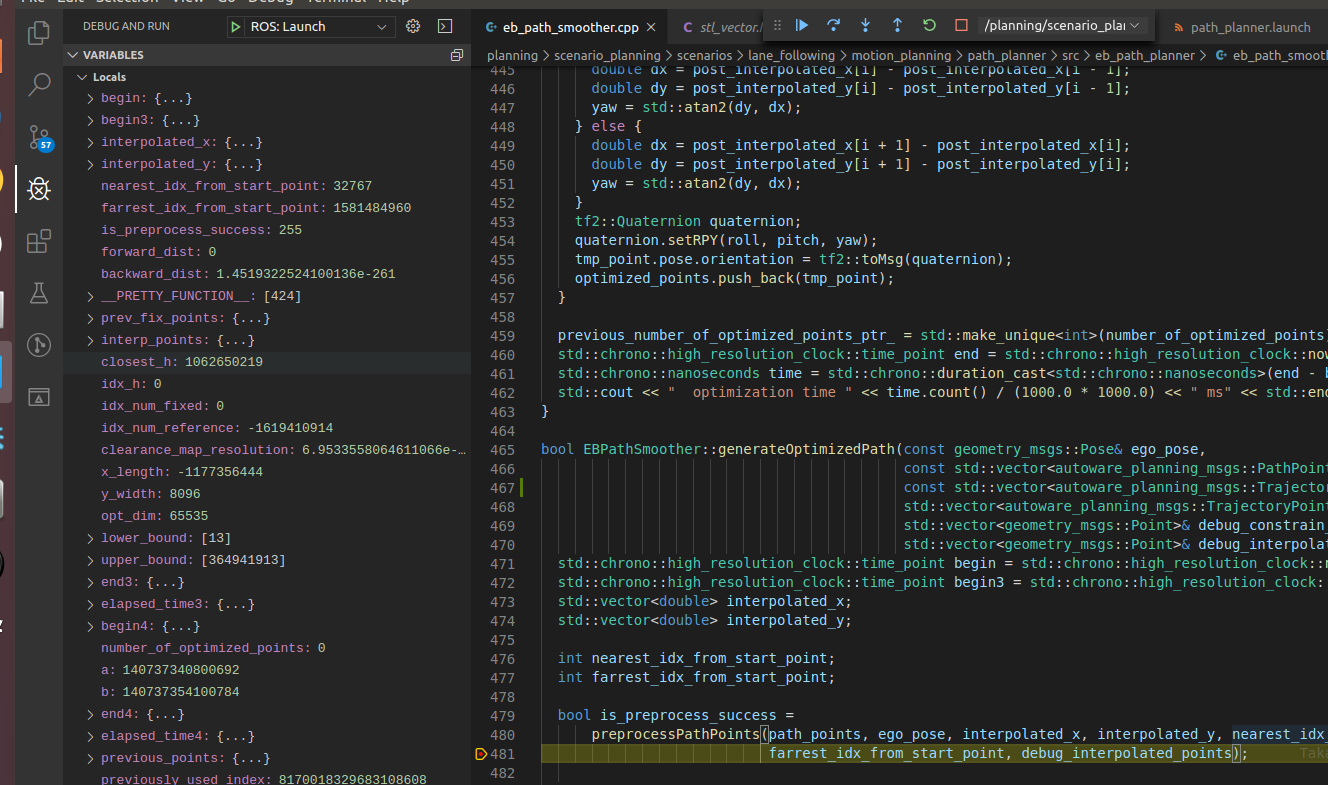
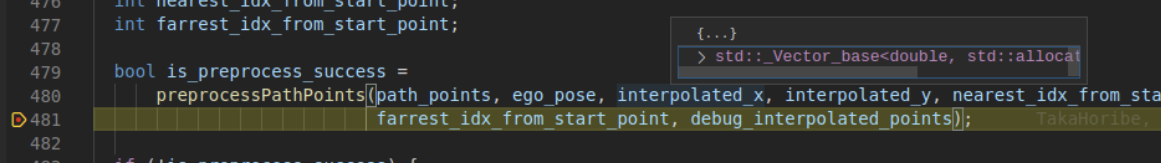
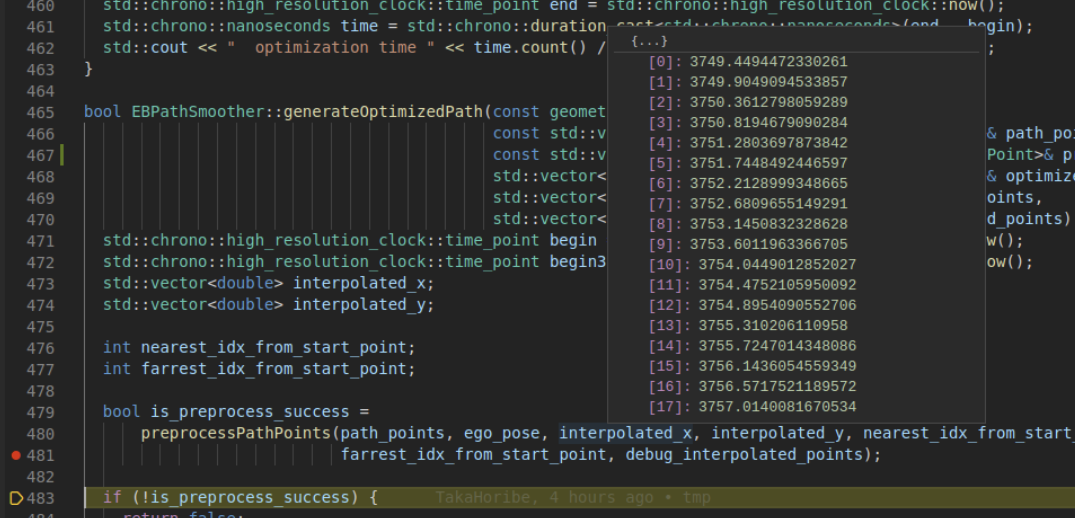
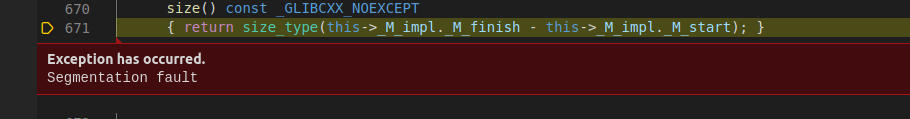
解析
・exceptionとかがあると自動で止まってくれる。これはthisがnulptrだったとき。

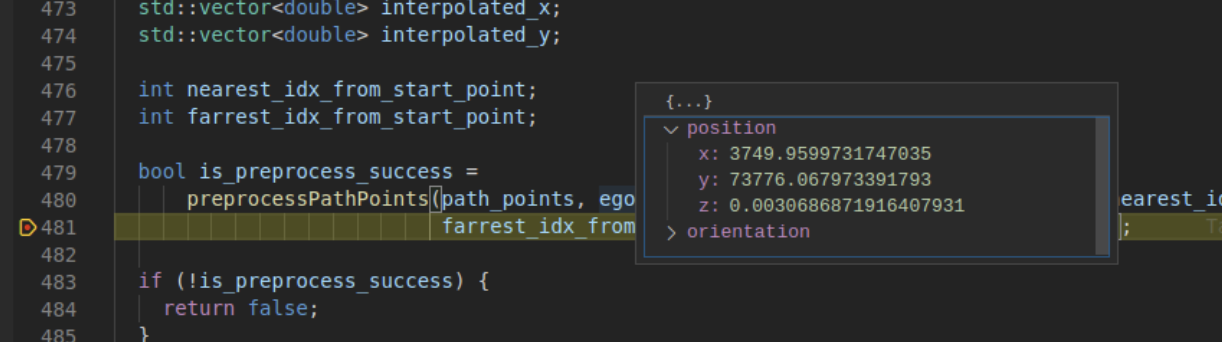
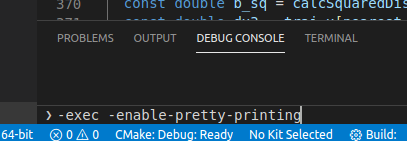
・ので、vscodeの DEBUG CONSOLE で以下のコマンドを打つ
-exec -enable-pretty-printing