概要
少し前にOCRという存在を知り、実際に触ってみたいなと思ってはや2ヶ月。。。。
やっとこさっと重い腰を上げてブラウザで機能するOCRライブラリがないかなと探していたところ、、、、
OSSでTesseract.jsを見つけて少し使ってみたので紹介したいと思います。
そもそもOCRってなんぞや
OCRは、Optical Character Reader/Recognitionの略で、
画像データのテキスト部分を認識して、文字データに変換する光学文字認識機能のことを意味します。
これを活用すると、データ入力という非常に効率の悪い作業をなくすことができます。
最近だと、QRコードのOCRもあるのでなかなか面白い技術になってきています。
Tesseract.jsで簡単OCR
早速Tesseract.jsを使ってブラウザでできるOCRを実装してみましょう。
今回はReactを使います。
$ npx create-react-app sample-ocr
$ cd sample-ocr
// Tesseract.jsをインストール
$ yarn add tesseract.js
これで実装の準備は整いました。
今回は必要最低限の実装しかしません。
あくまで、 Tesseract.jsを使う為だけのものです。
import React, { useState } from 'react';
import { createWorker } from 'tesseract.js';
import './App.css';
function App() {
const [file, setFile] = useState();
const [textOcr, setTextOcr] = useState('');
const worker = createWorker({
logger: m => console.log(m)
})
const tryOcr = async() => {
await worker.load();
await worker.loadLanguage('eng');
await worker.initialize('eng');
const { data: { text } } = await worker.recognize(file);
setTextOcr(text);
await worker.terminate();
}
// fileData 取得
const handleChange = (e) => {
console.log(e.target.files[0]);
setFile(e.target.files[0])
}
const handleClick = async() => {
if (!file) return
setTextOcr('Recognizing...')
await tryOcr();
}
return (
<div className="App">
<input type="file" onChange={handleChange} /><br />
<button className="button" onClick={handleClick}>Try OCR</button>
<div>
{textOcr}
</div>
</div>
);
}
export default App;
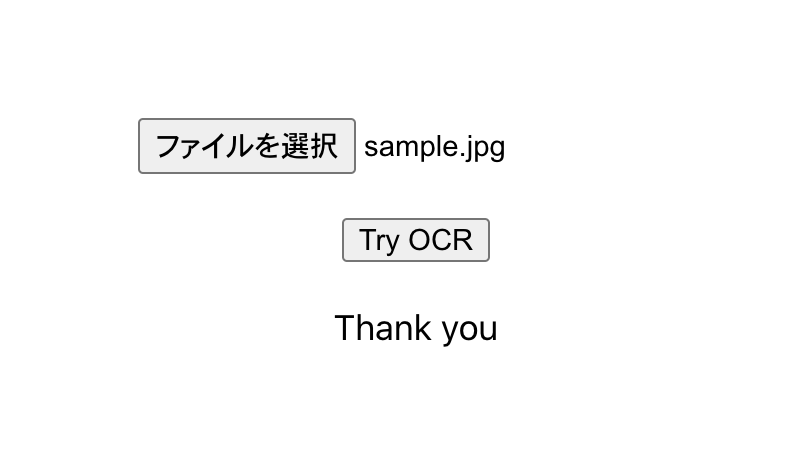
なんとか読み取れたみたい><
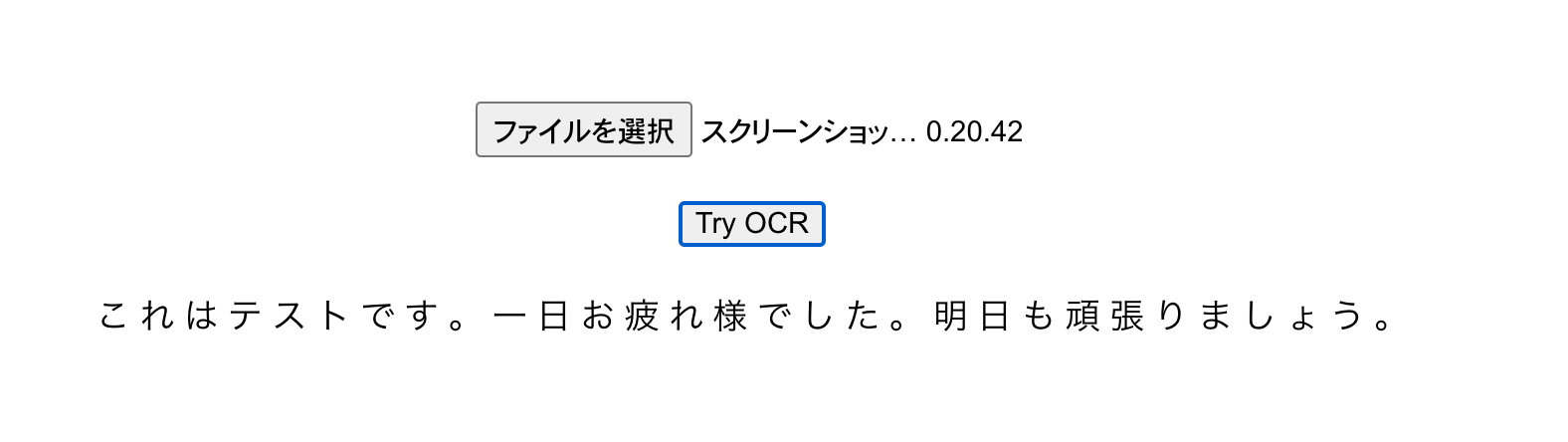
次は日本語で読み取ってみよう
下記の箇所を変える必要があるので注意!!
await worker.loadLanguage('eng');
await worker.initialize('eng');
↓↓↓
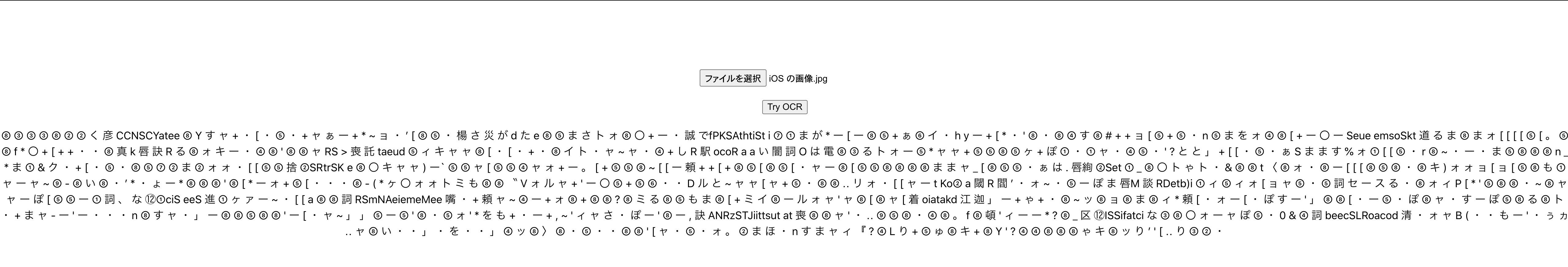
await worker.loadLanguage('jpn');
await worker.initialize('jpn');
このくらい綺麗な画像で、短文だとしっかり読み込めるということがわかりました。
まとめ
ブラウザでもOCRは結構簡単に実現できました。
精度の面で言うと画像が綺麗だと解析結果は良い気はしましたが、
縦文字や、手書きの解析の精度が低いような気がしました。(英語だと精度高いのかな??)
今回はTesseract.jsの最低限の機能しか使ってないので、何かしらのオプション機能などを使えばもう少し精度を上げることはできそうだ。
実際の公式githubには、リアルタイムで打った文字を解析してくれるサンプルもあ流ので興味ある方は少し触ってみるといいかと思います!