前回は Visual Studio のテンプレートを使って、スキルおよびアシスタントボットを作成しました。今回はスキルテンプレートで作成された各種スクリプトを見ていきます。
スクリプトは以下の 6 種類です。
- deploy.ps1 : Azure リソースの展開
- delpoy_cognitive_models.ps1 : LUIS アプリの展開
- luis_functions.ps1 : LUIS 展開用の関数
- publish.ps1 : ボットアプリの発行
- qna_functions.ps1 : QnA メーカー展開用の関数
- update_cognitive_models.ps1 : LUIS アプリの更新
展開スクリプト
ソリューション作成後初めに実行するスクリプトで、Azure リソースを作成します。
パラメーターとツールチェック
まず始めの 100 行程度は入力パラメーターや各種ツールの事前チェックが行われています。
アプリケーション登録
次に以下コマンドで Azure AD にマルチテナント用アプリケーションを登録します。
# Create app registration
$app = (az ad app create `
--display-name $name `
--password `"$($appPassword)`" `
--available-to-other-tenants `
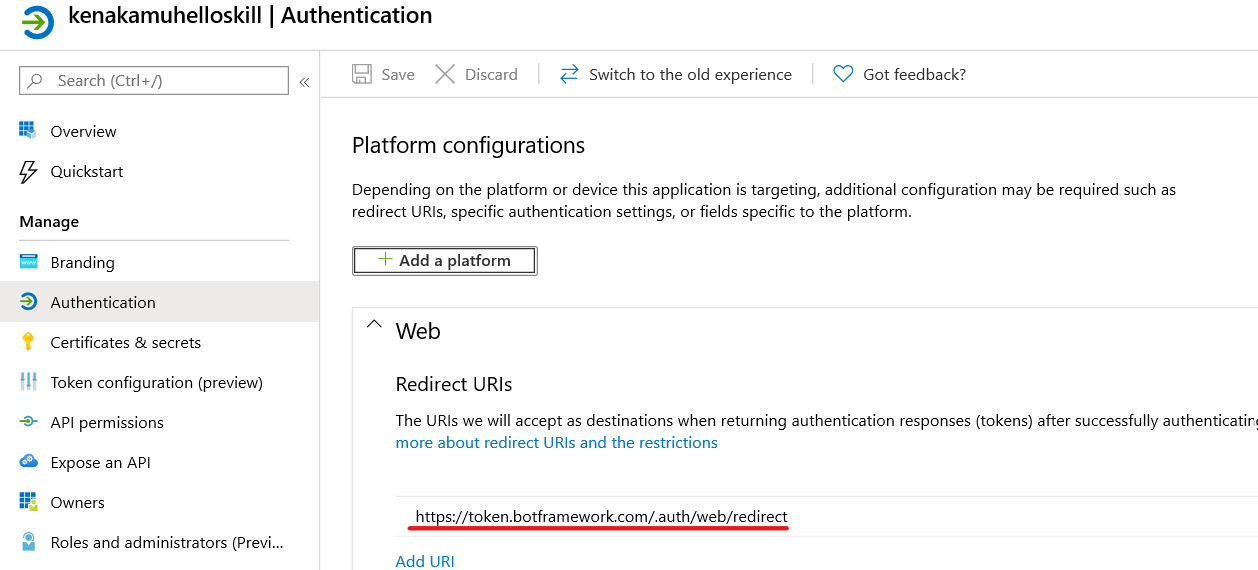
--reply-urls 'https://token.botframework.com/.auth/web/redirect' `
--output json)
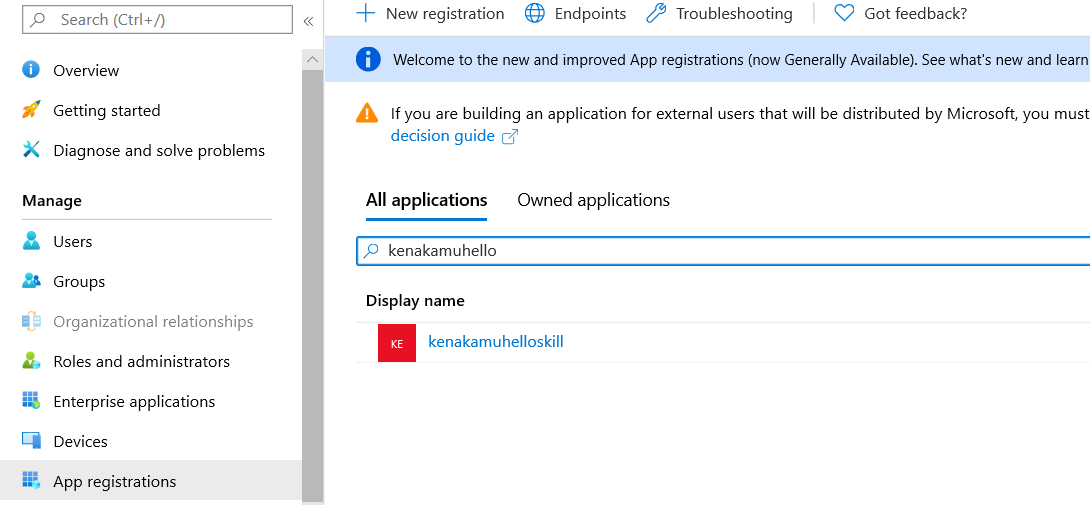
作成されたアプリケーションは Azure AD の画面から確認できます。


リソースグループ作成とリソース作成
リソースグループを以下コマンドで作成。
az group create --name $resourceGroup --location $location
完了後、Resources/template.json を使ってリソースを作成しています。ここで事前にプランを無償プランに変更しておくことも可能です。
$validation = az group deployment validate `
--resource-group $resourcegroup `
--template-file "$(Join-Path $PSScriptRoot '..' 'Resources' 'template.json')" `
--parameters name=$name microsoftAppId=$appId microsoftAppPassword="`"$($appPassword)`"" luisAuthoringLocation=$armLuisAuthoringRegion useLuisAuthoring=$createLuisAuthoring `
--output json
アプリケーション情報の更新
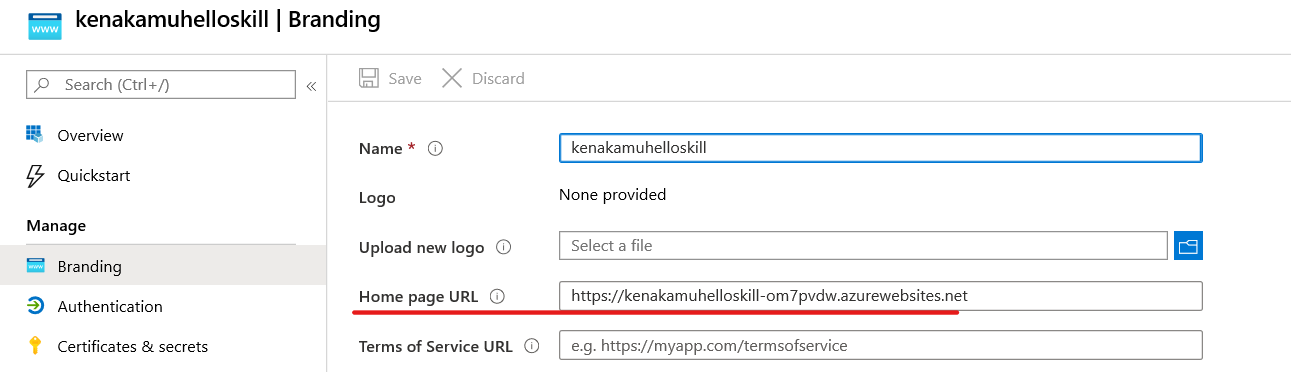
リソースが作成できたら、まずは Azure AD に登録したアプリのホームページ情報を更新します。
# Update AD app with homepage
az ad app update --id $appId --homepage "https://$($outputs.botWebAppName.value).azurewebsites.net"
この情報は Azure AD の Branding で確認できます。

そのあとで appsettings.json の中身を更新します。
$settings | ConvertTo-Json -depth 100 | Out-File -Encoding utf8 $(Join-Path $projDir appsettings.json)
LUIS アプリの作成
構成を書き終えたら deploy_cognitive_models.ps1 を起動して LUIS アプリを作成します。
Invoke-Expression "& '$(Join-Path $PSScriptRoot 'deploy_cognitive_models.ps1')' -name $($name) -resourceGroup $($resourceGroup) -outFolder '$($projDir)' -languages '$($languages)' -luisAuthoringRegion '$($luisAuthoringRegion)' -luisAuthoringKey '$($luisAuthoringKey)' -luisAccountName '$($outputs.luis.value.accountName)' -luisAccountRegion '$($outputs.luis.value.region)' -luisSubscriptionKey '$($outputs.luis.value.key)' -qnaSubscriptionKey '$($qnaSubscriptionKey)' -qnaEndpoint '$($qnaEndpoint)'"
deploy_cognitive_models.ps1 は初めの読込みで luis_functions.ps1 と qna_functions.ps1 を読み込みます。
. $PSScriptRoot\luis_functions.ps1
. $PSScriptRoot\qna_functions.ps1
その後 140 行くらいは各種チェックを行い、その後で指定した言語について Resources/LU フォルダに .lu ファイルがあるか確認します。
$luisFiles = Get-ChildItem "$(Join-Path $PSScriptRoot .. 'Resources' 'LU' $langCode)" | Where {$_.extension -eq ".lu"}
.lu ファイルを使って LUIS をデプロイします。
# Deploy LUIS model
$luisApp = DeployLUIS `
-name $name `
-lu_file $lu `
-region $luisAuthoringRegion `
-authoringKey $luisAuthoringKey `
-language $language `
-gov $gov `
-log $logFile
DeployLUIS 関数はluis_functions.ps1 にあり、まず bf (BotFramework CLI) を使って .lu ファイルを LUIS にアップロードできる形式へ変換します。
bf luis:convert `
--name $appName `
--in $lu_file `
--culture $language `
--out $outFile `
そして luis CLI で LUIS アプリを作成、
luis import application `
--appName $appName `
--authoringKey $authoringKey `
--subscriptionKey $authoringKey `
--region $region `
--in $outFile `
--cloud $cloud
モデルのトレーニングを実施、
luis train version `
--appId $luisApp.id `
--region $region `
--authoringKey $authoringKey `
--versionId $luisApp.activeVersion `
--cloud $cloud
最後に公開します。
luis publish version `
--appId $luisApp.id `
--region $region `
--authoringKey $authoringKey `
--versionId $luisApp.activeVersion `
--cloud $cloud
この流れは LUIS アプリを更新する際も利用するので、理解しておく価値はあります。
.lu ファイルと LUIS アプリ
.lu ファイルは言語ごとに Resources/LU フォルダに配置されており、Intent、Utterance、Entity を完結に記述できます。フォーマットの詳細は .lu File Format を参照してください。
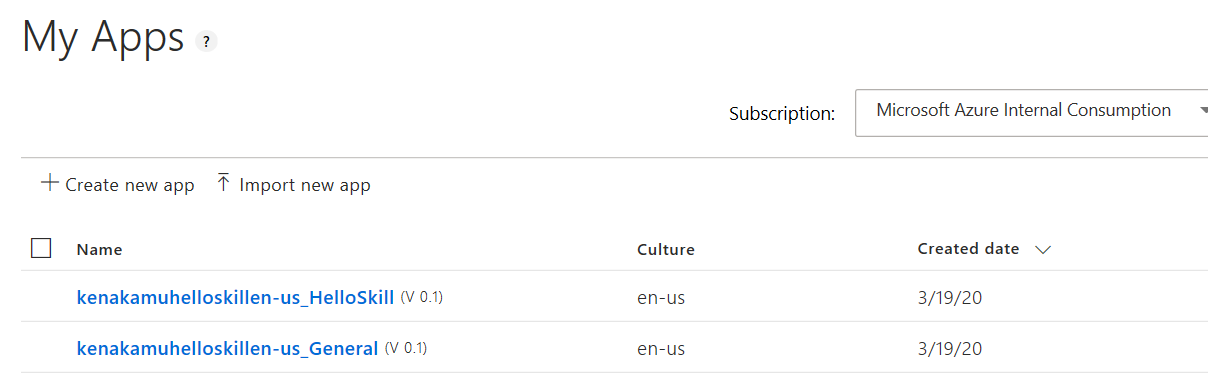
スキルテンプレートでは以下の .lu ファイルが提供されます。またそれぞれに対応した LUIS アプリが作成されます。
- General.lu: キャンセル、確認、ヘルプなど一般的なインテント
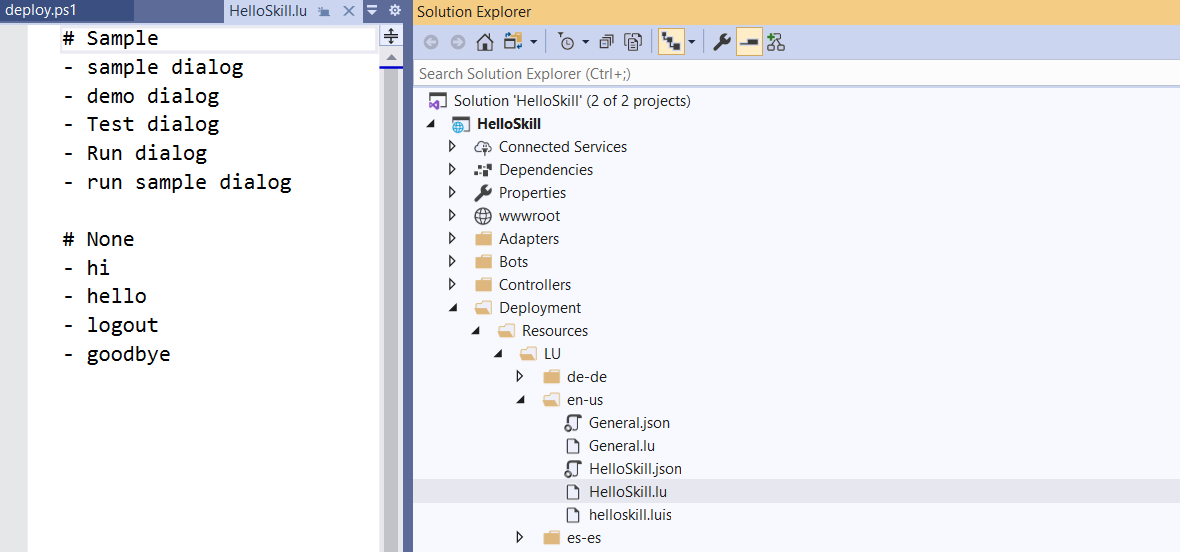
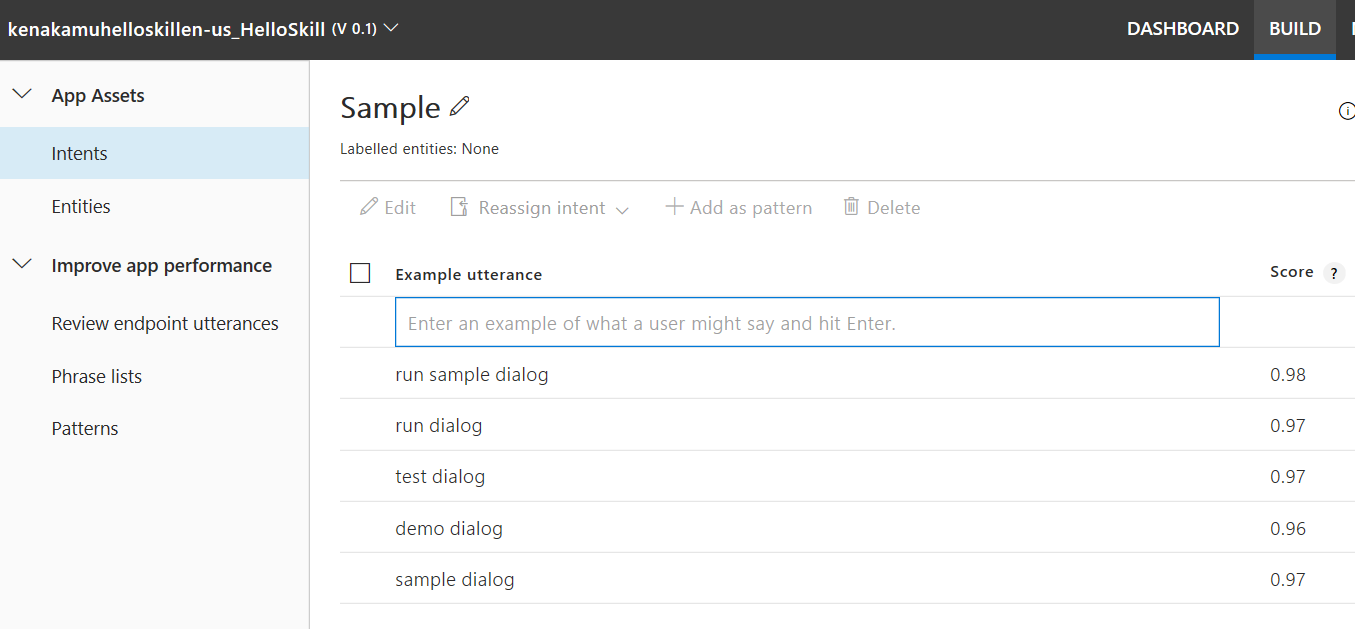
- .lu: スキルに関するインテント。既定で Sample と None が提供
# Sample
- sample dialog
- demo dialog
- Test dialog
- Run dialog
- run sample dialog
# None
- hi
- hello
- logout
- goodbye
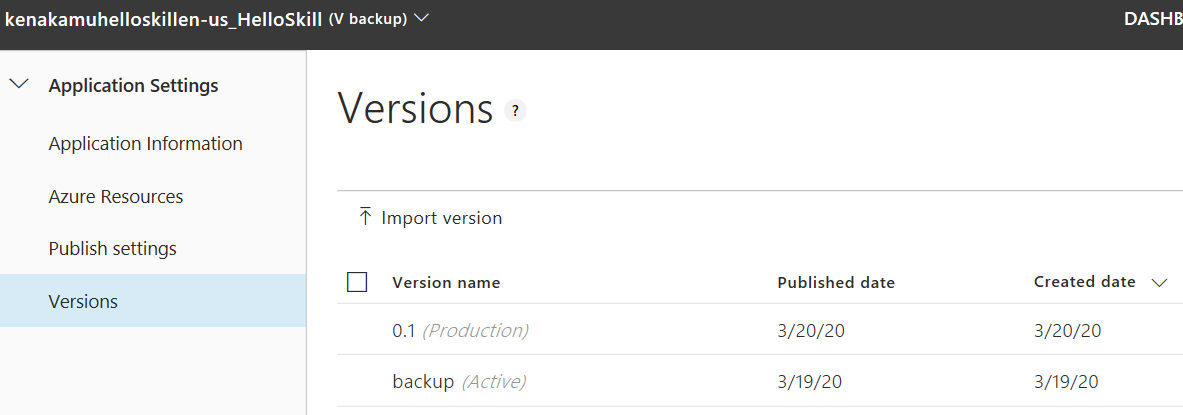
LUIS ポータル に行くとプロビジョンした LUIS アプリが確認できます。


コグニティブ構成ファイル
LUIS アプリの作成から公開が完了したら、作成したアプリの情報を cognitivemodels.json に書き出します。言語やモデル毎の情報が書き出され、実際のボットアプリでも利用されます。
ボットの公開
全ての作業が終われば、deploy.ps1 に戻ってきて、その時点のボットをコンパイルして Azure に発行します。
Invoke-Expression "& '$(Join-Path $PSScriptRoot 'publish.ps1')' -name $($outputs.botWebAppName.value) -resourceGroup $($resourceGroup) -projFolder '$($projDir)'"
ボット公開スクリプト
前回の記事でも使いましたが、ソースを変更した後、publish.ps1 単体でプロジェクトを公開できます。
deploy.ps1 の最後と同じ形式です。
.\Deployment\Scripts\publish.ps1 -name kenakamumyassistant-qbp5igb -resourceGroup kenakamumyassistant
LUIS モデルの更新
LUIS モデルの更新は LUIS ポータルか、.lu ファイルを更新し、update_cognitive_models.ps1 を実行することで更新が行えます。このスクリプトはローカルの .lu ファイルからリモートの LUIS アプリを更新することも、その逆も可能です。
オプションを指定しない場合はローカルからクラウド、--RemoteToLocal オプションを指定するとクラウドからローカルへの更新となります。
.\Deployment\Scripts\update_cognitive_models.ps1
いずれにしても .lu ファイルを最新にすることでソース管理に組み込めるため重要です。
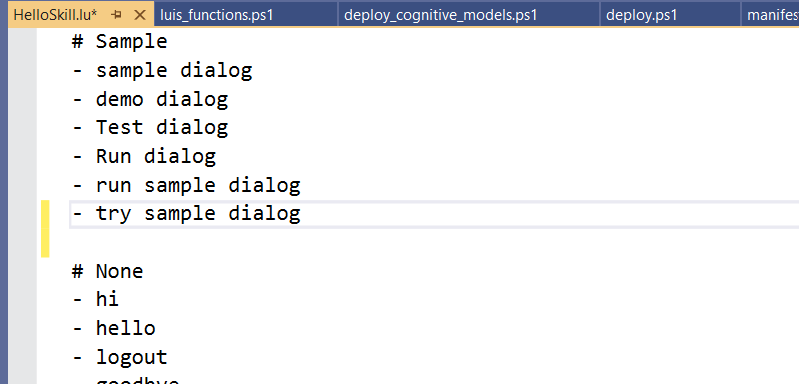
.lu ファイルから更新
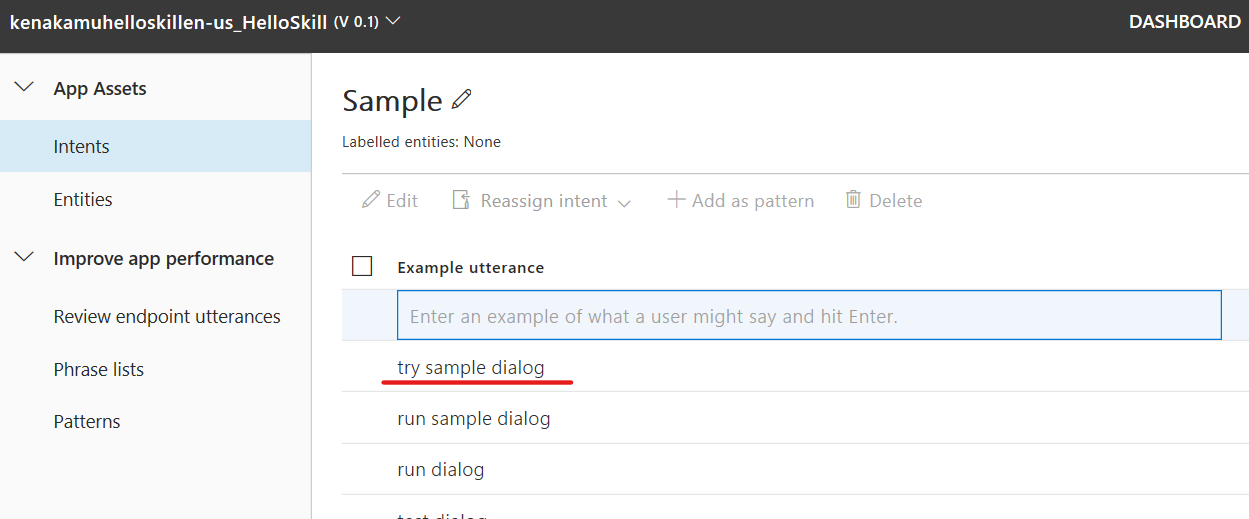
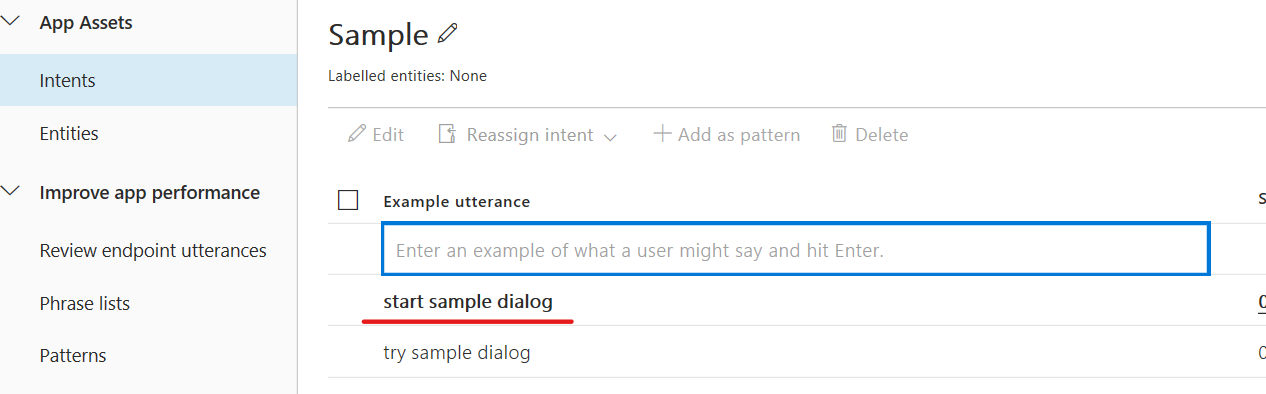
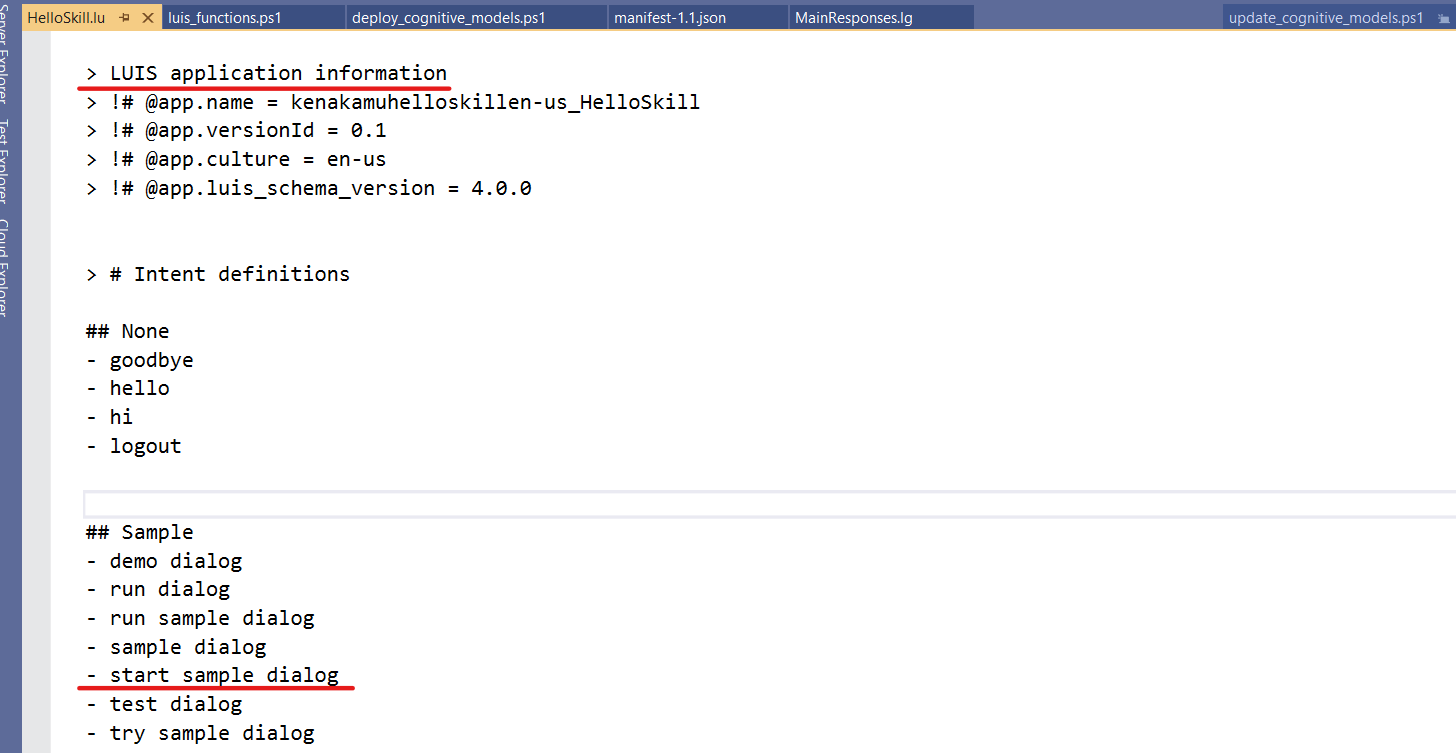
1. Deployment\Resources\LU\en-us\HelloSkill.lu ファイルの Sample インテントに例文を追加。

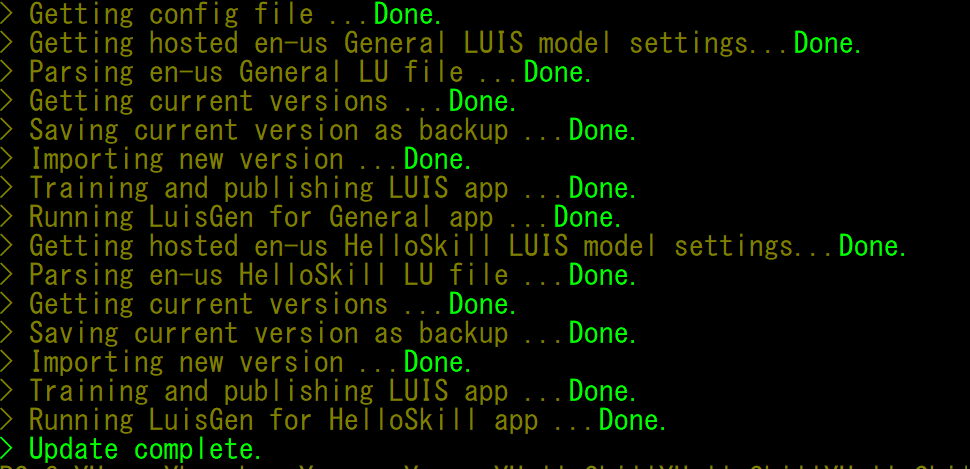
2. スクリプトを実行。
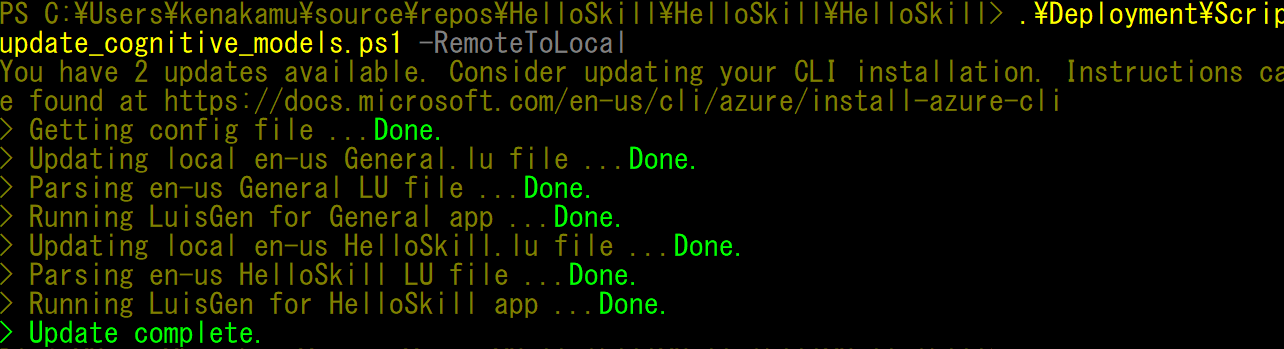
.\Deployment\Scripts\update_cognitive_models.ps1
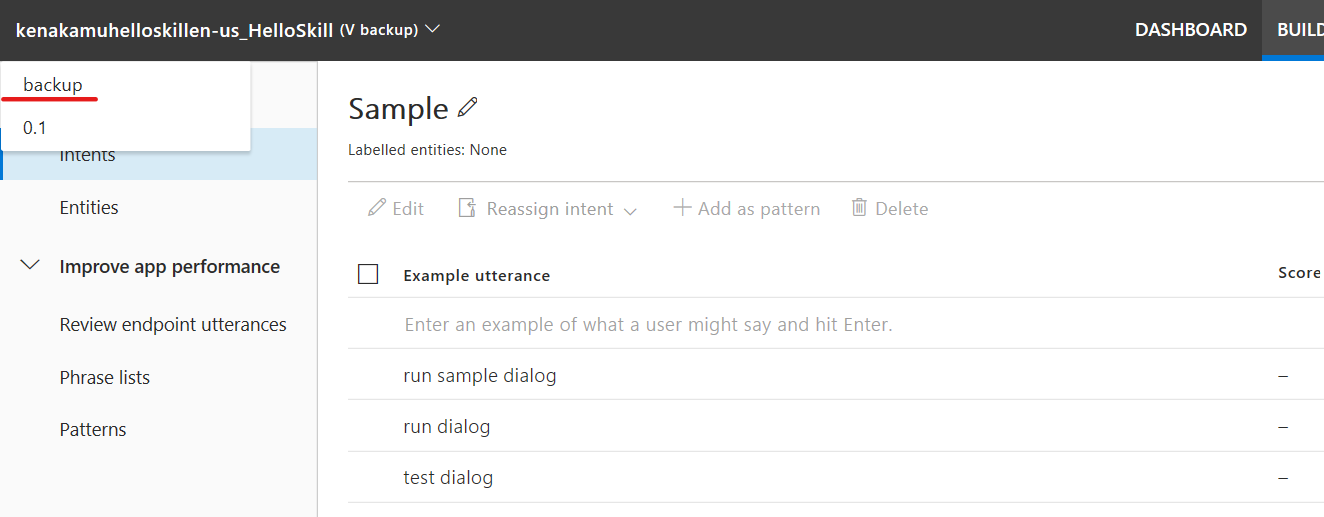
6. 公開されているアプリも Versions から確認可能。

7. Services/Luis.cs も更新。インテントなどが増えた場合はファイルの中身が変わる。
LUIS アプリから更新
2. -RemoteToLocal スイッチを指定してスクリプトを実行。
.\Deployment\Scripts\update_cognitive_models.ps1 -RemoteToLocal
4. .lu ファイルを確認。新しい例文だけでなく、その他の情報も更新されている。

まとめ
今回はテンプレートで作成されるスクリプトを見ていきました。これらのスクリプトはアシスタントボットでも共通のため、一度しっかり目を通しておくと良いでしょう。次回は生成されたコードを見ていきます。