前回 の記事ではボットの記憶であるメモリオブジェクトを見ていきました。今回は LUIS のより高度な使い方について見ていきます。
インテントとエンティティ
ユーザー入力の理解:LUIS で試したように、LUIS を使うとユーザーのインテント (意図) を取得することができました。LUIS ではインテントに加え、エンティティ (キーワード) を取得することもできます。
エンティティには以下のタイプがあります。
- シンプル: 種類は同じだが、リストにはできないもの。料理名や世界中の都市名など
- リスト: 事前に定義したリストのみ利用。都道府県など
- 正規表現: 正規表現にマッチするものを対象とする
- コンポジット: 複数のプロパティをもつオブジェクト
lu 形式
LUIS のインテントやエンティティ登録は LUIS ポータルからも行えますが、Bot Framework Composer は lu 形式のフォーマットを使って、より簡単に作成できるようにしています。
インテント
インテントの指定には # を使います。既に追加している Profile インテントを例にすると、以下のようになります。
# Profile
- 登録
- プロファイル登録
- プロファイル作成
- ユーザー登録
エンティティ
タイプによって定義の仕方が異なりますが、よく使うものとしてシンプルとリストを紹介します。
シンプルの場合: 以下の例では country エンティティが作成されます。
- 私の出身は{country=日本}です。
リストの場合: 以下の例では platform エンティティが作成され、リストとして 4 つの項目が含まれます。
# CloudPreference
- 私は Azure を使います。
$CloudPreference:platform=
- Azure
- GCP
- AWS
- その他
ToDo リスト
よくある例として To Do リストを追加してみます。またユーザー入力の編集は、「User Input」メニューを中心に使っていきます。
リストの追加
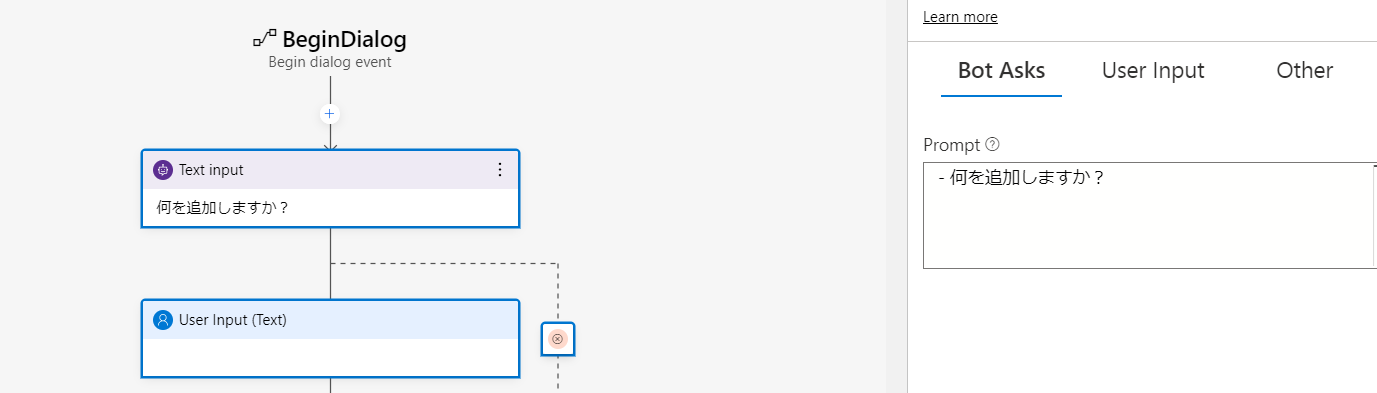
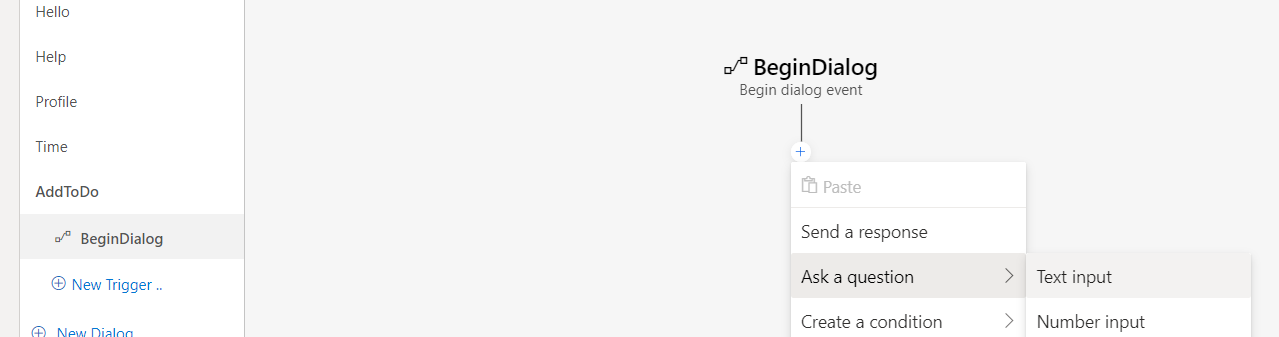
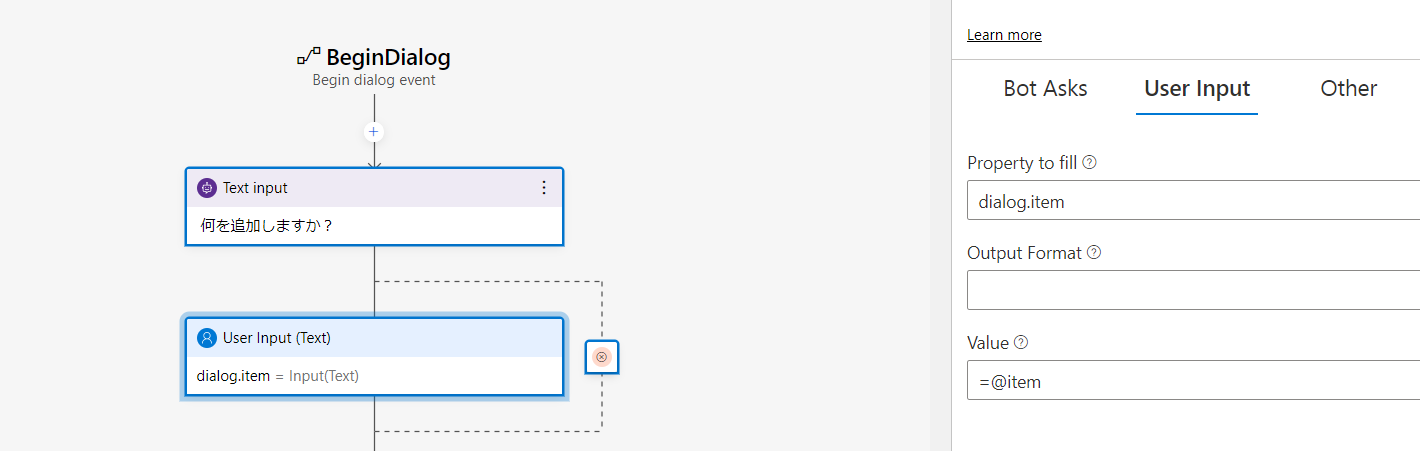
2. BeginDialog トリガーに「Text Input」アクションを追加。

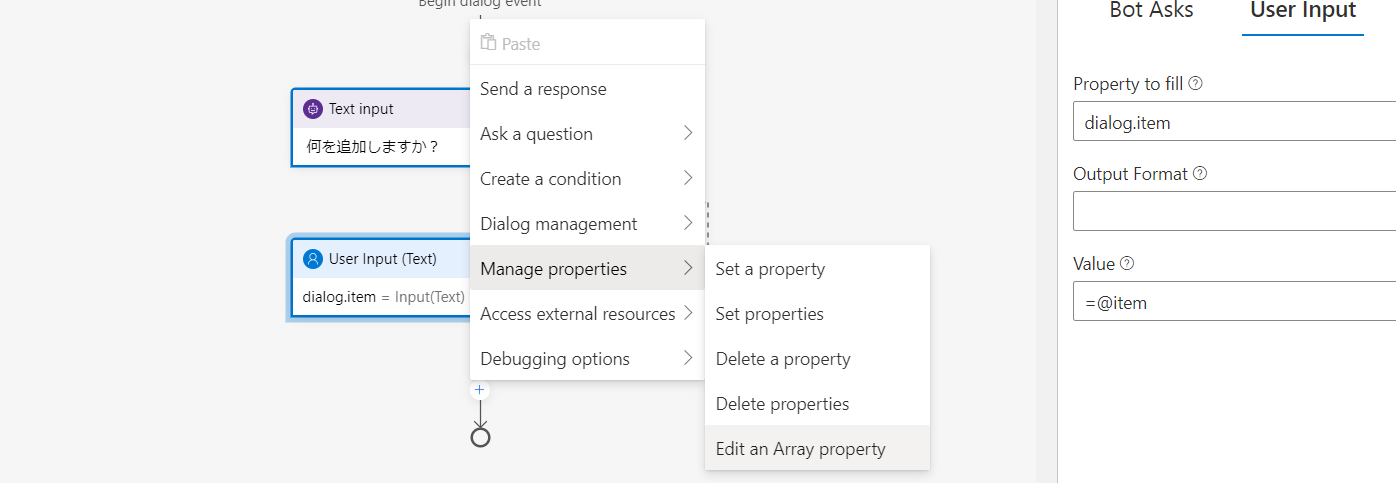
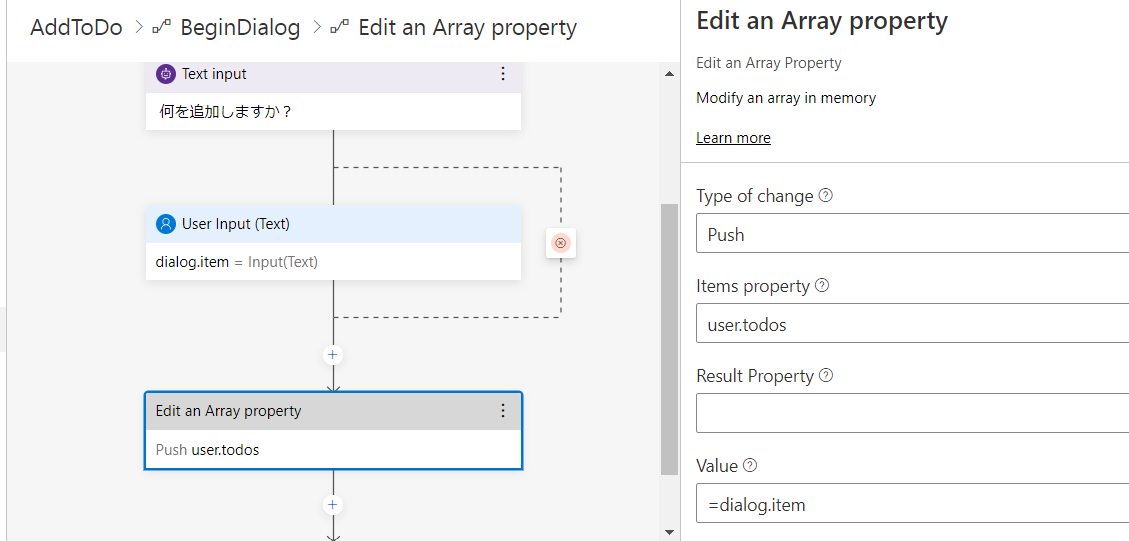
4.「User Input」で dialog.item に結果を保存するように設定。また「Value」に =@item を指定。@item は LUIS で取得されたエンティティが保存される。

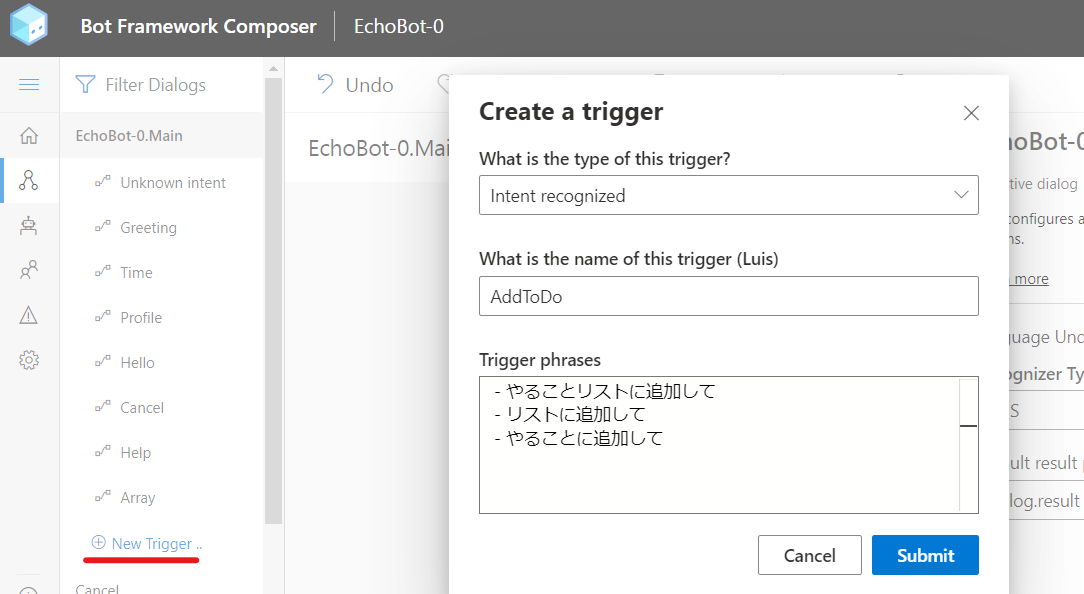
7. メインダイアログで AddToDo トリガーを追加。フレーズは後から補充。

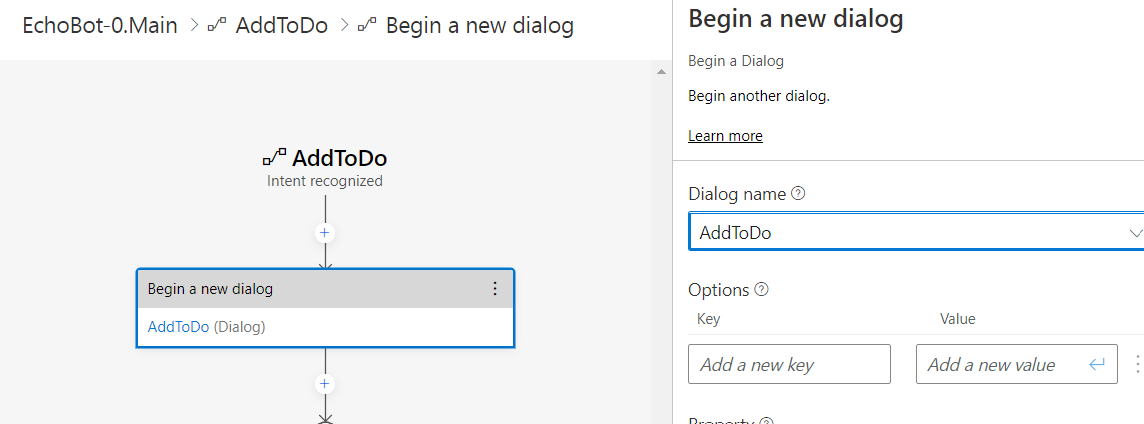
8. ダイアログ開始アクションを追加して、AddToDo ダイアログを選択。

9. メニューの「User Input」よりメインダイアログを選択し、「Edit Mode」をクリック。

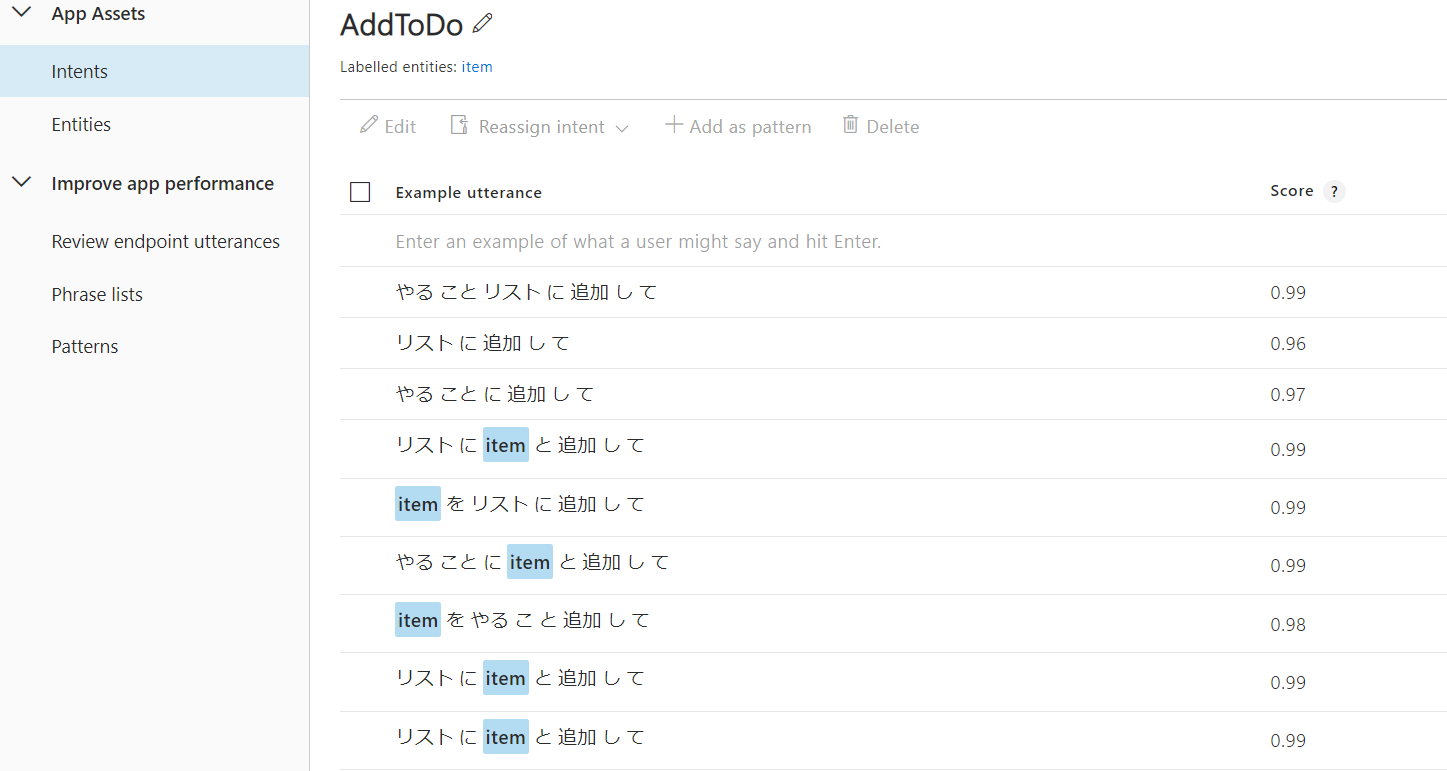
10. 一番下にスクロールし、# AddToDo を以下のように変更。
# AddToDo
- やることリストに追加して
- リストに追加して
- やることに追加して
- リストに {item=ブログを書く}と追加して
- {item=ブログを書く}をリストに追加して
- やることに {item=ウナギ買う}と追加して
- {item=ウナギ買う}をやること追加して
- リストに {item=朝9時に起きる}と追加して
- リストに {item=午後2時から会議}と追加して
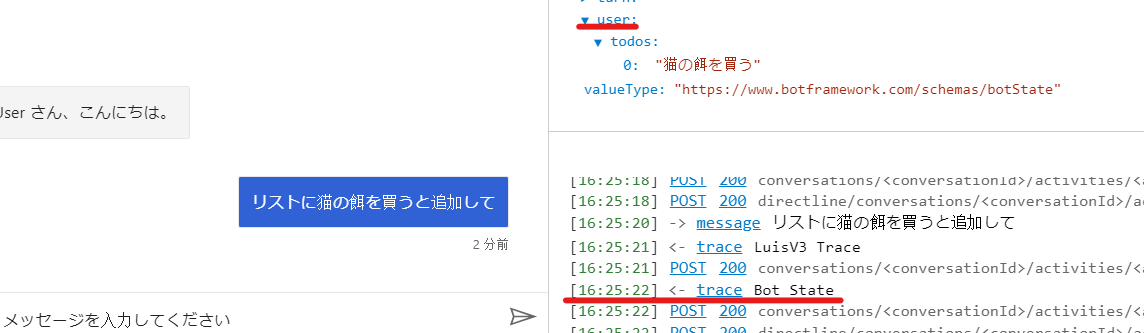
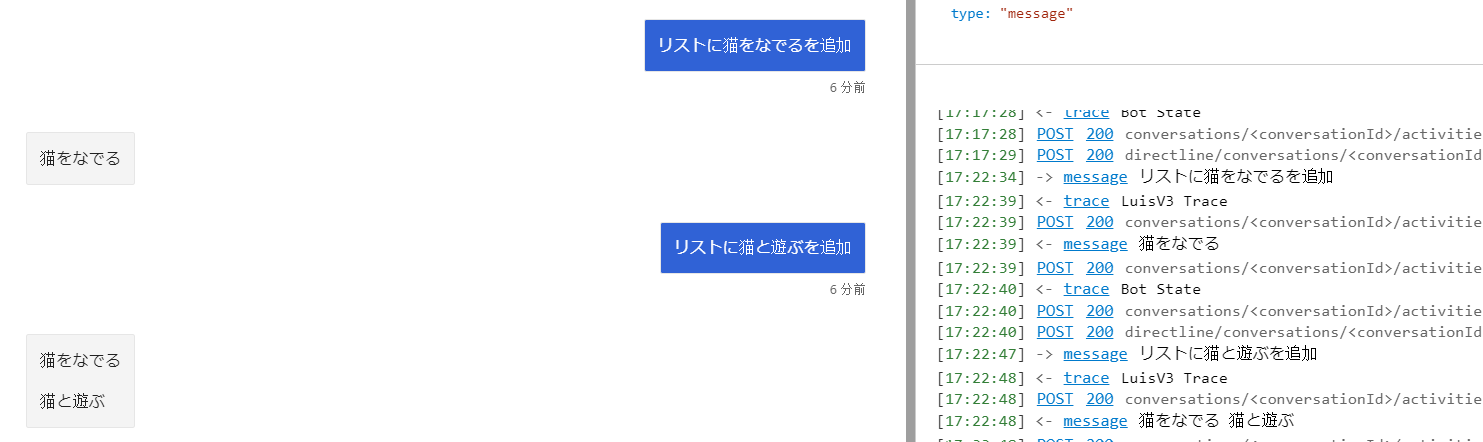
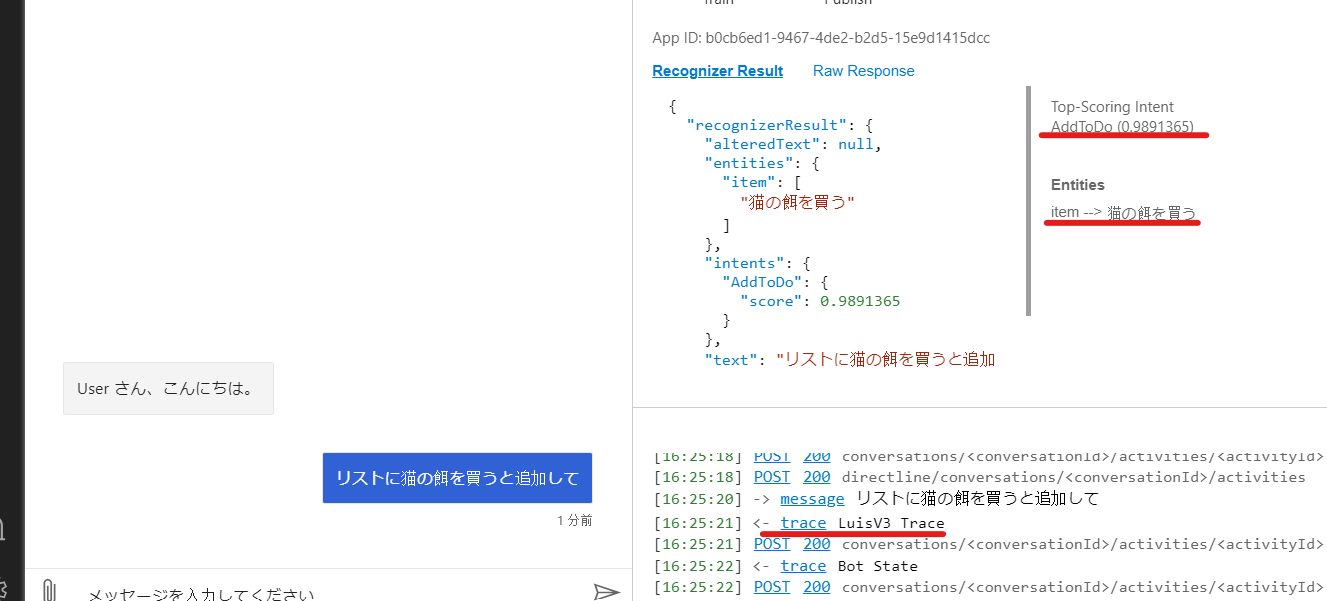
11. ボットを再起動してエミュレーターから検証。LUIS で意図したとおりに取れているか確認。

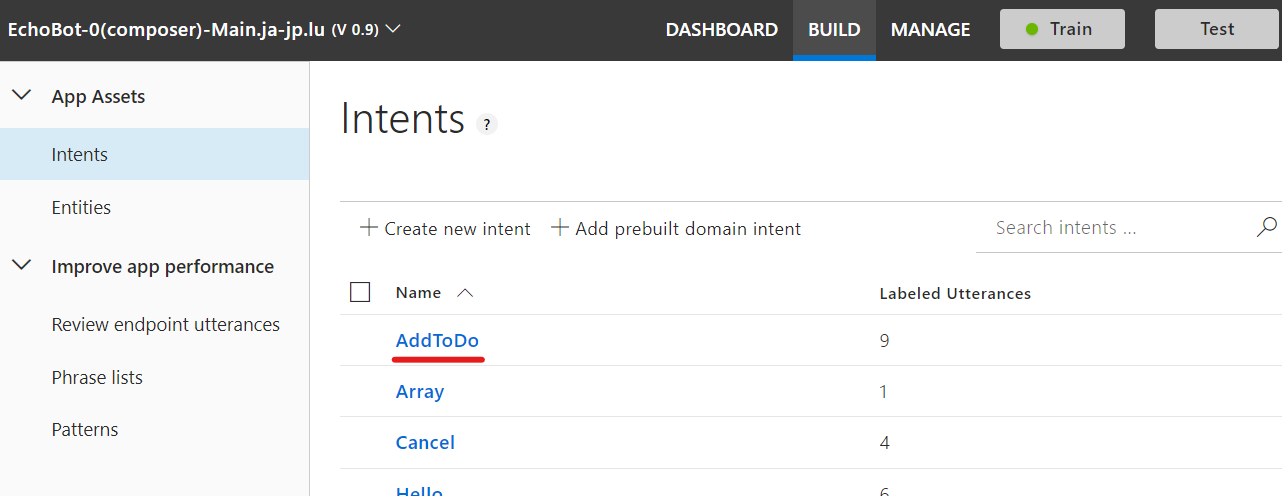
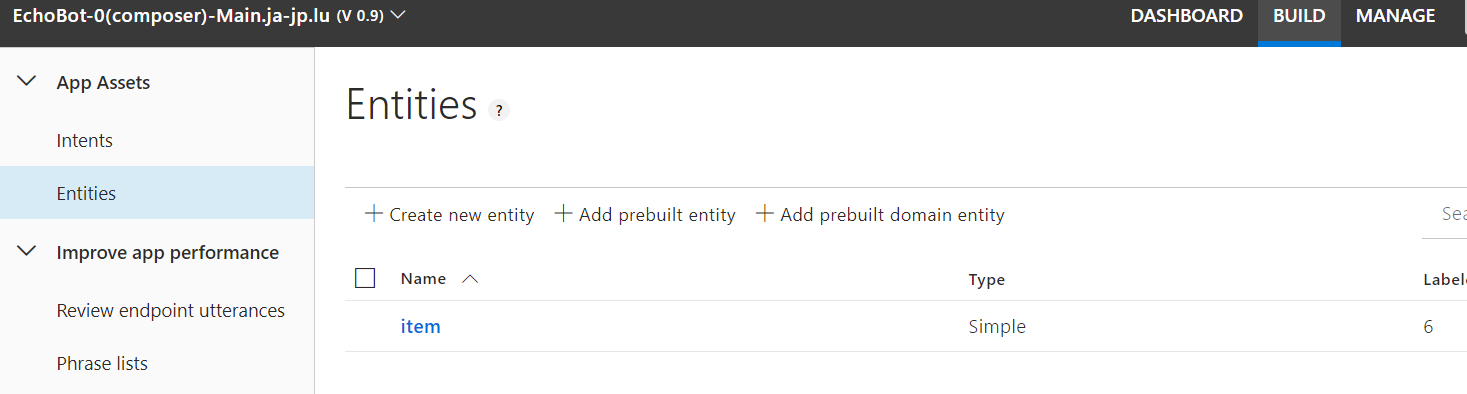
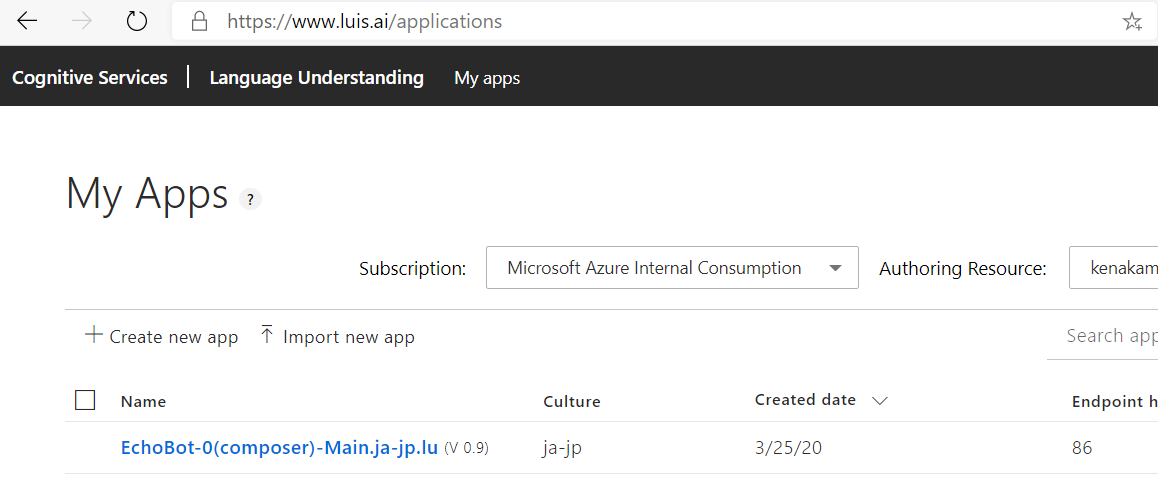
LUIS を確認
現時点での LUIS を確認してみます。
1. LUIS ポータル に接続してアプリを選択。

3. エンティティとして指定した箇所が「item」をなっている事を確認。

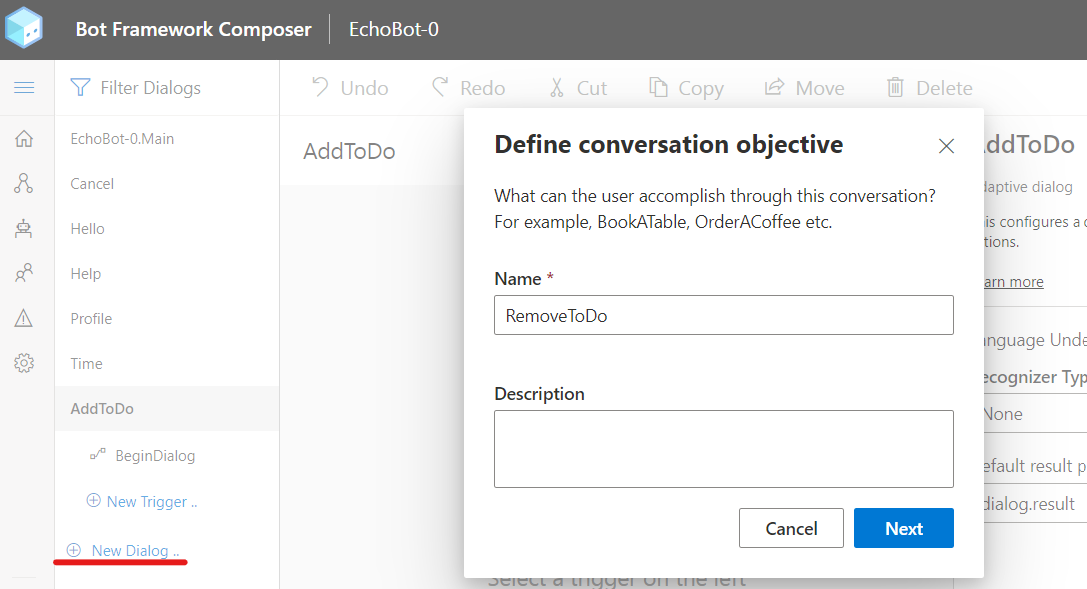
リストの削除
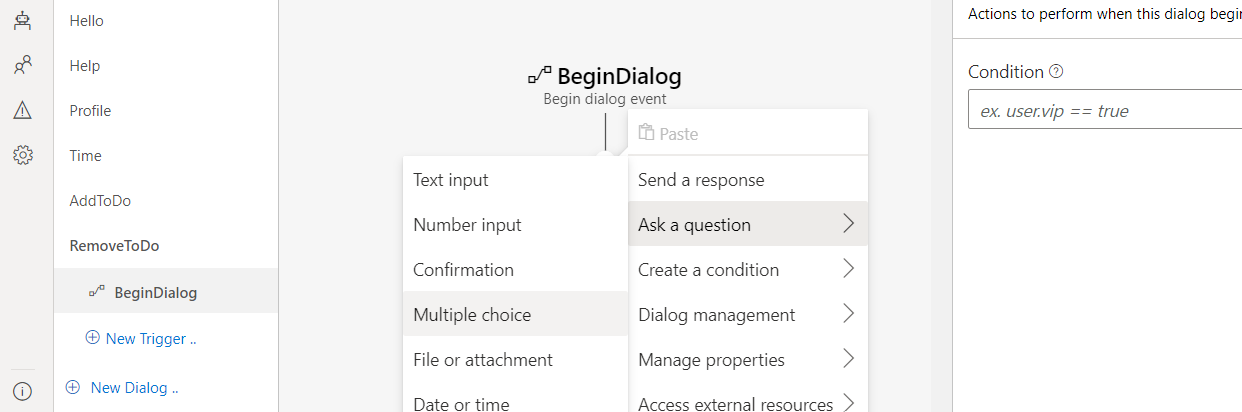
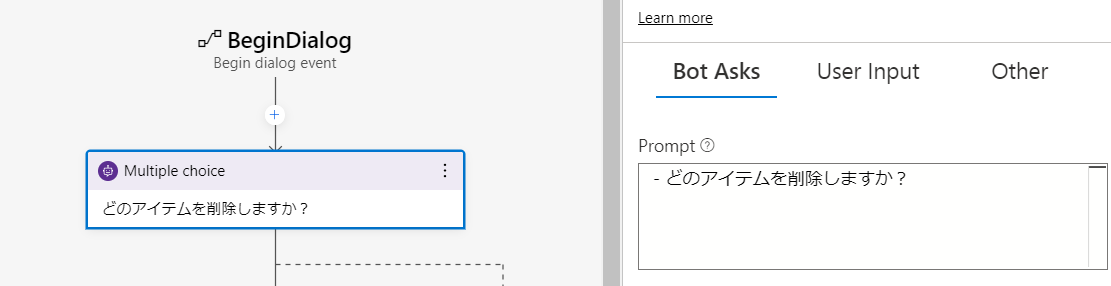
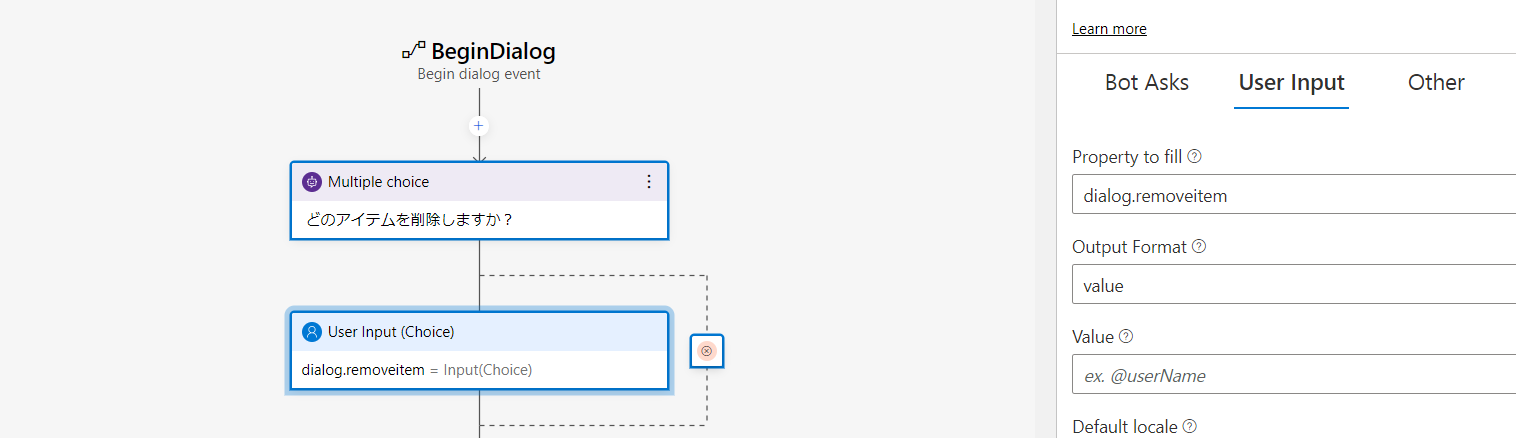
同じ要領でリストの削除を行います。LUIS でエンティティを取得することもできますが、ここでは複数選択を使ってみます。
4.「User Input」で結果を dialog.removeitem に保存するように設定。

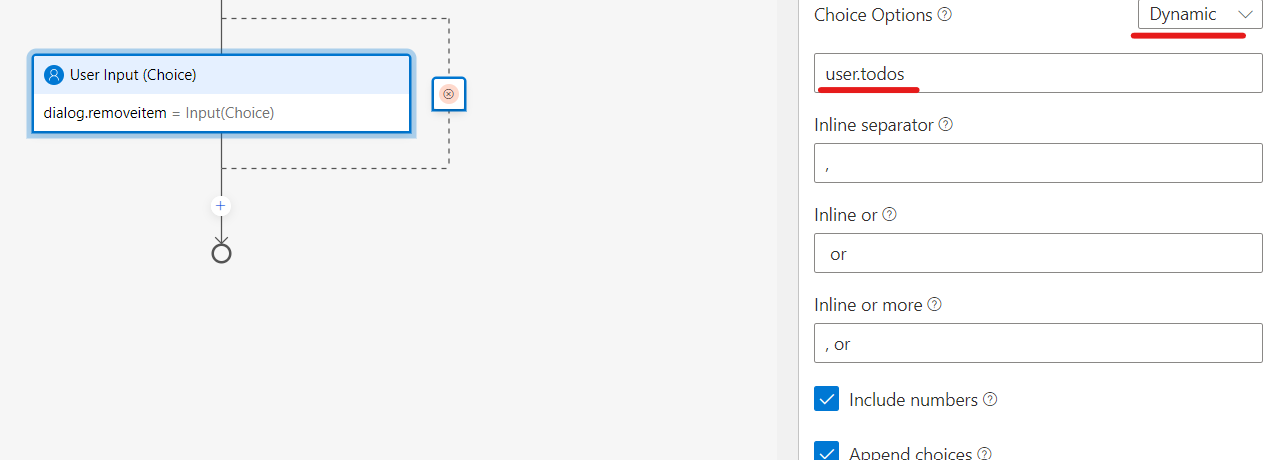
5.「Choice Options」で dynamic を選択し user.todos を設定。これによりリストのアイテムが候補として表示される。

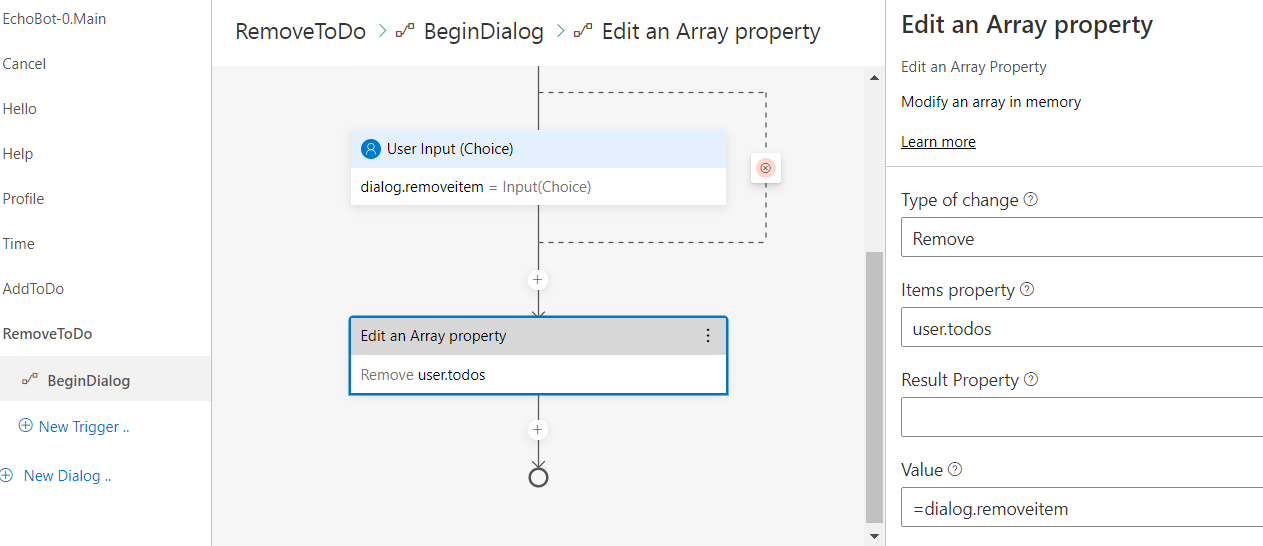
6. 配列の編集アクションを追加。Remove 操作でアイテムを削除する。

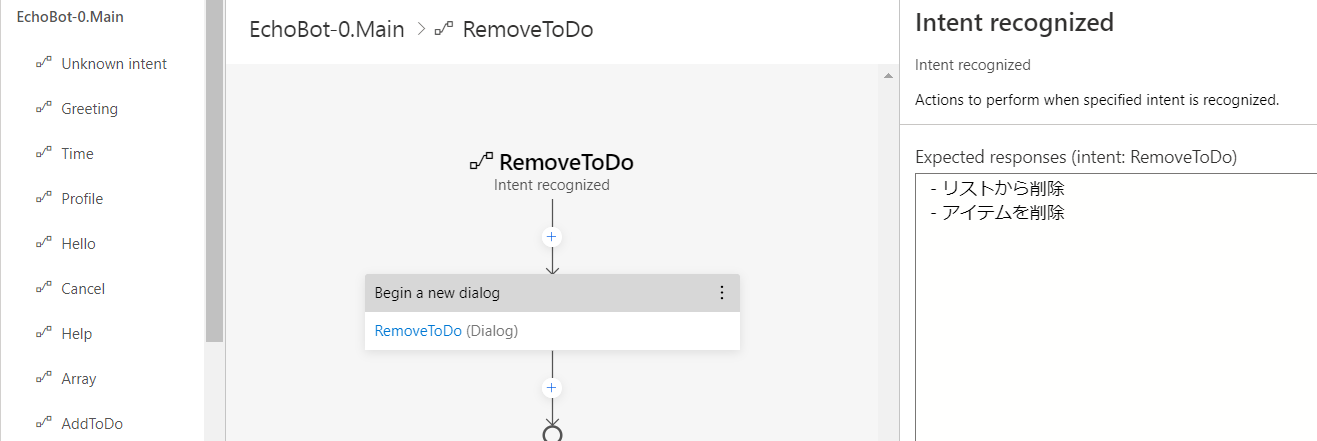
7. 前回同様 RemoveToDo トリガーを追加し、RemoveToDo ダイアログの開始アクションを追加。

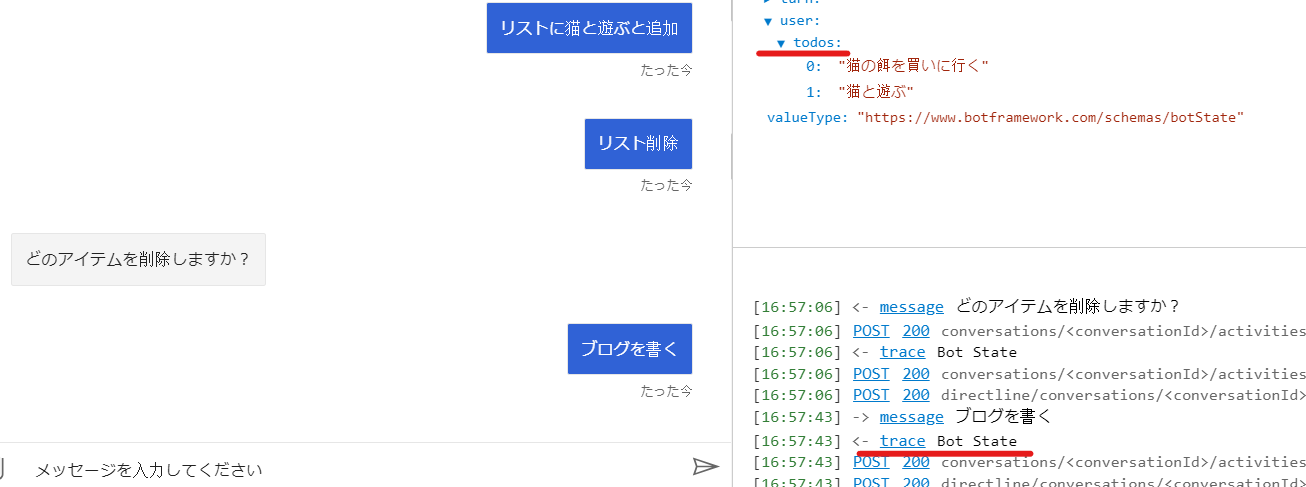
8. ボットを再起動して、エミュレーターで検証。選択肢が正しく出ることを確認。

リストの表示
最後にリストの表示を実装します。
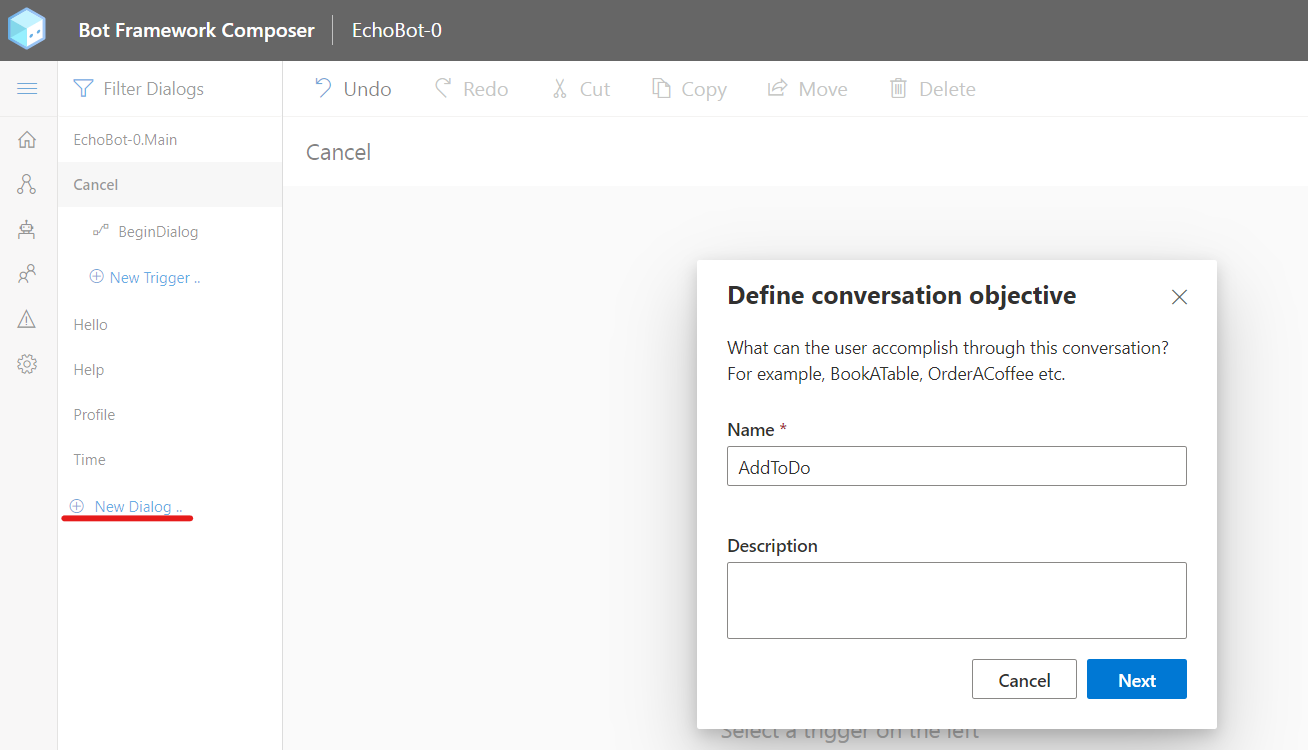
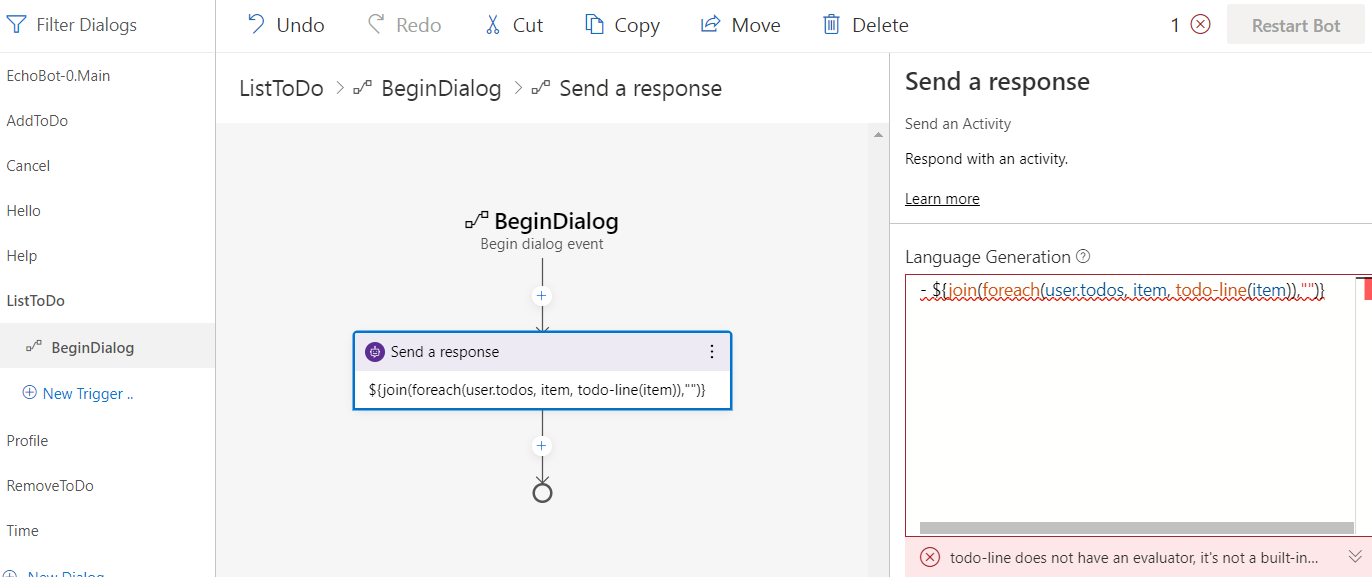
1. ListToDo ダイアログを追加。
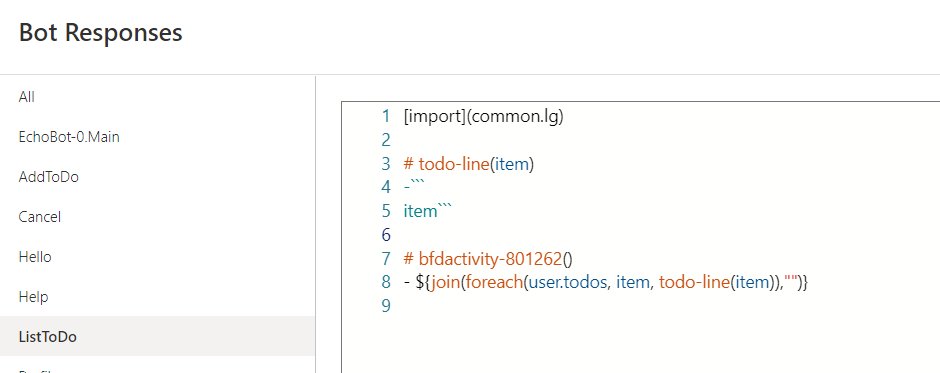
2.「Send a response」アクションを追加。回答でカードを設定。todo-line 関数が無いためエラーとなるが無視。
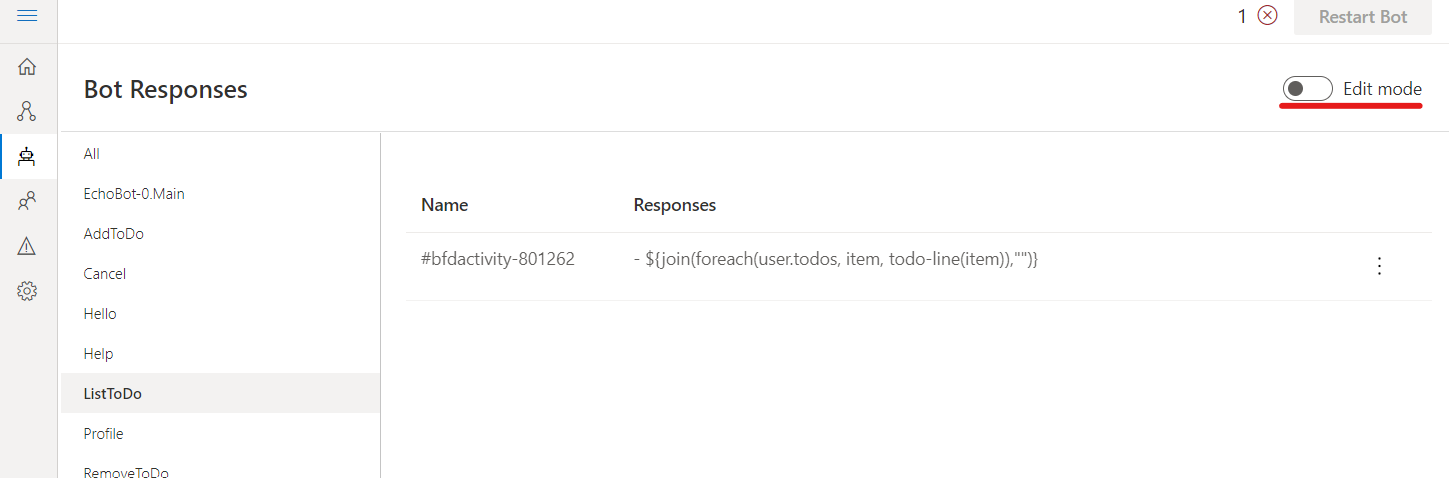
- ${join(foreach(user.todos, item, todo-line(item)),"")}
3.「Bot Response」メニューより ListToDo を選択し、「Edit mode」をクリック。

4. todo-line 関数を追加。複数行の機能を使って改行を追加。
# todo-line(item)
-```
${item}```
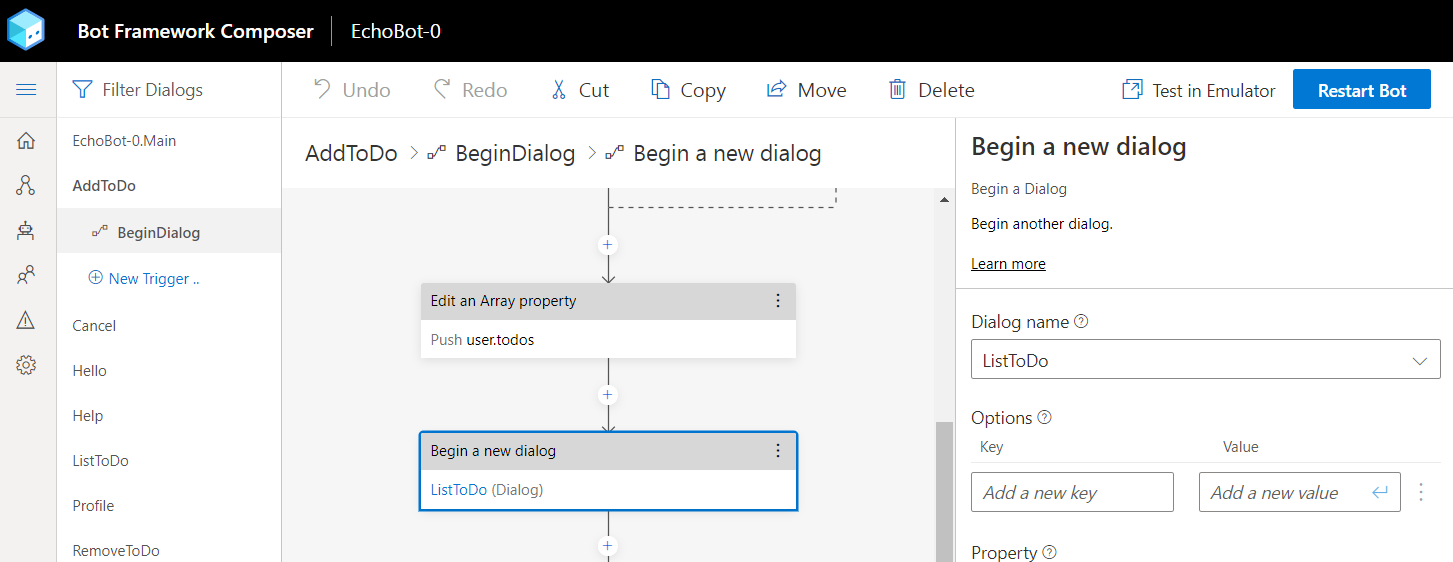
5. AddToDo ダイアログの BeginDialog トリガー最後に ListToDo ダイアログを開始アクションを追加。

7. RemoveToDo の最後にも同じ作業を繰り返す。
まとめ
今回は LUIS を利用してエンティティを取得してみました。LUIS は機能が豊富でさらに高度な使い方もできるため、是非色々試してください。