やりたいこと
- 画面を縦横に回転させたときの挙動を整理する。
- fullSensor と portrait を比較する。
AndroidStudioでプロジェクト新規作成時のデフォルト
新規作成時に生成されるマニフェストは
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.yamato200608b">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
である。
この時点では、
android:screenOrientation=""
の記述が無い。
screenOrientationへの設定
<activity android:name=".MainActivity">
に追記する。
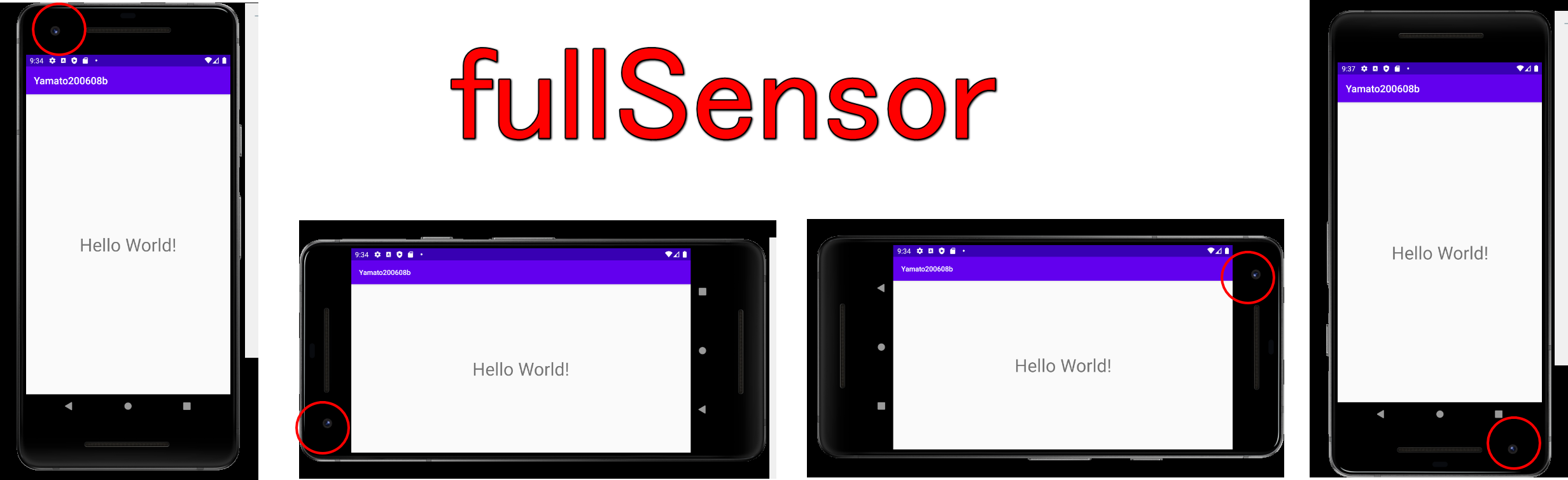
fullSensor
赤い〇はカメラの位置。回転に合わせて表示の向きが最適化される。
<activity android:name=".MainActivity" android:screenOrientation="fullSensor">
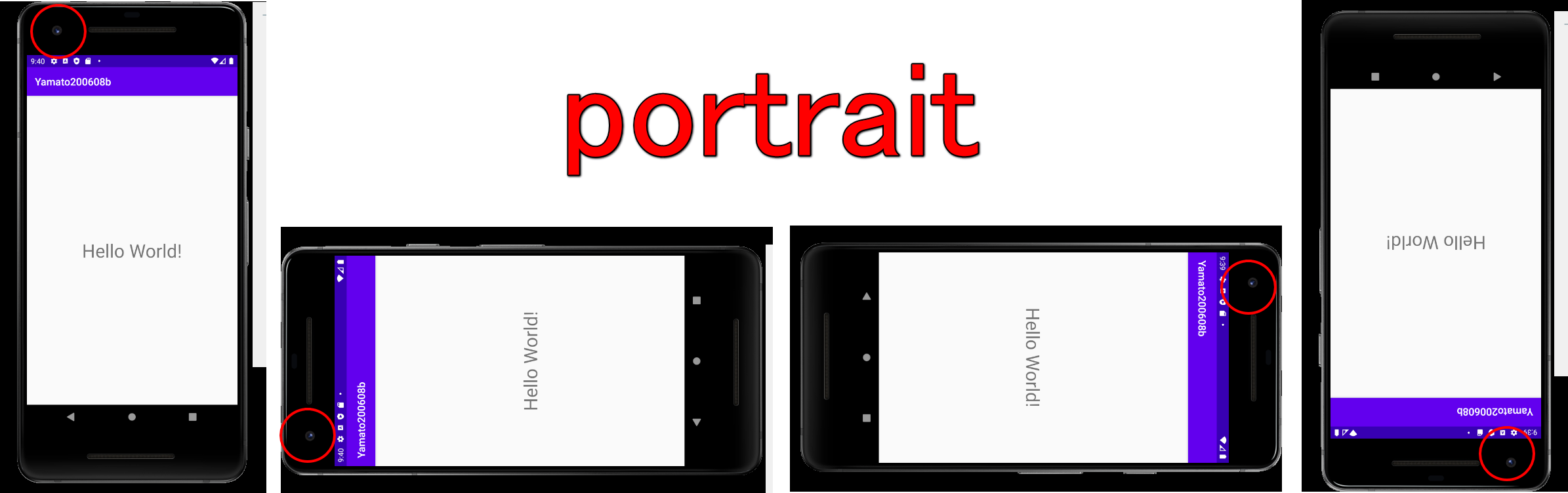
portrait
<activity android:name=".MainActivity" android:screenOrientation="portrait">
回転させても、表示はタテ(一方向)に固定される。