食事管理アプリ
1日の合計カロリーを計算できるアプリを作りました。
URL:https://react-firebase-7e85f.web.app/
開発経緯
アプリのコンセプト
- 簡単に使用する事ができ、ダイエットのサポート。
最近のフィットネスブームでボディメイクに興味を持つ人が増えてきました。私もその1人です。運動を行い食生活を改善することによりMAX体重125kgから85kgまで体重を落とすことに成功しました。
体重を落とすために1番必要なのは食生活の改善です。1日にどのくらいのカロリーをとり、その内脂質、タンパク質、炭水化物の量はどのくらいか計算しなければいけません。多くの人がこの食生活の部分を適当に行ってしまい、挫折してしまいます。
そこで多くの人が面倒で避けてしまう食生活の改善を簡単に行えるサイトを作りたいと考え本アプリを作成いたしました。
アプリの概要
前回作成したFai Fai Dietの改良版として本アプリを作成いたしました。
改善点としては
- 履歴を残せるようにする。
- 食材を登録できるようにする。
- ユーザー別に認証する。
以上、3点を本アプリでは改善いたしました。
使用イメージ
認証機能の追加
emailとpasswordでアカウントを作成したりログインしたりできる機能を実装いたしました。
食材の登録
自分の好きな食材の写真、栄養を保存できるようにしました。
食材の編集、削除
登録した食材の編集、削除も可能です。
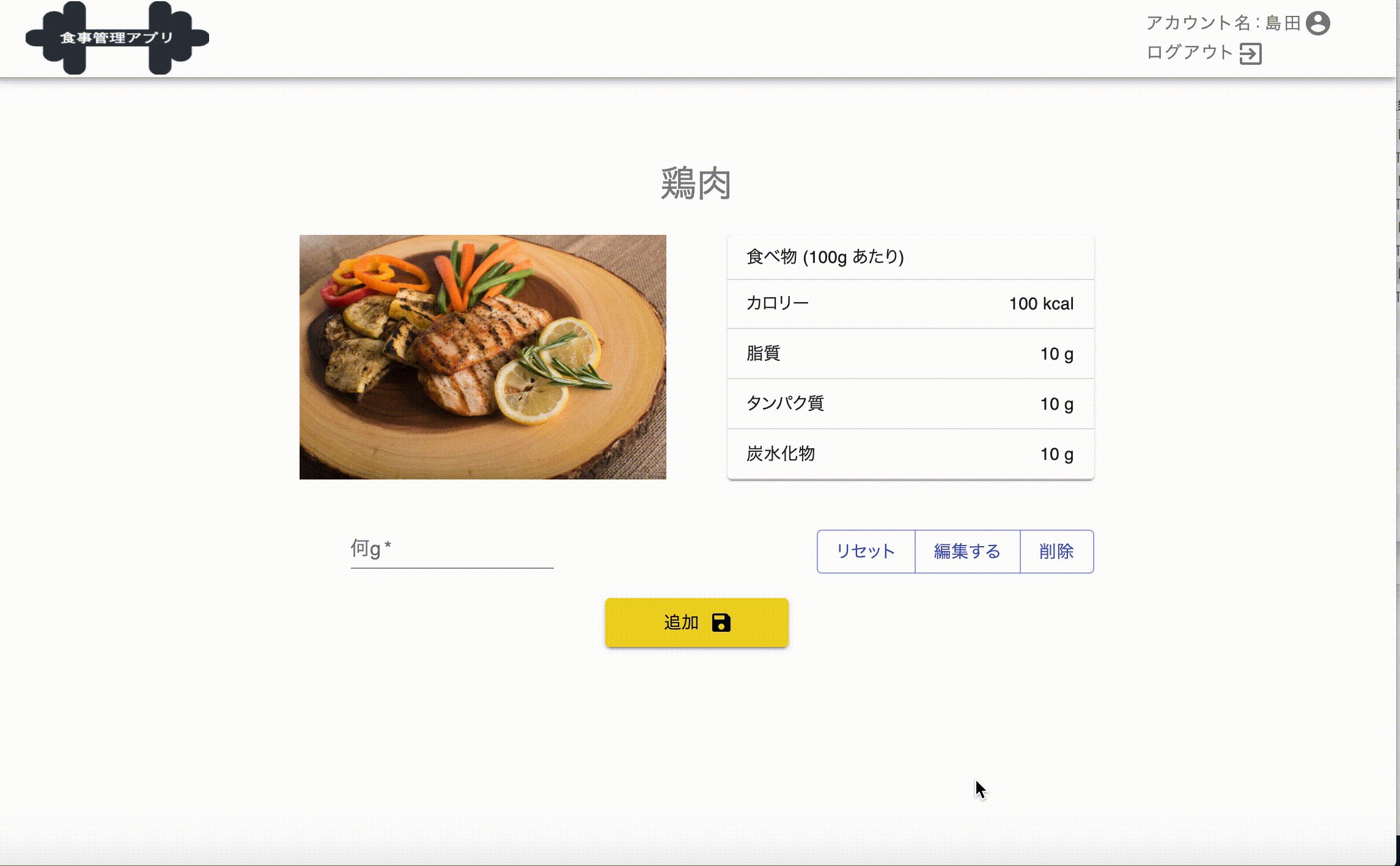
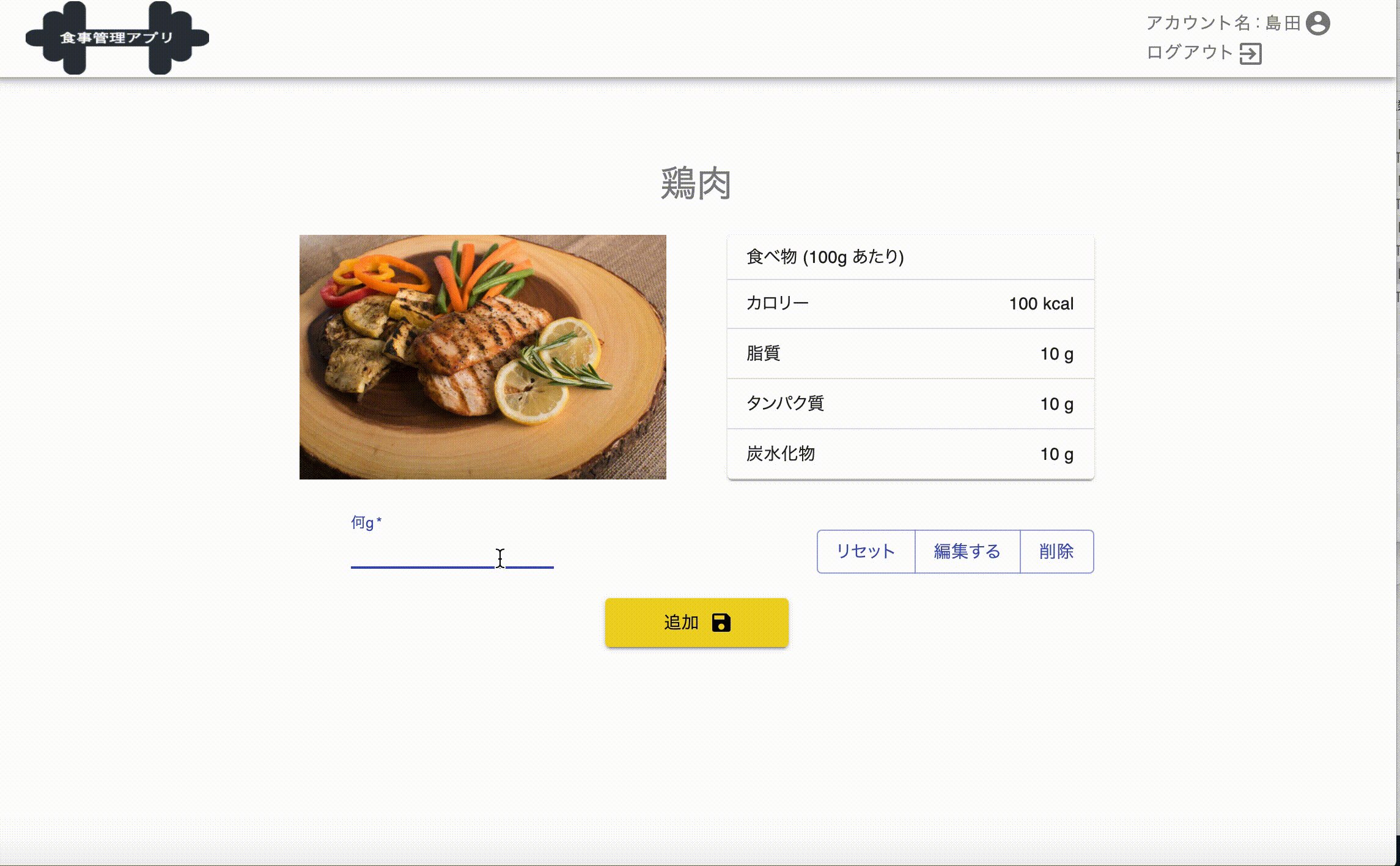
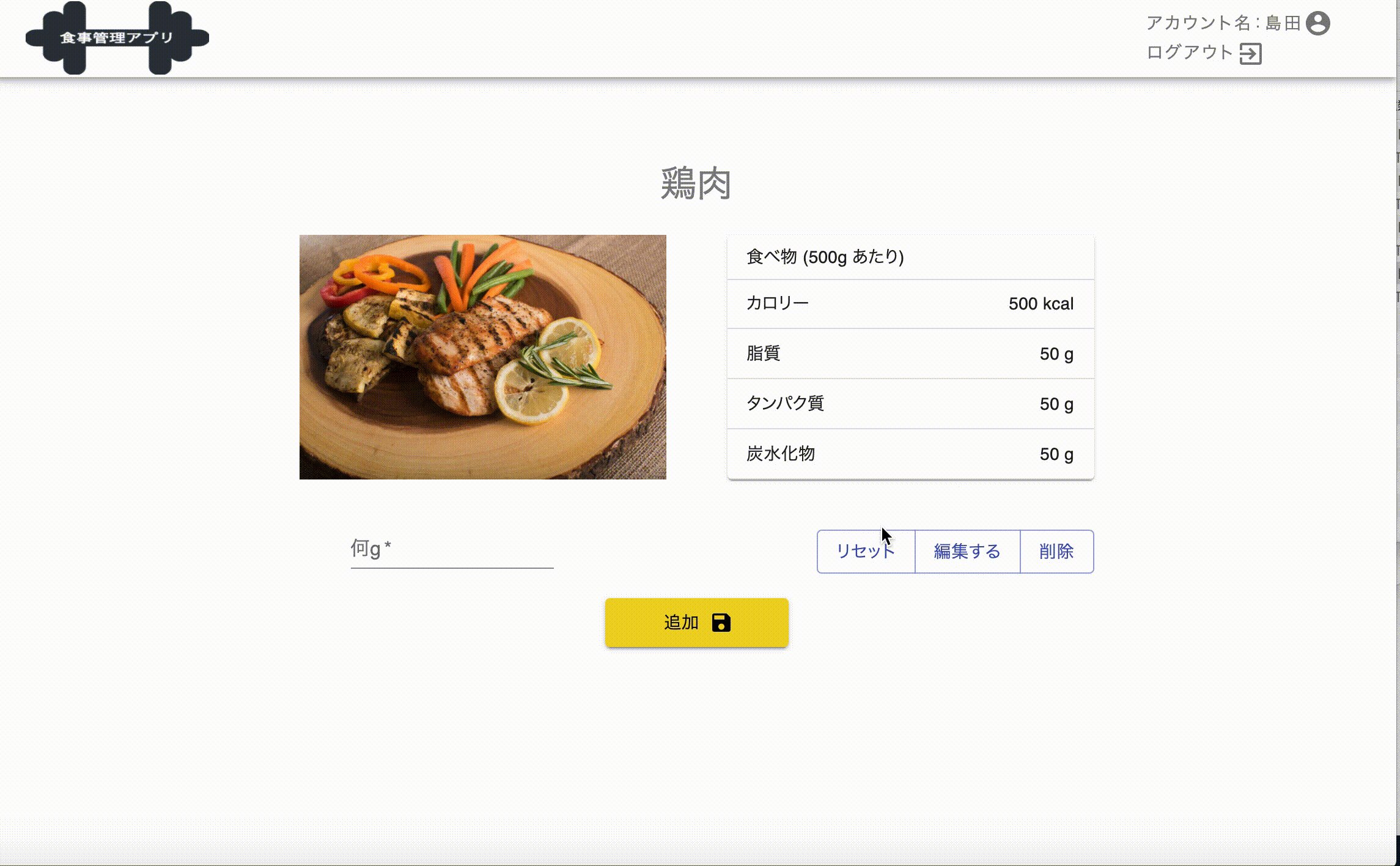
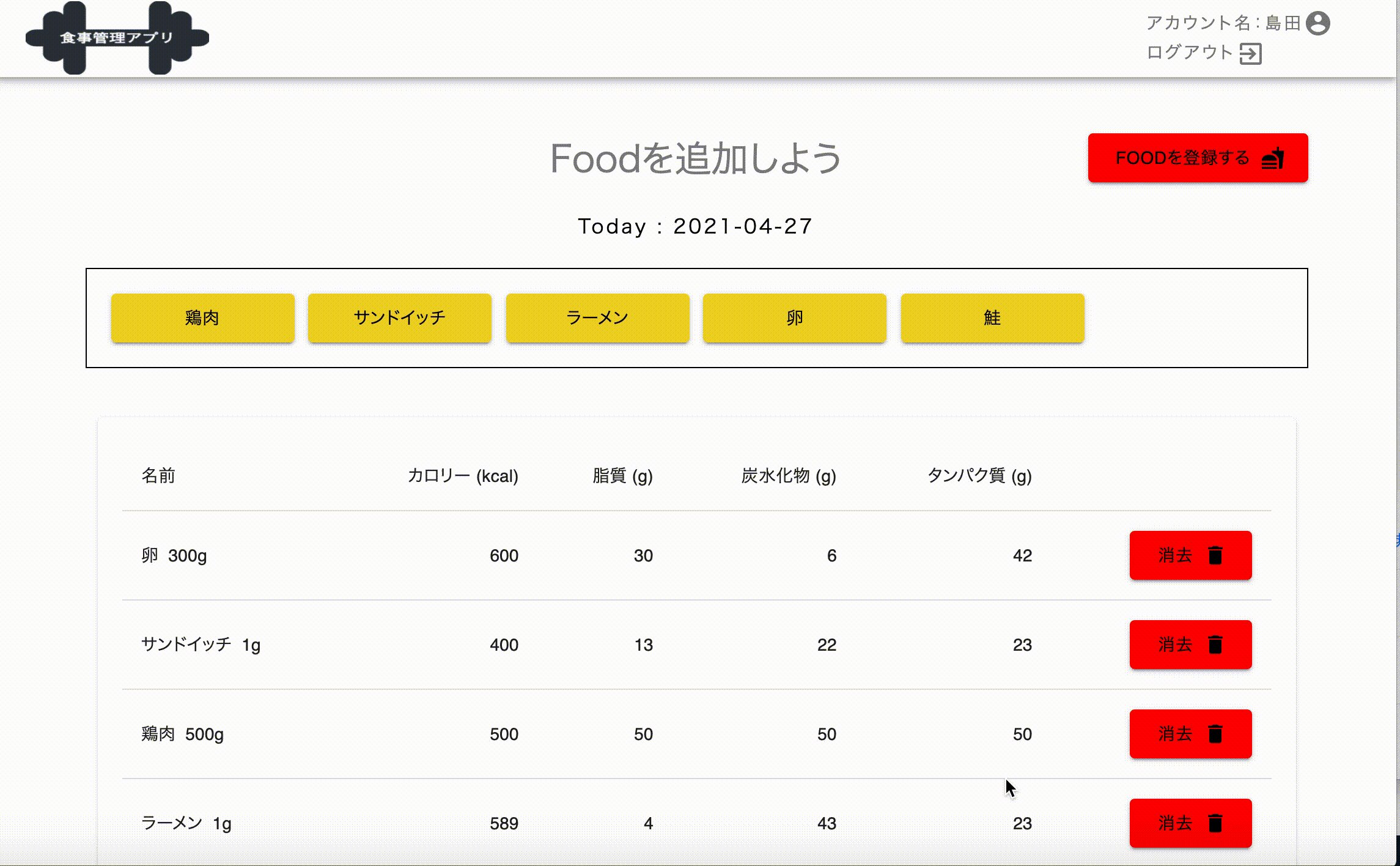
カロリー計算、登録
食べた量に対して栄養を計算し直す事ができます。
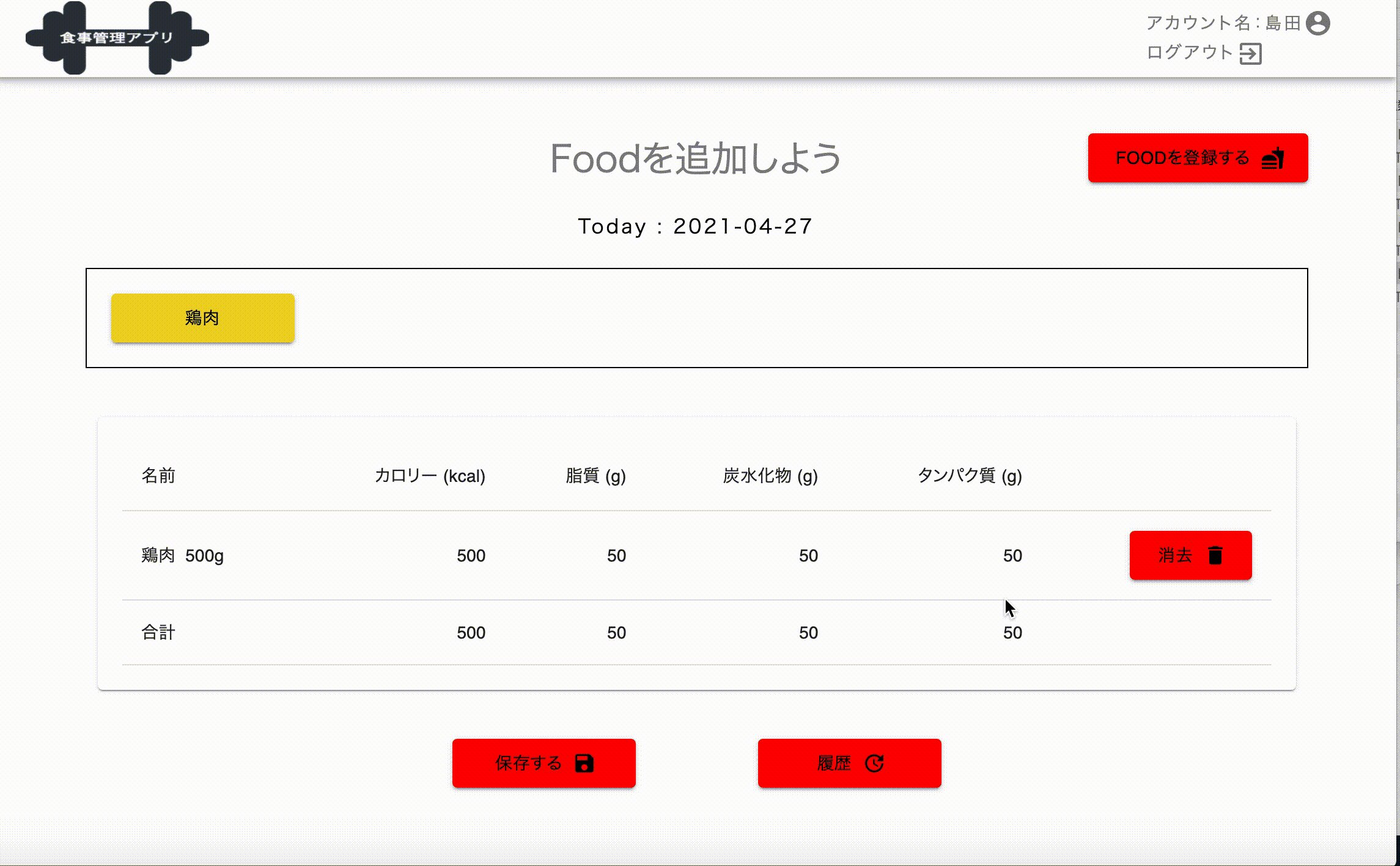
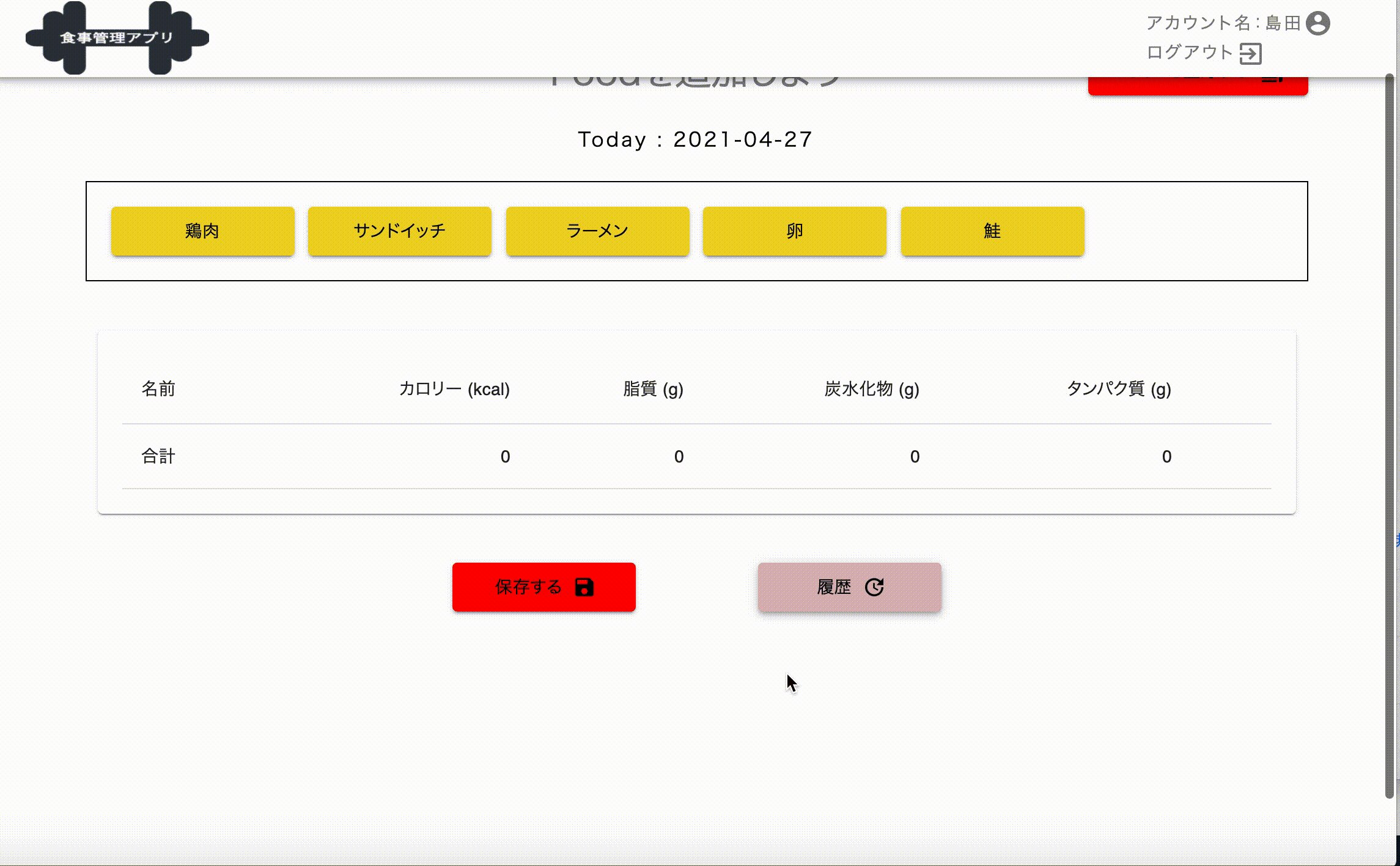
総合摂取カロリーの計算
1日食べたものを登録することによってその日の総合カロリーを計算します。

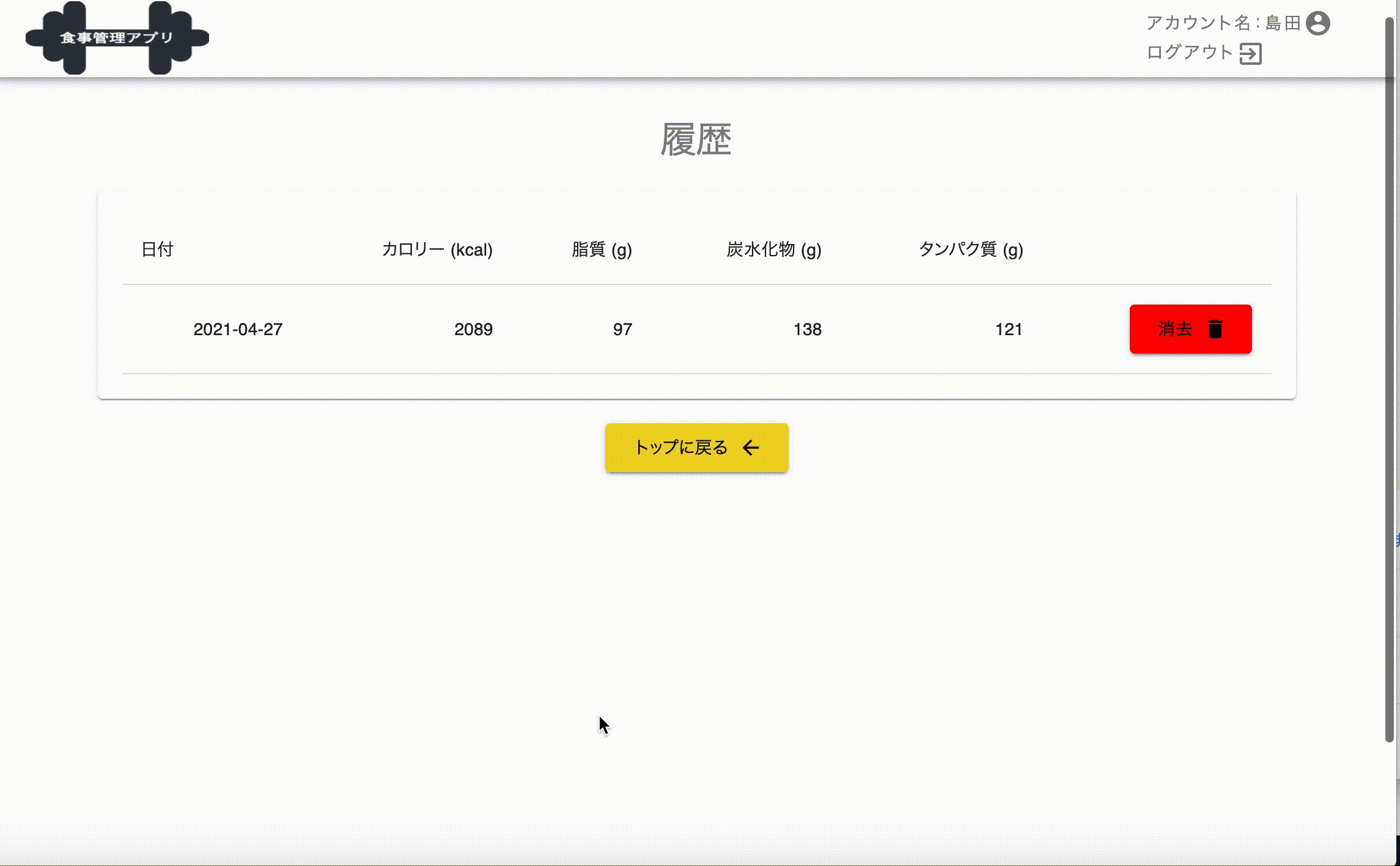
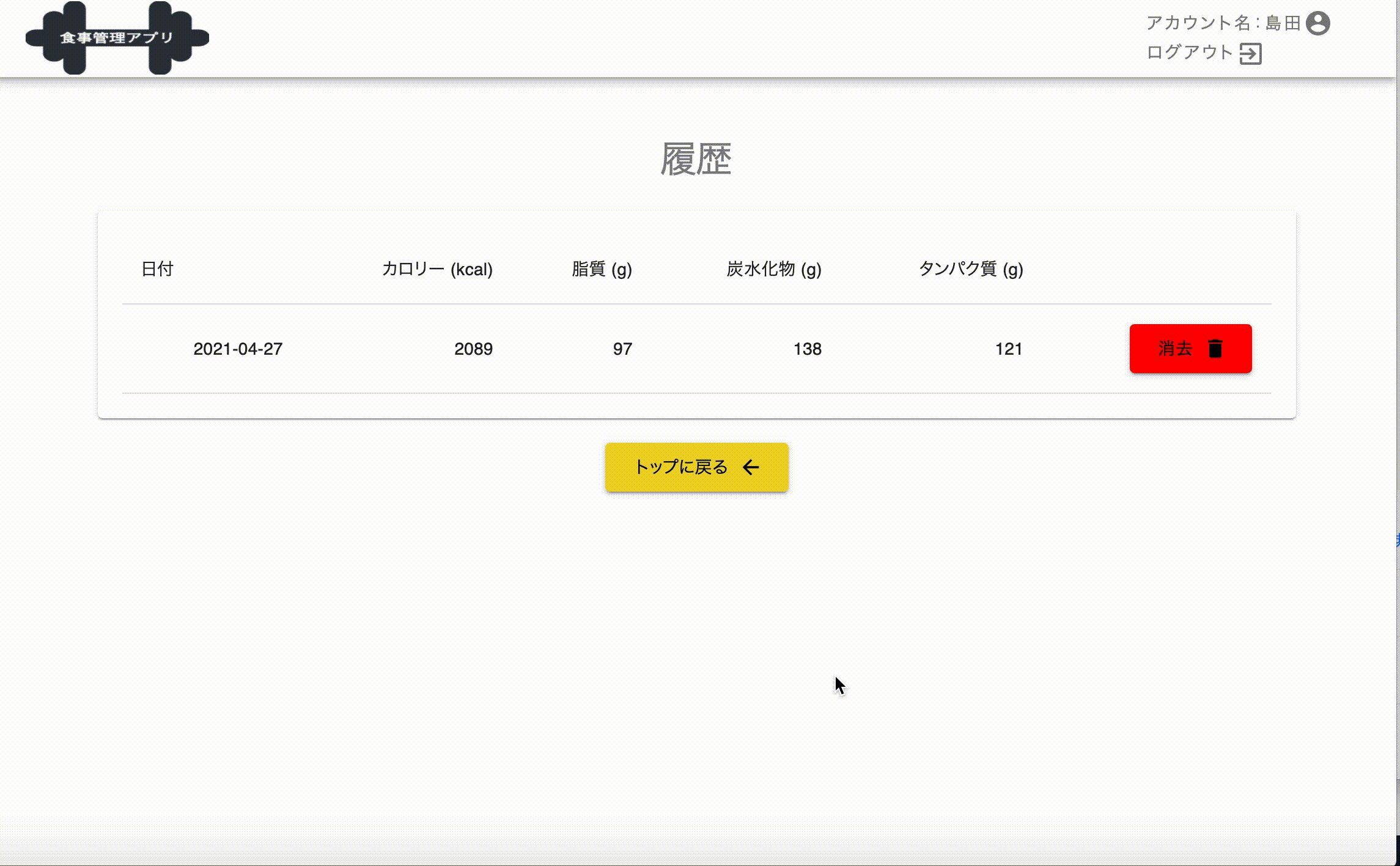
履歴を残せる
1日の総合摂取カロリーを履歴として残せるようにしました。
機能一覧
- ユーザー登録機能
- ログイン機能
- 食材の栄養素の登録
- 食材の栄養素の編集
- 食材の栄養をの削除
- 摂取した食材の量に応じて栄養素の自動計算
- 合計カロリーの自動計算
- 履歴表示機能
使用言語
フロントエンド
HTML/CSS/JavaScript/React/Redux
データベース
firebase
その他ツール
Visual Studio Code
デプロイ環境
firebase
改善した点
ユーザー別に認証する
各ユーザーの情報が登録してあるコレクションのサブコレクションとしてそのユーザーが摂取した食材を保存するコレクション、そのユーザーの今までの履歴を保存するコレクションを登録することによってユーザーごとにデータを管理する事ができました。
食材を登録できるようにする
ログインしたユーザーすべての人が共有できるようにしました。食材でだけではなく料理も登録できるようにしてあり自分が考えて作ったダイエット飯を共有できるようにするためです。この意図は、1人でやると日々食べるものが同じになってしまいます。そこで減量飯をシェアする事ができたら飽きる事なくダイエットを継続出来るのではないかと考えたからです。
履歴を残せるようにする
登録ボタンを押した時点での総合摂取カロリーと日付を保存し表示で記すようにしてあります。
苦労した点
データベースの削除
ドキュメントをまとめて削除するところがつまづきました。
最初はコレクションに直接deleteメソッドをしようしエラーが出てしまいました。
db.colection('').delete()
///エラー
このエラーはbatchメソッドを使用し解消いたしました。
→こちらのQiitaの記事でアウトプットいたしました。
学んだこと
- firebase へのデータの追加、取得、削除 一連のメソッドを学べました。
- JavaScriptの非同期処理の考え方を学べました。
この経験を生かし最終的にはWEBエンジニアとして実務を全うできることを目指します。
最後まで読んでいただきありがとうございました。