この記事では Bot Framework のスキル機能について紹介します。
スキルとは
スキルとは、Bot Framework SDK for .NET v4.6 でプレビューとして提供された機能で、特定の機能を再利用可能なモジュールとして開発できます。2020年3月時点でもまたプレビューのままですが、SDK 4.8 がリリースされ、Bot Framework で開発したボットから以外にも、Power Virtual Agents (PVA) からも呼べるようになり、またテンプレートを含め色々便利になってきたので、このタイミングで紹介します。
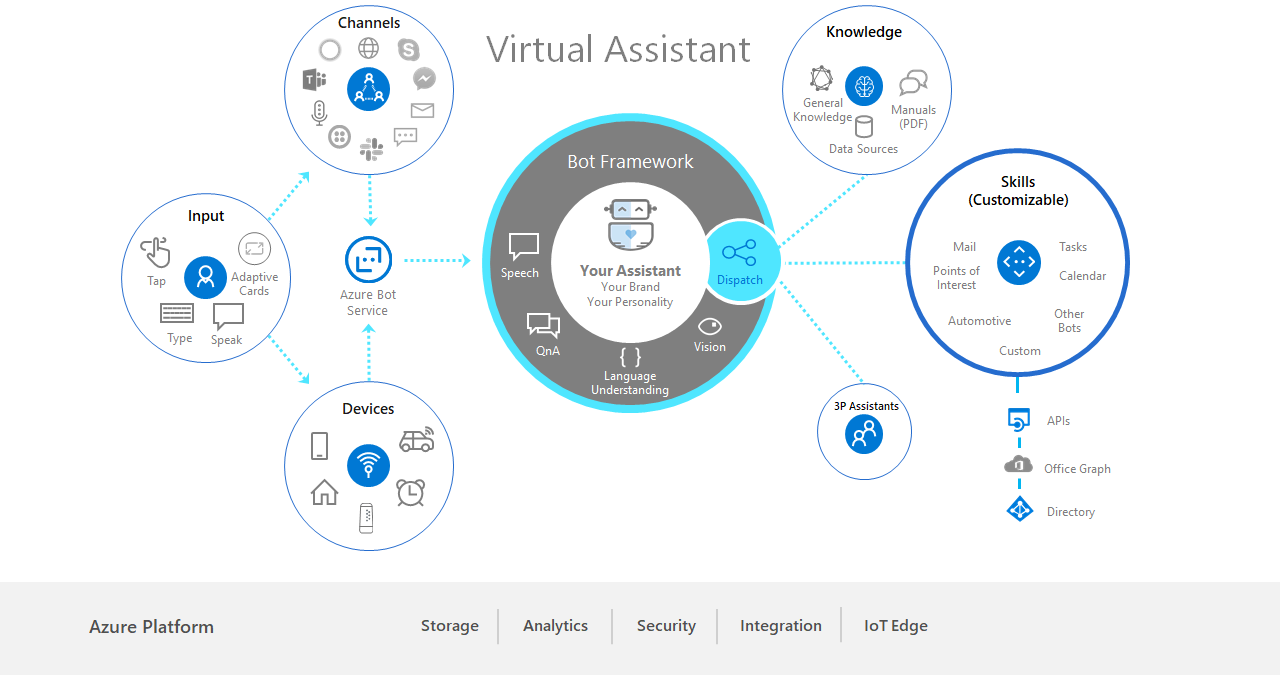
以下の図では「スキル」は画面右側にあり、中央にいる「アシスタントボット」が「Dispatch」機能を使って呼び出しています。

技術的にはボットとスキルはほぼ同じですが、呼び出す側の連携の方法や、PVA から呼ぶための機能サポートなどいくつかの違いがあります。
マニュフェスト
スキルを開発したら仕様をマニュフェストとして公開します。Web API の OpenAPI と似た感じで、スキルの情報を json 形式で記述します。現在ボットから呼び出す場合と PVA から呼び出す場合でマニフェストのバージョンが異なるため 2 つのマニフェストを管理する必要があります。
スキル開発
実際にスキルを開発してみましょう。手順は Tutorial: Create (csharp) を参考にします。
事前準備
Bot Framework の開発環境が既にある前提とします。追加で以下のコンポーネントをインストールしてください。
- Virtual Assistant and Skill Templates を Visual Studio にインストール
- 最新の .NET Core SDK と PowerShell Core をインストール
npm を使ってツールをインストール
npm install -g @microsoft/botframework-cli botdispatch luis-apis ludown luisgen
npm install -g botskills@latest
プロジェクトの作成と環境の準備
テンプレートからソリューションを作成し、スキルを実行する環境を Azure に作成します。
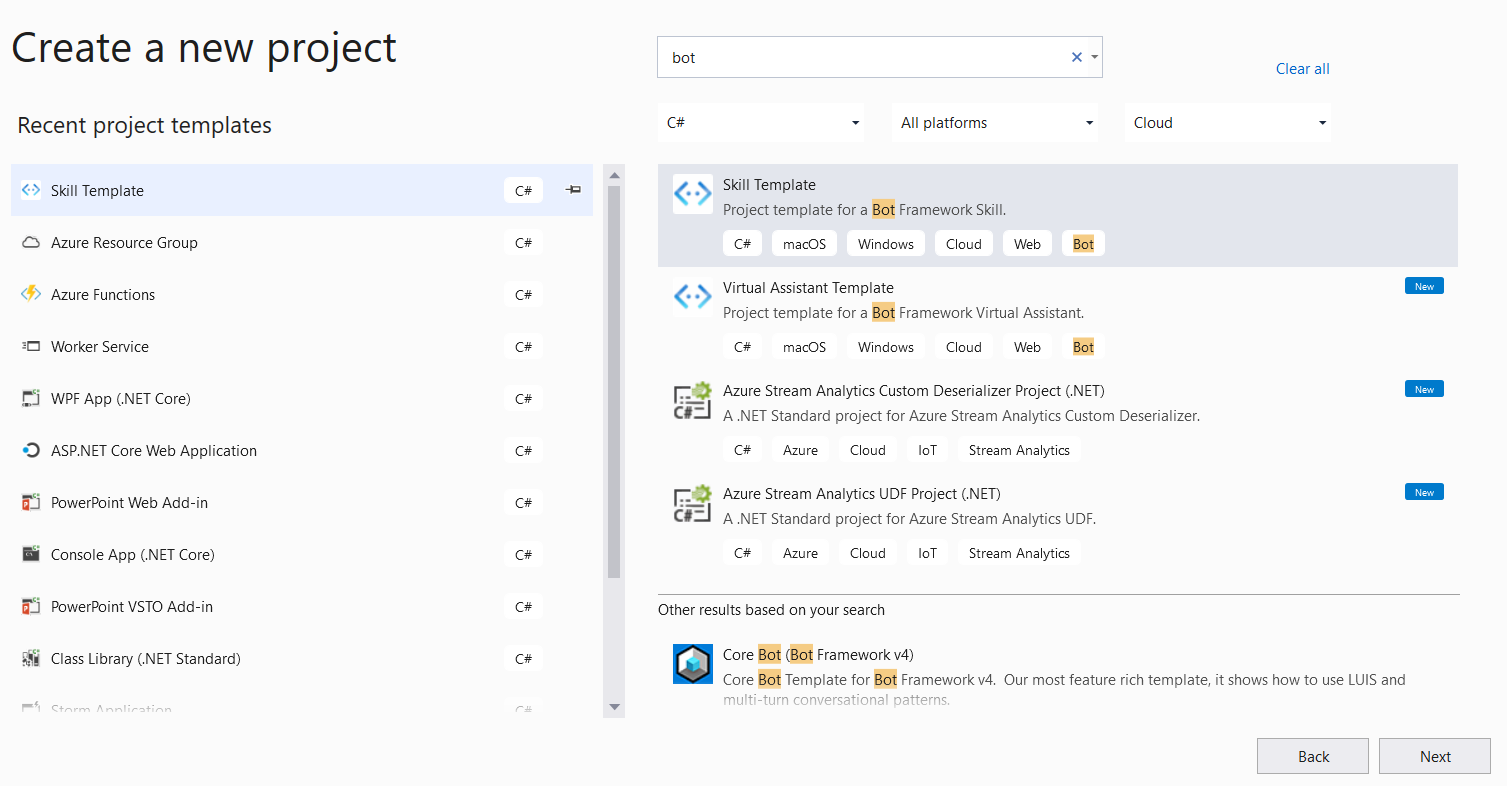
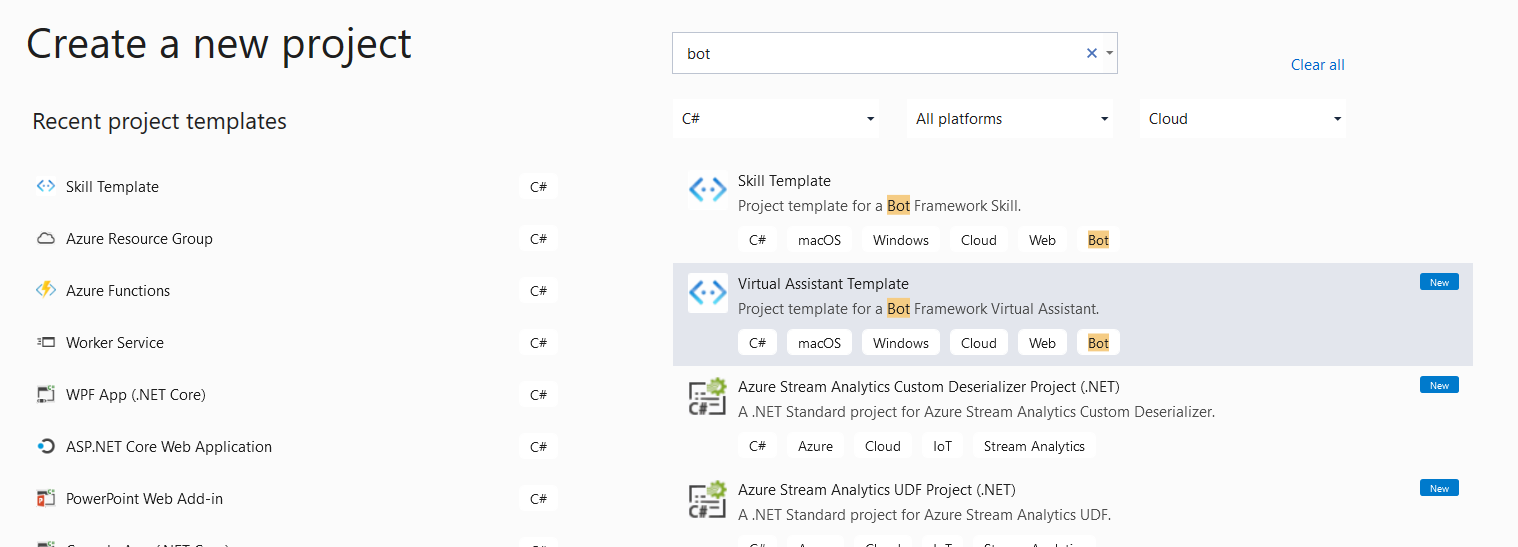
1. Visual Studio 2019 より新規プロジェクトを作成。Skill Template を選択。

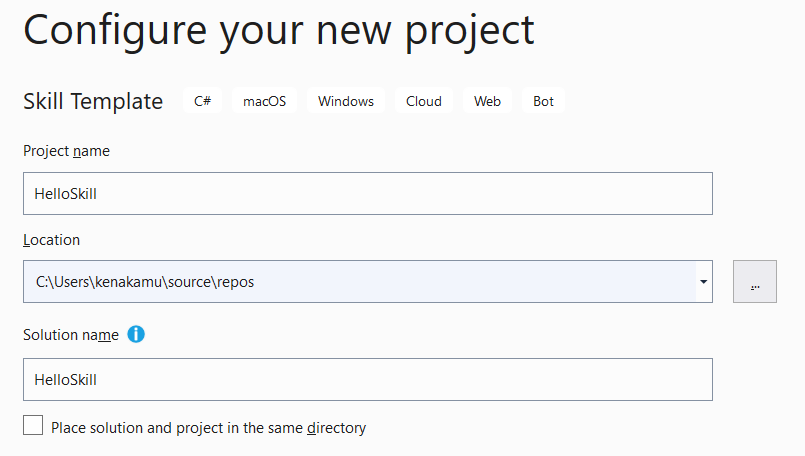
2. 適当な名前を付けてプロジェクト作成。ユニットテストプロジェクトもついてくるので、2 つのプロジェクトが作成される。

3. PowerShell Core を起動してプロジェクトのフォルダへ移動。公式ドキュメントの手順では展開スクリプトの実行となっているが、まずは az login を実行。複数のサブスクリプションがある場合は任意のものを指定しておく。
az login
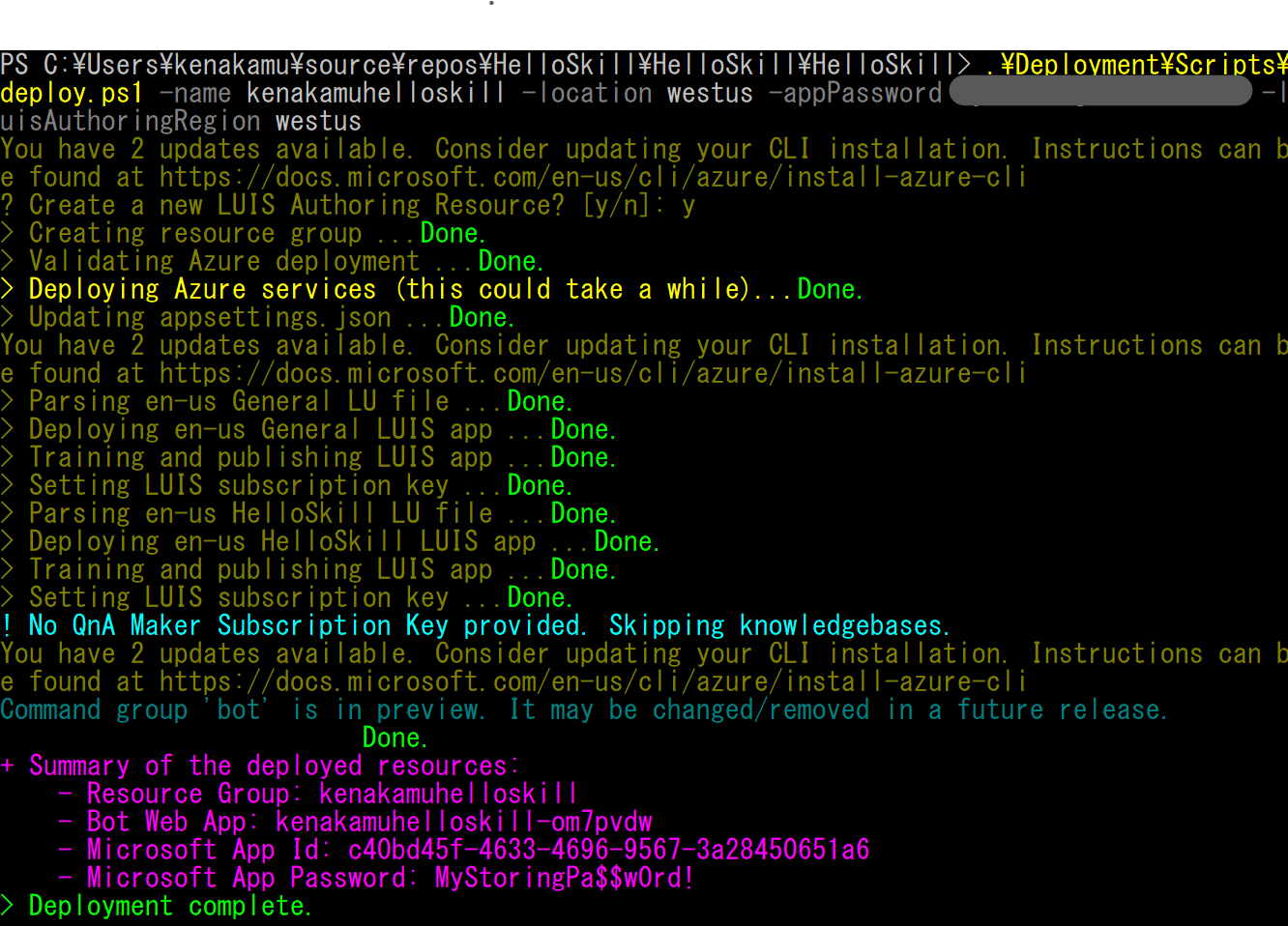
4. 展開スクリプトを実行。このスクリプトで以下のリソースが展開される。自分で組める場合はスクリプトは必須ではないが、設定なども更新してくれるので楽。スクリプトの詳細は次回。
Azure Web App
Azure ストレージアカウント (トラスクリプト)
Azure Application Insights (テレメトリ)
Azure CosmosDb (ステート管理)
Azure Cognitive Services - Language Understanding (自然言語処理)
また必須パラメーターは以下の通り
- name: グローバルでユニークな値 (Prefix つくので比較的なんでも大丈夫)
- location: 各種リソースのロケーション
- appPassword: アプリケーションのパスワード - 最低16文字で強力なやつ
- luisAuthoringRegion: LUIS のロケーション
.\Deployment\Scripts\deploy.ps1 -name kenakamuhelloskill -location westus -appPassword <強力なパスワード> -luisAuthoringRegion westus
5. Cosmos DB のプロビジョンで少し時間がかかるので、コーヒーなどを飲みながら待つ。焦って Enter キーを連打しない。
全ての処理が終わったらエラーが無いことを慎重に確認。

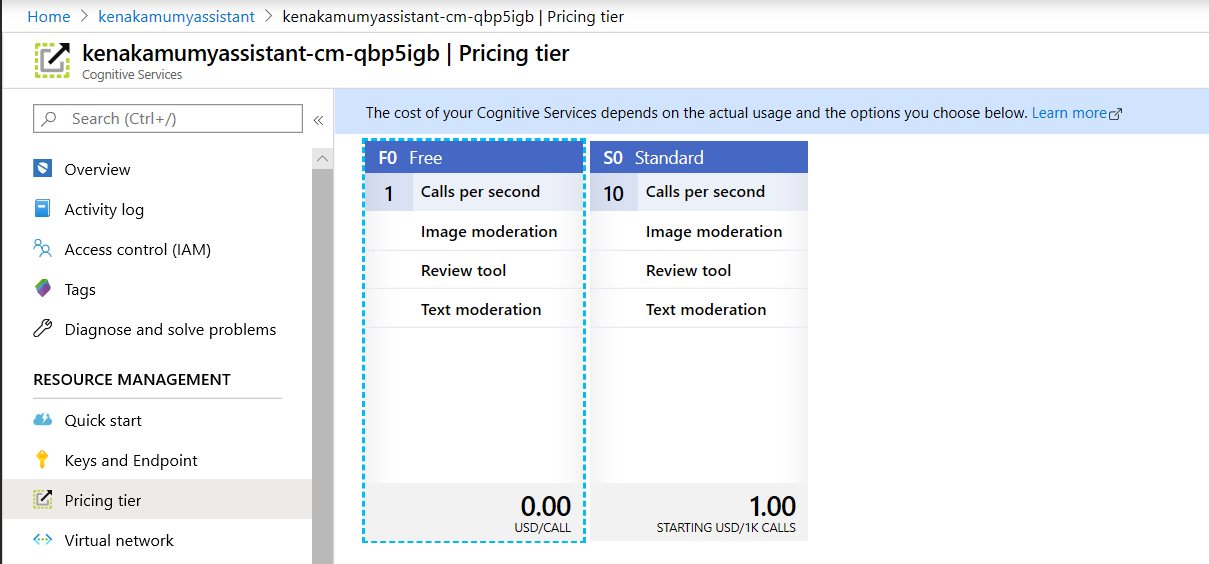
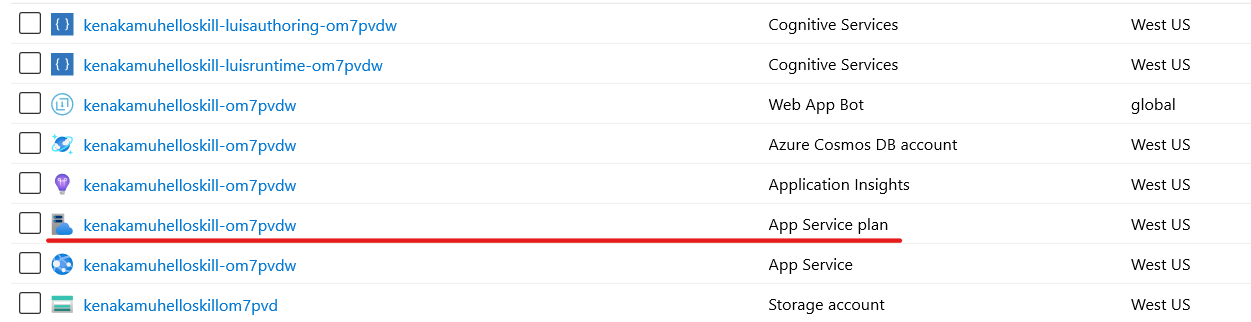
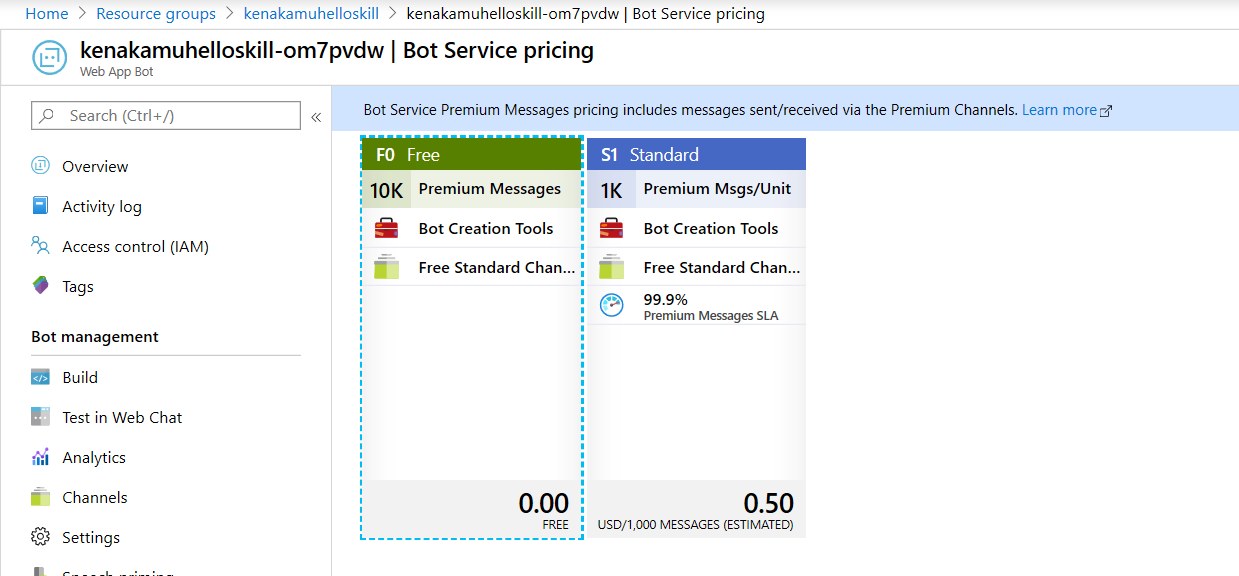
6. Azure ポータル で作成されたリソースを確認。お金がかからないよう App サービスプランを F0 に即座に変更しておく。また Web App Bot も無償プランに切り替え。


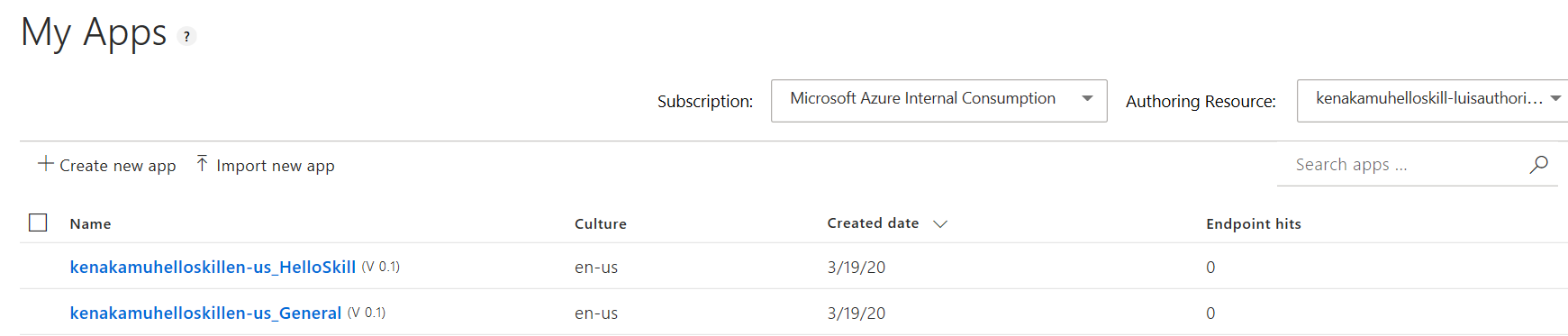
7. LUIS ポータル より作成された LUIS アプリを確認。

ソリューションのテスト
1. appsettings.json を開いて、各種情報が更新されていることを確認。botWebAppName と microsoftAppId をコピー。
2. wwwroot/manifest/manifest-1.1.json を開き、{YOUR_SKILL_URL} と {YOUR_SKILL_APPID} を更新。URL は上記でコピーした botWebAppName に .azurewebsites.net を追加した値。尚、manifest-1.0.json は PVA 用のため、今は変更しません。
3. F5 を押下してプロジェクトを実行。Bot エミュレーターより接続できることを確認。

4. 動作を確認したら、Azure に公開。
- name: appsettings.json の botWebAppName
- resourceGroup: appsettings.json の resourceGroupName
.\Deployment\Scripts\publish.ps1 -name kenakamuhelloskill-om7pvdw -resourceGroup kenakamuhelloskill
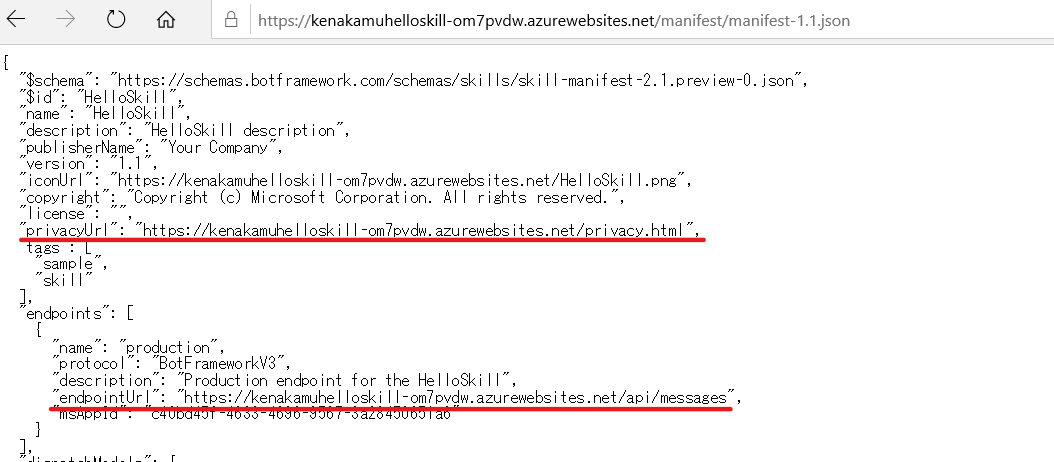
5. マニフェストが更新されているか確認。Azure Web App のアドレスに /manifest/manifest-1.1.json を追加。

アシスタントボットを作成
スキルを利用するには、ディスパッチ機能を持ったアシスタントボットが必要です。アシスタントボットについてはまた別の記事で詳細を紹介しますがテンプレートで簡単に作成できます。早速作っていきましょう。
1. Visual Studio 2019 より新規のソリューションで Virtual Assistant Template を選択。

2. 任意の名前を付けて作成。先ほど同様展開スクリプトをプロジェクトフォルダより実行。LUIS の Authoring キーは使いまわしてもよい。また10分程度かかるため、お風呂でも入ってくる。
.\Deployment\Scripts\deploy.ps1 -name kenakamumyassistant -location westus -appPassword <強力なパスワード> -luisAuthoringRegion westus
3. 展開が完了したら App Service のプランを F1 に変更しておく。また Web App Bot も無償プランに切り替え。

6. 動作を確認したらデバッグを停止する。
Dispatch にスキルを追加
アシスタントボットの Dispatch 機能にスキルを追加する場合、 botskills CLI を使います。
1. アシスタントボットのプロジェクトディレクトリへ移動し、以下のコマンドを実行。
- remoteManifest: スキルのマニフェストアドレス
- luisFolder: スキルのプロジェクトにある Deployment\Resources\LU フォルダへのパス
botsSkills を実行することで、アシスタントボットに対して以下の操作が行われる。
- LUIS アプリの更新
- スキル参照の追加
- クラスの追加
botskills connect --remoteManifest "https://kenakamuhelloskill-om7pvdw.azurewebsites.net/manifest/manifest-1.1.json" --cs --luisFolder "<HelloSkill へのパス>\Deployment\Resources\LU"
2. LUIS ポータル より Dispatch にスキルが追加されている事を確認。

3. publish.ps1 で変更を公開。
.\Deployment\Scripts\publish.ps1 -name kenakamumyassistant-qbp5igb -resourceGroup kenakamumyassistant
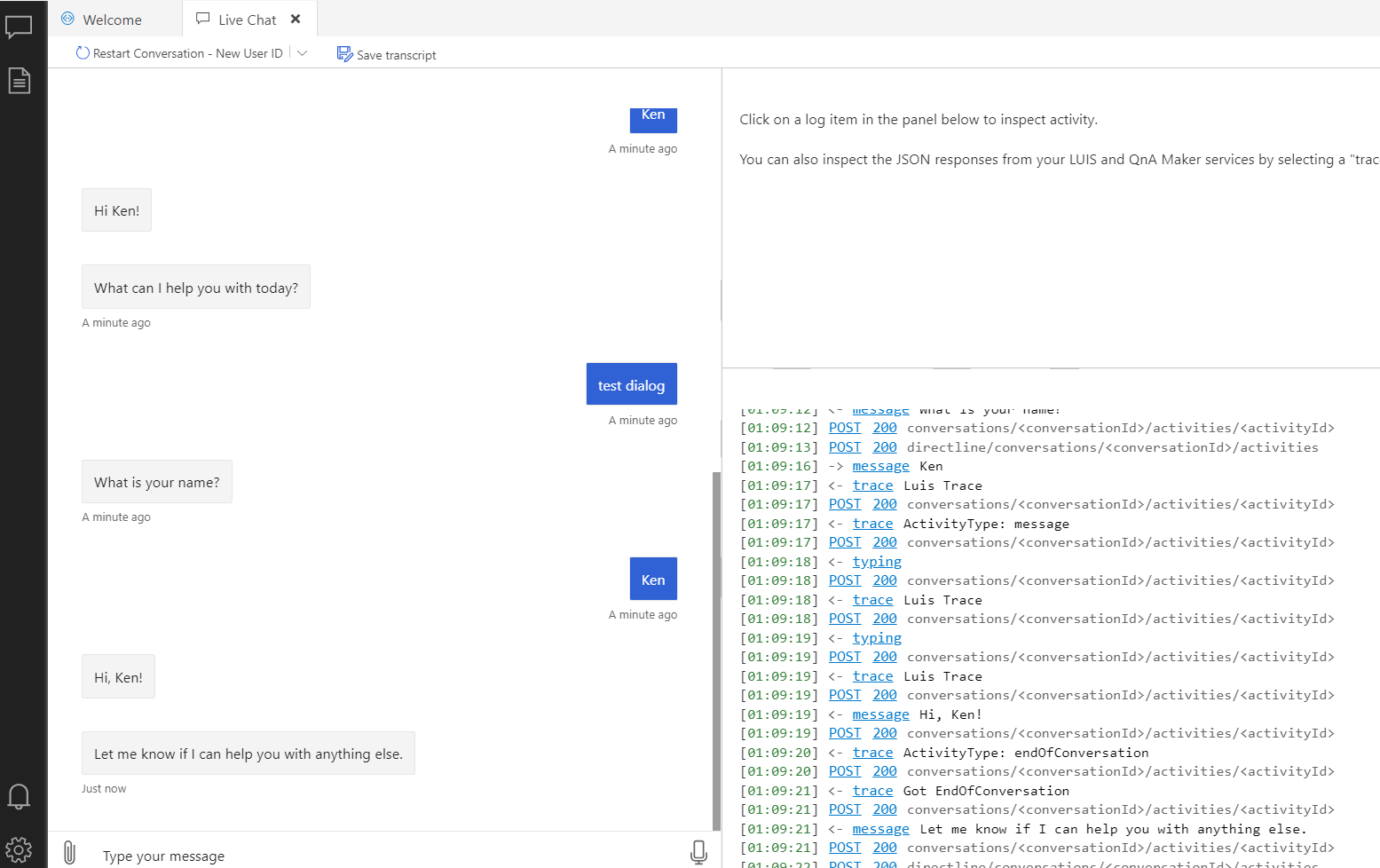
4. エミュレーターより接続して動作を確認。「test dialog」以降でスキルが呼び出されている。
まとめ
今回はまずソリューションをテンプレートのまま作成して構成しました。次回は展開スクリプトや作成されたソリューションの詳細を見ていきます。